const 和var 和 let 的区别
https://blog.csdn.net/nilmao/article/details/123749696简单来说:
1-var 声明的范围是函数作用域,let 和 const 声明的范围是块作用域
2-var 声明的变量会被提升到函数作用域的顶部,let 和 const 声明的变量不存在提升,且具有暂时性死区特征
3-var 允许在同一个作用域中重复声明同一个变量,let 和 const 不允许
4-在全局作用域中使用 var 声明的变量会成为 window 对象的属性,let 和 const 声明的变量则不会
5-const 的行为与 let 基本相同,唯一 一个重要的区别是,使用 const 声明的变量必须进行初始化,且不能被修改
即现在在声明变量的时候,一般不使用var,而是使用const,当声明的变量的值会发生改变时,使用let
注意,引用数据类型,如数组和函数,对象等,它们里面的数据发生变化,也可以使用const来声明
因为变量储存的是它们的地址,而不是里面的一系列数据,数据改变,地址没变,所以不会与const冲突。
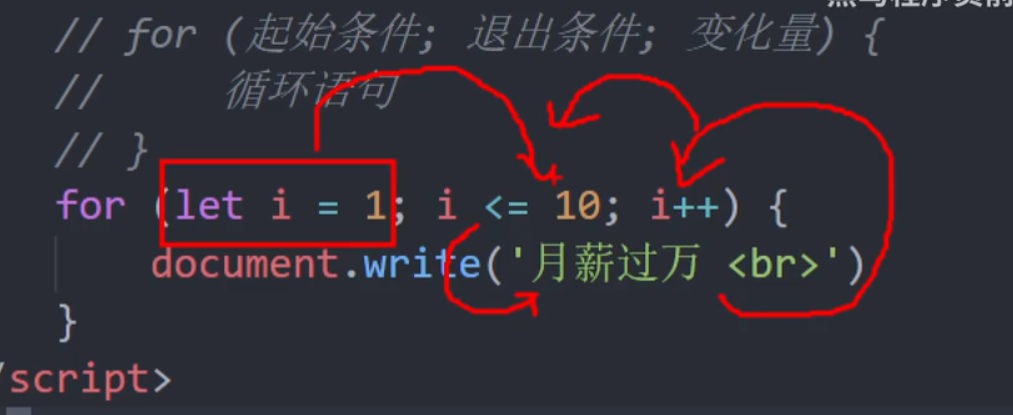
for循环
分号表示语句的结束,所以括号里面其实有三句语句。
注意是运行一次循环体内的语句后,再进行i++
其中for循环最大的价值是循环遍历数组

<script>
const arry = ['雷军','埃隆马斯克','乔布斯','库克','哈哈']
for(let i=0;i<arry.length;i++){
document.write(arry[i])
}
</script>1-因为数组值变化,但是地址没变,arry存储的是地址,所以可以用const
2-数组名.length可以确定数组的长度
3-因为数组是从0开始,所以i=0也从0开始
4-因为数组的下标比长度少1,所以需要写成i=0;i<=arry.length-1;i++,也可以把=去掉,写成i=0;i<arry.length;i++
退出循环
for循环和while循环等循环和switch都可以用break来退出整个语句体。
for循环和while循环等循环也可以用continue退出本次循环,继续判断循环条件,进行下一次循环。
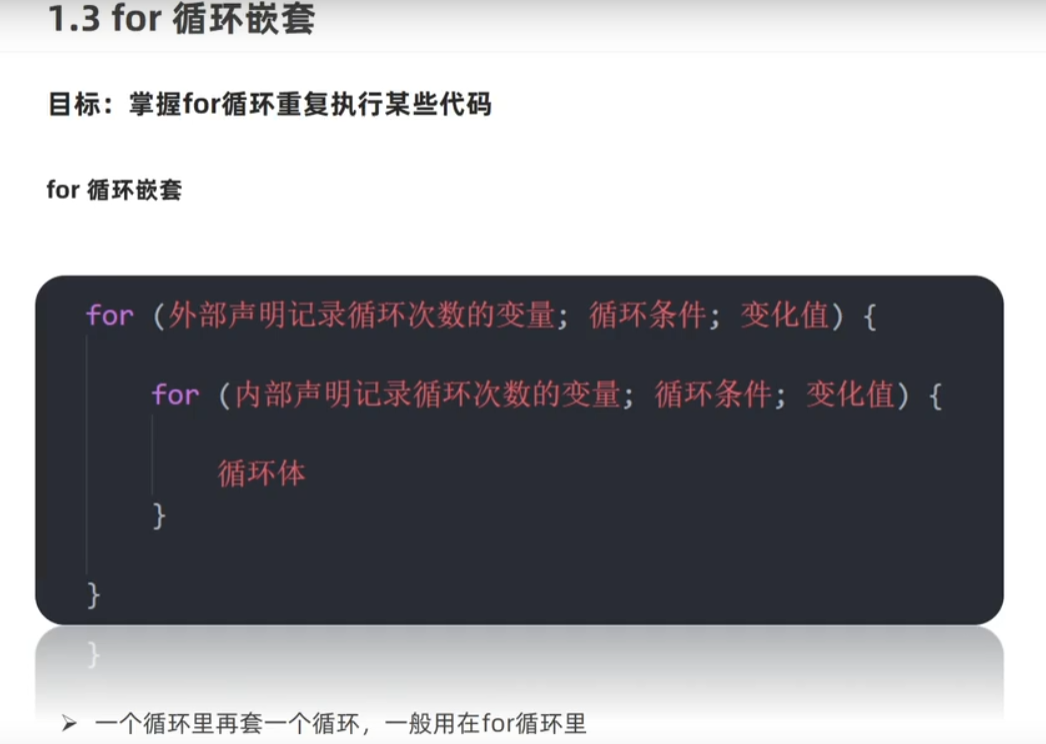
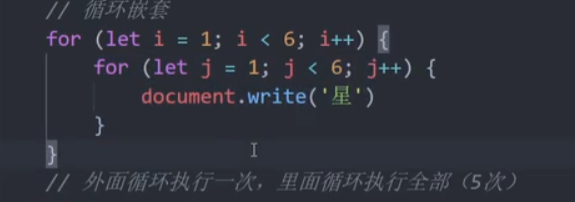
for循环嵌套

一般for循环才有嵌套,while循环嵌套较少。
疑问:

这里有一个疑问,外循环多次,内循环的j不是重复声明了吗,let不是不能重复声明?
答:这里存在一个垃圾回收机制,内循环的for循环完毕后,会自动回收j变量,外循环第二次循环进来,会再
声明一个j,但是原先的j已经不存在了,被回收了。
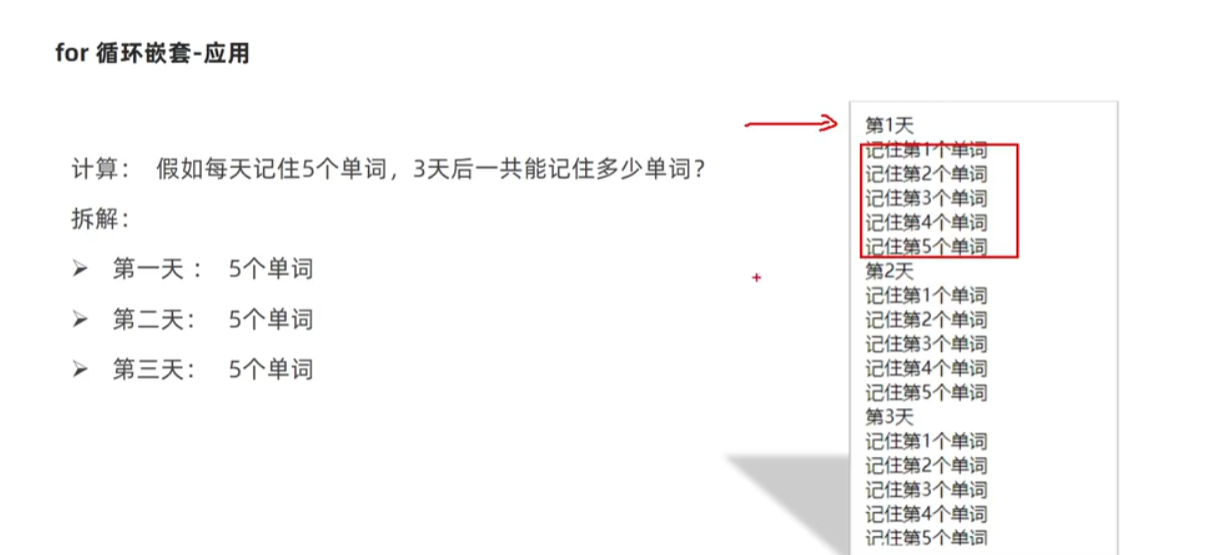
for循环嵌套的应用

<script>
for(let i=1;i<=3;i++){
document.write(`第${i}天 </br>`)
for( let j=1;j<=5;j++){
document.write(`记住了第${j}个单词</br>`)
}
}
</script>案例一

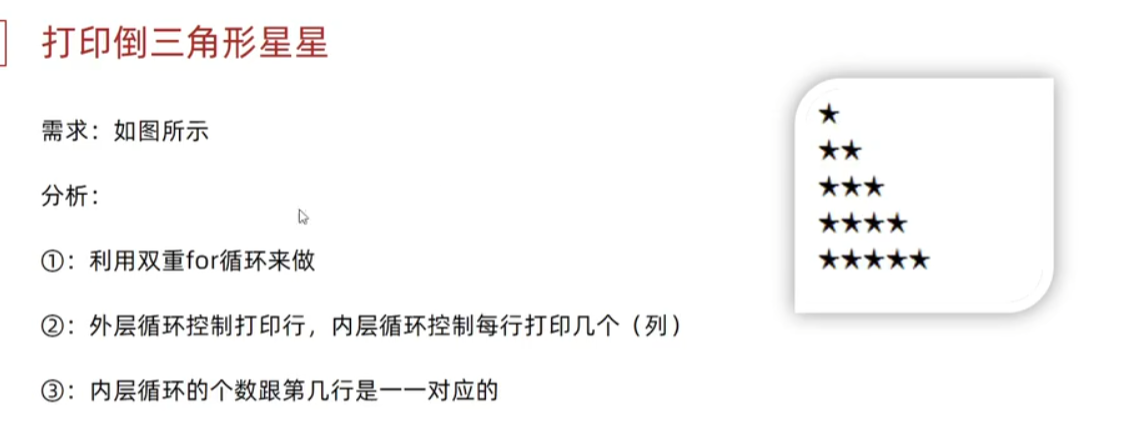
首先我们来打印一个5x5的三角

分析:我们要去找到一个算法,就像写h5和c3,需要布局分析,不要上手就写。
1-很明显外循环控制有多少行,内循环控制一行打几个星星
2-内循环是通过中间语句j<=x来控制打几个星的
3-所以我们要修改,括号内中间语句的条件
4-很明显倒三角的第一行就是一个星,第二行就是两个星,所以,我们把
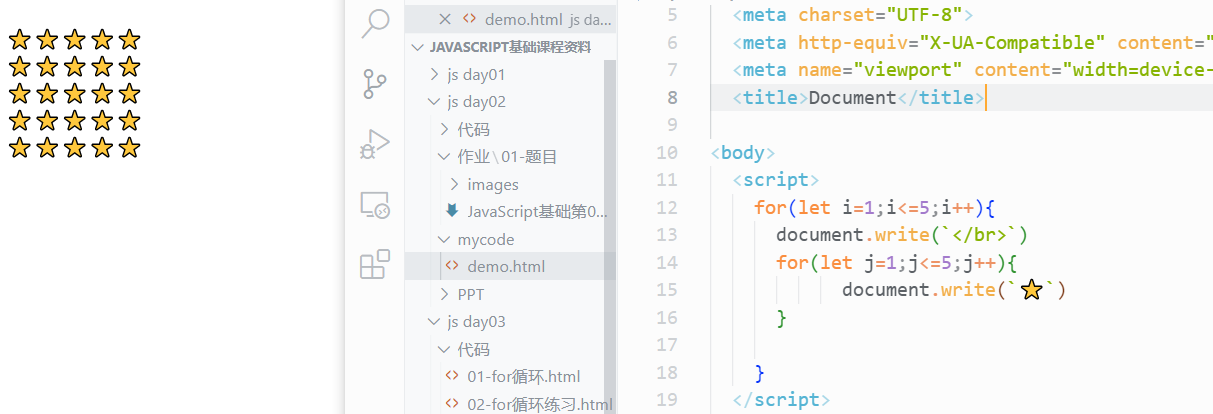
for(let j=1;j<=5;j++){
document.write(`⭐`)
}改成
for(let j=1;j<=i;j++){
document.write(`⭐`)
}即可。
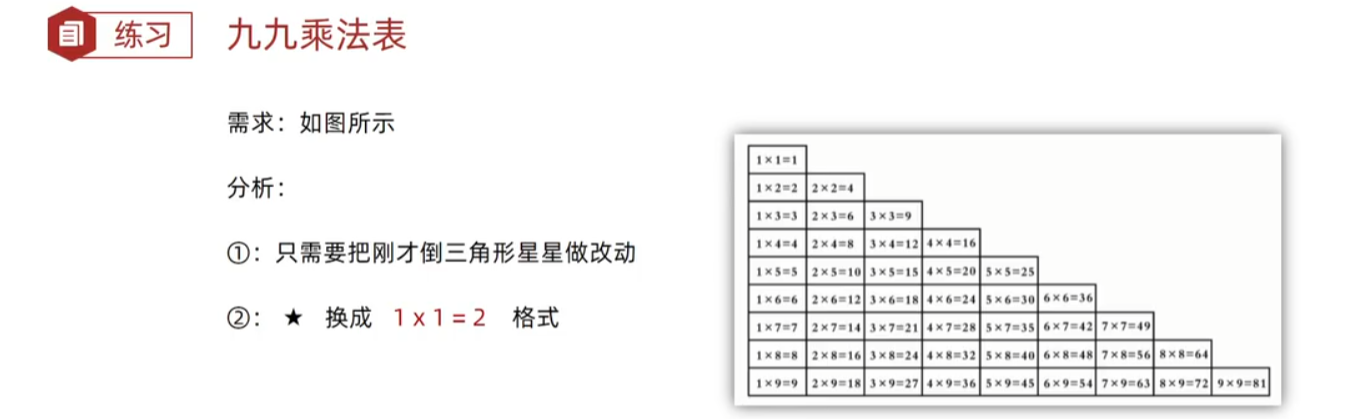
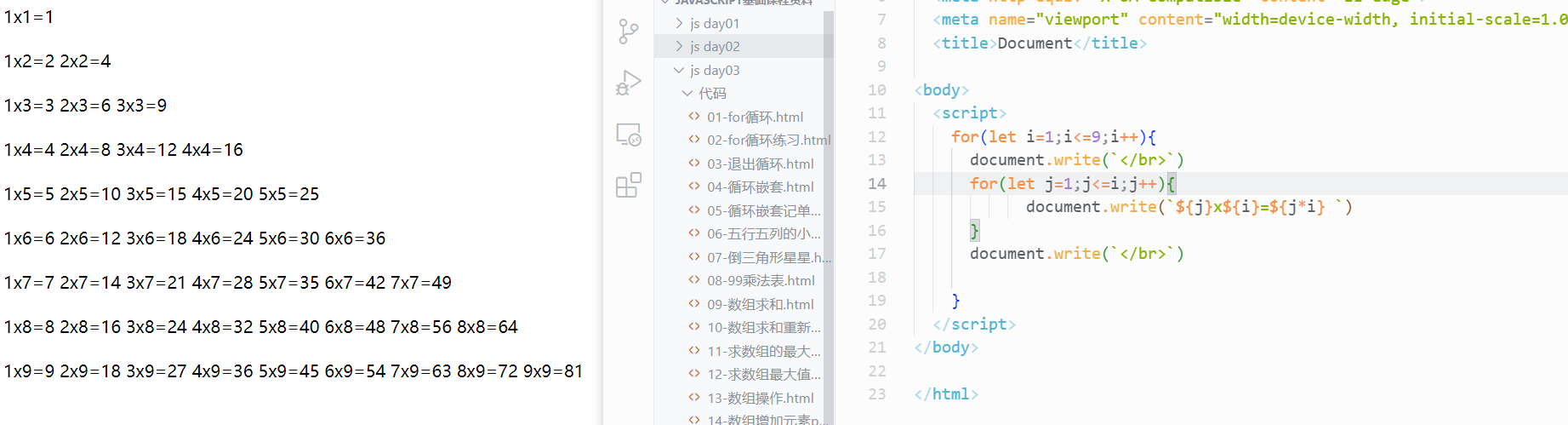
九九乘法表

代码:

分析:与倒三角同理,把三角星换成乘法表达式即可(找到表达式的规律为 jxi )
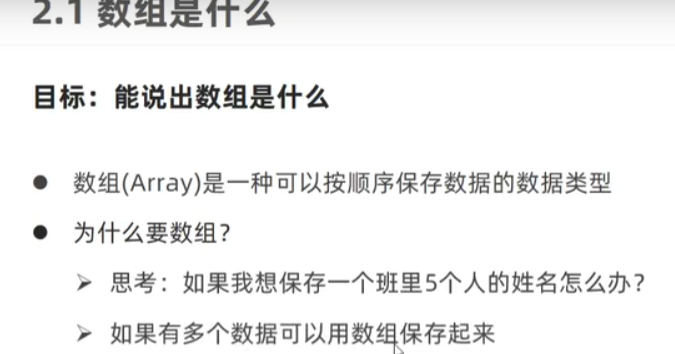
数组
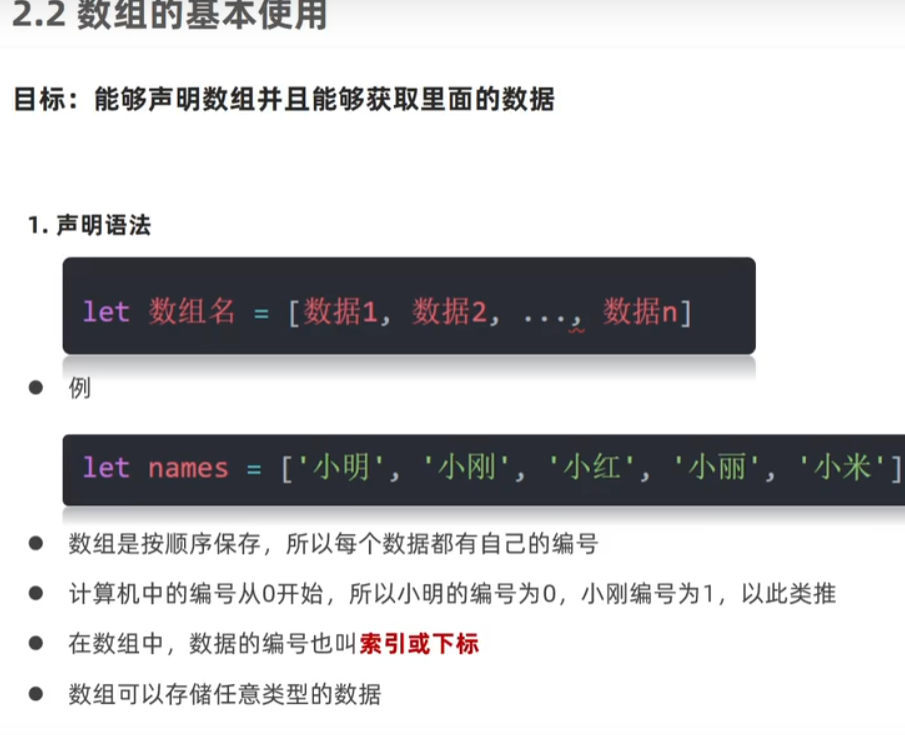
数组是什么?

注意数组内的数据是有顺序的。

数组可以存储任意类型的数据,可以是字符串,也可以是布尔类型,甚至是对象等等。


案例-求数组内元素和
<script>
const arry =[2,6,1,7,4]
let sum = 0
for(let i = 0 ;i<arry.length;i++){
sum =sum+arry[i]
}
document.write(`和是${sum}`)
document.write(`平均数是${sum/arry.length}`)
</script>注意sum和要在for循环外就用let声明,不要放在for循环内,因为for循环内的变量是块作用域,在for语句块外无法被使用。
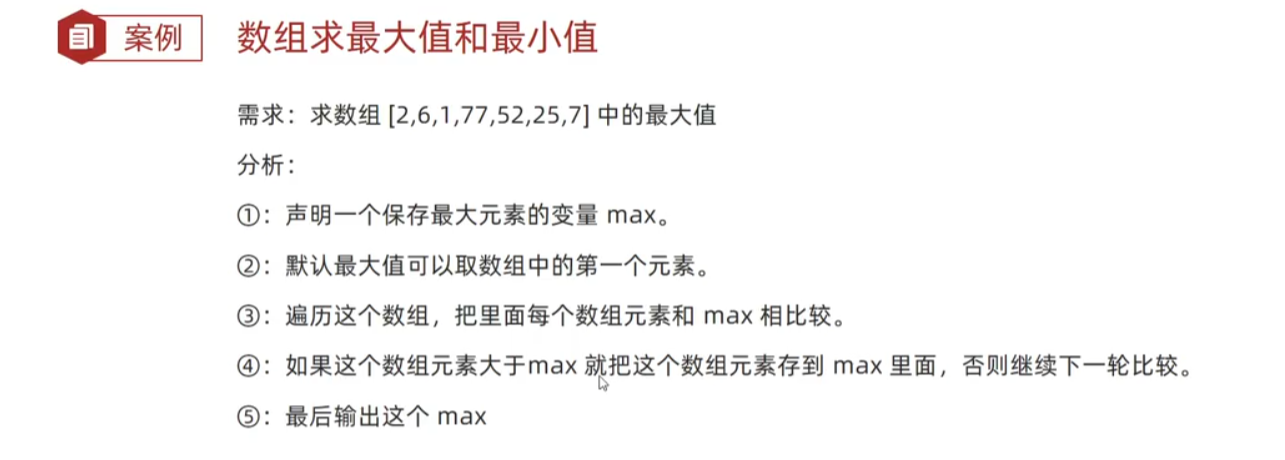
求数组内元素最大值

<script>
const arry =[2,6,1,77,52,25,7]
let max = arry[0]
// for循环在i=1是因为已经把arry[0]给了max,不需要再比较
for(let i = 1 ;i<arry.length;i++){
if(max<arry[i]){
max=arry[i]
}
}
document.write(`最大值是${max}`)
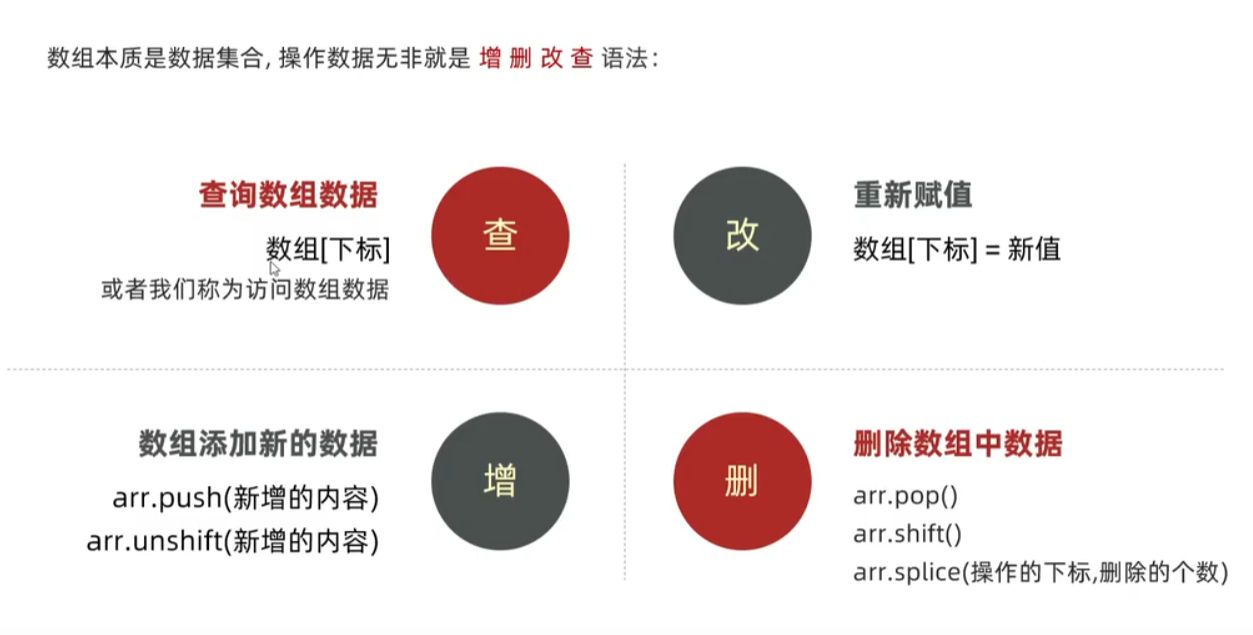
</script>操作数组

查和改简单,增和删需要记忆一下
学过数据结构的都知道 puch是入,pop出
shift:转换,去除
unshift即不去除则为增加
splice捻接; 绞接(两段绳子); 粘接(胶片、磁带等);胶接处; 粘接处; 绞接处;
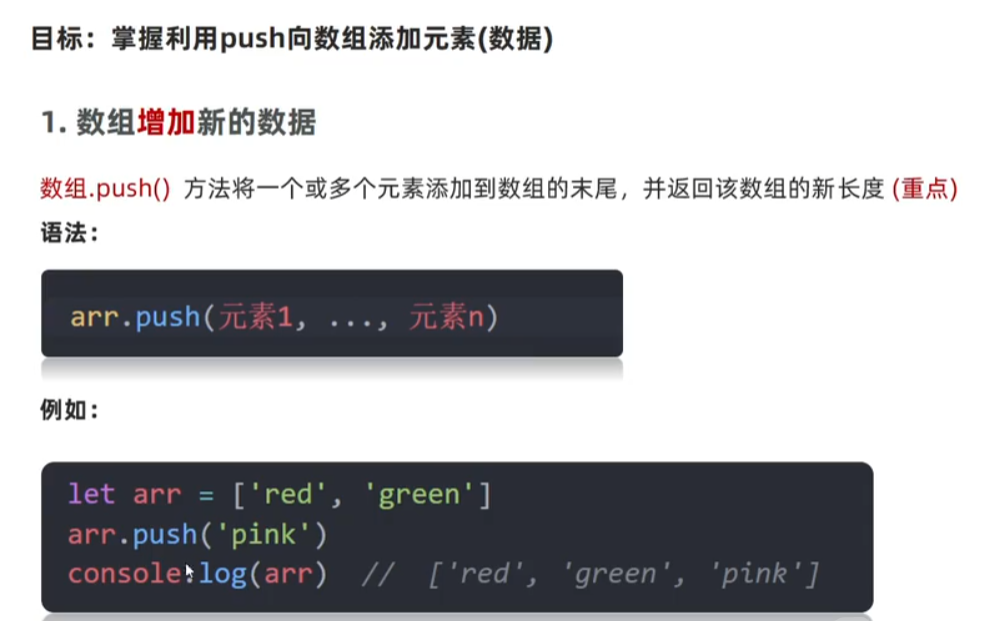
增
数组.push()

puch中一次可以添加多个值,逗号隔开即可
注意这里是增加到数组的末尾,而且会返回新数组的长度(可以声明一个变量接收,也可以直接打印)
arr.push是在数组的后面添加,arr.unshift是在数组的前面添加(可同时添加多个)

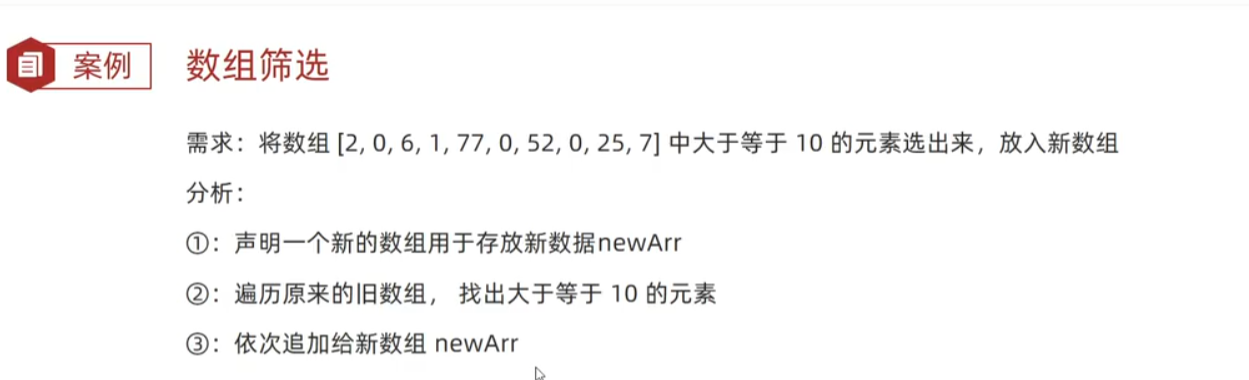
案例

<script>
const arry =[2,0,6,1,77,0,52,0,25,7]
const newarry=[]
for(let i=0;i<arry.length;i++){
if(arry[i]>=10){
newarry.push(arry[i])
}
}
document.write(newarry)
</script>删除
pop()

删除数组中的元素可以用arry.pop(),注意它的括号里面没有值,指定一次只删除数组中的最后一个元素;
无法像push()一样一次增加任意多个;
而且push()返回的是新数组的长度,但是pop()返回的是刚刚删除的元素值;
如果要删除多个可以给pop加一个循环;
shift()

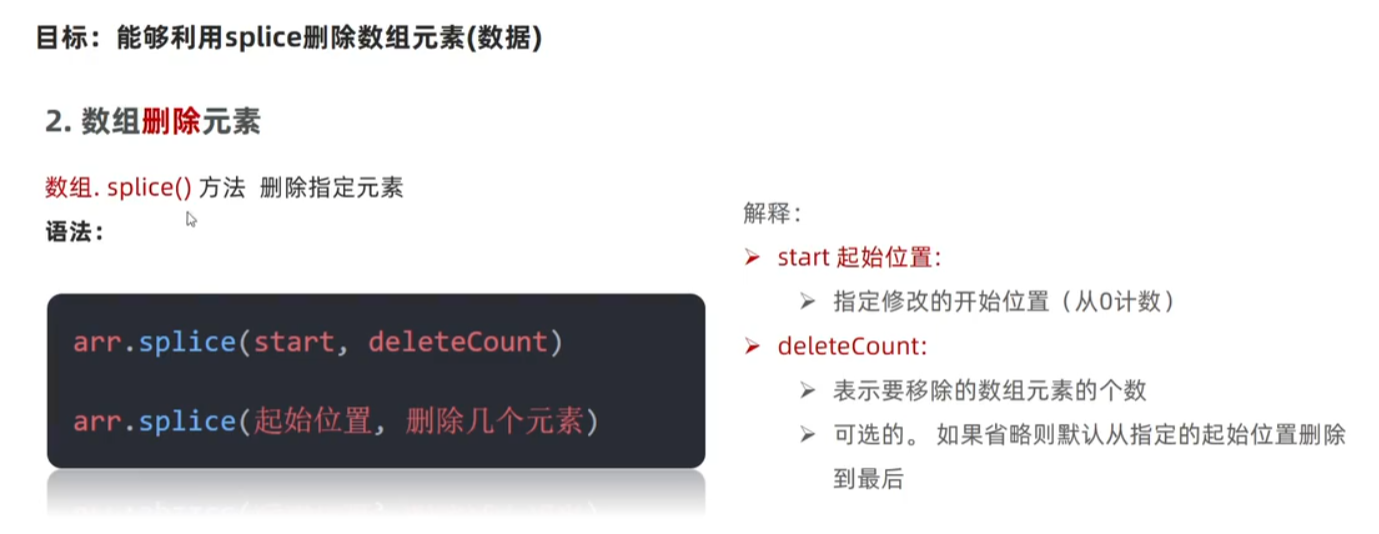
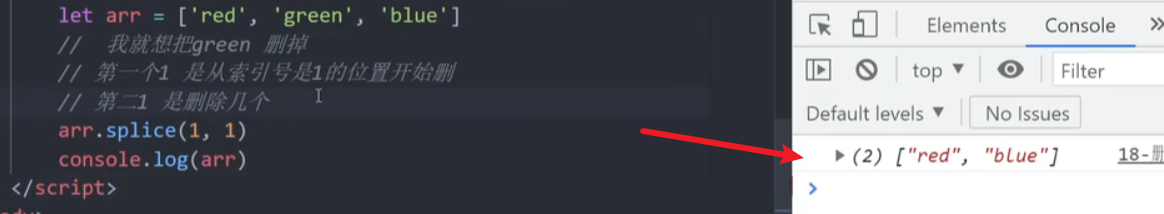
splice删除指定元素(重点)


从哪里开始删除就在括号内第一个值就写谁的序号(包括删它),后面一个值是设置删几个,不设置的话默认删完。
我们也可以写三个参数,第三个参数是在第一个参数的位置插入东西
arr.splice(1,0,"yellow")这样的话就不会删除东西,因为第二个参数为0,而且会插入yellow到green前面

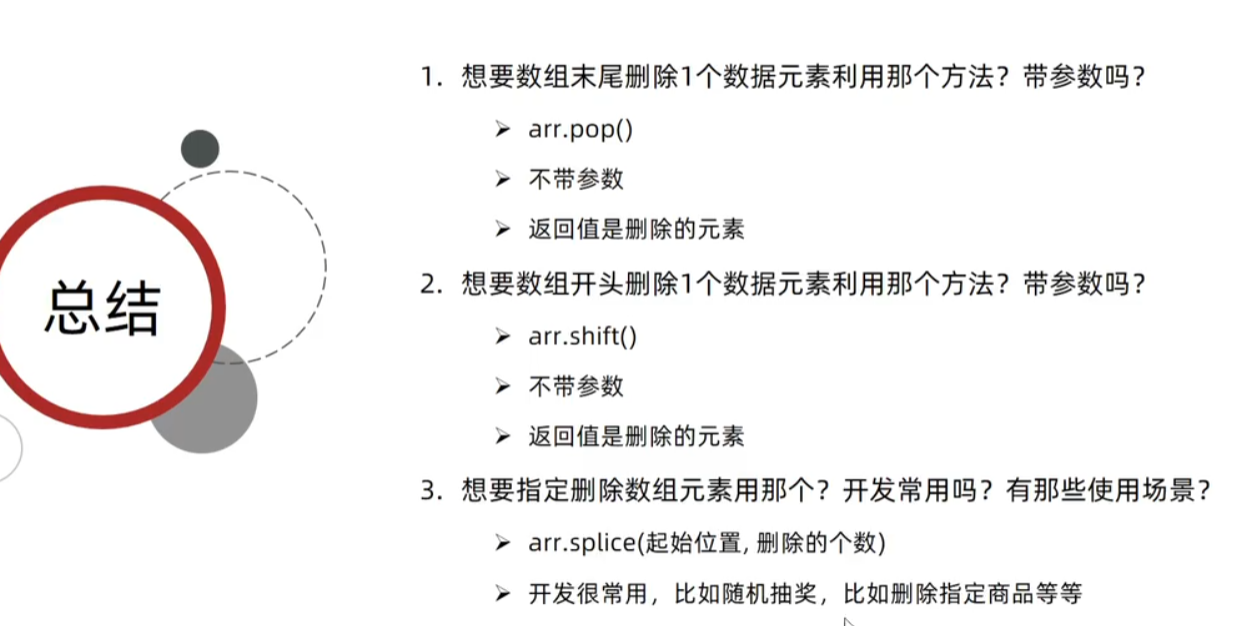
总结:
1-pop和push是在末尾操作,shift和unshift是在数组前面操作
2-增的push()和unshift()可以一次添加多个元素,写在小括号内
3-删的pop()和shift()一次只能删除一个元素,小括号内不需要写值
4-pop()和shift()返回的是删除的元素,push()和unshift返回的是新数组长度。
5-splice没有返回值
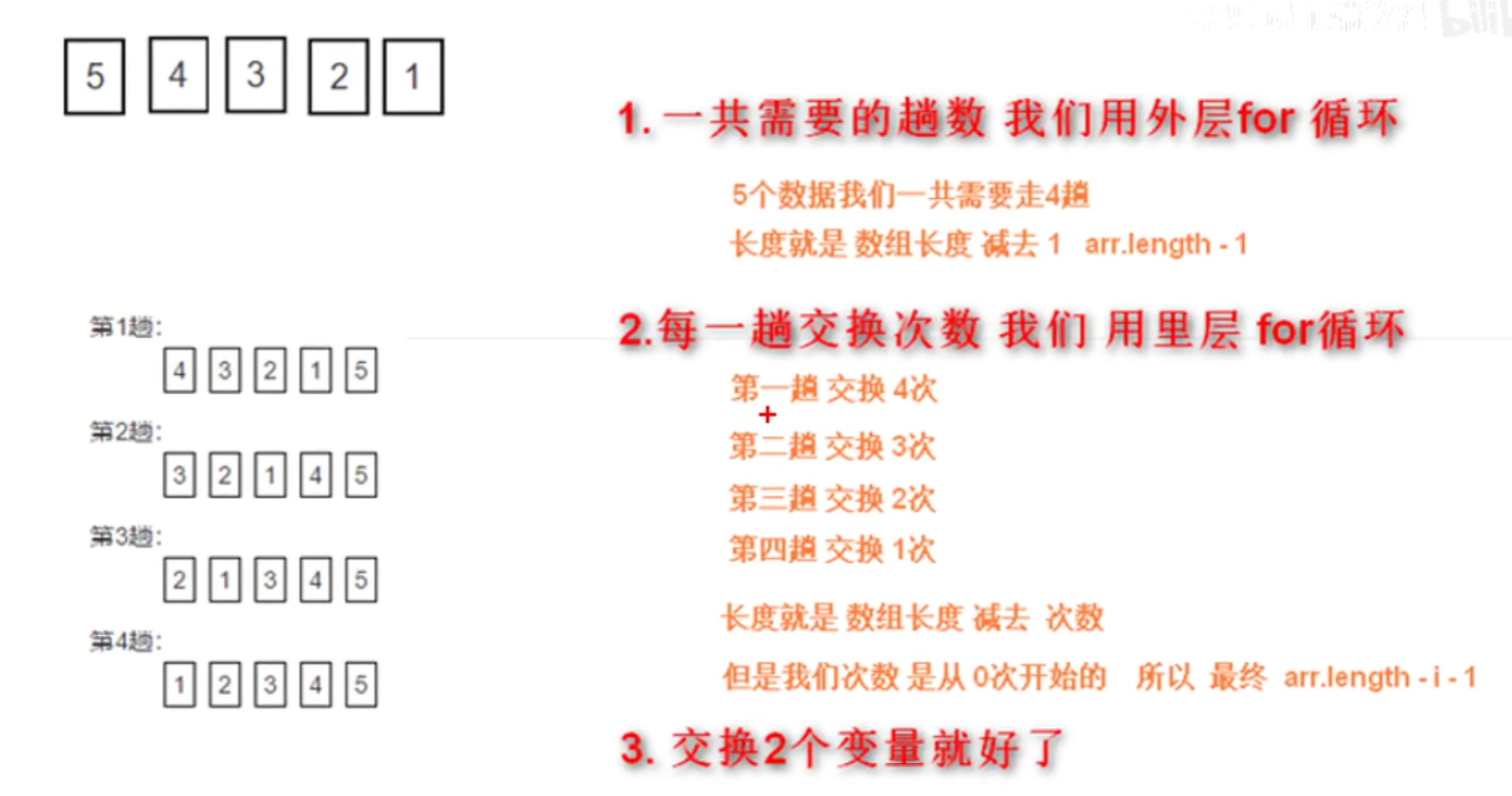
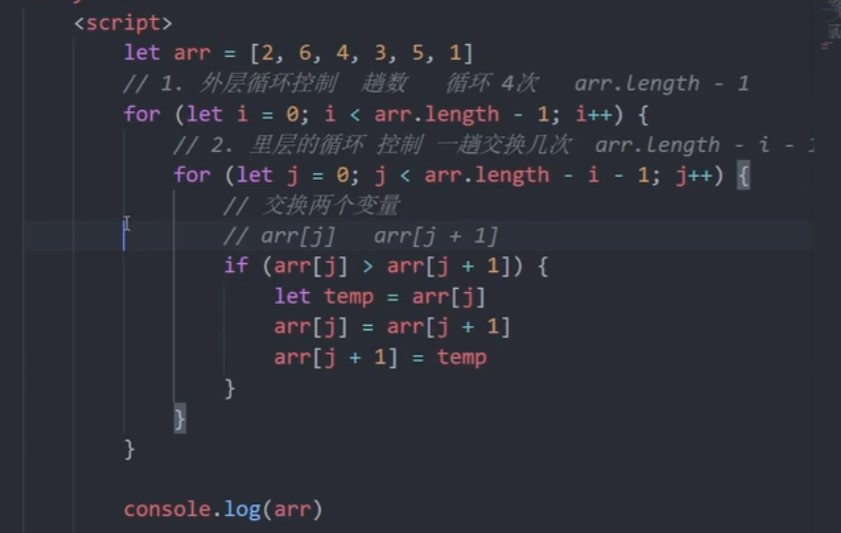
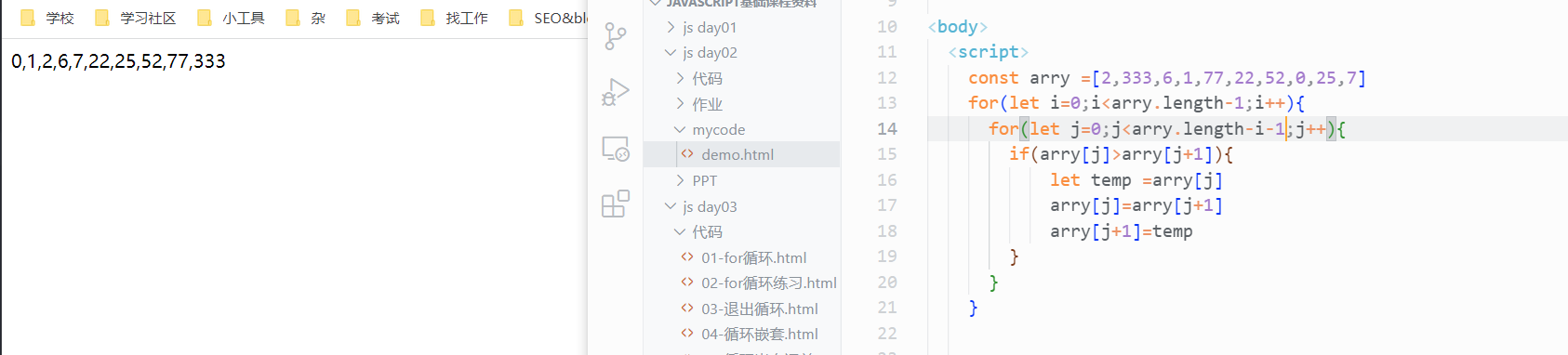
冒泡排序


分析:找出规律书写for循环的条件,写两个for循环即可,外循环控制趟数,内循环控制每趟的交换次数,然后通过冒泡要求,书写if的条件。


<script>
const arry =[2,333,6,1,77,22,52,0,25,7]
for(let i=0;i<arry.length-1;i++){
for(let j=0;j<arry.length-i-1;j++){
if(arry[j]>arry[j+1]){
let temp =arry[j]
arry[j]=arry[j+1]
arry[j+1]=temp
}
}
}
document.write(arry)
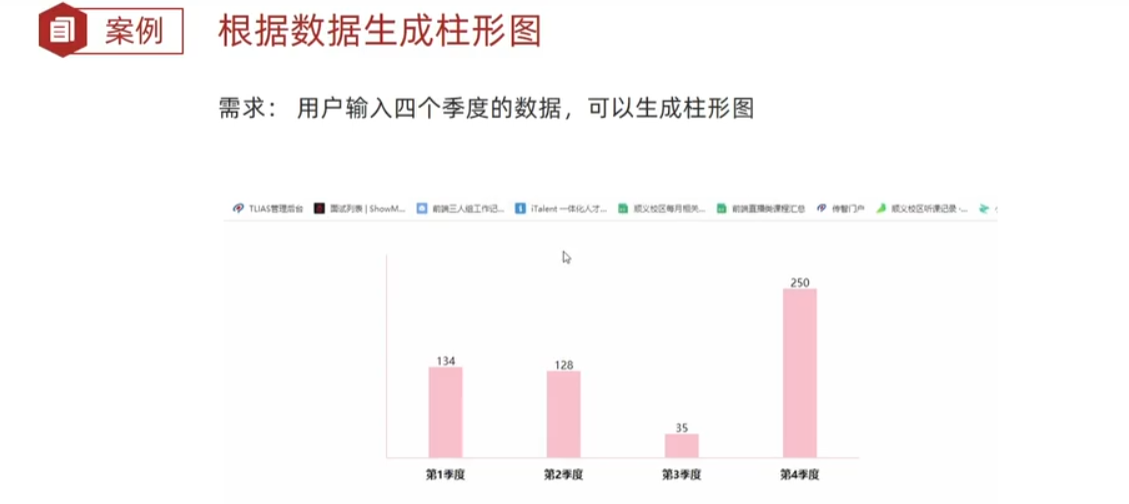
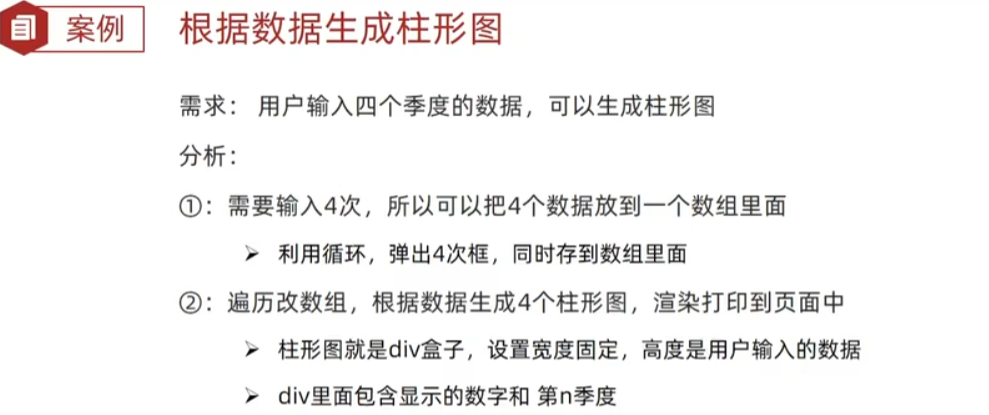
</script>综合案例-柱状图

要求:通过用户在js中输入的值,自动生成柱形图。
分析:

doncument.write(``)内反引号拓展

这个反引号是把所有doucument,write里面的代码给浏览器,浏览器再打印出来,不需要在一个doncument.write(``)内把语句写完,是可以多个拼凑的。
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<!-- <div style="height: 123px;">
<span>123</span>
<h4>第1季度</h4>
</div>
<div style="height: 156px;">
<span>156</span>
<h4>第2季度</h4>
</div>
<div style="height: 120px;">
<span>120</span>
<h4>第3季度</h4>
</div>
<div style="height: 210px;">
<span>210</span>
<h4>第4季度</h4>
</div> -->
<script>
// 1. 利用循环弹出四次输入框, 会得到4个数据,放到数组里面
let arr = []
for (let i = 1; i <= 4; i++) {
// prompt(`请输入第 ${i} 季度的数据`) === 123
arr.push(prompt(`请输入第 ${i} 季度的数据`))
}
// console.log(arr)
// 注意我们渲染循环的是柱子
document.write(`<div class="box">`)
// 循环4个柱子
for (let i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`)
}
document.write(`</div>`)
</script>
</body>
</html>我的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<!-- <div class="box">
<div style="height: 123px;">
<span>123</span>
<h4>第1季度</h4>
</div>
<div style="height: 156px;">
<span>156</span>
<h4>第2季度</h4>
</div>
<div style="height: 120px;">
<span>120</span>
<h4>第3季度</h4>
</div>
<div style="height: 210px;">
<span>210</span>
<h4>第4季度</h4>
</div>
</div> -->
<script>
const data = []
data_i = prompt(`你要输入几个季度的数据?`)
for (let i = 0; i < data_i; i++) {
data.push(prompt(`请输入第${i + 1}个季度的数据`))
}
document.write(`<div class="box">`)
// 循环4个柱子
// 这里的for循环j一样可以写成i,因为它们两个变量虽然名字相同,但是因为作用域
// 所以它们其实是两个不同变量。
for (let j = 0; j < data_i; j++) {
document.write(`
<div style="height: ${data[j]}px;">
<span>${data[j]}</span>
<h4>第${j+1}季度</h4>
</div>`)
}
document.write(`</div>`)
</script>
</body>
</html>总结:
1-如果页面效果和预想中的不一样,可以在浏览器控制台看看有没有错误,我这里就把数组名字写错过,导致for循环没有运行。