移动适配
白话:当不同手机不同设备,屏幕大小不同时,我们前端中的元素,如图片文字等,也要发生宽高大小变化来适应不同的屏幕。
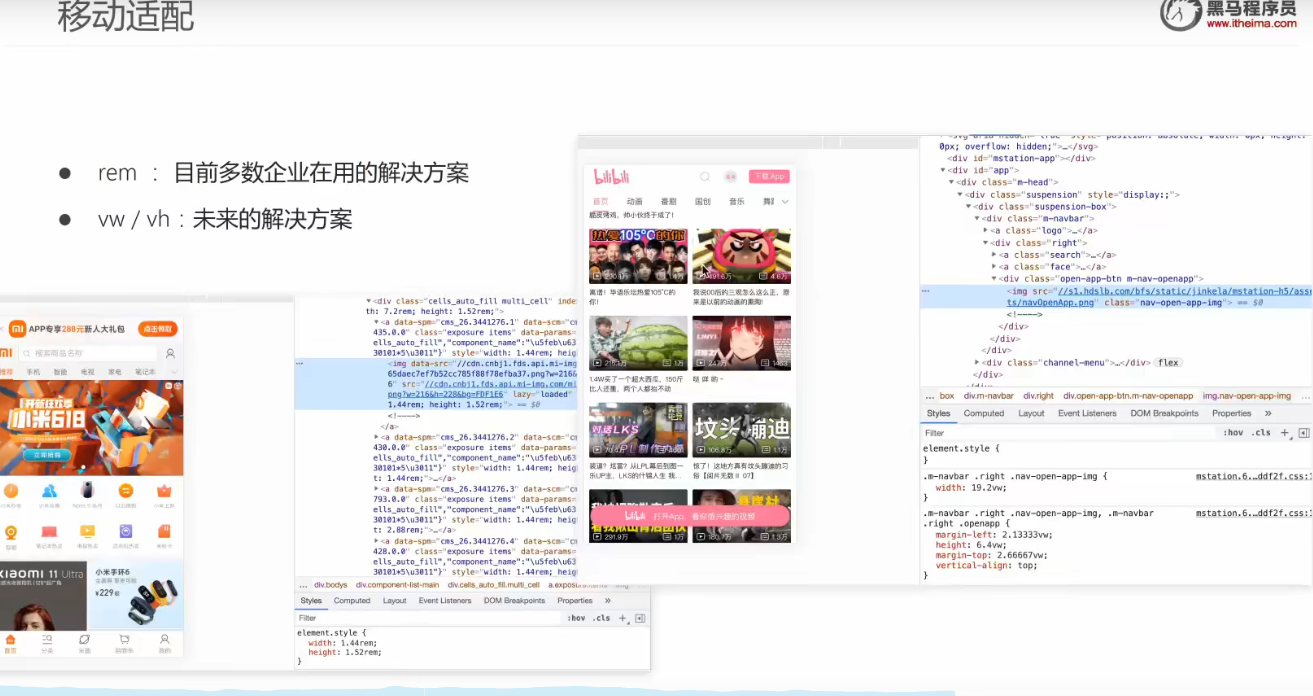
rem单位适配是目前大多数企业使用的,但在新技术探索中,天猫bili等大厂都开始使用vm/vh来进行移动适配。
今天的任务:

项目

rem是一种尺寸大小位,和px类似,less是一种辅助书写css的语言工具。 单
单
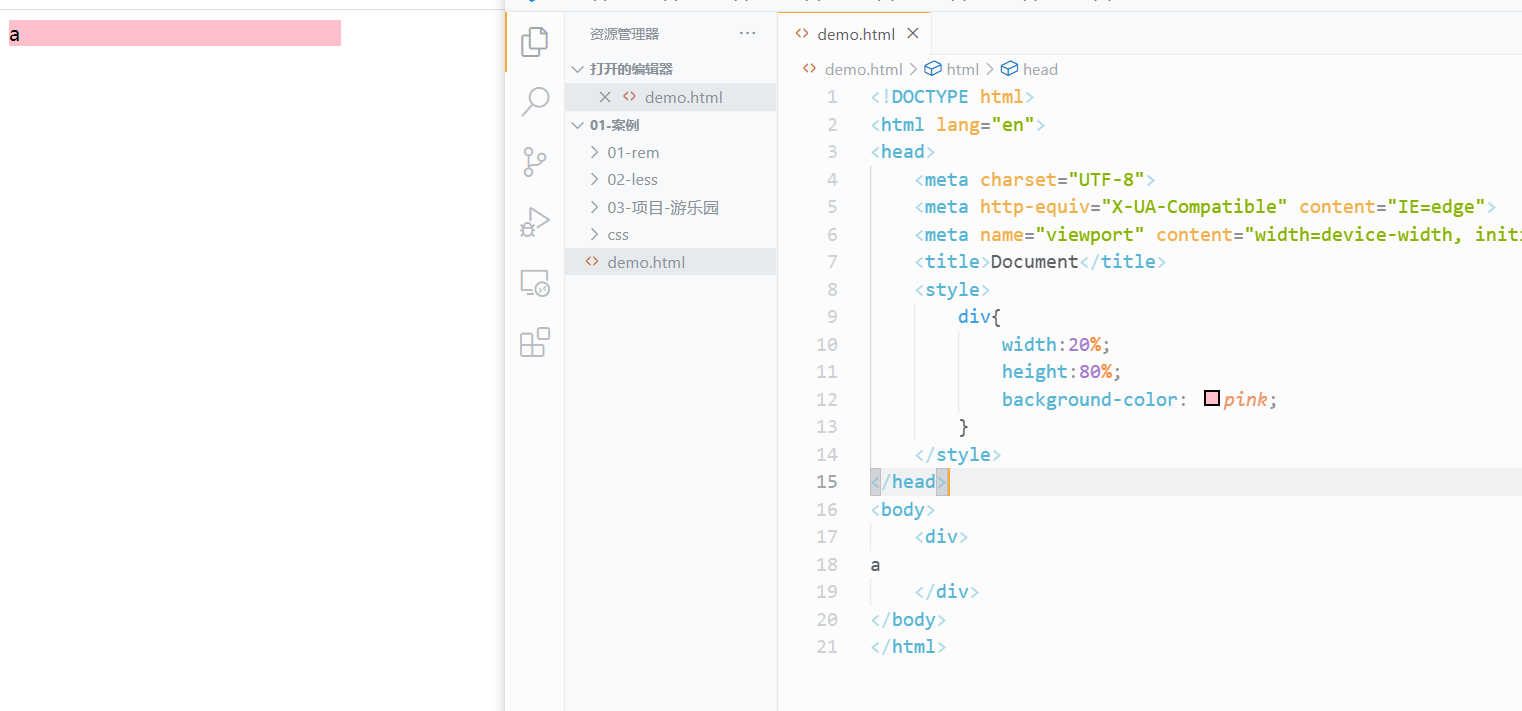
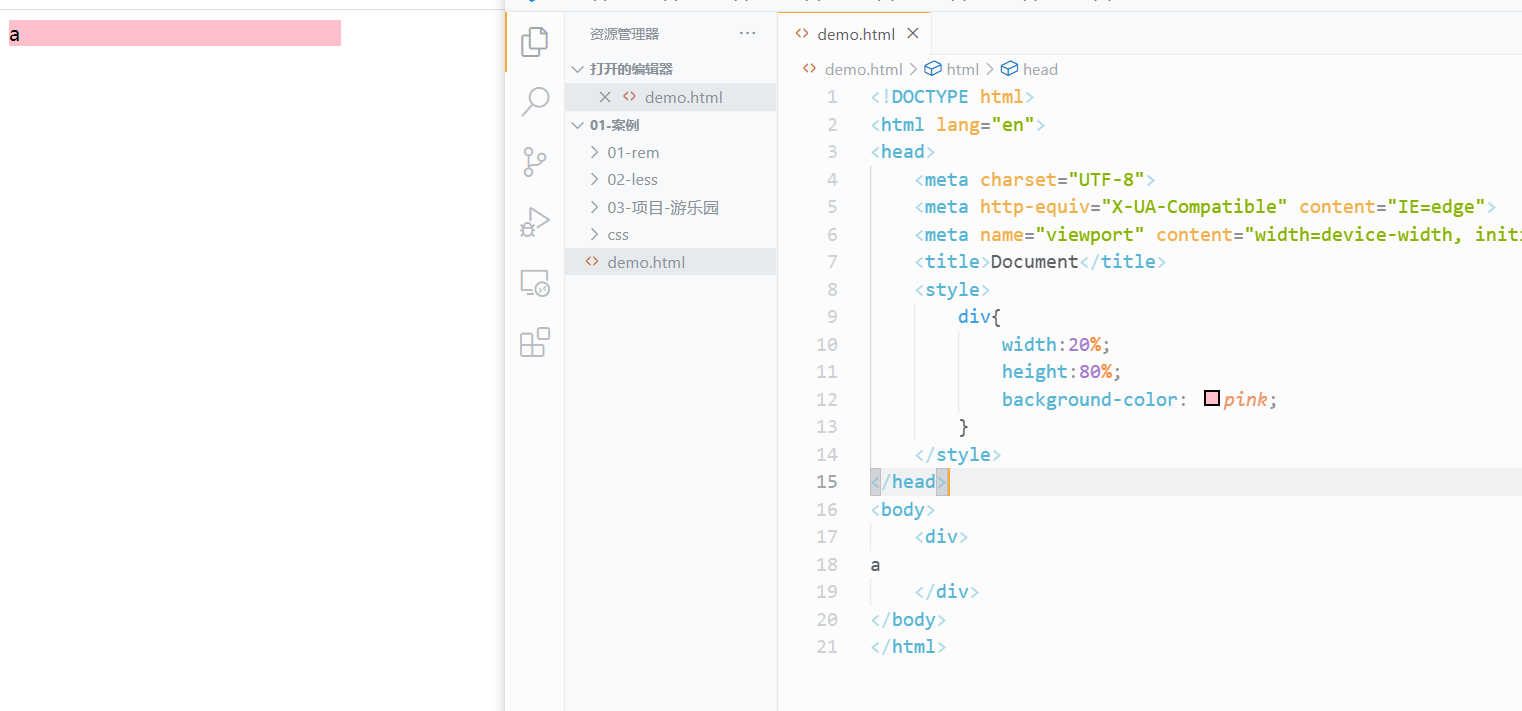
以前有一点没有注意,百分比布局,width可以使用,但是高度设置百分比是无效的。

这里设置了高为80%,但实际上只有div盒子内文字a撑开的高度。
为什么会这样?

因为如果父级不设置宽度,你子元素宽度设置为100%,会默认父级宽度为当前窗口大小为最大100%宽度
但是高度不同,高度没有这个默认值,所以设置百分比高度会失效,解决办法就是给当前需要设置百分比高度的子元素的父集添加高度(这里div即给body设置高度,但如果你body也给百分比高度,body又要去找父级,则html也要设置一个百分比高度,html的父级高度是固定的,就是当前视口高度)
参考链接https://blog.csdn.net/weixin_42246997/article/details/90748136
宽度计算方法
Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。即我们不设置宽,会自动填满整个横向宽度,如下:
高度的计算方式和宽度完全不一样。事实上,浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度。否则,浏览器就会简单的让内容往下堆砌,页面的高度根本就无需考虑。
因为页面并没有缺省的高度值,所以,当你让一个元素的高度设定为百分比高度时,无法根据获取父元素的高度,也就无法计算自己的高度。
即父元素的高度只是一个缺省值:height: auto;我们设置height:100%时,是要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
各个浏览器对于宽高的解析也不相同,大家可以自己搜索一下。那么1rem究竟是多大呢?
tips:网页的根就是html标签
1rem的大小等于1个根字号,即1个html字号的大小
默认情况下1个根字号为16px,也可以直接设置html标签的css,通过font-size来设置

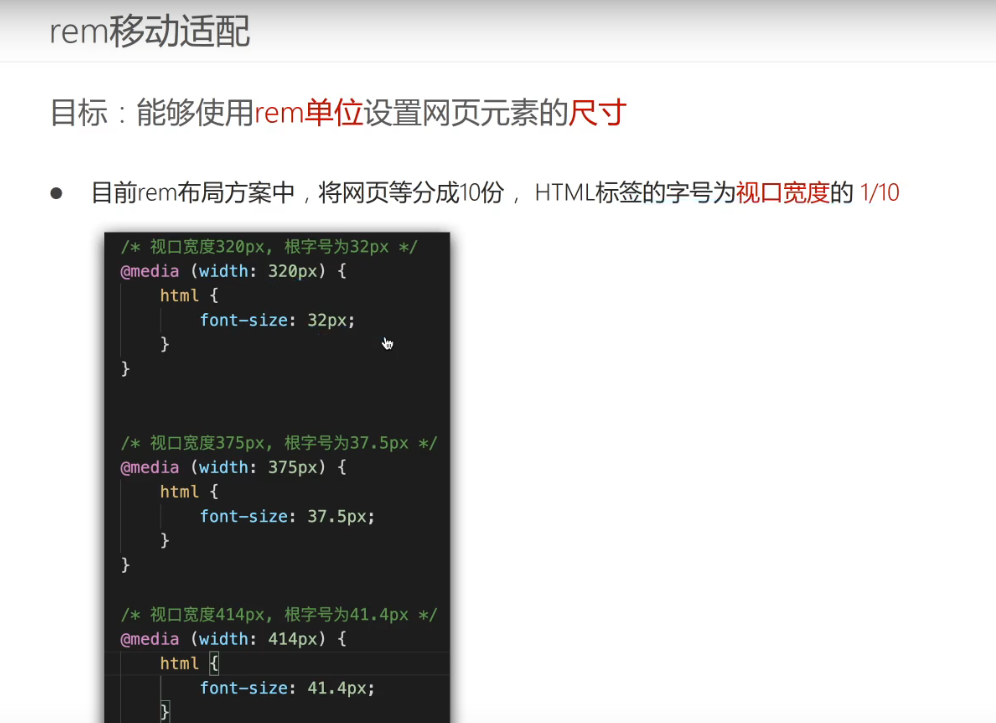
当我们想通过rem做到移动适配,即不同设备,字体图片等大小进行相应变化,就要在不同的设备上设置不同的html的根字号大小,我们可以通过媒体查询进行css的设置。

这里的width是设备总宽度大小。
我们一般设置html根字号,为屏幕大小的十分之一,方便计算。

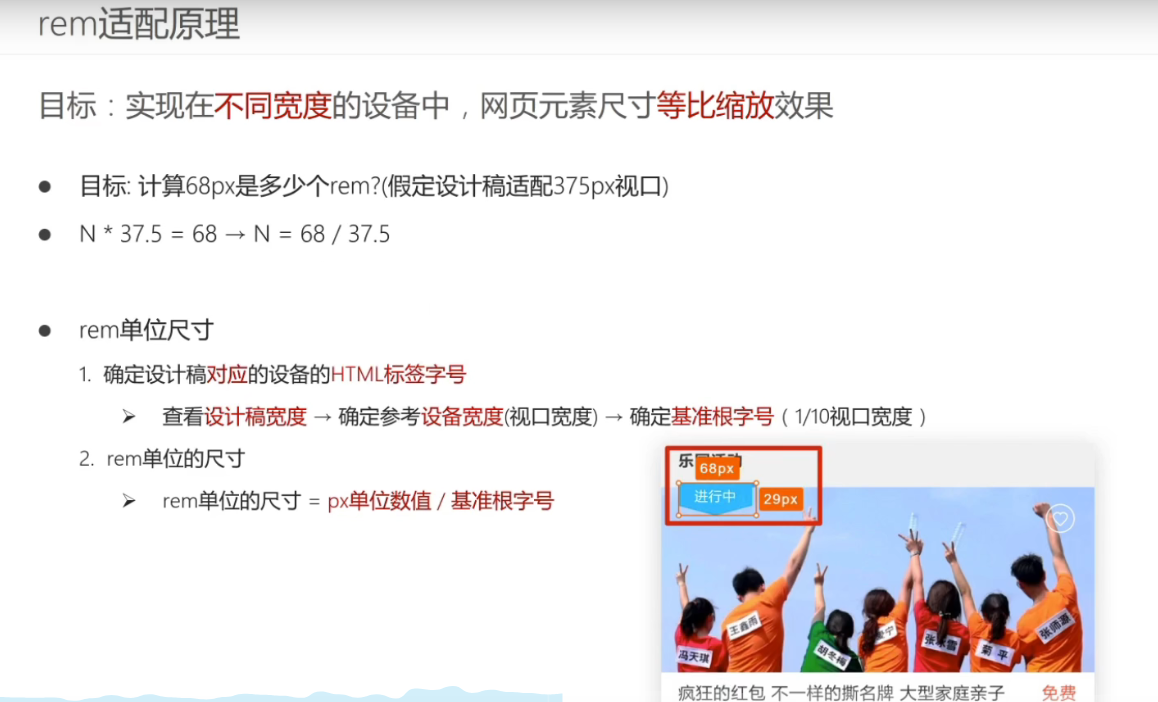
在工作中,设计稿的尺寸单位是px,我们如何转化为rem呢?


一般计算后取三位小数。
难道市面上每出一个设备,我们又要通过media媒体查询再加一份代码吗?这样维护的成本是不是太大了?所以有下面的flexible.js来帮我们获取不同用户设备大小,再自动设置html根字号的大小。

less书写

less是让css更加简单书写的一个工具,less能快速编译生成css代码,除了在移动视频转换px与rem中,能直接支持计算写法,还有很多其他用途。
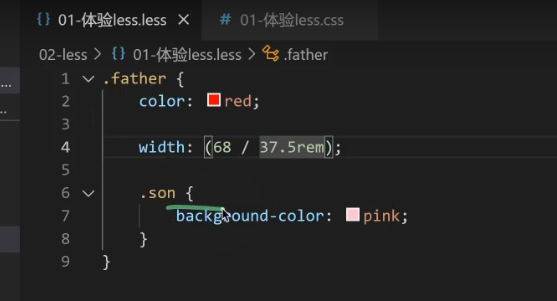
less内大部分写法还是css,只是一些小写法更加灵活。

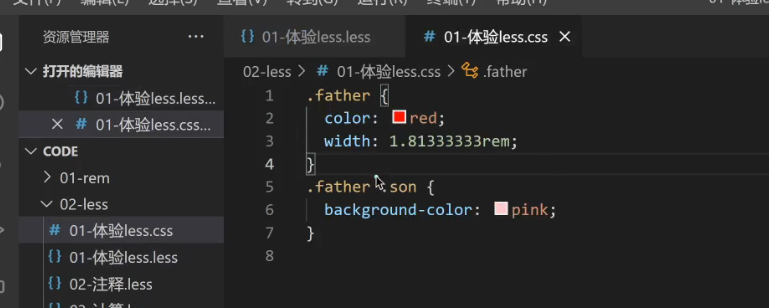
如上书写的less,保存后同级目录会自动生成一个同名但后缀不同的css文件(没有自动生成的,在vscode内下载easyless插件)

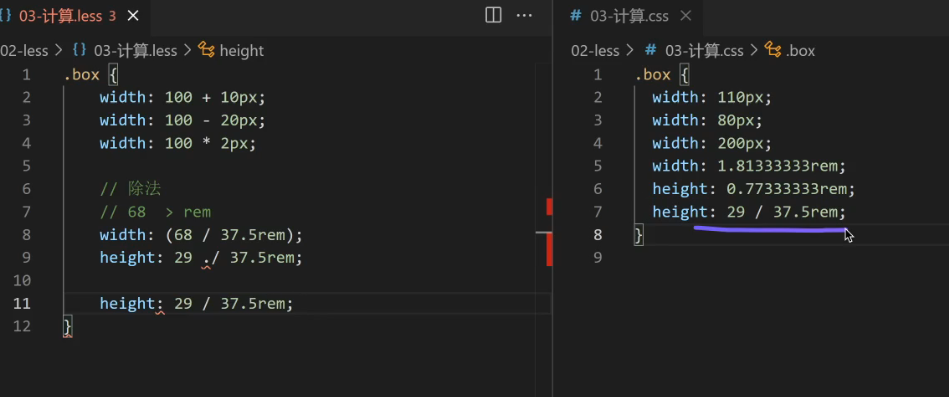
1-less里面书写除法,在css里自动计算出来了
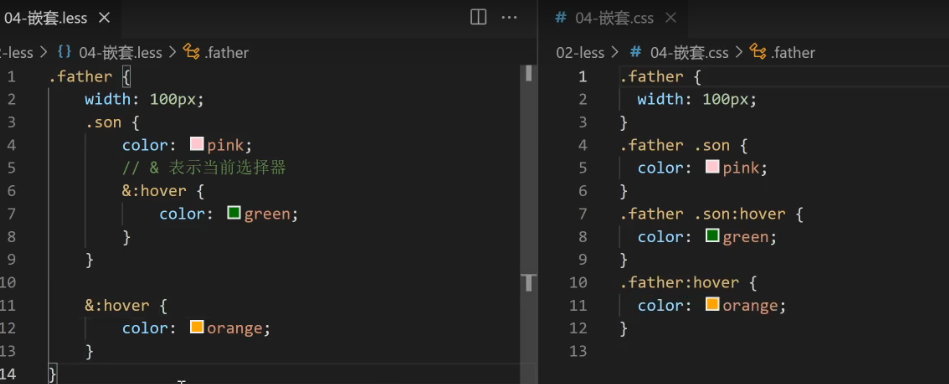
2-在less的father内书写son,在css中自动变成了.father .son

注意,网页照样要引入less生成的css文件,用户使用中,浏览器是不识别less的。
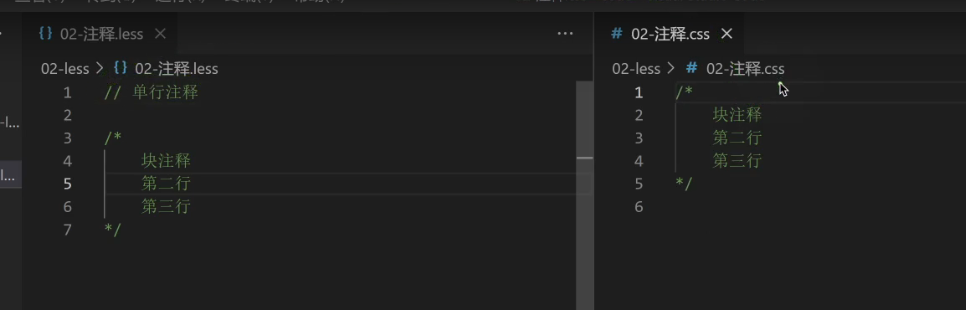
less的注释

less的注释和js的注释相同,多行注释和css的注释也相同,注意的是css中没有//写法的注释
less的计算功能

正常的+ - *加减乘可以直接书写,但是除法运算,必须写在小括号内,或者/前加一个符号“.”否则无法计算(./的写法虽然vscode报错,但是是能用的,一般用小括号居多)
除法的书写方式是less4.0的版本规定的,一些老程序员也许不知道这个写法,至于为什么这么写,应该是为了底层运行什么的更流畅,就像变量不能数字开头一样,我们也不需要知道,记住就好。
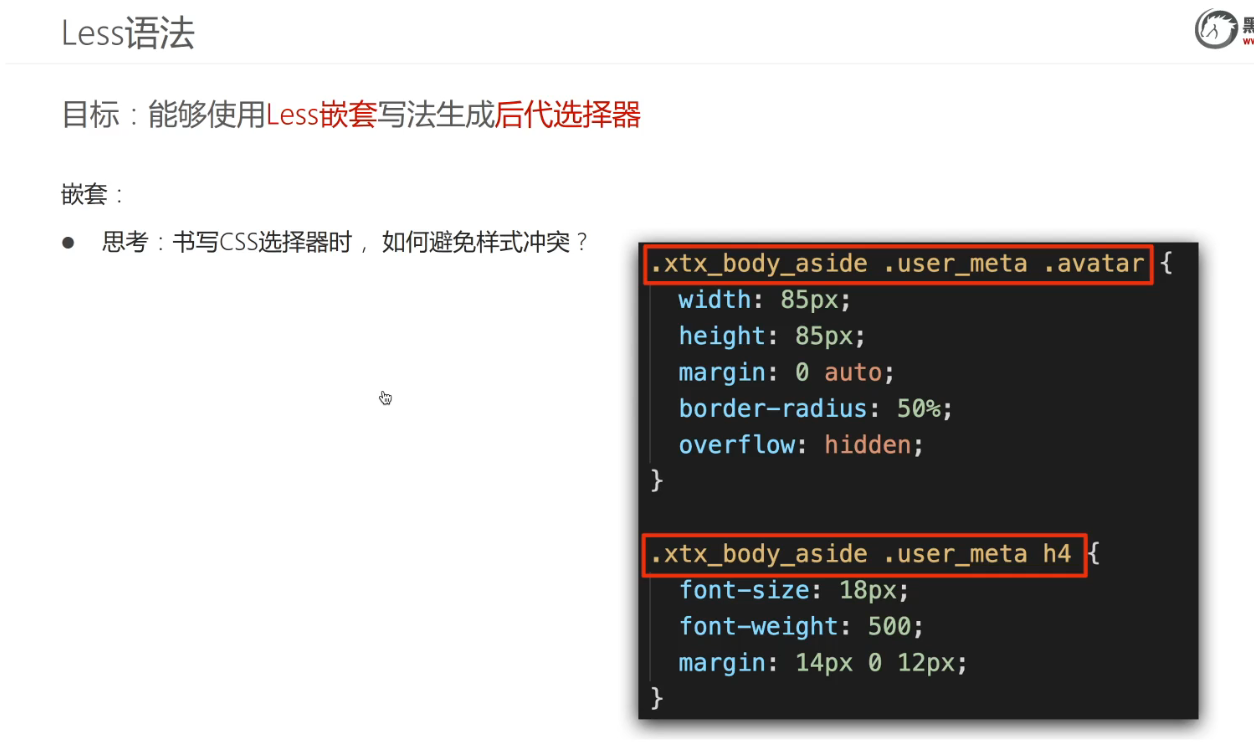
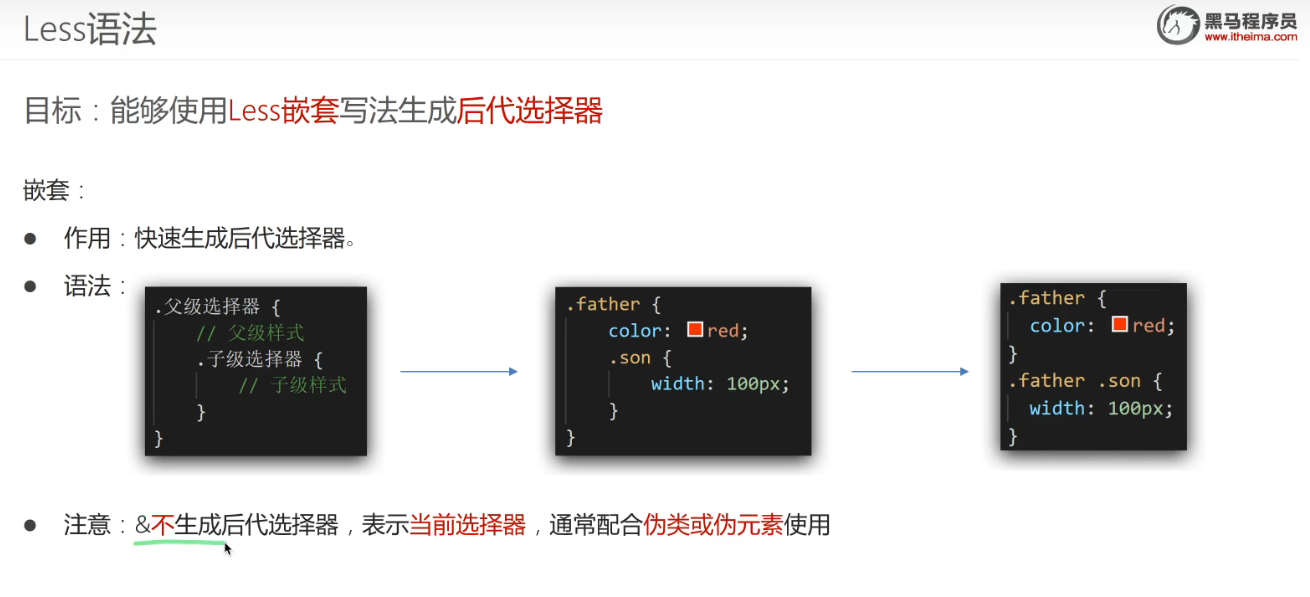
less的嵌套

在书写css中,如上图,我们只写h4则所有的h4都会生成样式,很显然我们不需要这样的效果,所以我们用交集选择器进行了限定范围,但是这样的话,很大程度可能写错字母等导致错误,less嵌套可以避免这种错误。

注意&表示当前选择器,一般配合hover使用,&在哪个选择器里面,就代表哪个选择器,如下图

less变量

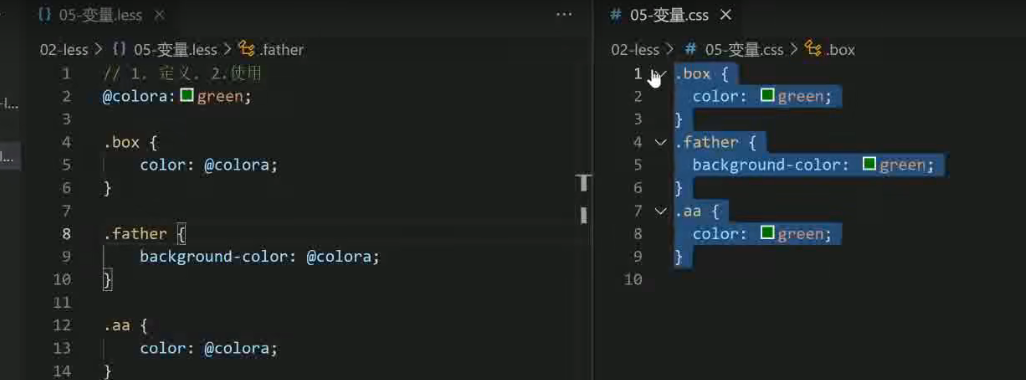
使用@+名称定义,如视频中定义后@colora可以代替green
这样是不是更麻烦了?还多了一行定义有必要吗?感觉毫无作用,其实不然
它的作用是,以后只需要修改定义这一行代码,就可以修改使用过的所有颜色。
注意这个@定义是less的语法,在css中不可以这样写的
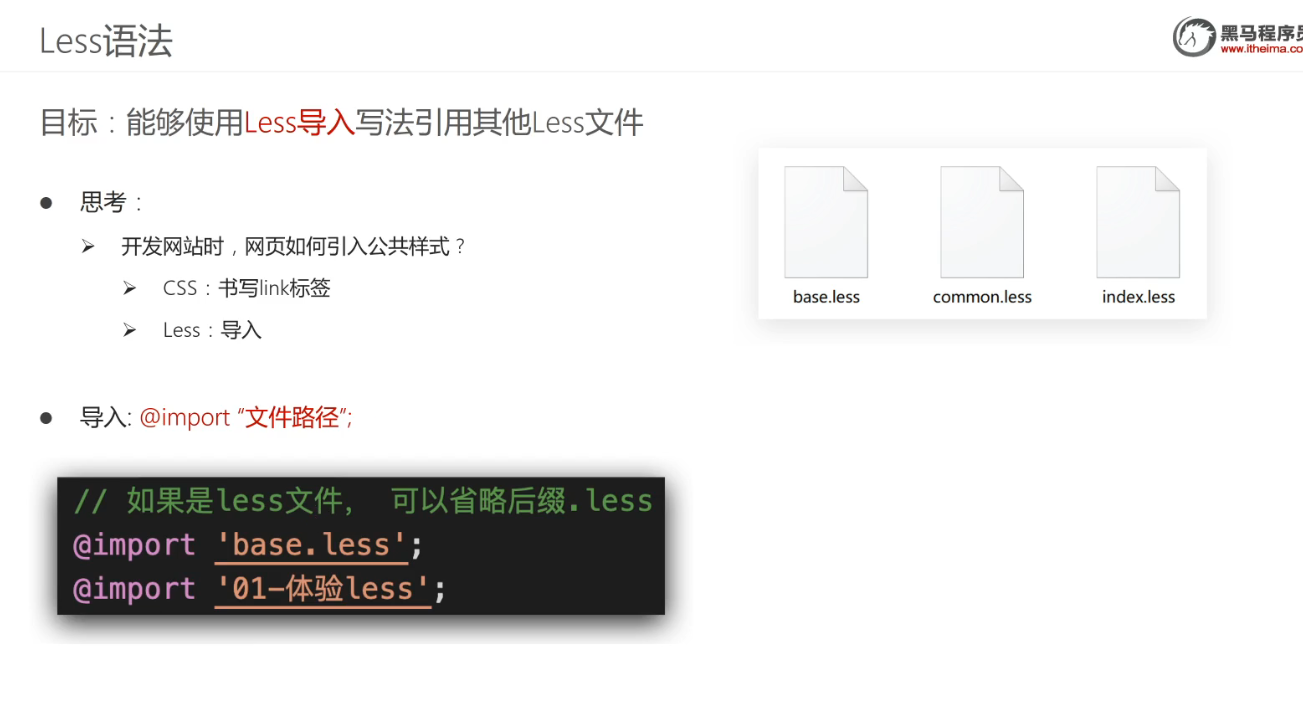
less导入

导入的是less文件,后缀.less可以省略
导入的作用:使用less后,因为浏览器只能识别css文件,所以我们必须引入less编译生成后的css文件,当有上图三个less后,我们就需要引入三个由less生成的css,未免太麻烦,于是我们就可以在index.less中引入另外两个less文件(这样index.less生成的index.css文件包含了base.css和common.css的文件),这样只需要引入index.css也就包含了base.css和common.css
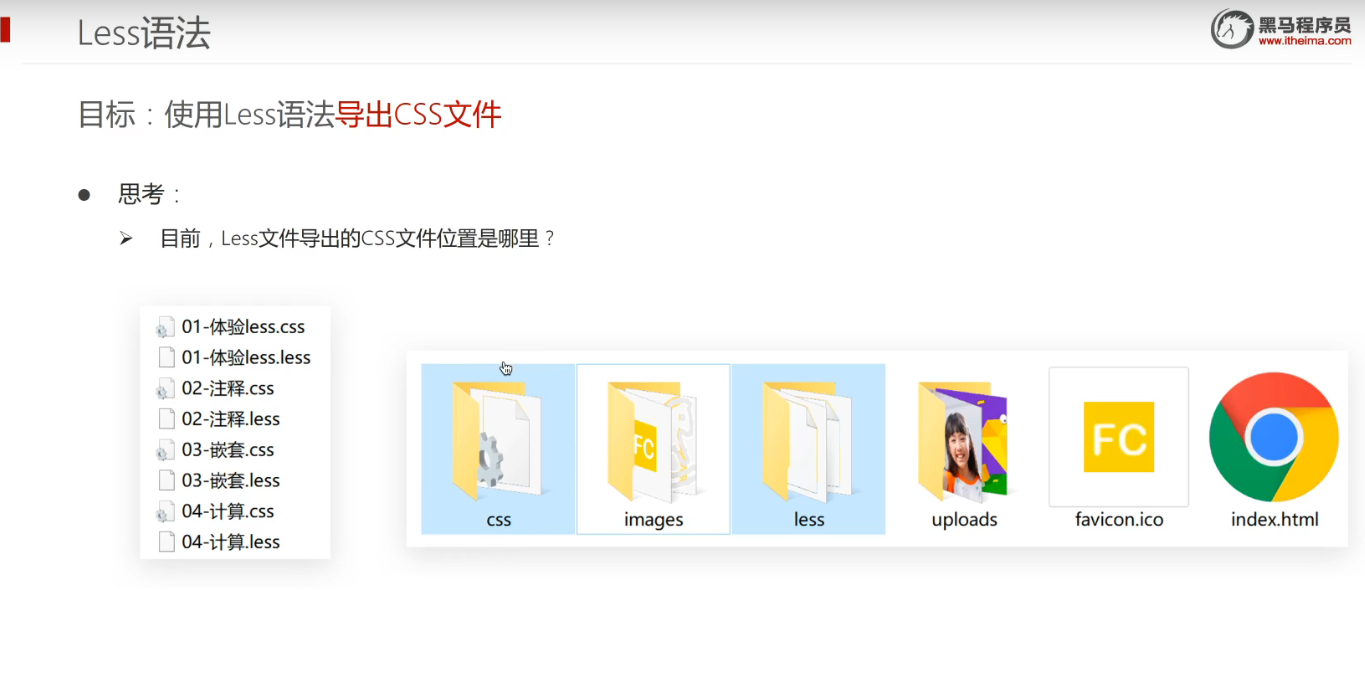
less导出

在默认情况下,less自动生成的css,是在同级目录下,但是在我们做项目的时候,一般是上图的目录结构,如何让less生成的css保存到我们指定的路径呢?
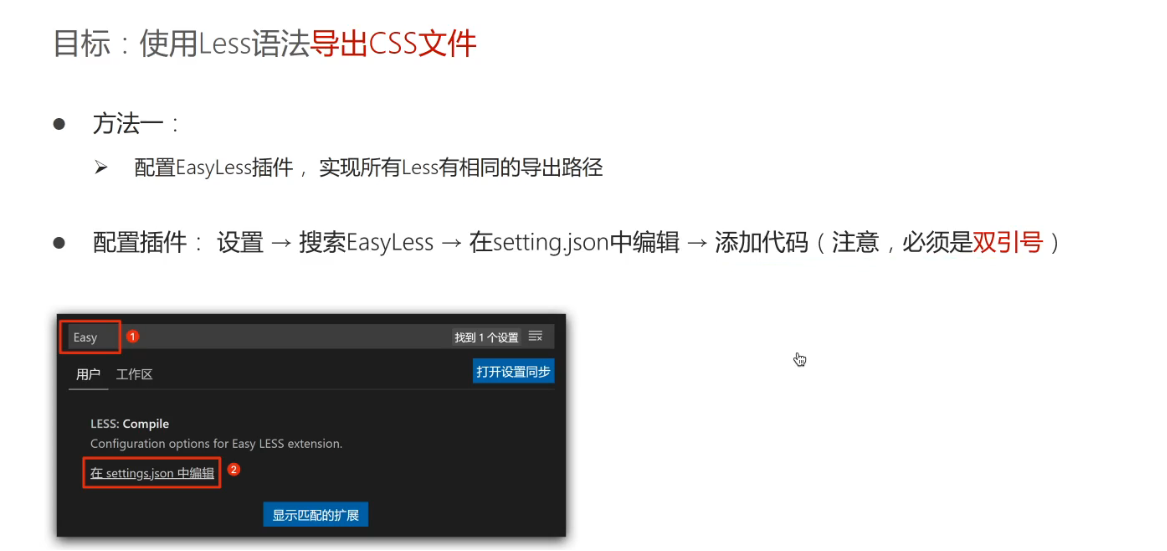
方法
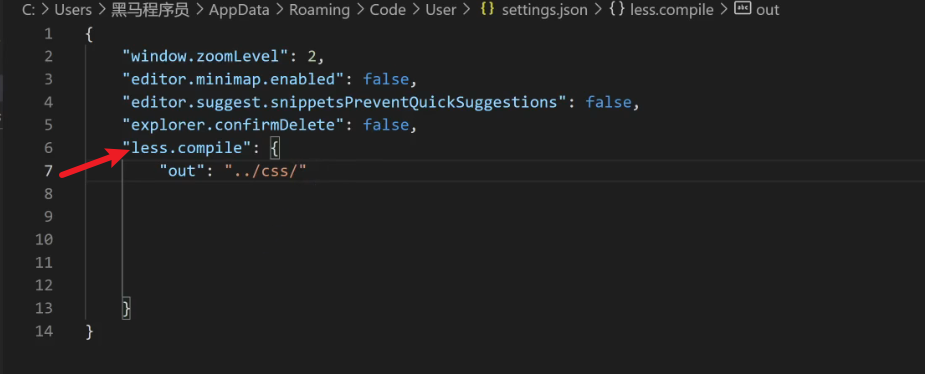
1-配置easyless插件,让所有的less有相同的保存路径


找到less.compile,在out中输入相对路径文件夹即可,注意如上图导出到css文件夹(有这个文件夹就直接用,没有会自动创建),css后面必须加斜杠/,加了/代表css文件夹,不加代表一个css文件。
我本人的vscode配置里面没有默认的less.compile,没有的话,自己把代码加上去就行了。
compile编写,编译的意思。
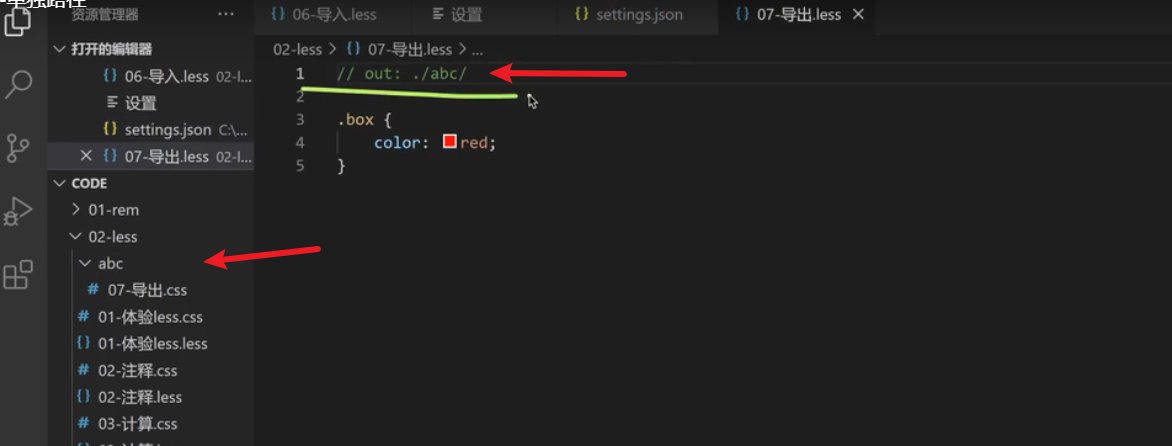
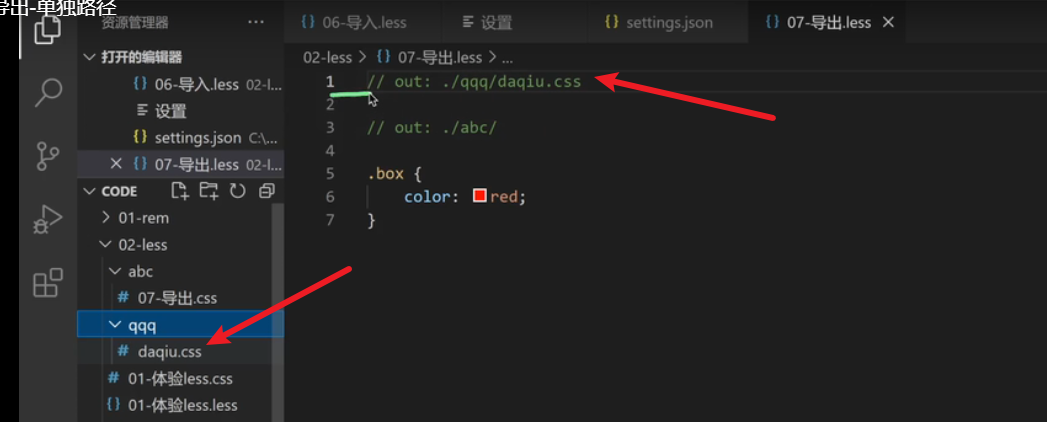
问题:当我不想导出生成css到默认当前路径,也不想导出到配置文件out中统一设置的路径,就想把一个单独的less文件生成的css文件导出到一个自定义的文件夹,怎么办呢?
方法:我们可以在当前less文件中,如下图书写,在//后写一个out导出路径

其中还可以自定义设置导出生成的css的名字(不设置的话,就是原less文件的名字)
注意,这个导出配置一定要写在第一行

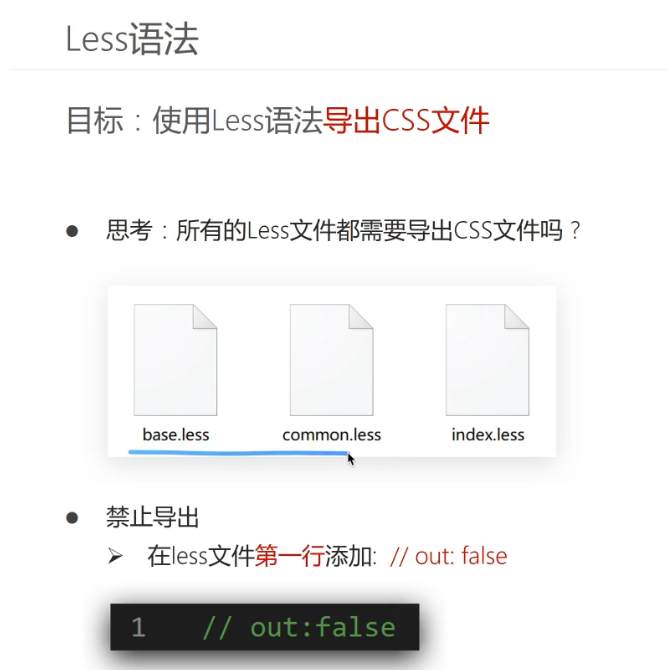
禁止less导出css

问题
我写less,就是为了生成css,less比css多出了计算逻辑等功能,你不导出,不是白写了吗?
解答
如上图的base.less和common.less,我们在index.less中用@import’xxx’;引入了,所以在index.css中就包含了base和common.css,自然无需再导出一份。
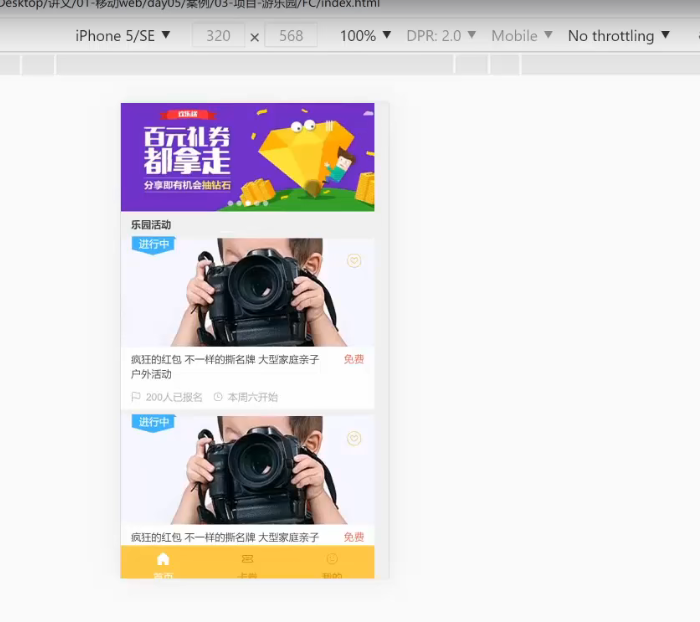
游乐园项目

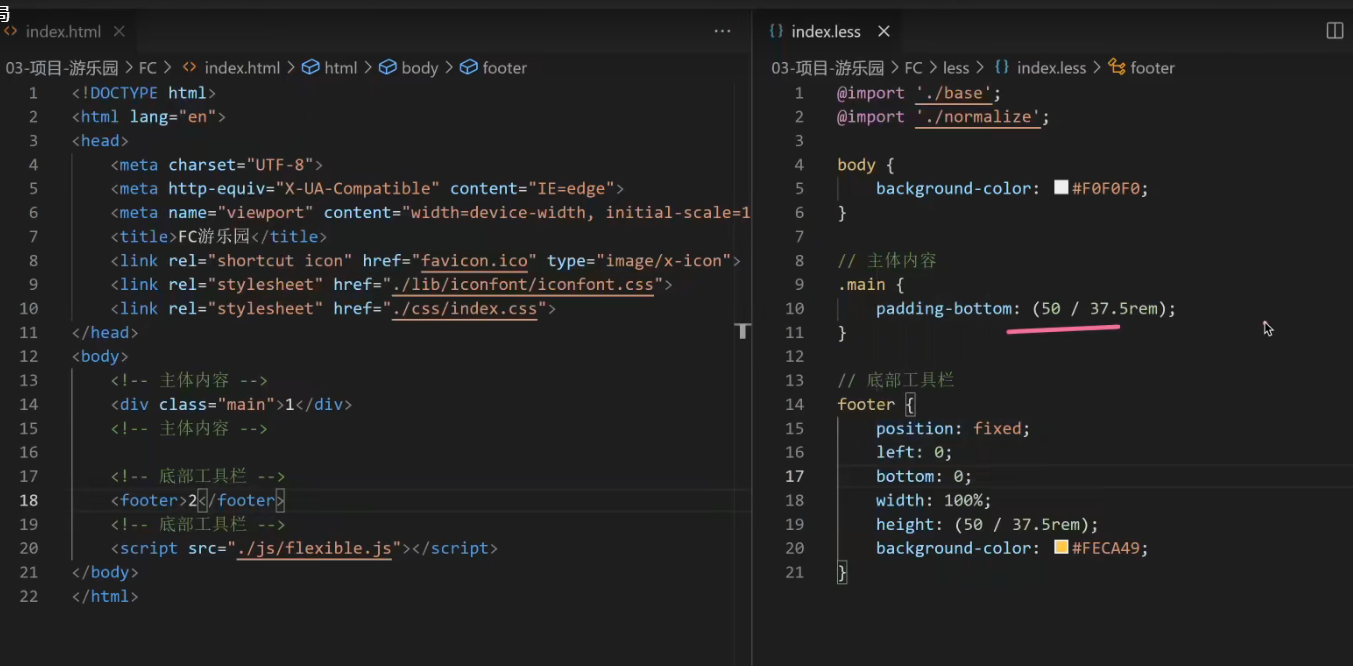
拿到项目先做好准备工作,如下图代码

步骤:
1-引入图标和iconfont的css与index.css,base/comonm等css已经通过在index.less导入base/common.less,文件生成到index.css
2-布局整体内容,分为主体部分,和底部工具栏,后面再把主体部分细分小部分div,遵循从上到下,从内到外。(最好用数字,如图的1,2等占位,确保布局生效)
3-因为要移动适配,所以引入flexible.js,用rem做尺寸单位(注意在less中除法要写小括号)
4-把底部固定定位好,注意写宽度,否则fixed定位后脱标,会失去宽高,只有内容的宽高。

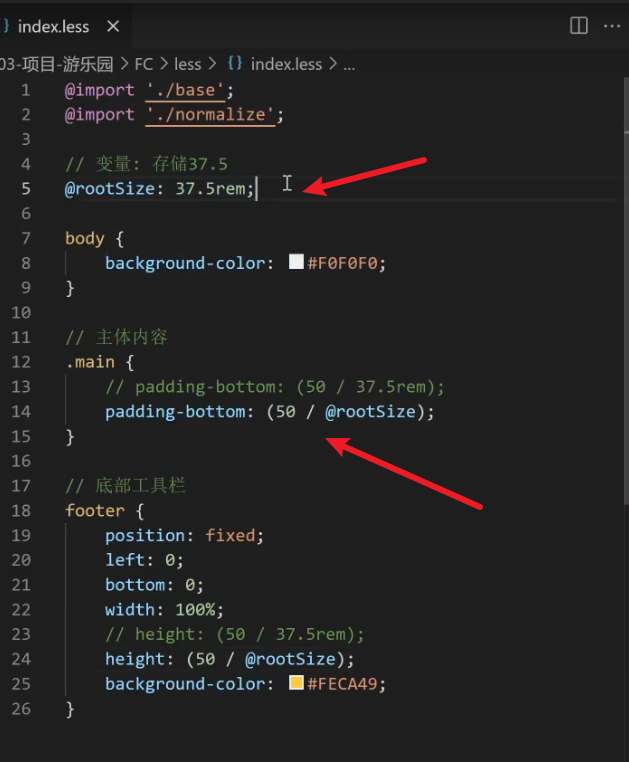
其中可以设置一个变量,这样每次就不需要写37.5这个根尺寸(根据设计稿的宽尺寸除以10得出),有人说rouutSize比37.5rem更麻烦,其实我们写一个@ 后面的变量会自己出来,不用自己写完
而且网站改版的话,就不需要一个一个改
小细节
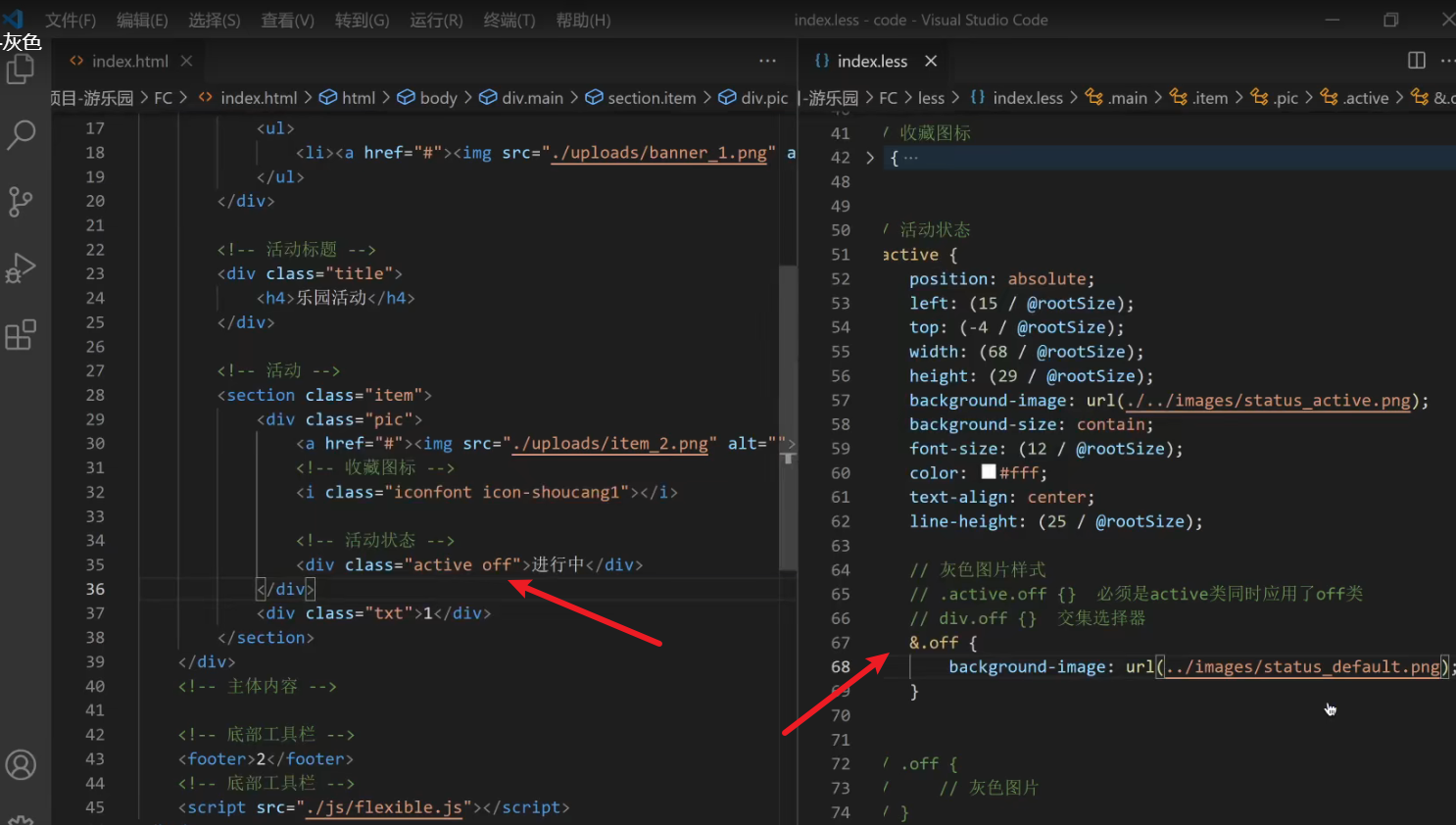
1-交集选择器,避免代码冗余

当我们把活动状态从激活变成过期的时候,直接写一个交集选择器即可,这样过期状态能共用激活状态的样式,只是背景颜色由上面项目图的蓝色变成灰色,减少了代码冗余,可以让用户加载的更快。
2-本项目中txt活动文字区域中不写高度
如果我们需要定位小图标上去,就需要用到子绝父相,就需要设定高度,否则不同设备中,定位的位置会发生变化。
但是txt中的图标,不需要定位,直接用i引入就好,所以txt的大盒子无需给予大小高度限制,往内下方写多少子内容,txt盒子高度就自动加多少。
问题
1-为什么主体内容要加一个padding?
因为页面最下面有一个固定定位的footer,不能让他遮挡住主体的内容。
2-我修改了文字的font-size,为什么i标签中的iconfont图标大小不变?
因为iconfont的图标自己有一个默认的font-size,继承下来的权重很低,无法改变它,应该选中i标签修改即可。
3-有多个活动,是不是我要复制多段代码,然后自己更改内容?
不需要,我们只需要写一个活动的模板,js等会自动根据数据,输入不同个数的内容,不需要我们来复制。
所以不同活动中,那些相同的margin,pading等公共样式,也不需要写单独的公共样式类,因为我们写一个活动模板就可以了,页面中我其他活动是模板生成的。
4-多种方法实现样式,用哪一个?
比如两个元素间有间隔,可以用margin也可以用justify-content:space-between,用哪一个呢?哪个你最方便,哪个代码最少,用哪个。
tips
1-虽然有时图片丢进去,恰巧尺寸一样,能移动适配,但是还是必须得给图片一个移动适配的尺寸,方便以后在上面子绝父相,添加一些小图标等,如此项目banner图片的换页圆圈,与活动图片上的爱心收藏图标。
2-移动页面和网页没有大的布局区别,只是多了个rem或者vw/vh的单位。



