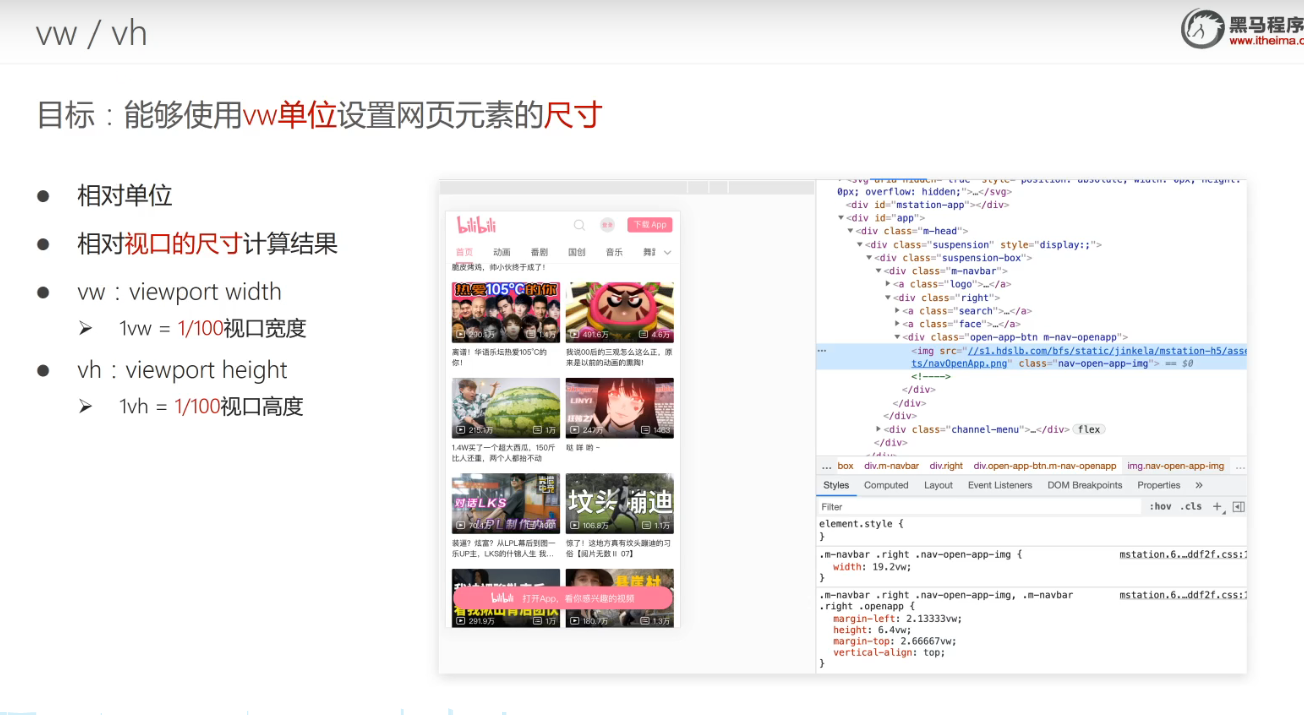
vh和vw的使用

vh/vw和rem一样也是一种尺寸单位,而且现在大厂基本上在使用,小企业还没有普及。
rem即根字体自己media设置,或引入flexible.js后默认是视口的十分之一,vh/vw不用引入设置任何东西,默认为视口的百分之一
计算方法

同一个元素,设置大小,vw和vh能混用吗?
不可以,因为虽然大部分手机的宽高比是相同的,但是如果一个手机与其他设备宽高比不同,如全面屏手机,则在这个手里里的控件显示大小就和设备的不一样。
如一个设计稿设备是375x667,一个是200x1000,一个控件是37.5x66.7,那么我们计算出来就是10vh和10vw,但是这样到另一个设备就是20x100,明显控件变形了。
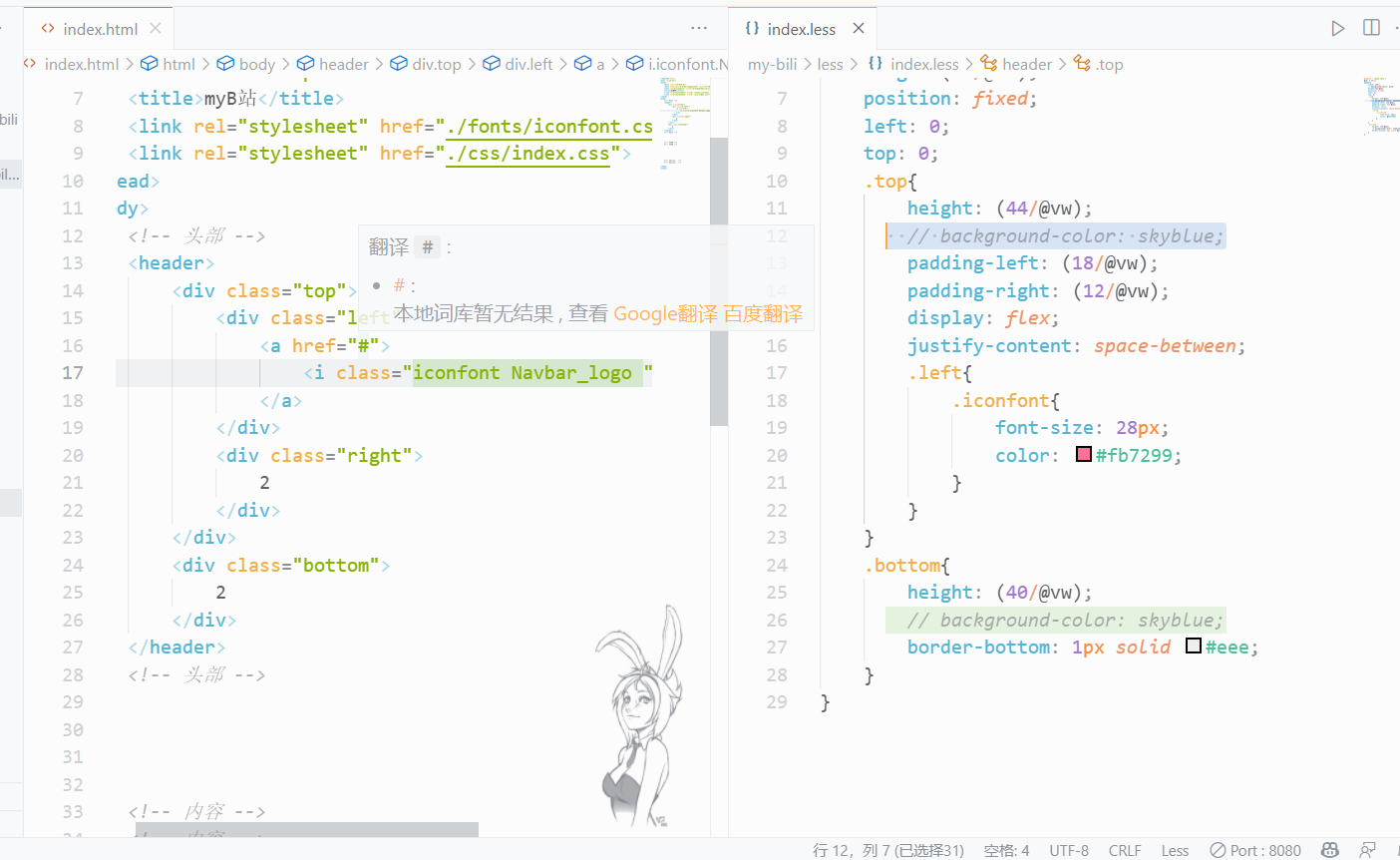
bili移动端静态页面(使用vh/vw)
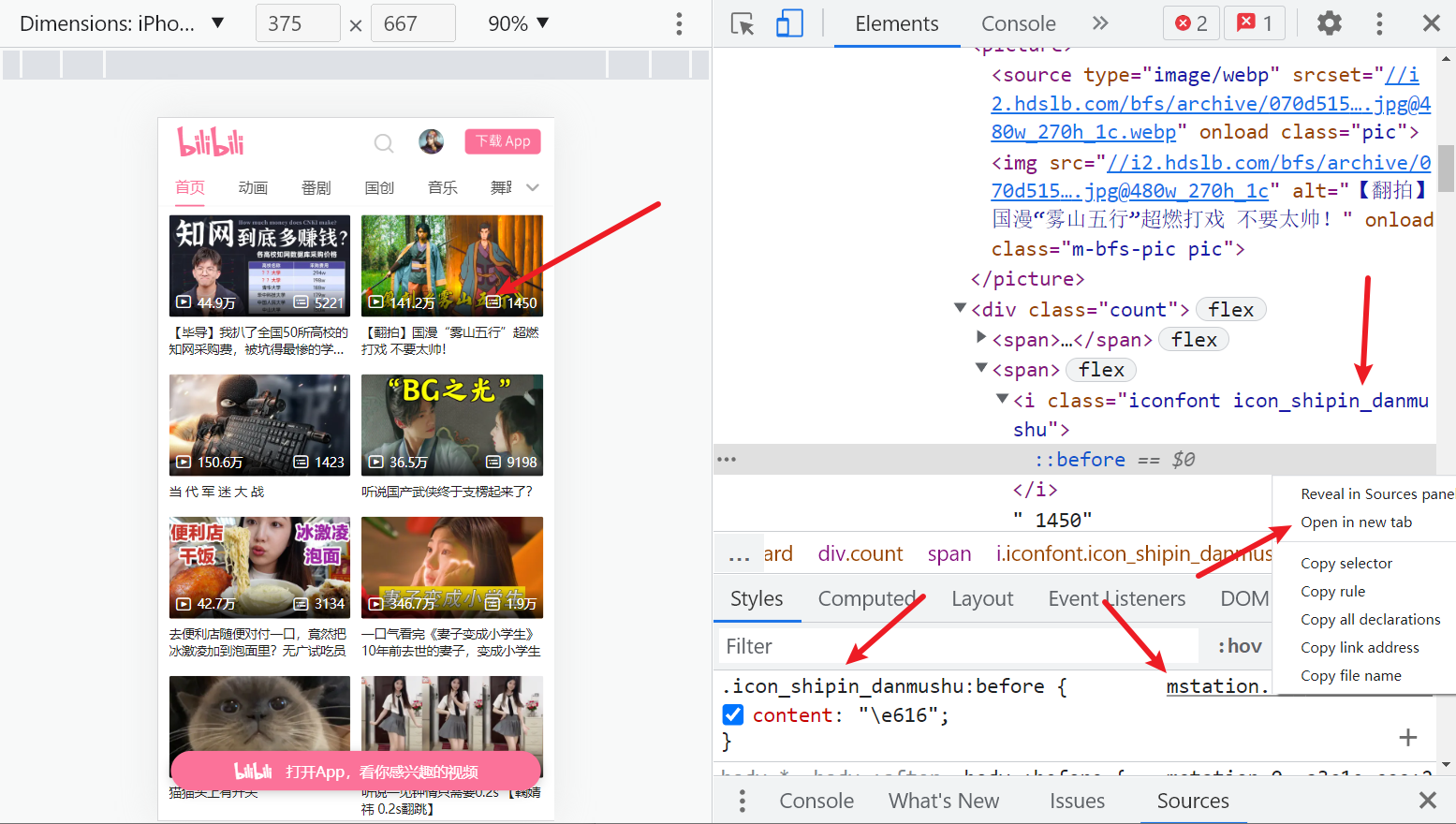
如何拿素材
f12控制台解决一切,如小图标在iconfont找不到一样的,选中查看类名,再进入s控制台tyle中此图标生效的css,复制即可。

open in new tab,复制压缩好的css,在我们需要这个图标时,引入此css,再赋予同样的类名即可。
其中还有一些iconfont.woff/ttf/eot都是字体,可以不用下载保存。

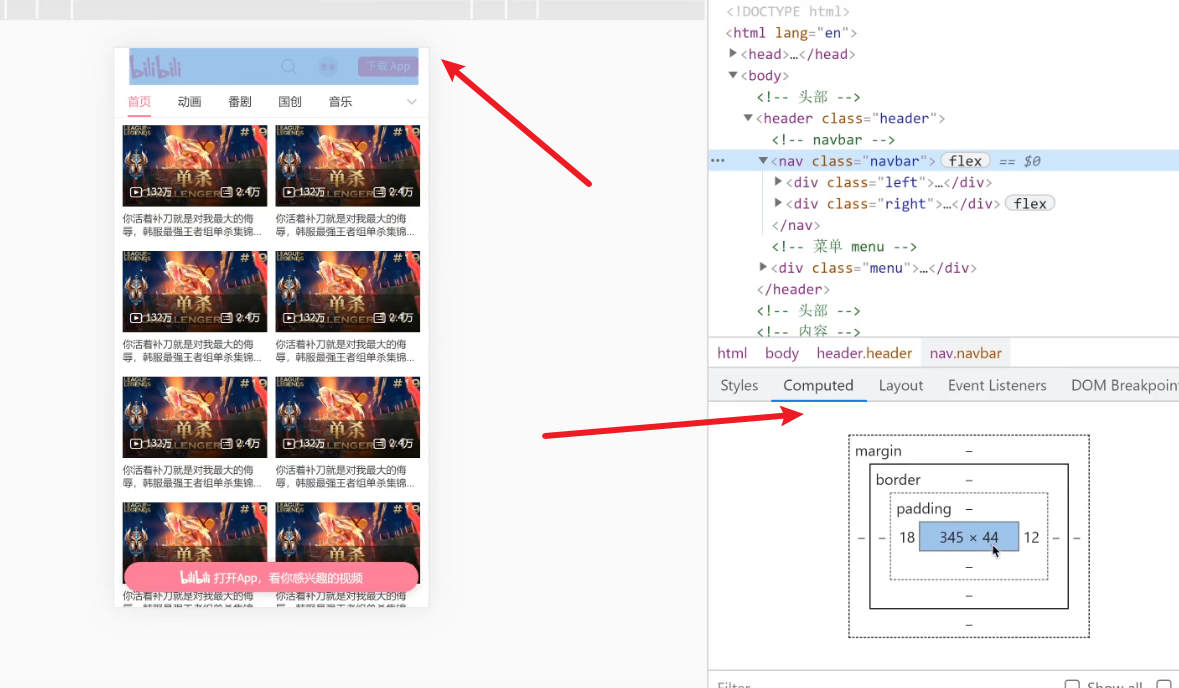
尺寸和margin,padding在computed看盒子模型即可。
注意

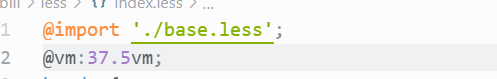
1-less文件中。import没有冒号,但是声明变量有冒号
2-justify-content属性值,如space-between/around等,需要父级有宽度,否则无法计算,自然无法给出间距。
3-有时上下的一些间距,不需要用padding,marging,用align-items:center,或者设置一下行高就行了。
4-最外的div,也就是页面的总大小,不需要设置高度,或者设置min-height(最少多少,没达到就留白)内容设置高度往下堆积即可,超出屏幕大小,用户可以滑动下去观看,宽度设置为100%和100vw都可以,也可以不设置,根据情况而定(如果需要用到子内容定位就得设置宽度)
5-flex默认不换行,可以设置换行,但是有时候,就是要不换行,比如一行超出范围显示省略号,就需要给不换行,但是得给内容的父盒子设置一个宽度,就不会挤压,而是显示省略号,否则就会超出盒子范围,不显示省略号。
6-vh和vw混用,对响应适配也有影响,因为当用户把宽拖小,高又不变,自然盒子变形。
布局
我们把这个页面,从上到下,从内到外,先分为三大部分,头部固定,内容,和按钮固定
头部固定
tips
1-行内块display:inline-block标签换行有间距
参考:https://blog.csdn.net/haodian666/article/details/121021889步骤
1-头部我们再细分为上部分和下部分,如下图

2-上部分再分为左右,左边的bili图标用a标签嵌套i实现,右边的放大镜也使用iconfont,登入与下载app引入图片即可,最后设置大小和样式(注意这里a标签无法直接设置大小,可以使用dispaly转行内块,但是这样标签间会有空隙,所以可以让right变为flex布局,flex后没有行内与块的区分,a也能设置大小)
3-因为权重问题,iconfont调节大小,需要用.iconfont的类选择器,不能给父级样式来继承。
4-菜单栏使用ul>li>a的结构即可
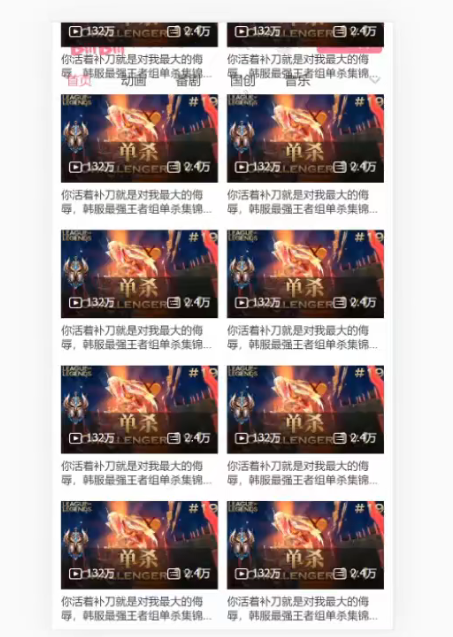
内容区域
1-注意这个是tab栏,菜单个数和内容个数一定要相同,至于怎么换内容,在webapi会学到
2-我们直接加内容,会发现内容直接在页面最上面,为什么呢,因为头部是fixed固定定位,脱标了,然而我们现在写的是标准流,所以需要给主页加一个padding,把我们要写的内容区域挤下来。
3-内容即图片文字调节样式位置即可,注意这里用到了省略号ellipsis的类,还有多个图片,需要用到flex-wrap:no-wrap去除flex的不换行,否则会全部挤压到一行。
fotter区域
加一个图标,固定定位即可。
完成项目后发现问题
滑动内容区域,header固定定位消失了?是fixed不生效吗?

其实固定定位还在,但是内容滑上去和header混到了一起,解决方法是给header加一个z-index:1,再加一个白色背景即可,让它时刻在最上层。



