
课程安排


JavaScript介绍
js是什么?

1-js可以判断表单验证,如设置密码必须一定的长度,从前是把数据传到服务器判断有没有达到相应长度要求,但是js可以在用户浏览器端就进行判断,减少了服务器的压力
2-node.js还可以进行后台服务端的编程。
3-js是运行在浏览器的编程语言。(解释型语言)

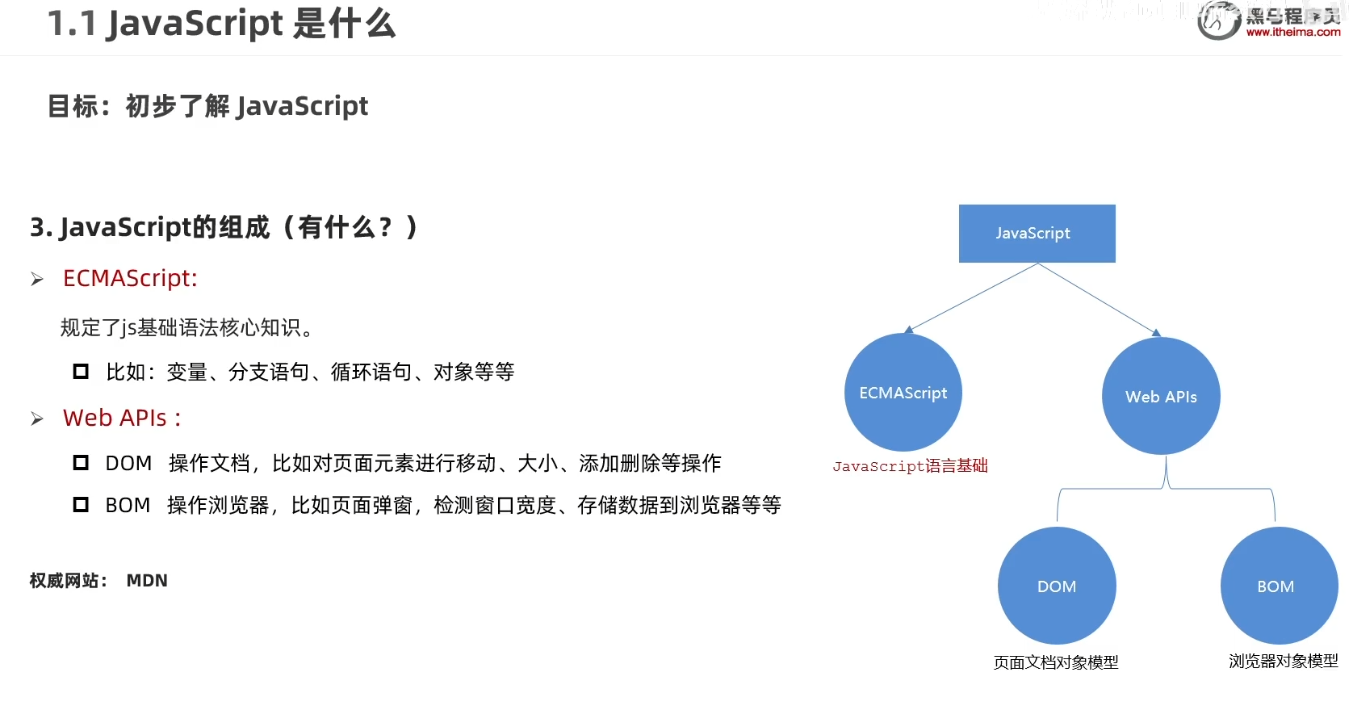
1-ECMA是一个组织,规定了js的基础语法
2-查询js的使用去mdn即可,不要再去什么菜鸟教程等平台。
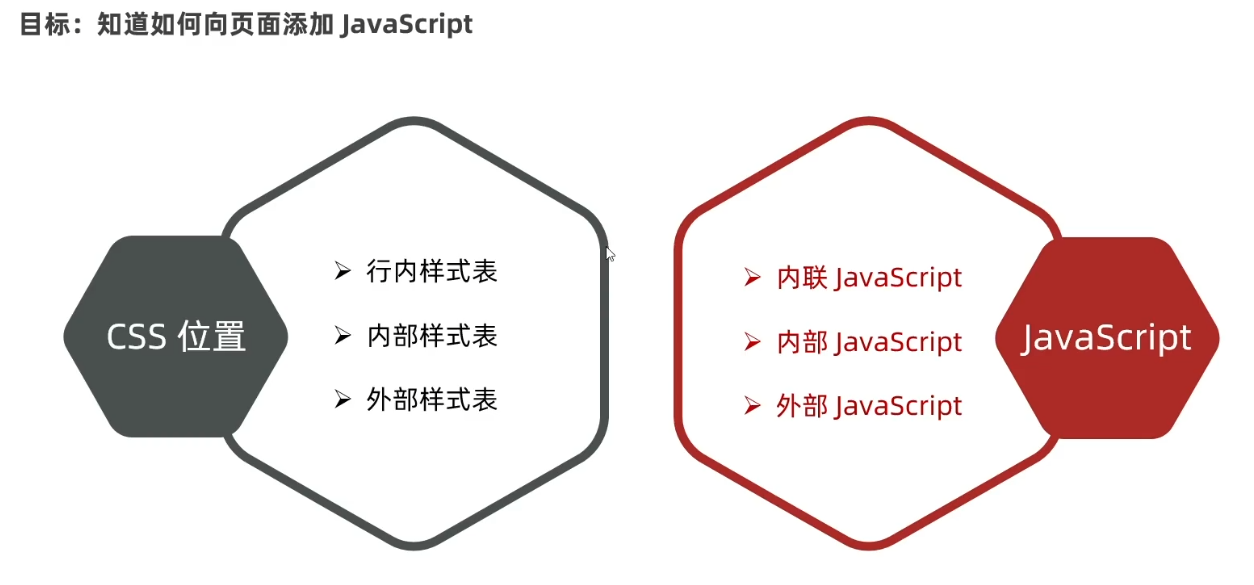
js书写位置

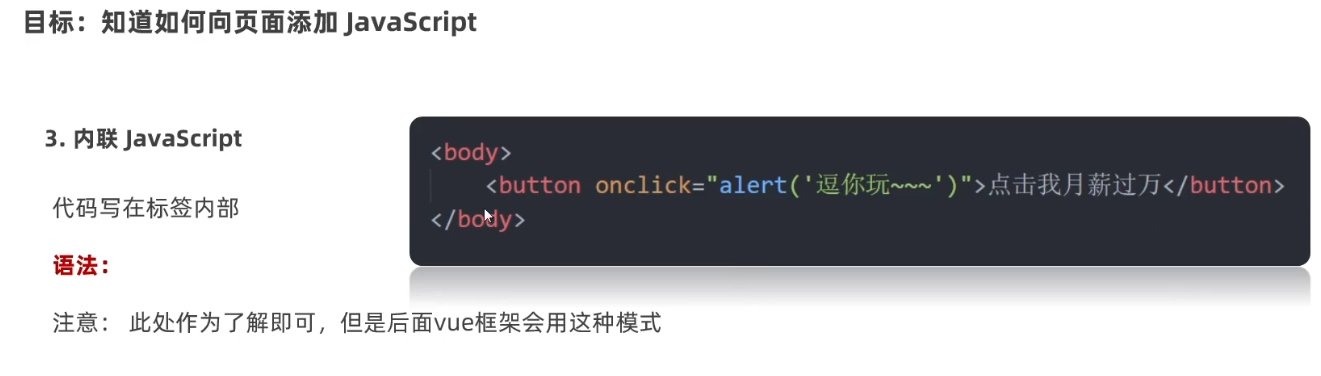
1-内联式就是写在标签内部属性位置的

一般js不写内联的,但是后续的vue框架很多这种写法。
2-内部即写在html页面里的,一般写在body的上面

为什么内部js一般写在body上面,即所有的标签下面,因为js是用来操作html和css的,代码从上往下运行,必须先加载了html和css,js再直接对它们进行操作,这样运行的效率最高。
3-外部js,位置和内部js一样,不同的是它的代码用script标签加上路径引入即可,不在此页面内。

注意,外部js引入路径后,script标签中间不要再写js代码,虽然不会报错,但是写了不会运行。
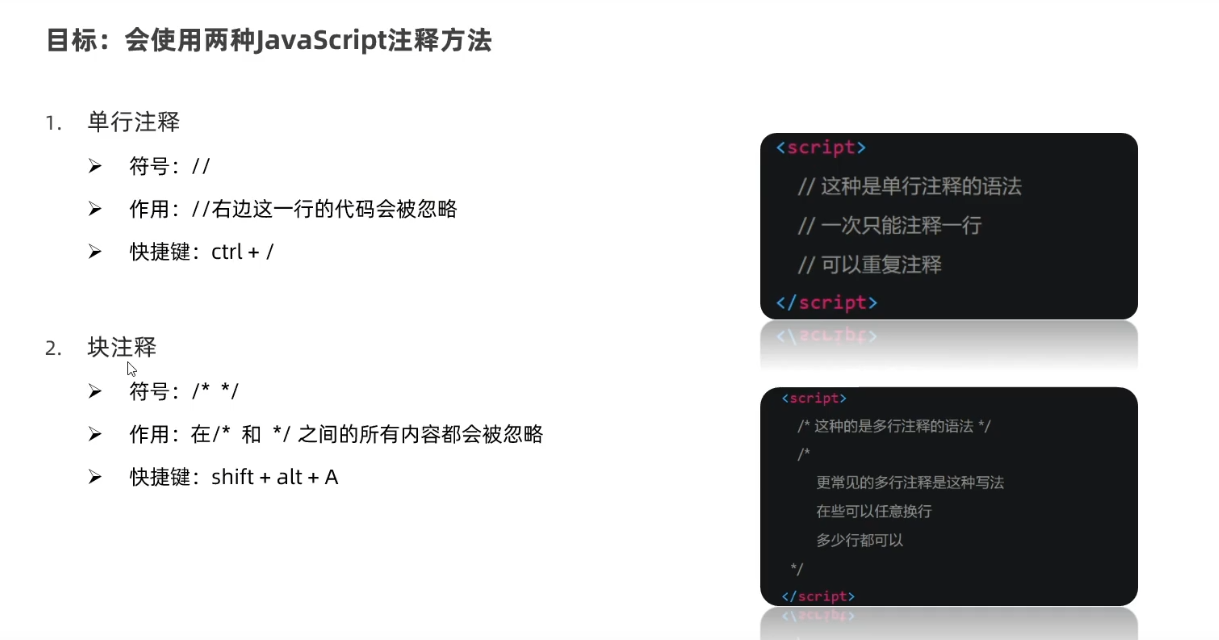
js的注释

js的结束符

js结束符,换行符就等于分号;换行,所以当每一句js语句都换行了,就可以不写;
但是如果两个js语句写在一行,就必须加;否则会报错
那到底我们写不写呢,现在大部分人不写,我们听自己的项目经理的,一个项目要么都写,要么都不写。
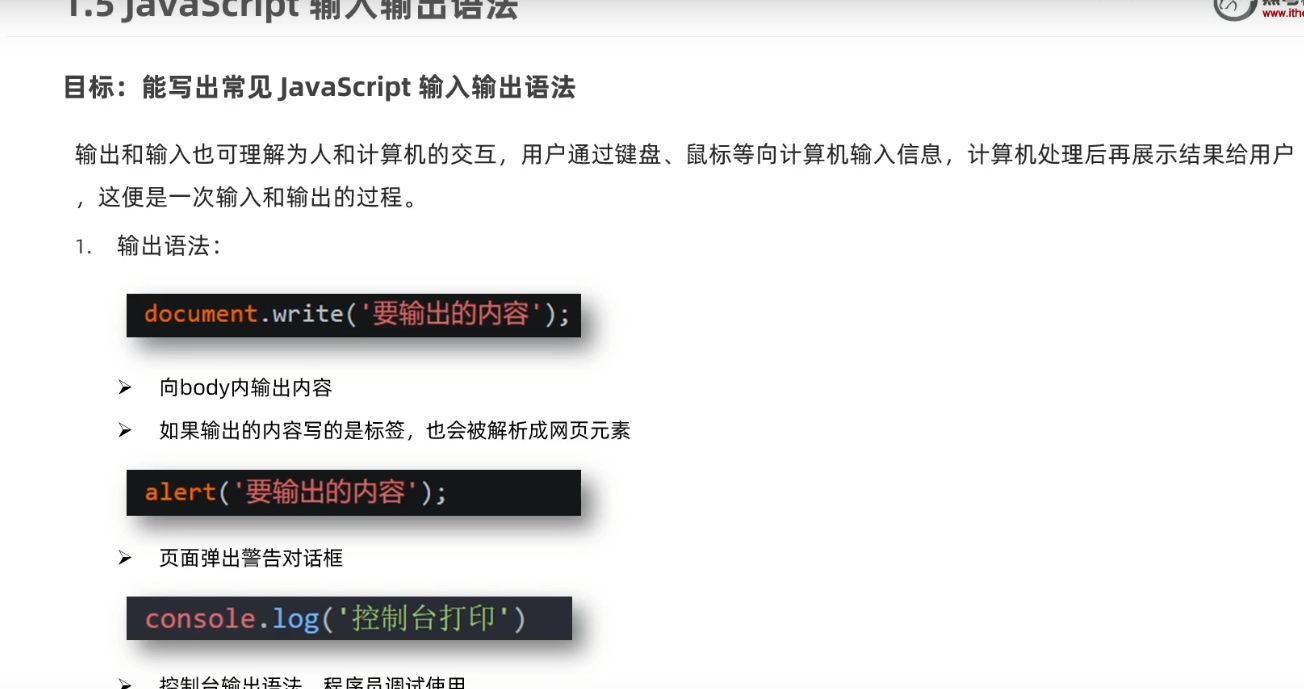
输出输入语法

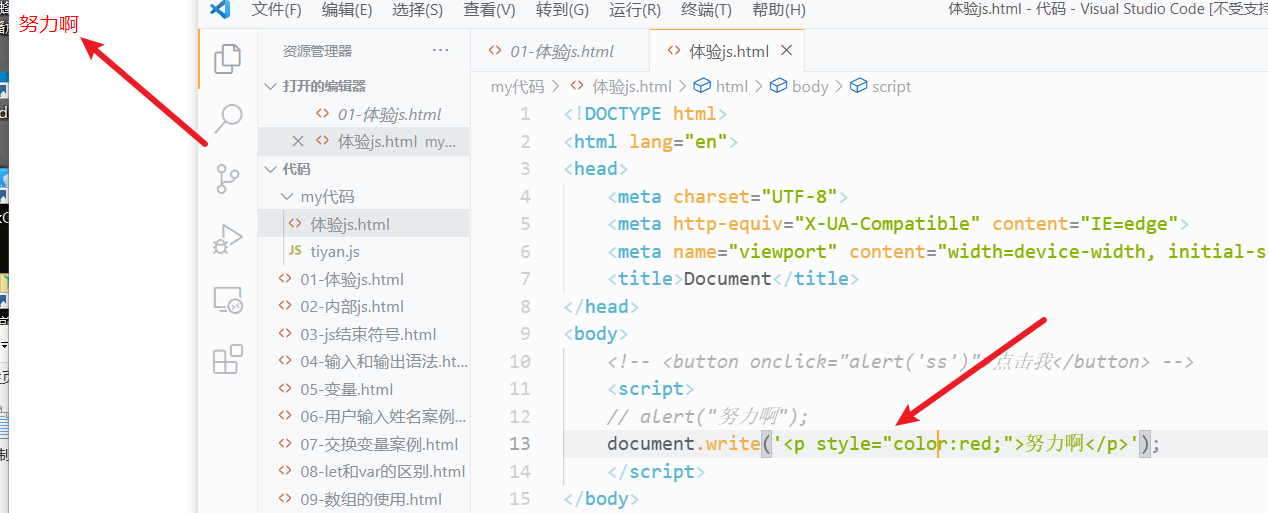
注意doucument.write()是像body输出内容,输出的内容有标签也会呗解析成网页元素,如下图的p标签,而且还能书写css,只是没有代码提示,这也是webwpi中dom的作用。

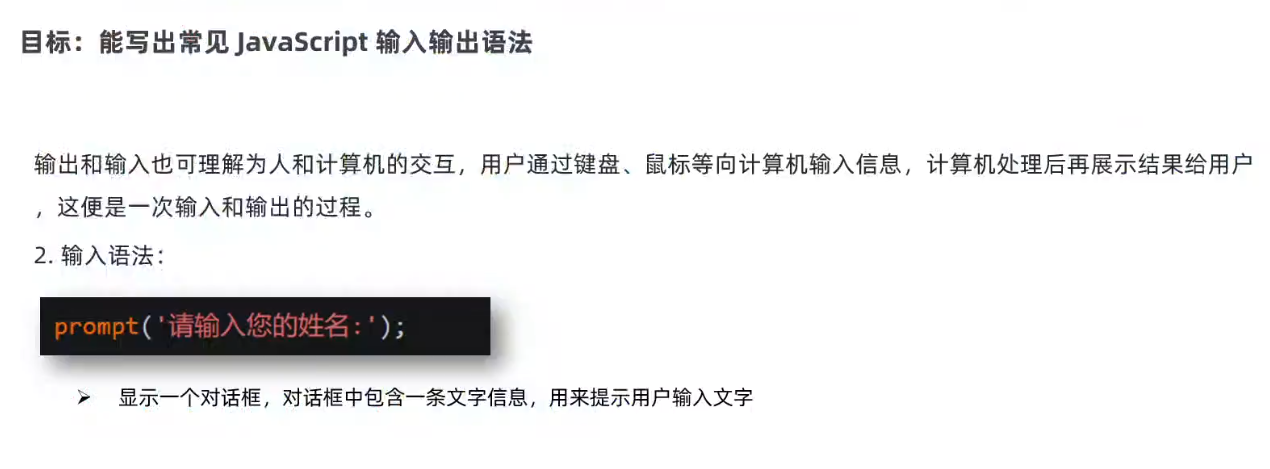
输入语句

注意promt输入的所有东西,包括数字,都会被认为是字符串。
字面量

变量
变量是什么

变量是一个容器,用来存储数据的。
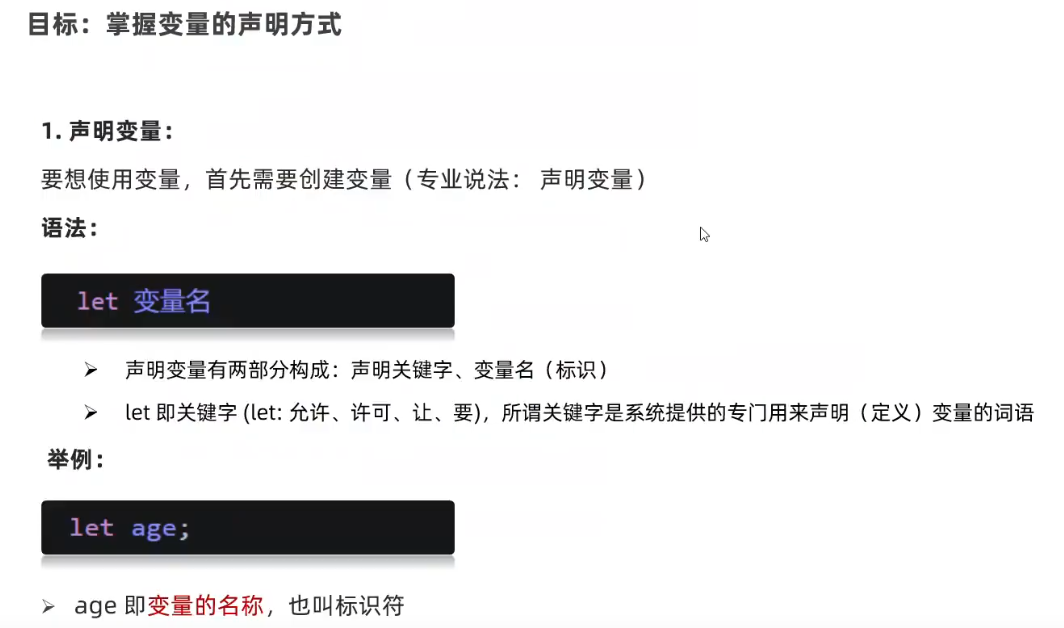
变量的使用
变量的名称也叫做标识符


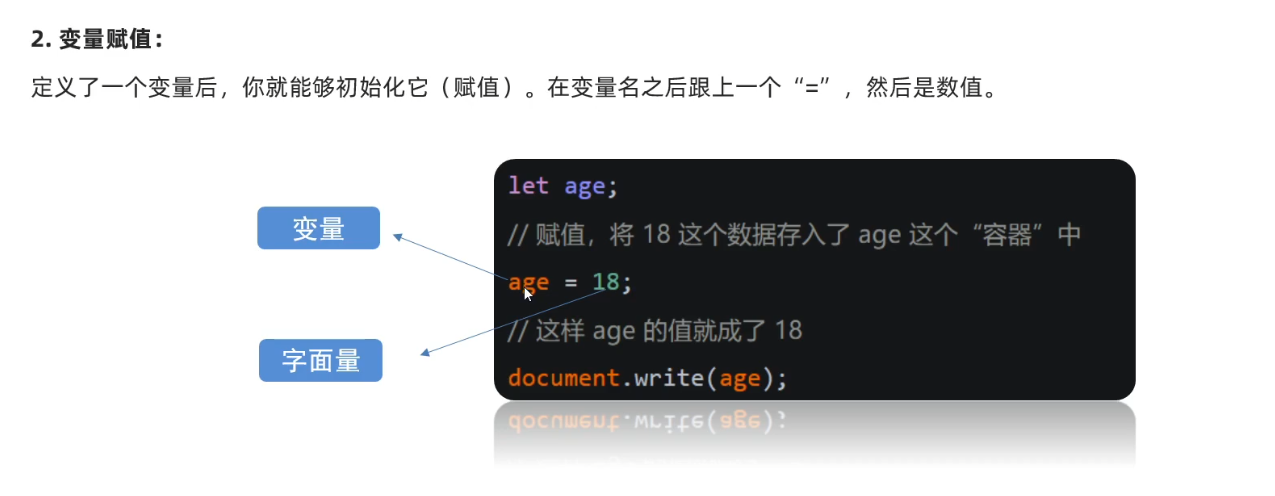
变量是一个存储数据的容器,变量名也是标识符的一种,上图的18是数据,也叫做数字字面量。
标识符和关键字完全不同,如if,let,var,const,function是关键字,不是标识符,标识符是为变量,函数,语句块命名用的。


其中let age是声明了一个age变量
let age = 18 是初始化变量let和var不同,let不能重复声明变量,会报错。

使用let的话,一个变量不能多次声明,但是一次可以声明多个变量,用逗号隔开。
同时控制台打印一次也可以打印多个变量,用逗号隔开。

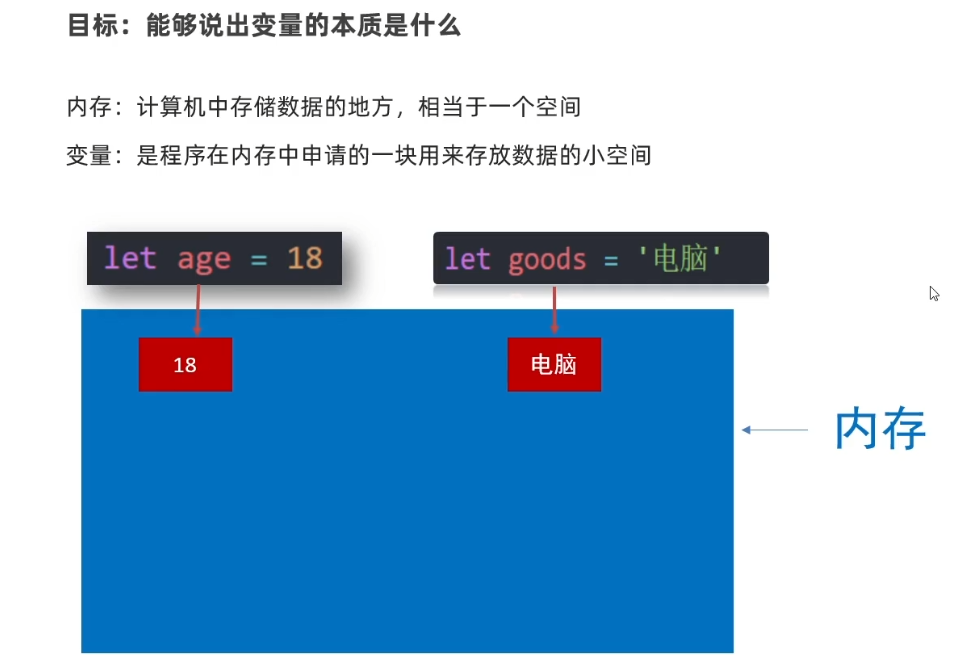
变量的本质
前面说到变量是储存数据的一个容器,那它的本质是什么呢?

它是从内存中开辟了一片空间。
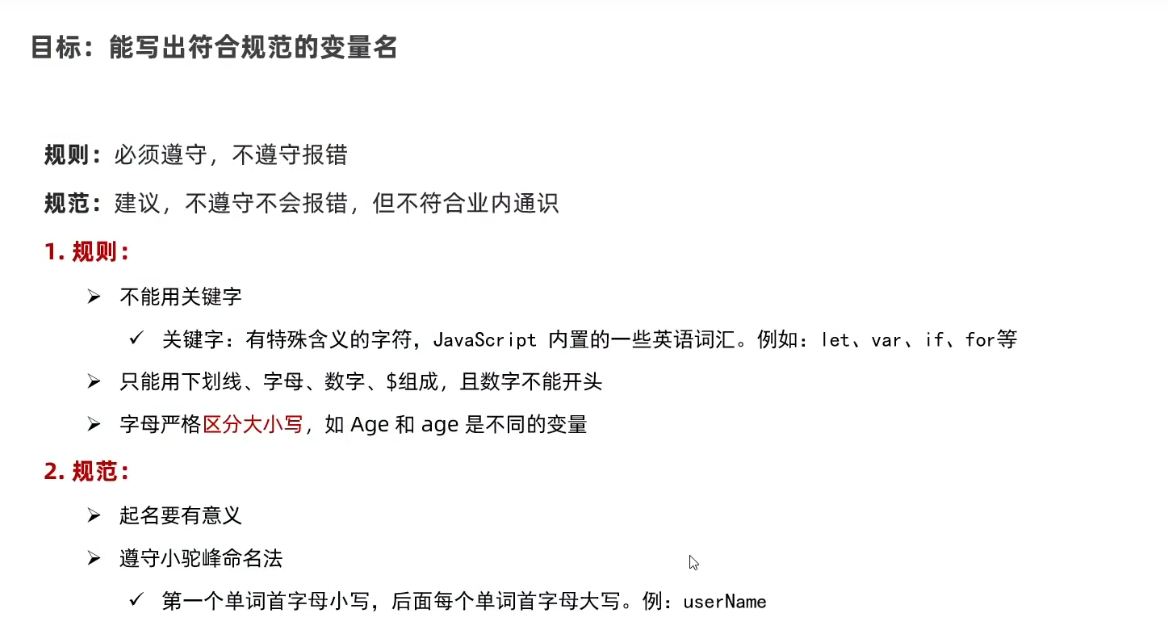
变量的命名规范

注意:
1-不能数字打头
2-除了字母,下划线,数字,还有一个美元dollor符号$
3-js变量是严格区分大小写的
4-尽量每个变量名称都有意义,遵循小驼峰原则,第一个单词字母小写,后面单词字母大写。
var和let的区别

1-首先var可以先使用,再声明,为什么能这样,因为它有变量提升,自动把声明提升到使用前,这是不合理的,会浪费一些资源。
2-var可以重复定义变量,如var num = 1与var num = 2 它们直接就是定义了两个相同名称的变量,而不是变量值间的覆盖,在底层逻辑上必然会出现一些问题导致一些漏洞等。
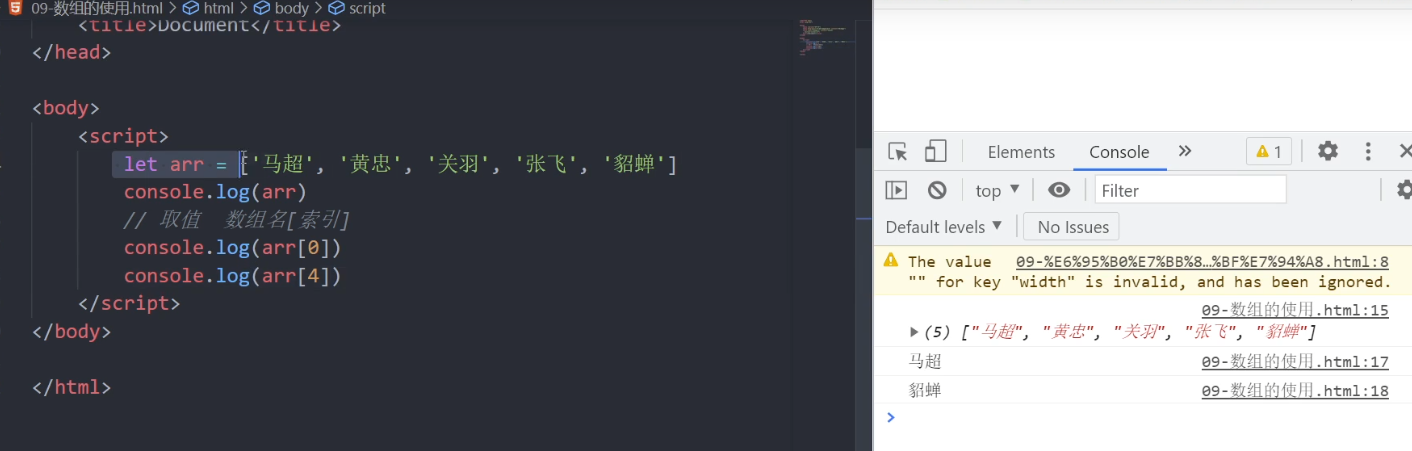
数组的基本使用


注意,数组里面的值用逗号隔开,打印只写数组名就打印数组的全部数据,如果加了下标就打印指定的那个值。

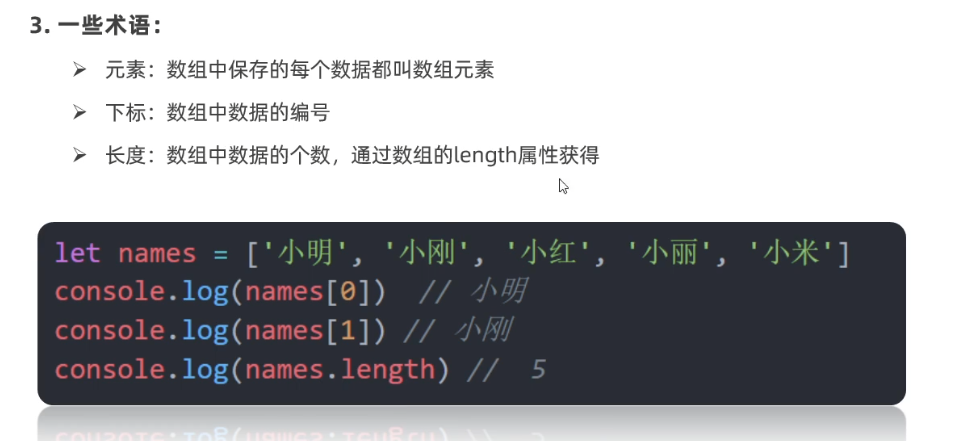
我们可以使用 数组名.length来确定此数组里面有几个元素。
数组的字面量就是中括号[]
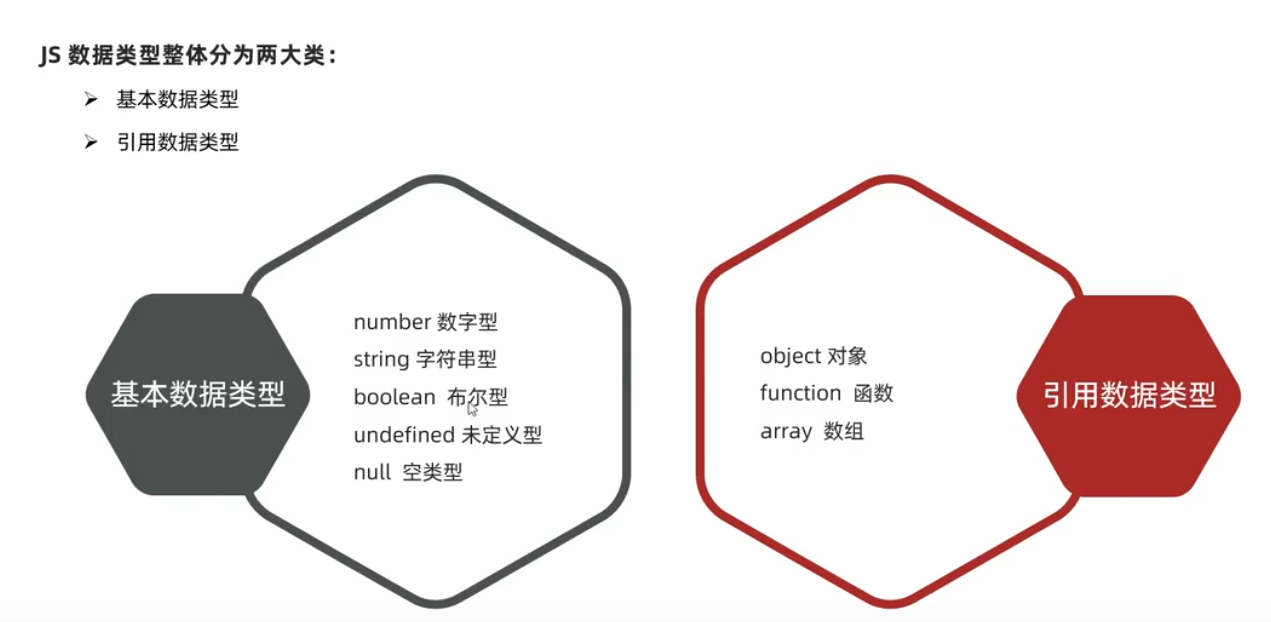
数据类型

为什么分数据类型可以提高效率?因为不同的类型分配不同的内存空间,可以充分利用内存,这里与计算机操作系统有关。

数据类型分为基本数据类型和引用数据类型(数组,对象,函数)

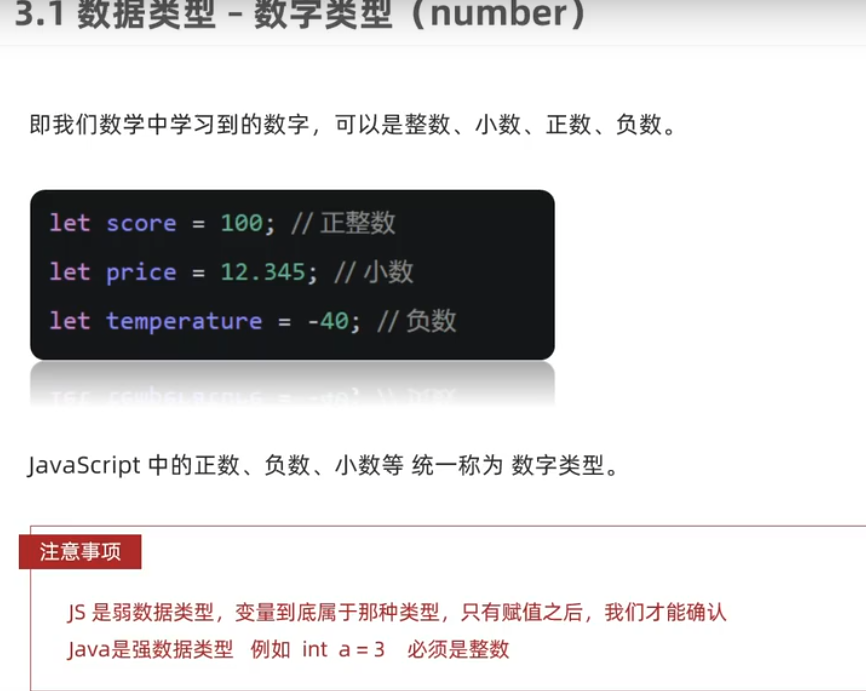
js,浏览器不知道它到底是什么类型,只有赋值后才能确定,所以不需要int,str来规定数据类型,
而java和c语言中,必须使用int或者float等规定数据类型,因为js是解释型语言,c和java是编译型语言。

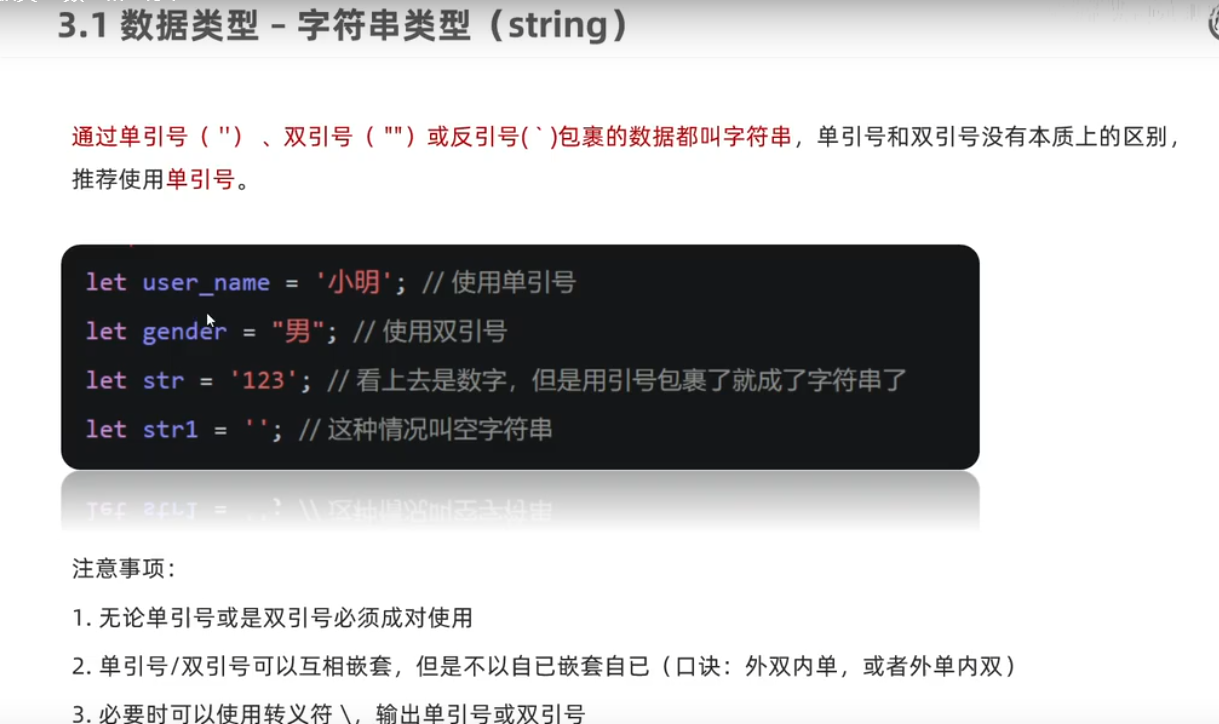
注意
1-尽管是数字,带了引号也是字符串
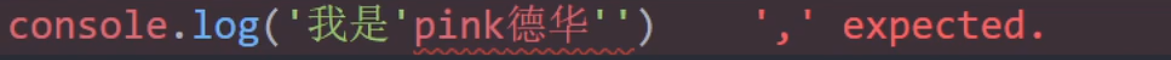
2-单双引号可以相互嵌套,但是不能嵌套自己,为什么呢?因为引号它们有就近原则,自动匹配最近的符号,这样就可能导致计算机理解的意思与我们想要的效果不同。如下图

我们想输出 ‘我是‘pink德华’ 但是前面两个单引号’‘自动匹配到了 我是 两个字,后面的 pink德华没有被包含,就报错了。(没有引号的 pink德华 会被当做一个变量看,但是我们没有声明这个变量,而且没有用+连接变量,所以就报错了)
解决方法:使用引号的内单外双,或者内双外单即可。
或者提供转义字符来解决

/’这个转义字符就是‘
字符串的拼接

注意:字符串加上数字,自动把数字转换成字符型。
但是除法乘法减法,会自动把字符转换为数字。(仅限内容是数字的字符串,如果是字母等与数字减乘除结果为NaN即not a number,但是类型是数值型)
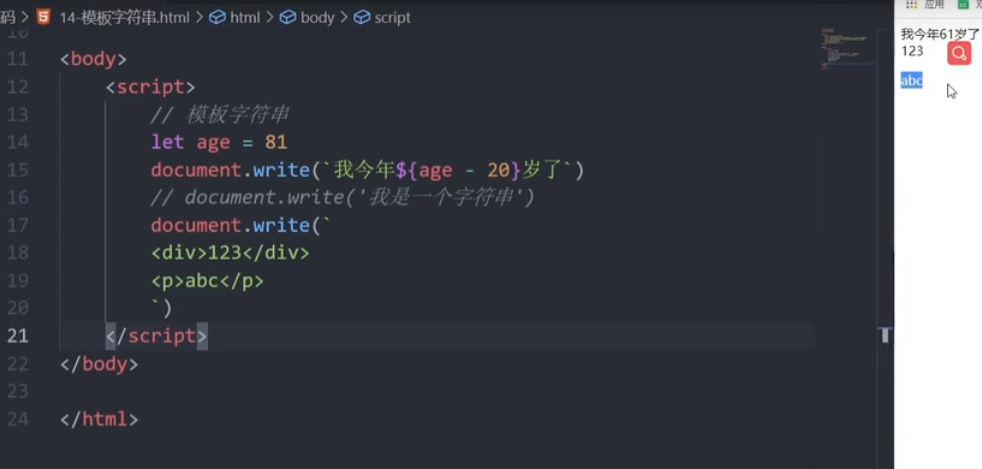
模板字符串

注意
1-一个反引号包含所有字符,不再需要单引号。
2-而且${变量}里面还可以进行计算
3-反引号不止是document能用,其他的输出字符的地方都能用,它是用来代替单双引号的。如alert(``)
4-而且反引号的模板字符串除了能使用${}打印变量,还可以支持打印换行,如果是单引号的document.write是不能换行的,必须使用br换行

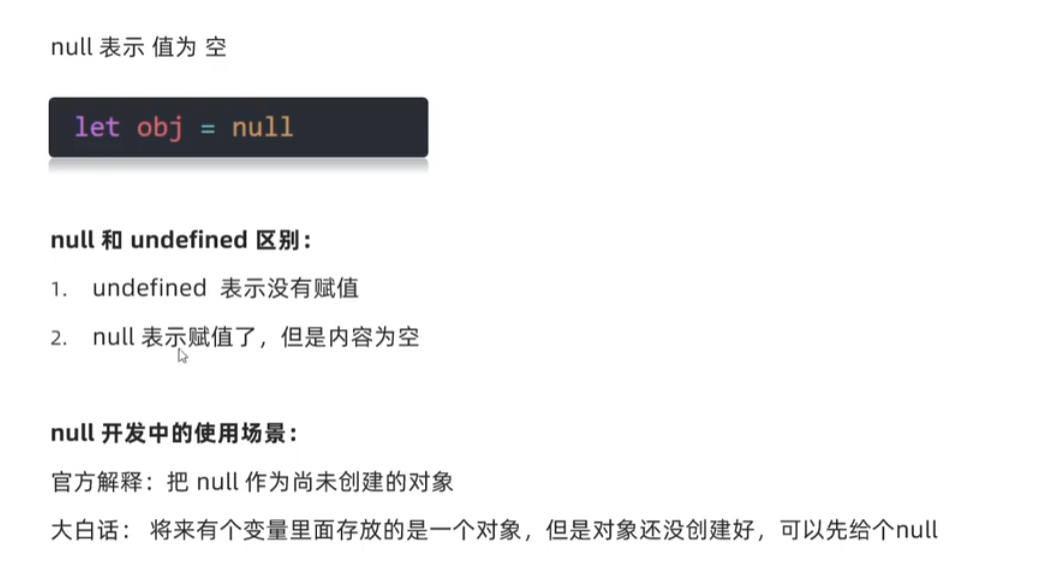
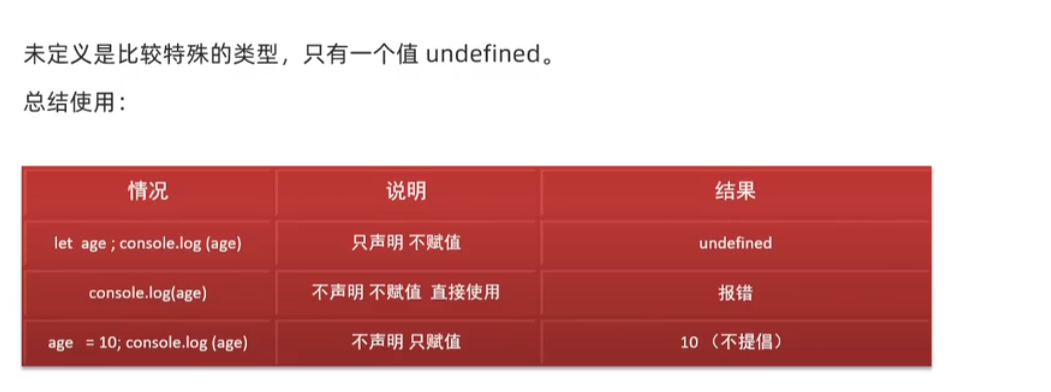
undefine

null


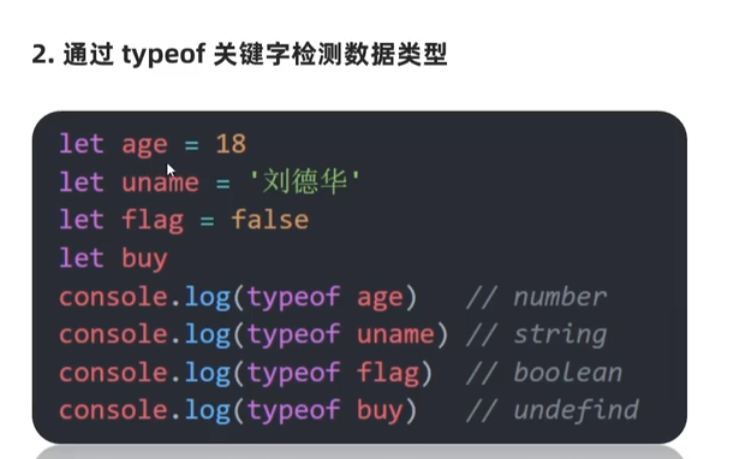
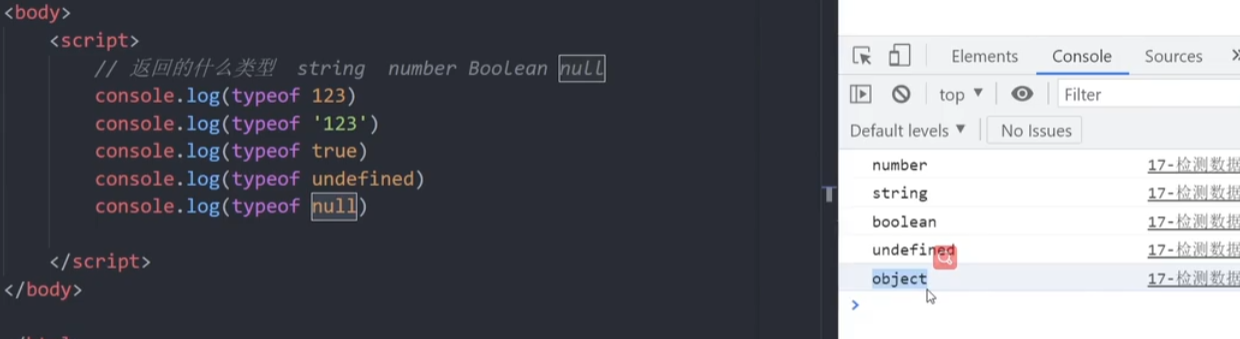
数据类型的检测


null为对象,当一个对象还没有准备好,可以用null占位
undefined的类型就是undefined
类型转换
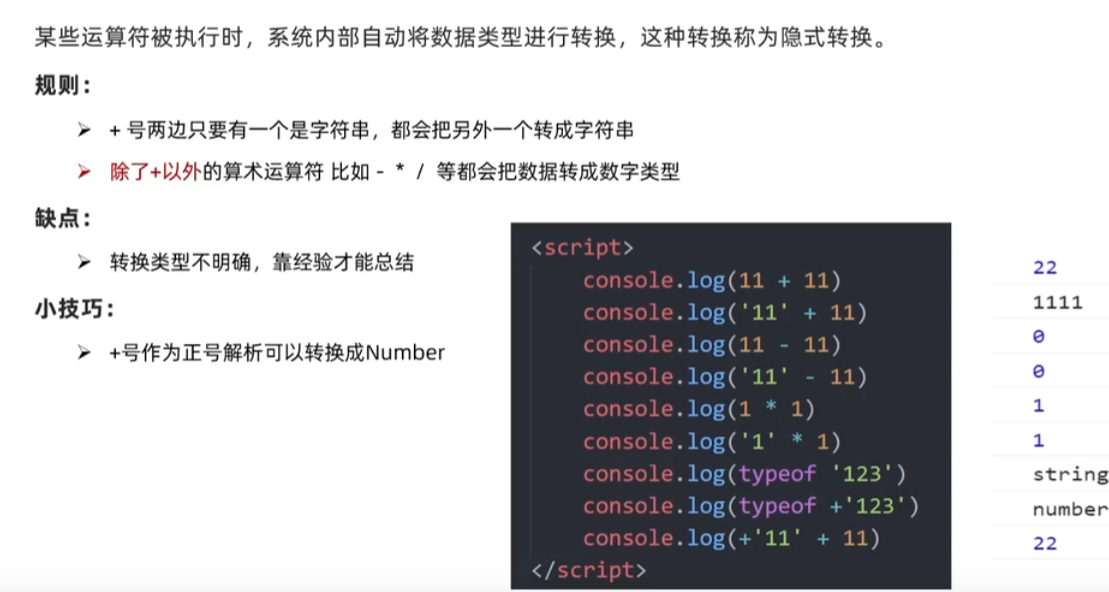
隐式转换

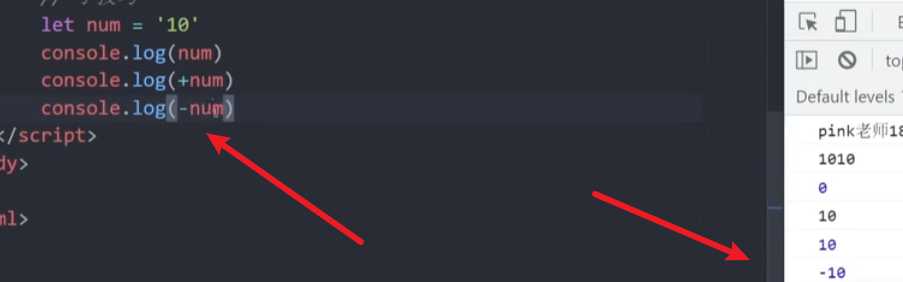
注意+-加减作为正负号,能把数字内容的字符串转换为number型。

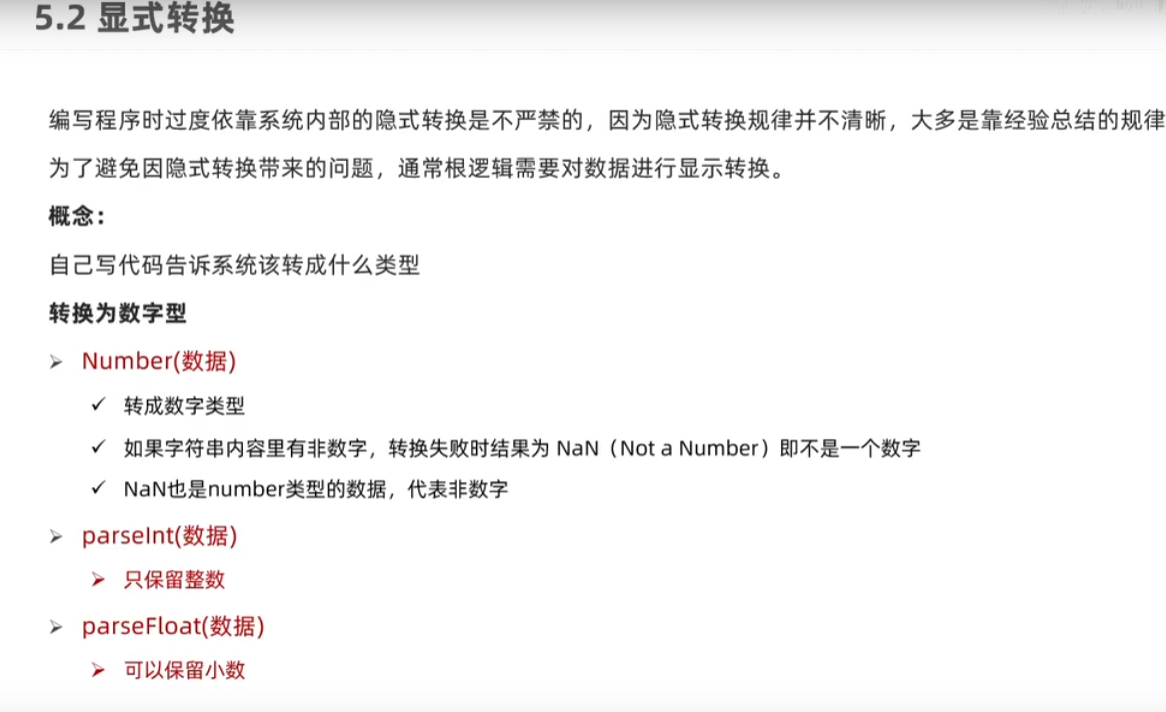
显式转换

这里注意NaN也是number型。

Number和parseInt与parseFloat有什么区别?
Number只能转换数字内容的字符串,但是parse的转换,可以去除数字内容后的字母,常用于过滤尺寸单位。
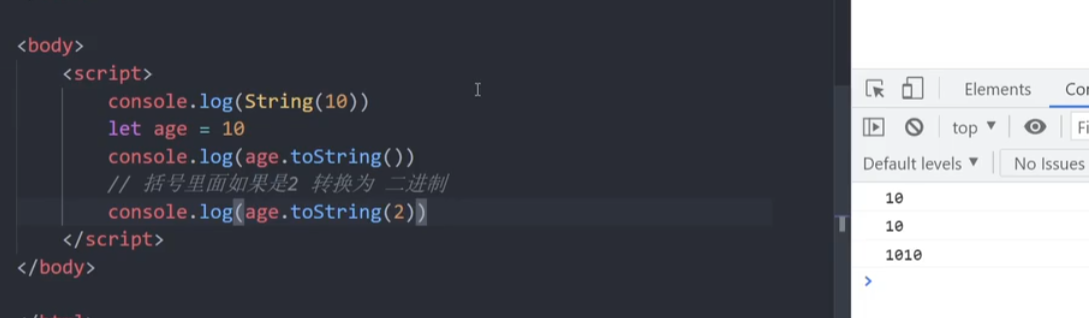
转换为字符型
有string()和变量.tostring()两种方式。

tosting()中间括号里面,可以帮我们转进制,上图填2,就是把十进制的10转换为二进制,控制台打印出结果。



