HTML5&CSS3_day07-瑾年的学习记录
设置input的placeholder提示语语法为::placeholder

设置图片垂直居中vertical-align

清除浮动
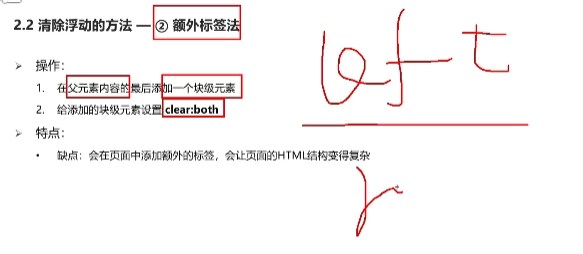
额外标签
为什么要清除浮动呢,清除浮动的作用是避免因为此标签不占标准流,而它的父级又没有设置宽高,导致页面效果与预期不同,清除浮动后能让它们重新“占位”
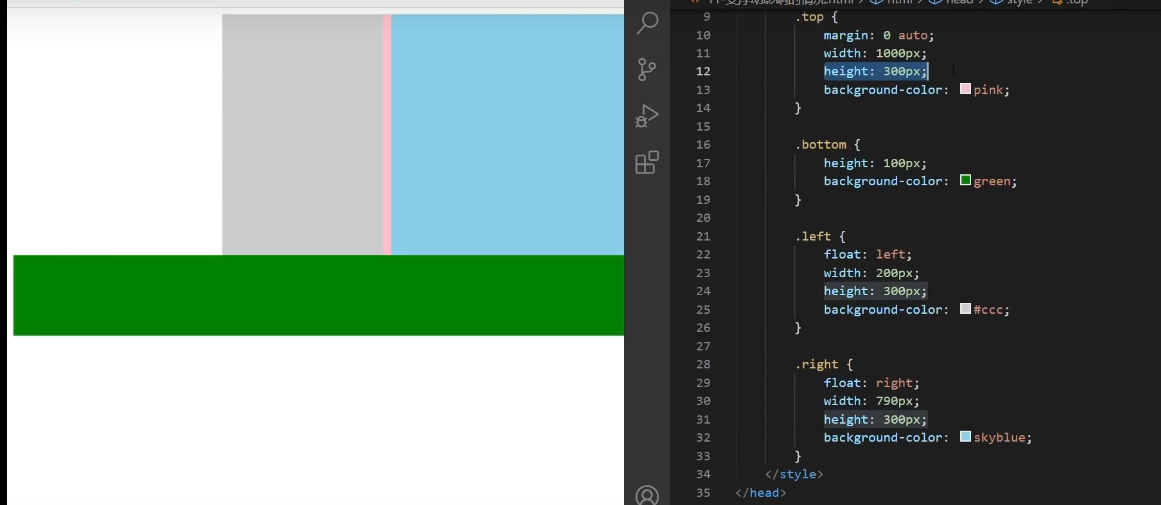
父级加高度

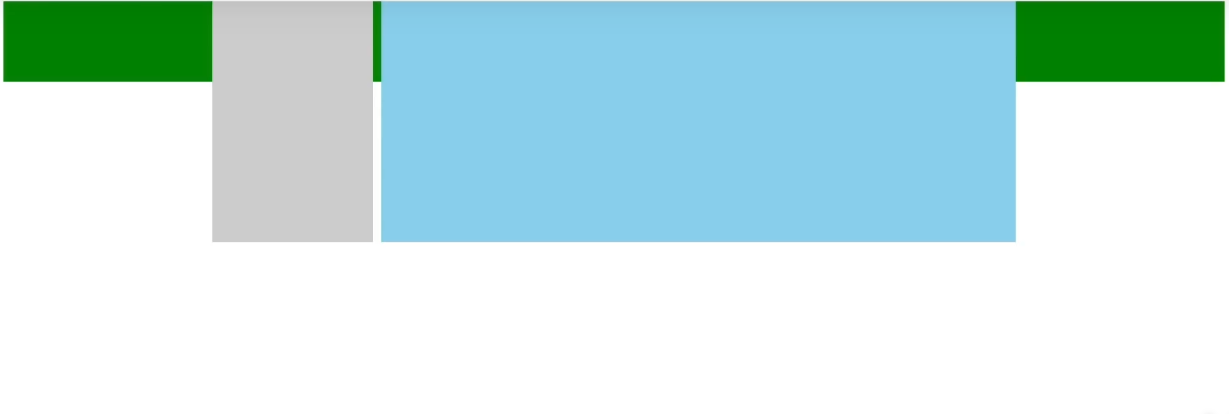
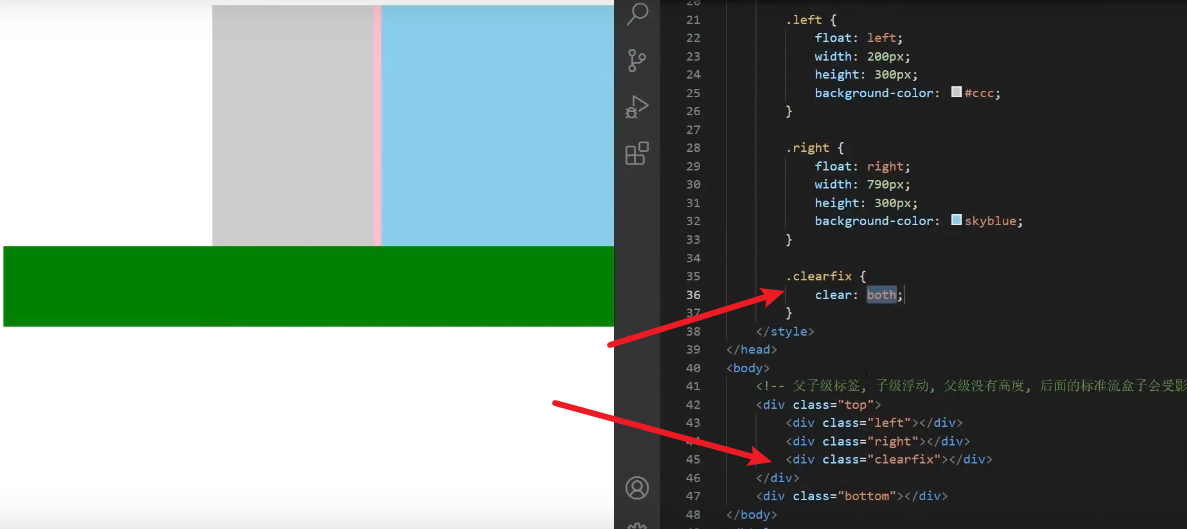
父级不加高度,导致与预期不同

解决方法:
1-直接把父类加高度,但是有时就是不能加高度,用方法二
2-在父类后加一个块元素标签,标签设置css的clear:both,一般把这个标签class写为clearfix

both代表两边,其实还要left和right的选项

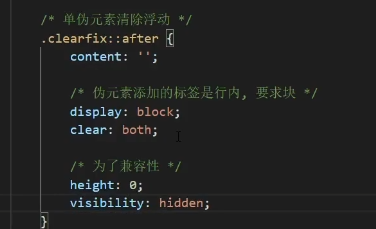
单伪元素清除法
其实和额外标签法一样,就是利用伪元素添加一个标签,注意要加上display:block因为伪元素是行内的,没有块元素的特性

为了兼容低版本游览器,还可以加哈桑高度与隐藏
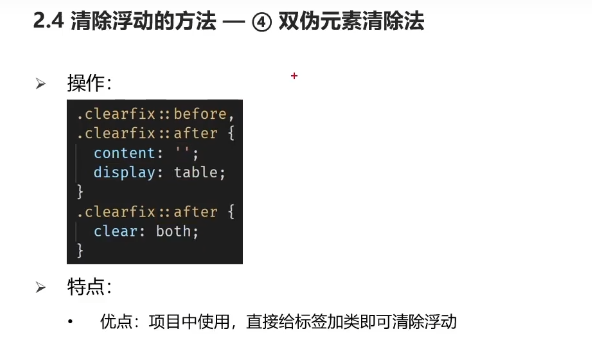
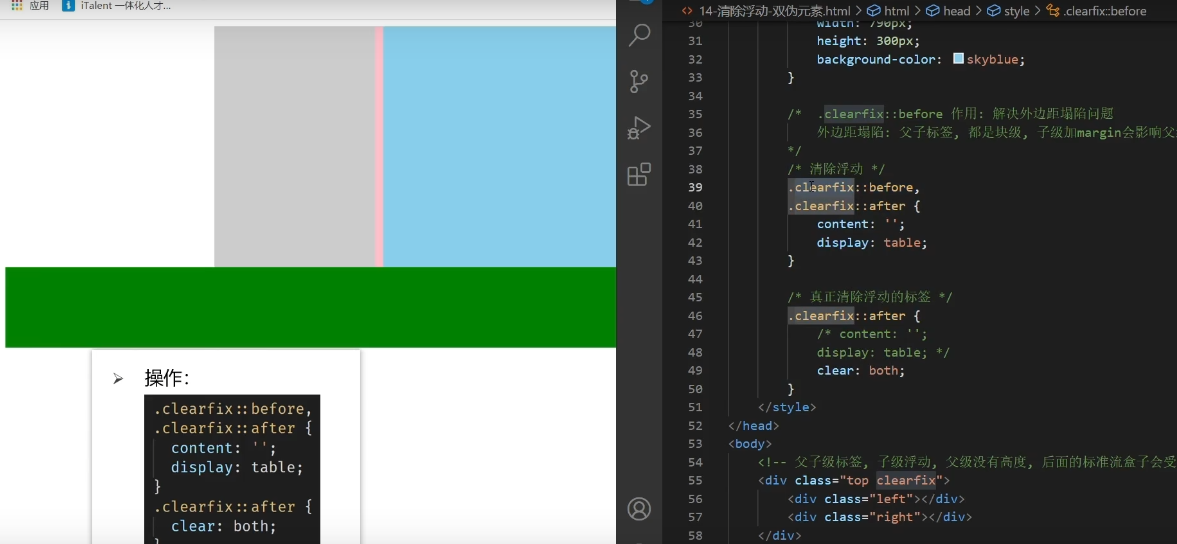
双伪元素清除法


其实这看起来和单伪类标签法一样的,为什么多此一举写两个css呢,因为display转为table后,可以解决塌陷问题。
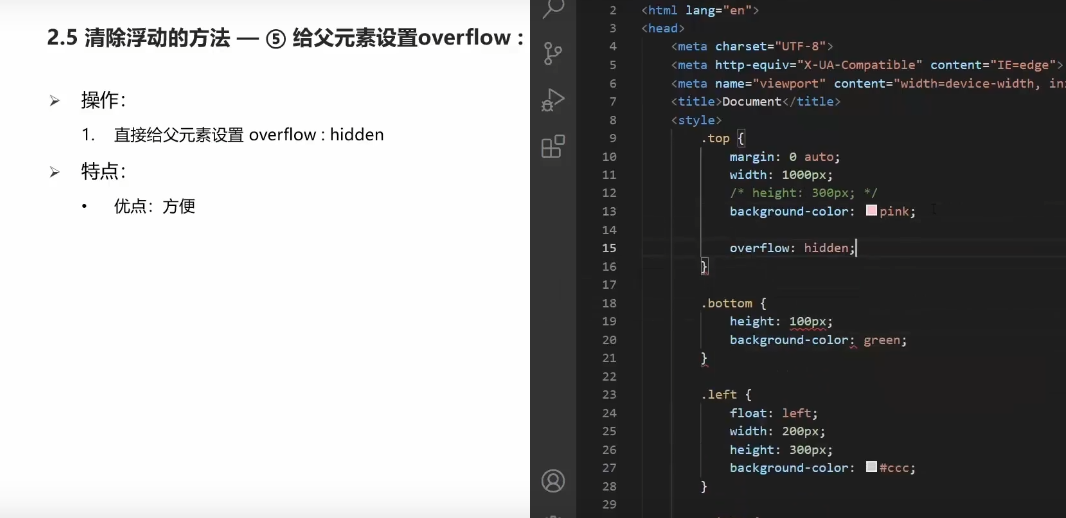
overflow清除浮动

学成在线项目
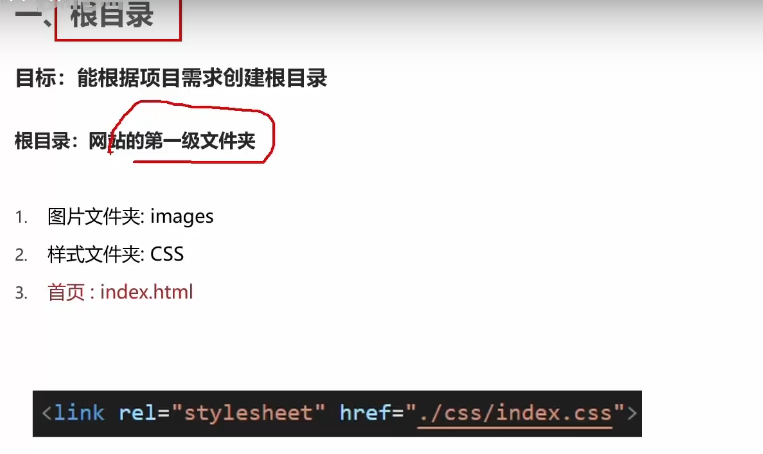
1-创造根目录

所以网站的首页都叫index.html,文件命名都要是英文
项目流程总结
tips:
1-link是写在head里面
2-logo最好使用h1嵌套a嵌套img,使用h1有利于seo
3-浮动的元素可以再设置margin
4-导航一般用ul>li>a
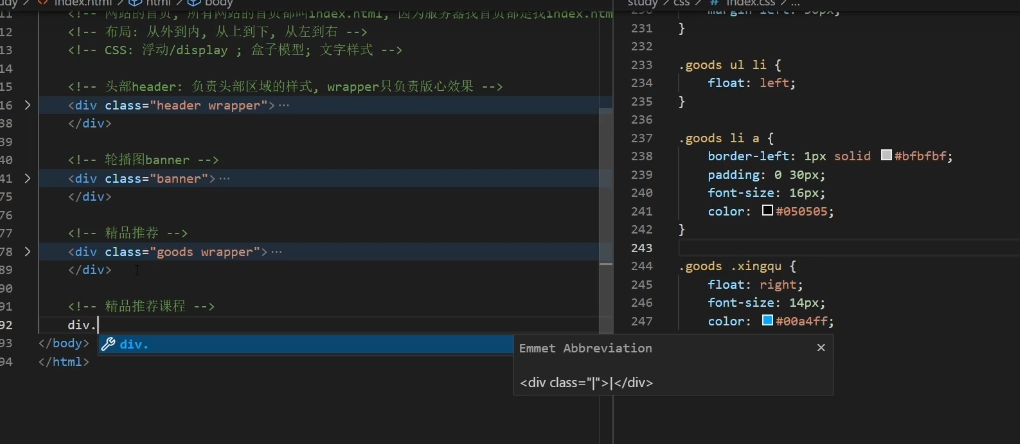
4-尽力给元素标签设置类class,写css时用交集或者后代选择器选中,不要直接用元素选择器选中,因为一个项目有多个相同的元素标签,设置速度样式都不同。
步骤
1-创造根目录,包含css文件夹,image文件夹,index.html文件,文件夹名字需要是英文
2-按照从外到内,从上到下,从左到右,css书写从浮动/display;盒子;文字样式(为什么css先写浮动和display运行更快呢,比如a一个超链接,你要设置它的大小,你必须把它转为有块元素的性质,才能设置大小,这就需要用到浮动或者display,如果你浮动写在后面,大小写在前面,起初大小不生效,发现有浮动,游览器就要多一步去渲染)
3-版心居中,一般类名用wrapper
4-清除默认样式如margin等设置为0,超链接的下划线等去除,清除浮动等等(可以找一个好的style.css复制过来)
自我疑问
不是浮动后,不加清除浮动,会失去标准流(文档流)会被下面的盒子顶位置吗,为什么有时又没有?
答:那是因为你没有观察清楚,其实有一个大盒子包含了它们,里面的小盒子如果一个浮动一个不设置浮动照样会被顶位置,但是大div如header盒子没设置浮动,所以不会被下面的另一个大div如nav盒子顶。
还有一种情况,因为大div没有设置大小(有的情况就不能设置),大小全靠子内容撑开,但是子内容全部都浮动了,就会导致下面的大div顶上来,这时候就需要清除浮动(利用上面的单/双伪元素等方法)

如图设置的都是大盒子内部的元素,每个大框架大盒子并没有加浮动css



