响应式网页
响应式网页就是对应设备宽度的变化,页面样式发生改变,使得页面更美观友好。
一般网页在设备上宽度是不留白的,沾满浏览器宽度或者手机宽度的,所以要根据宽度的改变适配,高可以上下滑,没有固定的大小,不用根据高来响应适配。
媒体查询
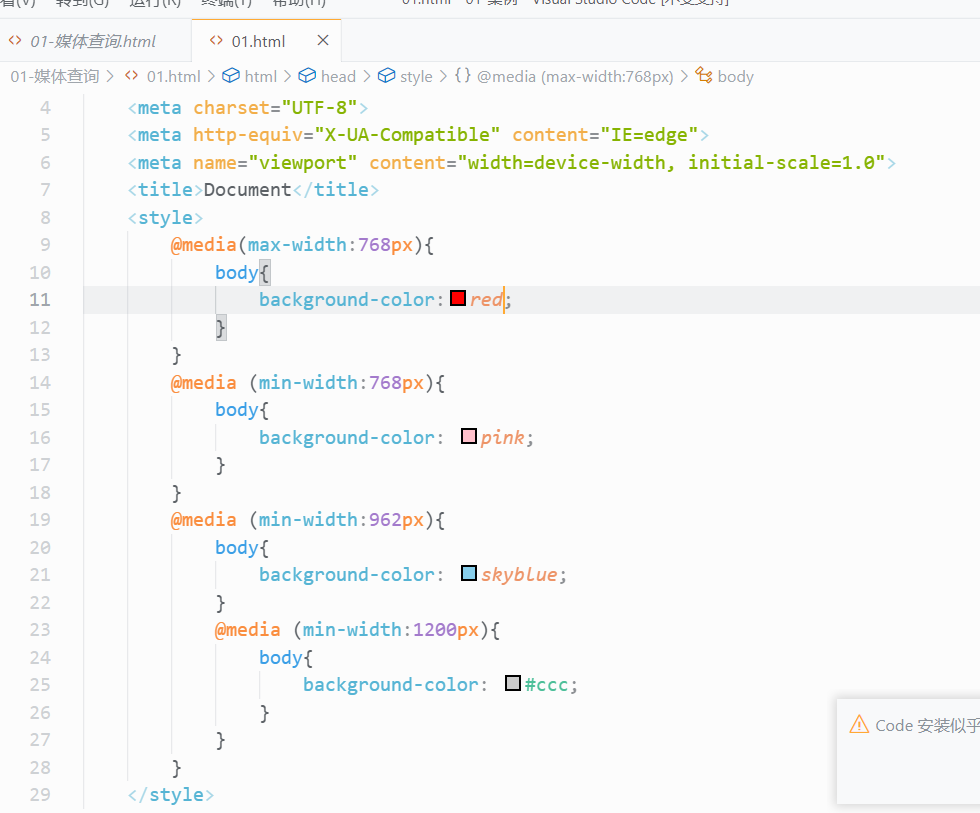
响应式网页开发,需要用到媒体查询来判断条件修改css,如当宽度大于或小于多大尺寸,进行css样式的改变。

注意min-height要从小到大写,max-height要从大到小写,原理就是css有层叠性,如果不按照顺序写,效果会被层叠失效。

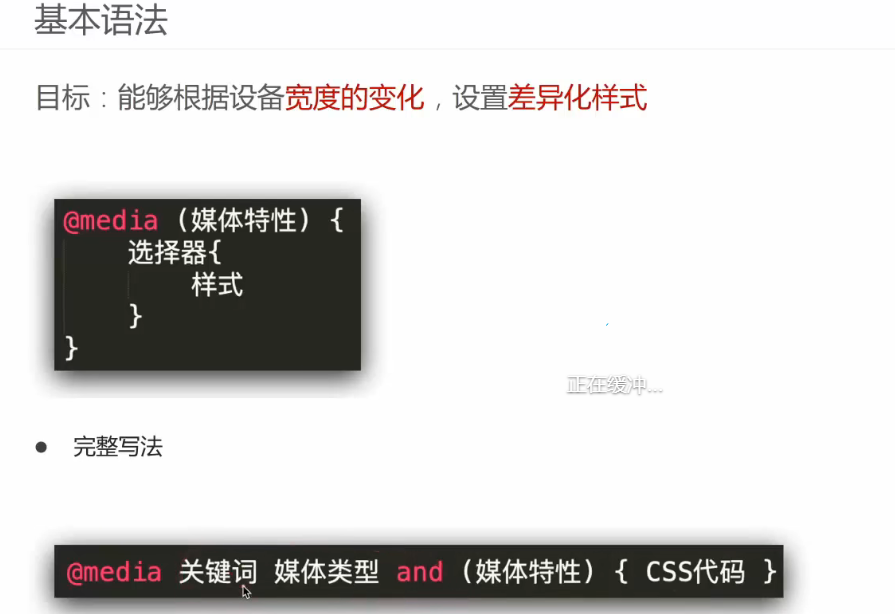
媒体查询的完整写法
完整写法基本上不使用,因为都用不到,

关键词有and,only和not。

如这个,我们百分之九十九就是在屏幕上显示网页,其他媒体类型根本用不到。
媒体特征
width/height等于多少,才生效css,一般不使用,较多的是某个范围生效,而不是某个值。
max/min-height也不使用,因为用户通常是调节宽度,而且网页高度可以向下滑动,一般不需要响应式

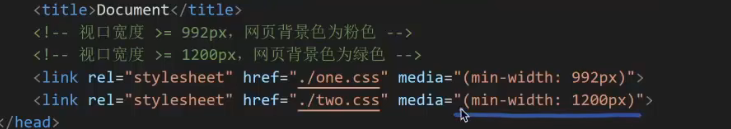
link引入媒体查询生效的css
原先media(){}都是写在style标签内,其实也可以通过link引入css,media变成了link的一个属性值


响应式网页隐藏
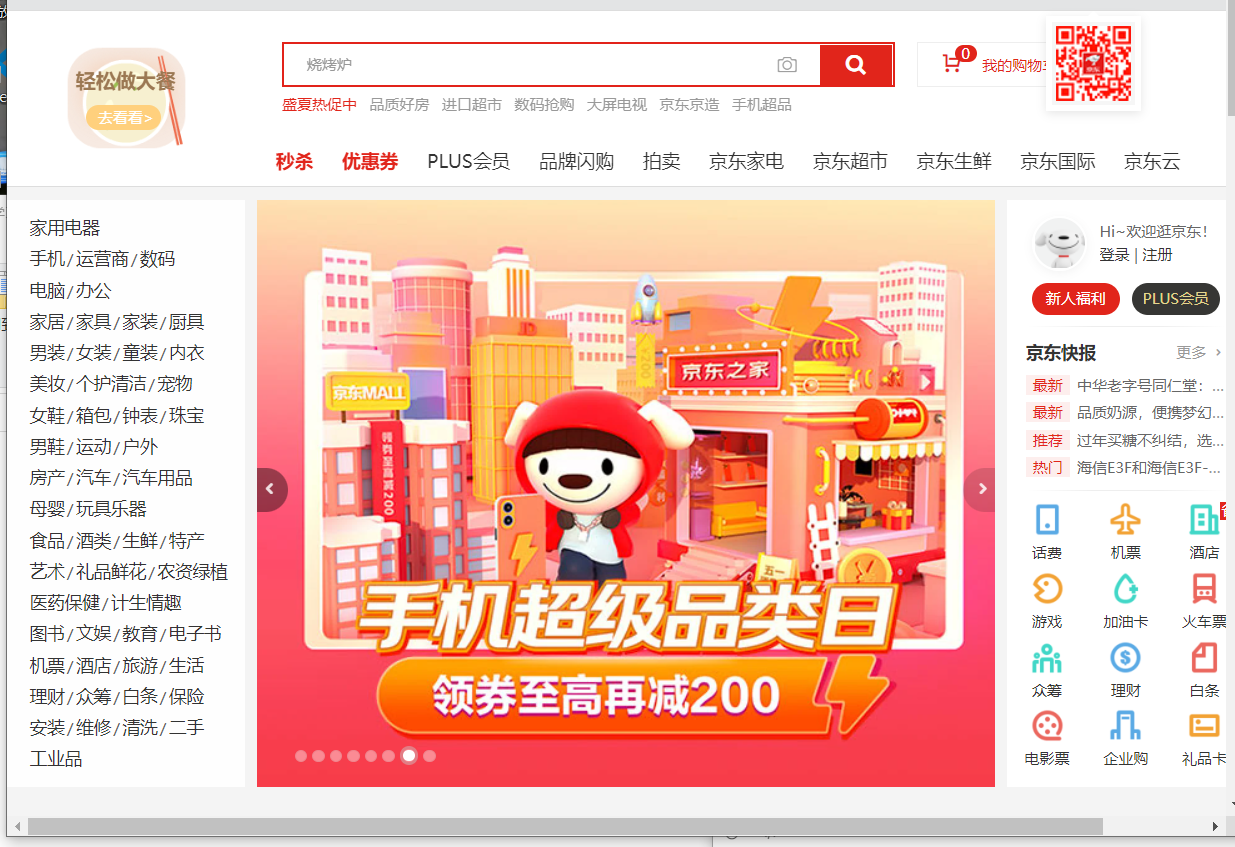
一般一些电商网站,在用户拉小浏览器宽度时,会隐藏一些控件,这个效果,判断视口宽度然后css样式书写display:hidden即可。
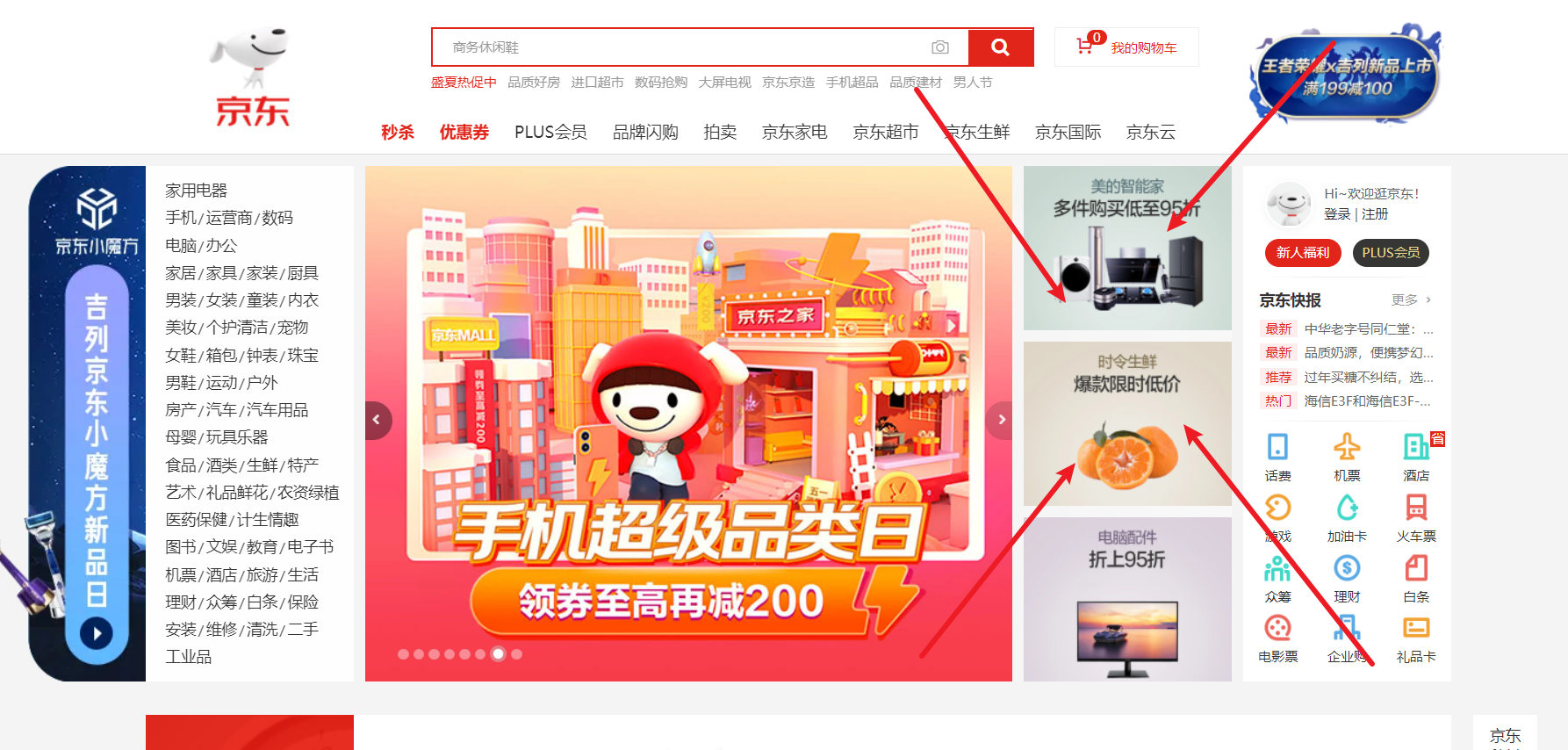
全屏如下

但是缩小宽度后,会隐藏上面的一部分广告

bootstrap
中文官网www.bootcss.combootstrap是一个前端UI框架,可以让你快速实现响应式网页的开发,因为它内置了许多的css样式和html与js,你只需要去官网下载它的开发包,使用的页面引入bootstrap.min.css即可通过类名使用它的css。


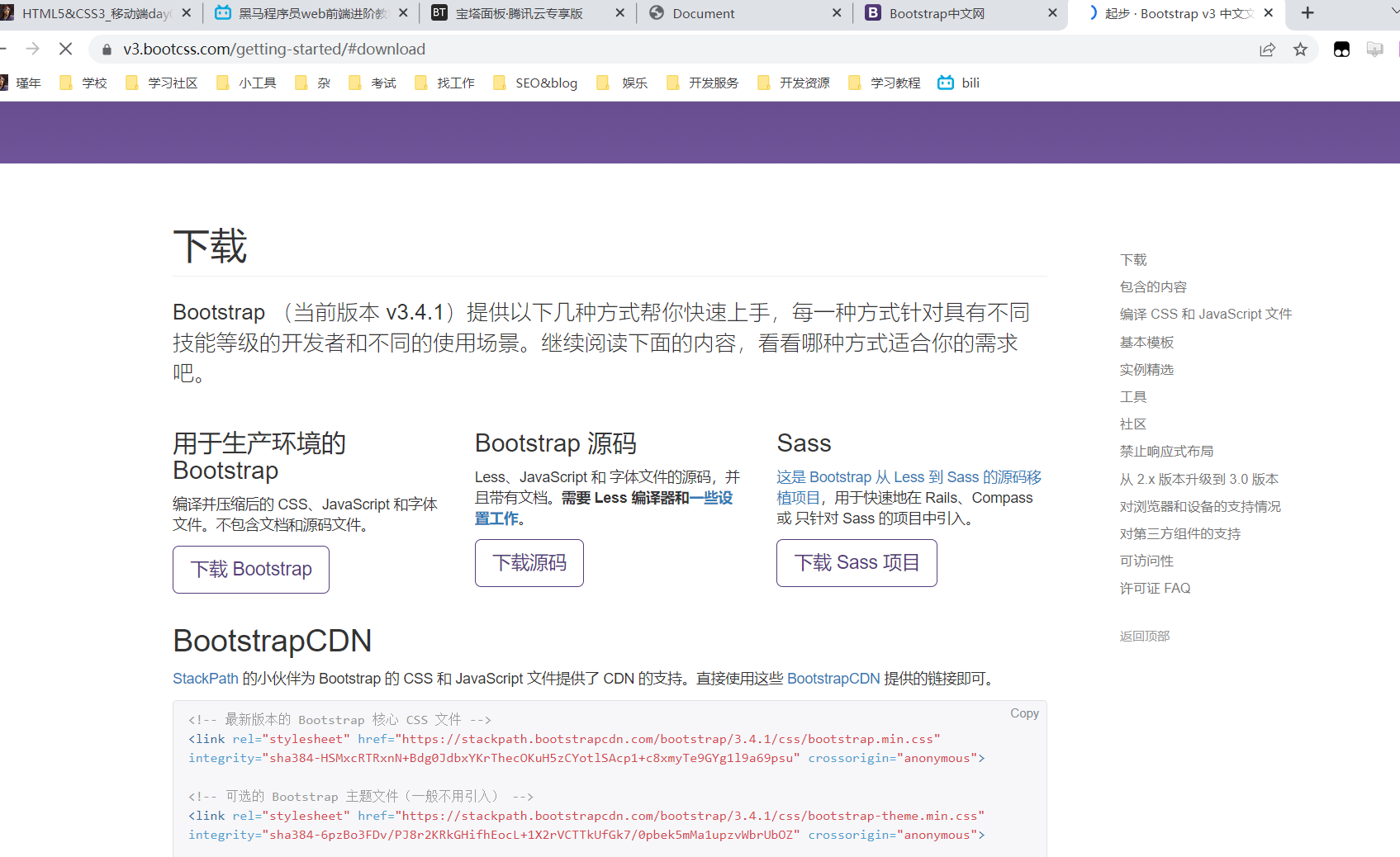
1-用于生产环境的bootstrap就是开发者用的,里面的代码全部压缩了,可以运行的更快。我们如果只开发使用它的类名实现功能,就下载这个即可
2-源码就是bootstrap里面所有的css,js,html代码,如果我们要学习它的原理,就下载它。(bootstrap大部分代码由less写的)
3-sass和less基本上一致,是一种css预编译工具,方便写css代码。
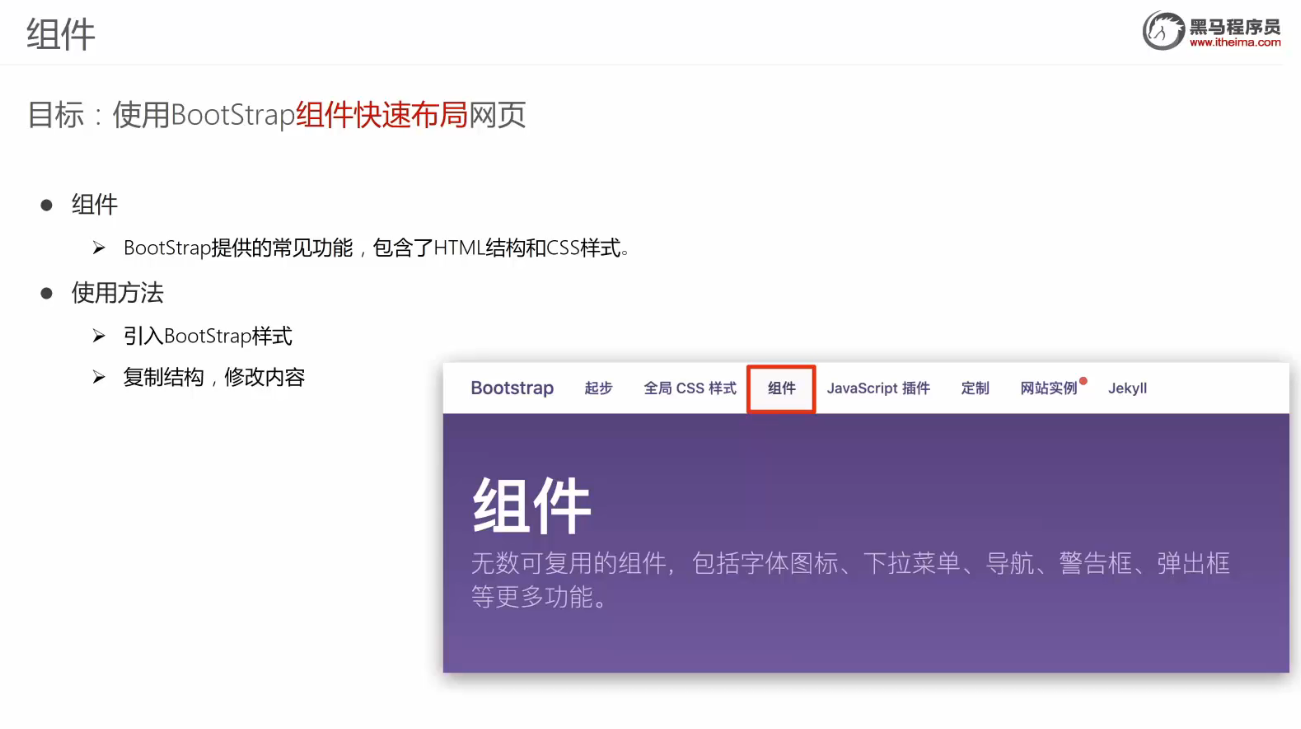
bootstrap的使用
我们目前(2022年)基本上使用bootstrap3,不使用最新的bootstrap4

这里必须引入bootstrap.css或者bootstrap.min.css,它们两个效果内容一样,只是min是压缩版,很凌乱,我们看不明白,但是体积更小,引入它的话用户运行更快。
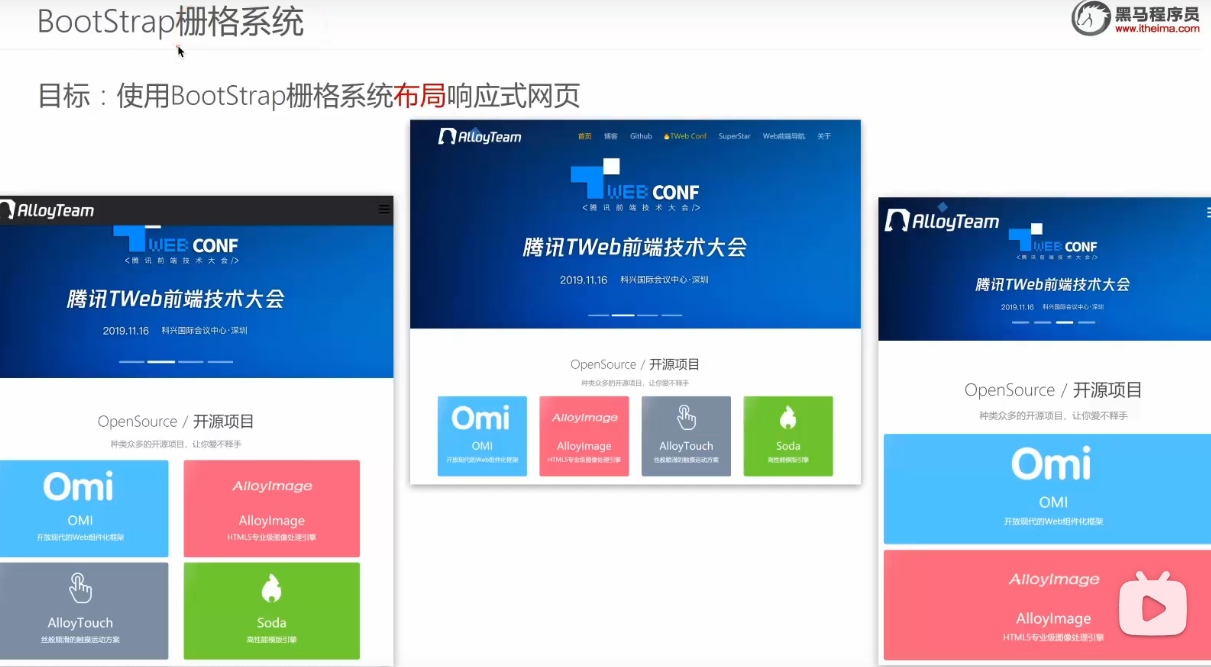
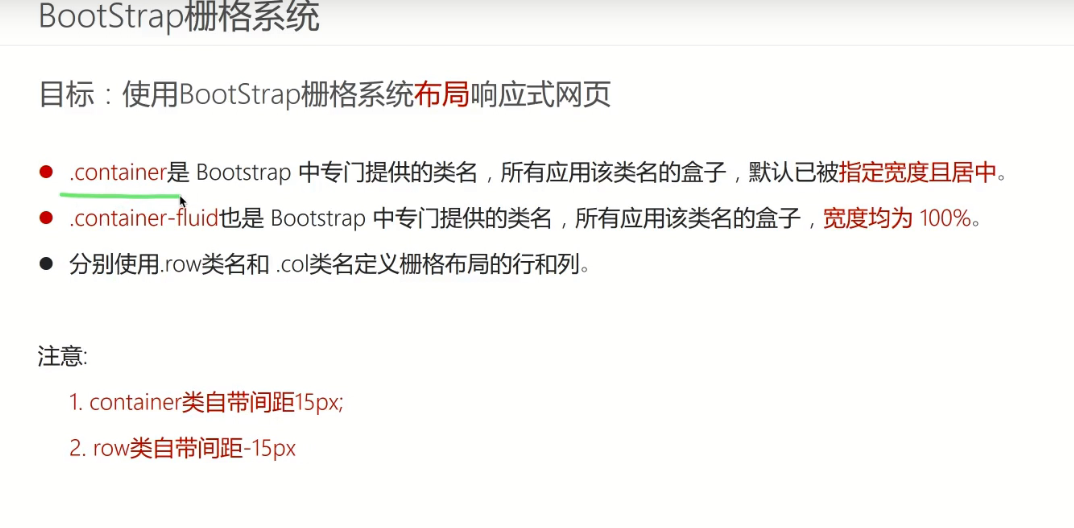
栅格系统

由上图可以看到,不同宽度,网页中的四个项目,有不同的排序,这就是栅格,可以通过bootstrap的类名实现。
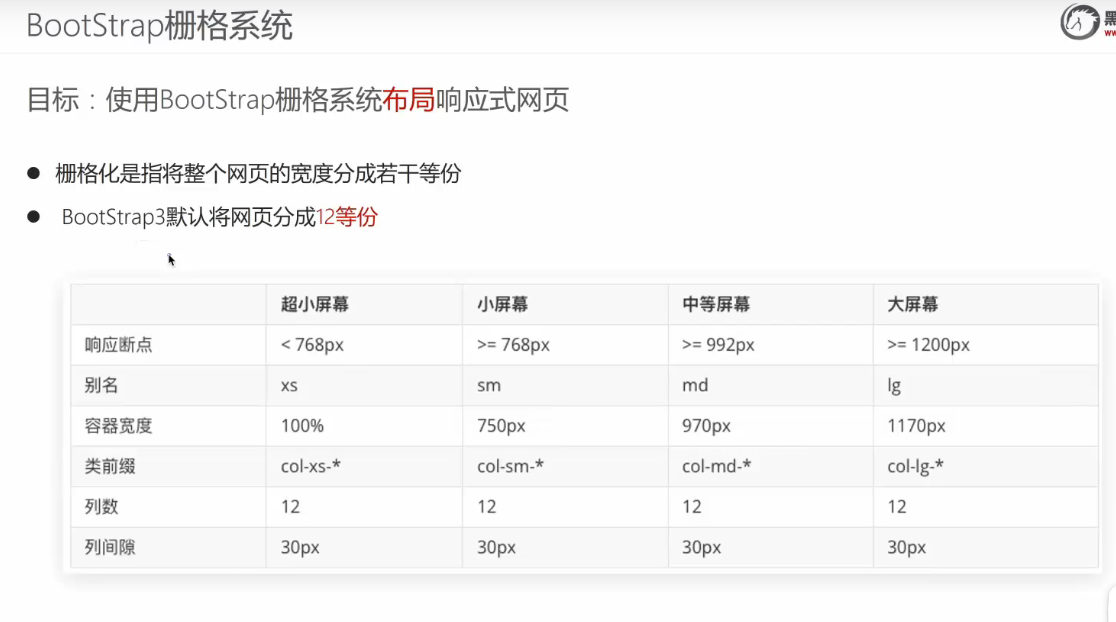
bootstrap把网页分为12等份

关键数字768px,992px,1200px
xs特别额外的小(extrasmall),sm(small),md(middle),lg(large)
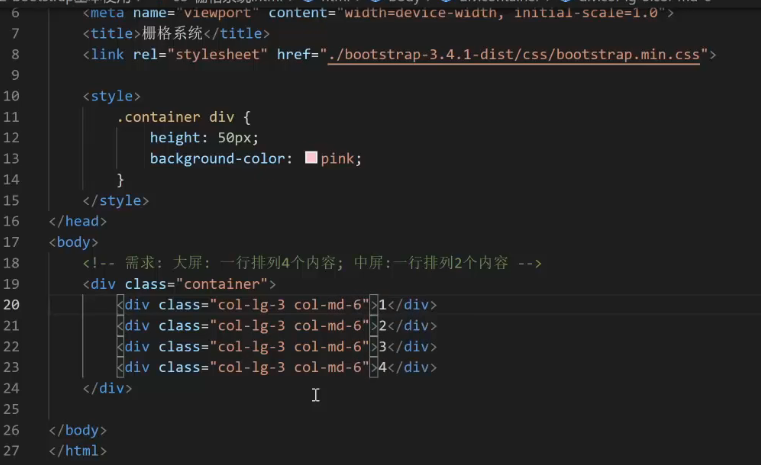
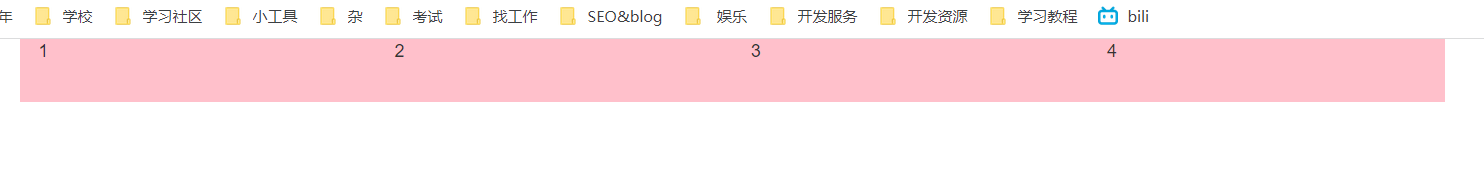
col-lg-3就表示一个div在大屏幕中按照一行四个排列,因为一共12份,每个占3份

一个标签可以写多个bootstrap提供的类名,对应不同的视口宽度,进行响应式网页开发。
为啥我4个div,我也没写浮动或者flex咋能随便几行排?
因为这里用了bootstrap框架的类名呀,框架类名里面就设置了对应的css实现效果,这里使用的原理是float浮动,目的是为了兼容更多版本,因为flex在一些低版本浏览器无法被渲染。
col-md-6

col-md-3

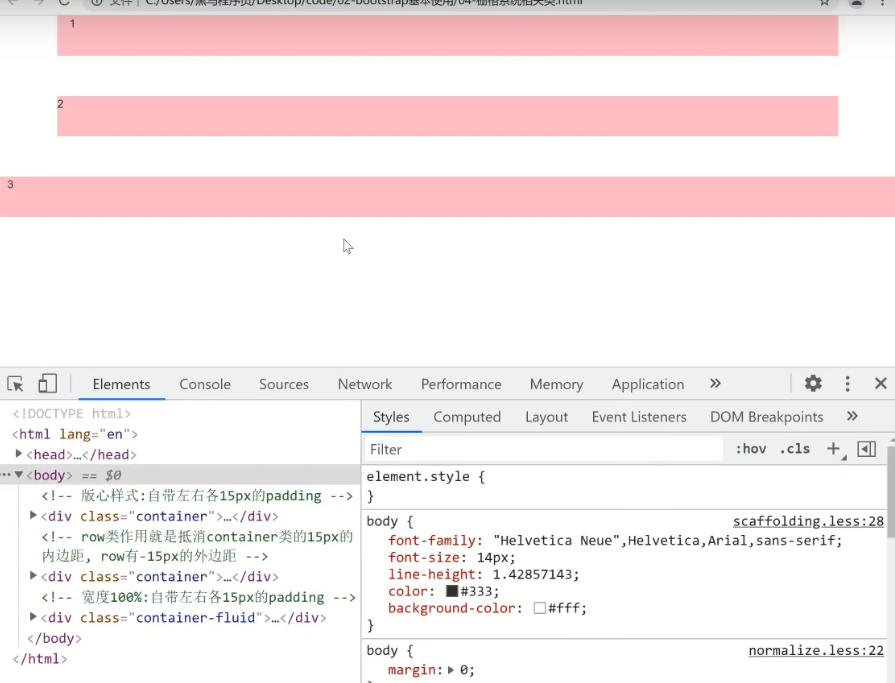
container-fluid与row类的使用

.container-fluid与我们平常写一个div不设置宽度一样是全宽显示,但是它有内边距
.row是左右-15的margin
.col是上下-15的margin
.col和.row类就是为了我们container版心不需要内边距时使用的,让container默认的15px的padding与row的-15px的margin相互抵消。

学习bootstrap的重点
注意:一定要引入bootstrap-3.4.1-dist/css/bootstrap.min.css,不要引入那个theme.min.css否则无效。
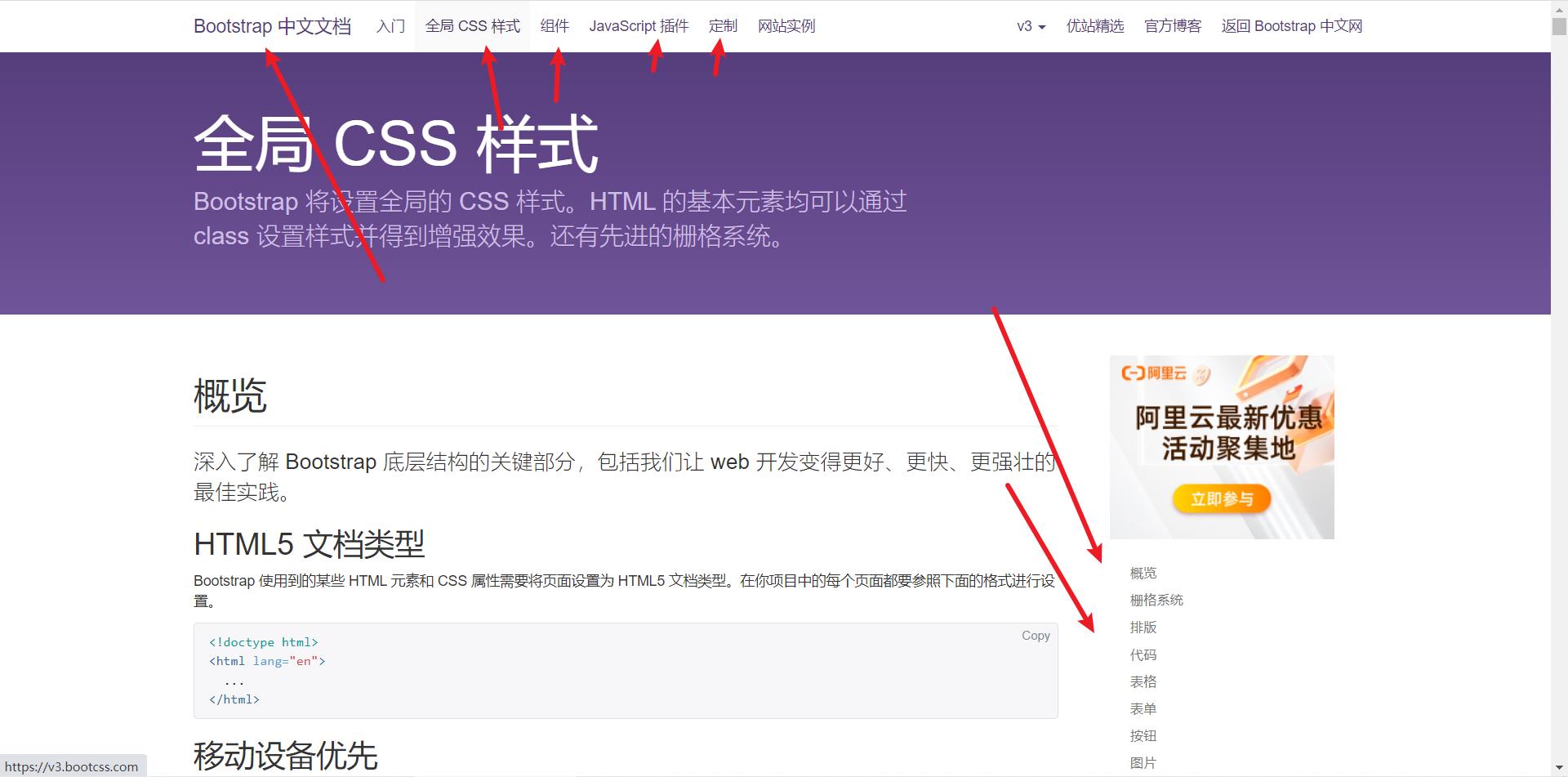
bootstrap的内容我们是记不完的,我们主要学习,如何查找使用与调用。

如找css样式,就打开bootstrap3中文文档,选中全局css样式即可

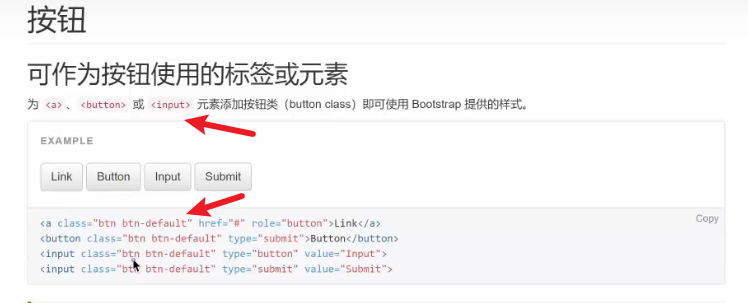
按钮
相应的类名必须给相应的标签使用才有效果

相应的类名必须给相应的标签使用才有效果,而且类名和标签一般前缀一致如:<table class="table table-striped table-bordered table-hover">,table标签里面的类名一般table开头组件

图标

图标引入和iconfont一样的方法,先写一个glyph类, 后面再加上你想要的图标类。

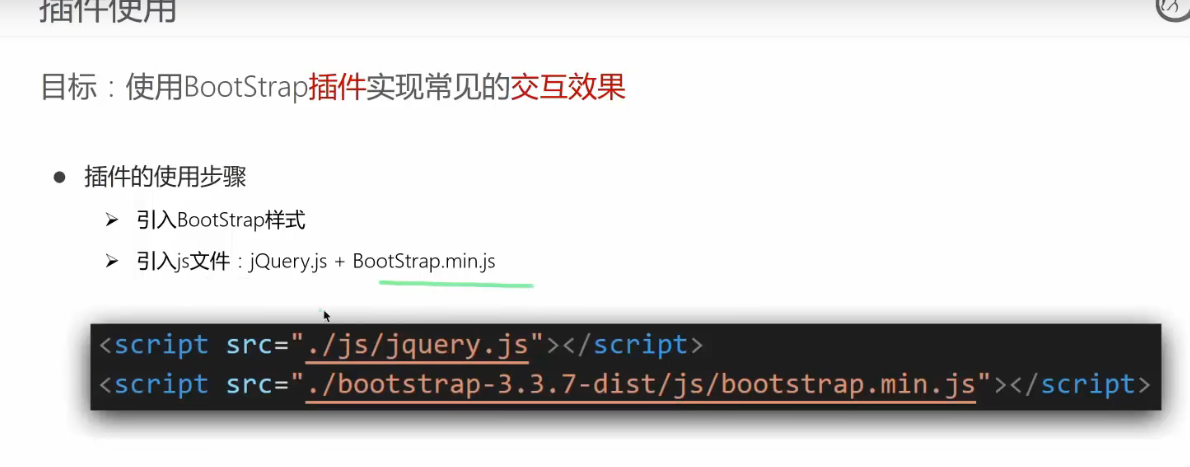
JavaScript插件
要引入两个js文件,分别是jQuery.js和bootstrap.min.js,因为bootstrap.min.js要用到jQuery所以必须先引入jQuery。

注意:除了引入两个js,原先的bootsrap.min.css也要引入。
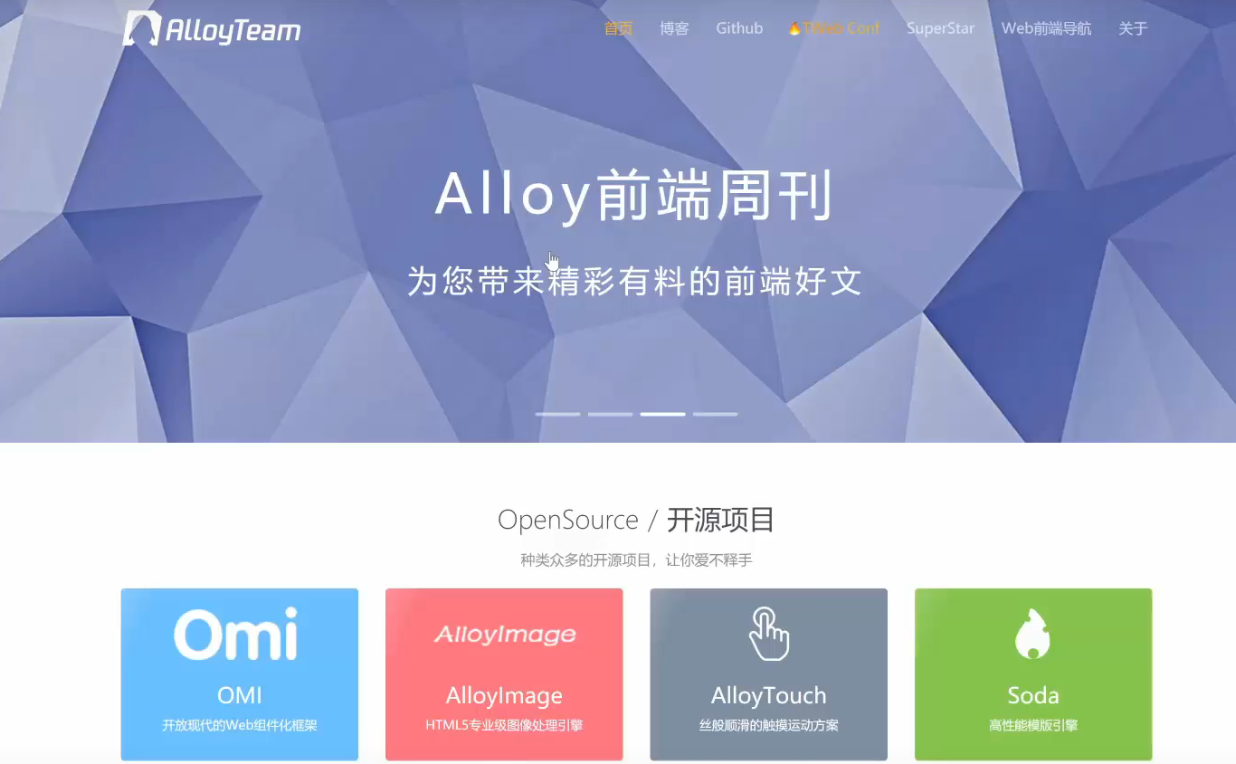
项目Alloyteam

步骤
注意:有时候我打开两个类似的项目,我自己跟着写,但是样式就是不生效,逻辑没有任何错误,后面关闭vscode,单独打开一个,就能生效,不知道是bug还是有冲突。
1-把轮播图先放上去(因为后续的header需要放到轮播图区域的里面)
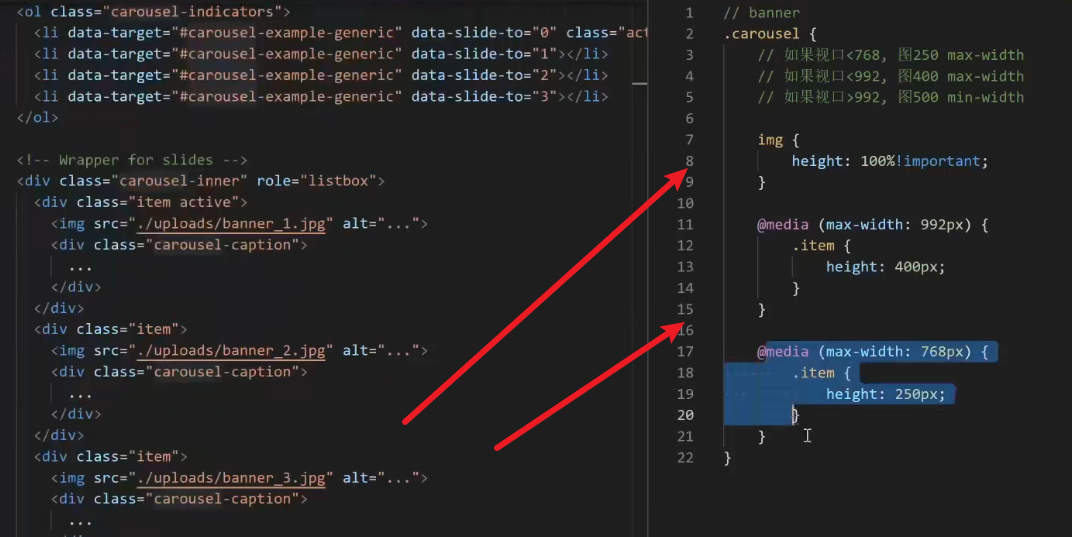
1.1引入相应的css和js,再复制bootstrap里面的js轮播图代码,修改图片路径为自己想要的图片
1.2根据自己需要设置media媒体查询,其中图片宽高需要跟着父级走,一般默认base.css就设置了图片的宽为100%,所以我们还需要设置图片的高,然后根据不同屏幕宽度,设置图片父级的大小即可。
为什么调节图片大小要跟着父级走,然后调节父级大小?
因为父级内还有其他小标签,也是根据父级等比缩放的,如果media后只改变图片大小,这些小控件不变,就不能达到效果。

但是一系列权重问题会让我很难选中这个img,有什么简单方法呢?在它的样式后面加!important即可。
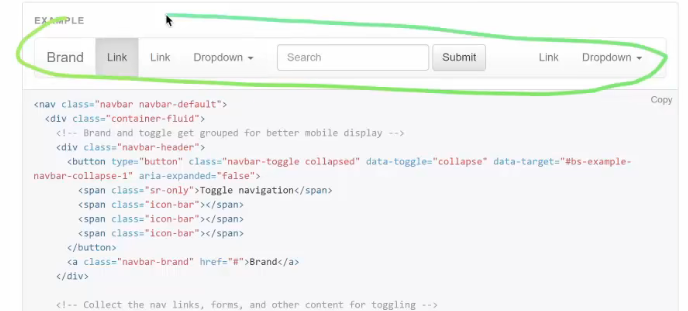
2-从bootstrap选一个头部导航栏,把代码复制过来,然后根据需求,增加或删除一些代码,从而达到我们想要的样式。

我们选用这一个组件,看似和我们需要的效果完全没有关系,其实只需要删除input搜索框和下拉框等等,然后自己修改相应图标样式即可。
2.1我们在f12控制台中选中不需要的控件,记住它的标签与类名,在编辑器中删除即可
2.2注意删除的时候,最好整个标签折叠删除,防止一些错误的产生。

2.3达到如上这个效果后,很明显header区域需要固定定位,而且需要去除背景色,再加上版心居中
这个固定定位我们可以自己书写,也可以用bootstrap为这个导航栏提供的类名;背景色我们需要f12从外到内一个一个检查这个颜色写在谁上面,然后自己书写less覆盖掉它;版心居中去除container-fluid中的fluid即可。
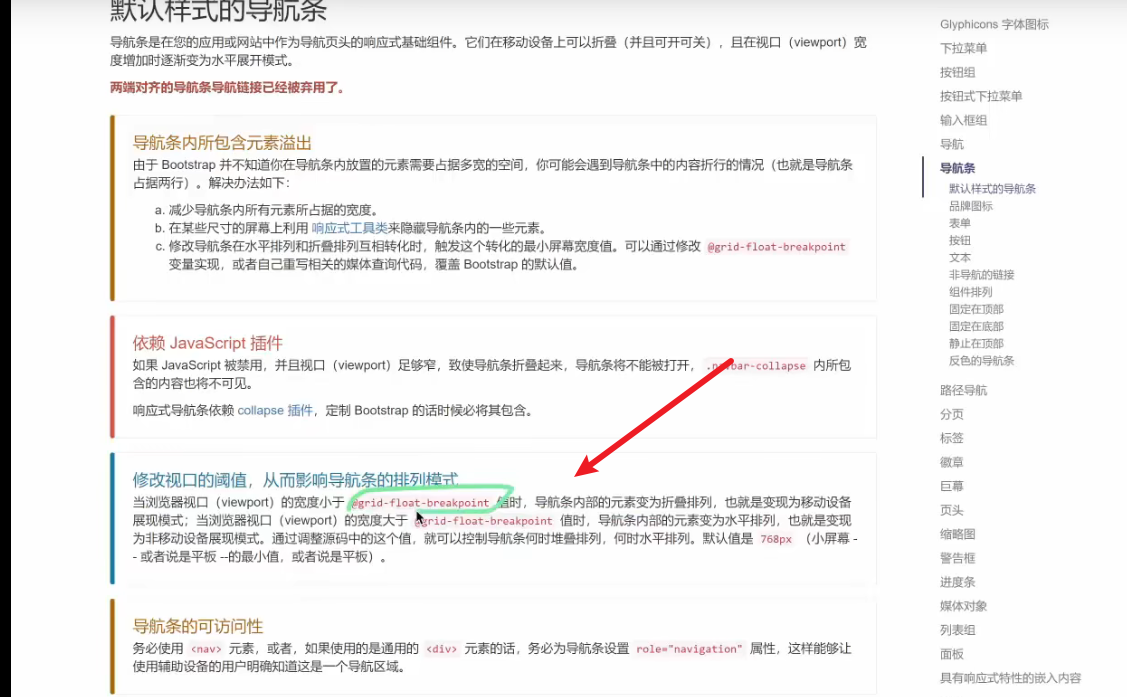
2.4在需要达到的样式中,是如下的在992px视口以下就折叠header,但是在我们bootstrap中是768px才折叠,怎么办呢?
这个时候需要用到bootstrap的定制功能


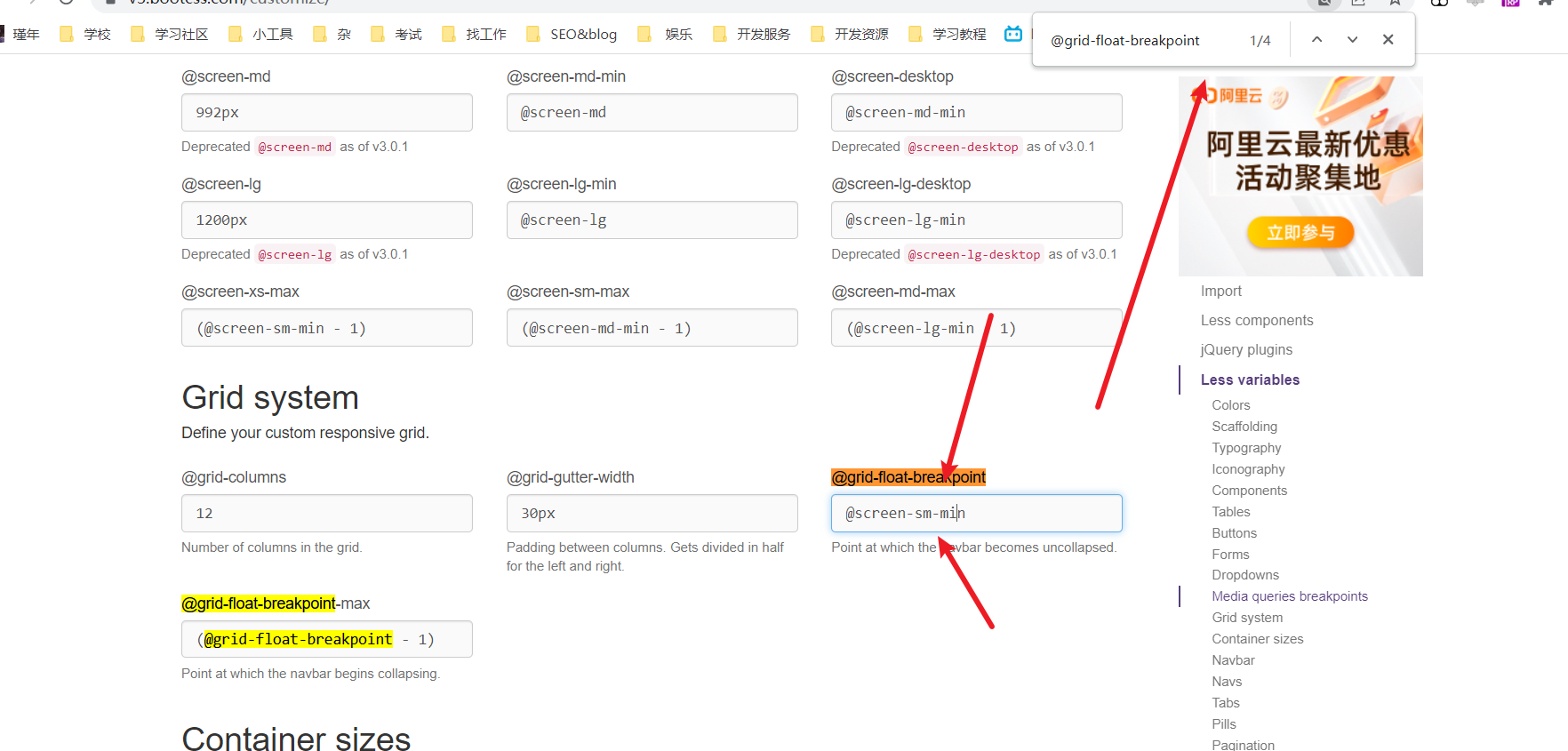
查看这个导航条的文档,可以看到改变视口的类名是什么,我们复制类名到定制页面ctrl+f搜索即可,然后将数据修改成为我们想要的,然后编程出一个新的bootstrap框架代码,重新引入到我们的项目中即可。

可以看到搜索后,这里的数据是sm,自然就是对应768px,我们改成md对应992px即可
问题
这里为什么不直接在我们的css代码中修改@grid-float-breakpoint?偏偏要去编译重新引入一个新框架,这么麻烦?因为这个@grid-float-breakpoint我们根本就搜不到,它里面有很多逻辑,不是我们修改一个东西就能完成的。

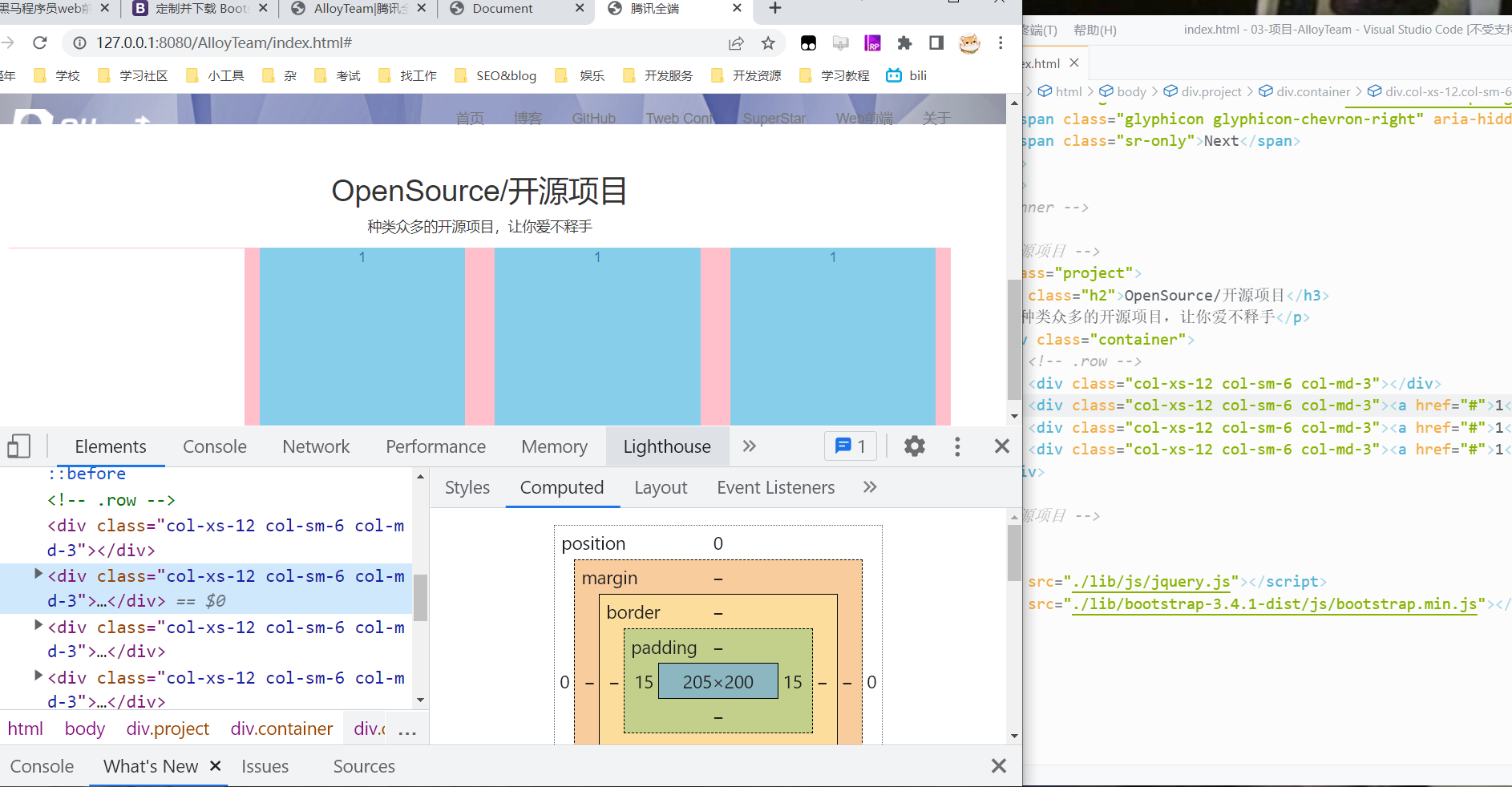
我们知道在col-xs-4等这些类名中,实际生效的宽度css,给的是每个div给25%的宽度,我们怎么实现每个div之间有间隙呢?给它们加margin吗?明显不行因为宽度会超出,就会自动换行。怎么办?
我们可以在div里面加内容,如上图中的a标签,a标签在div内自带了15px的padding,可以用这个来代替那部分间隙空白。
总结
bootstrap有很多功能,如清除浮动和响应式工具等等等等,我们重在实践,多去使用,不断去了解它们的使用方法,搞懂使用了解它的大部分功能后,再去研究它的源码,一般先引入它的样式,再根据自己的需求修改。
注意:
1-当前alloyteam项目基本上所有样式控件都是响应式,但这在内容较多的电商站如京东淘宝是做不到的,它们的响应式基本上就是视口最大宽度变小时,display:hidden一些不重要的内容。
2-适合全响应式的网页一般是一些内容极少简洁的个人站点,响应式的动画等可以让页面没有那么中空。
3-所以那种大的企业站,不同视口有两个不同网站,电脑端一个,手机端一个,如jd.com和m.jd.com



