HTML5&CSS3_day06
一些margin与padding的问题
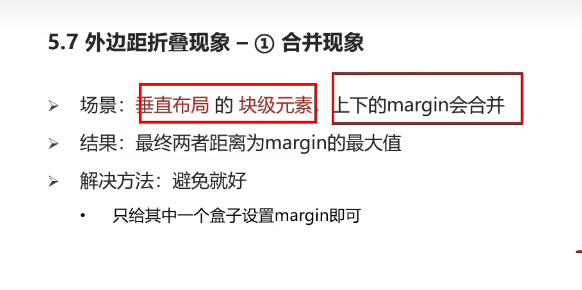
垂直布局的块元素,上下margin会合并

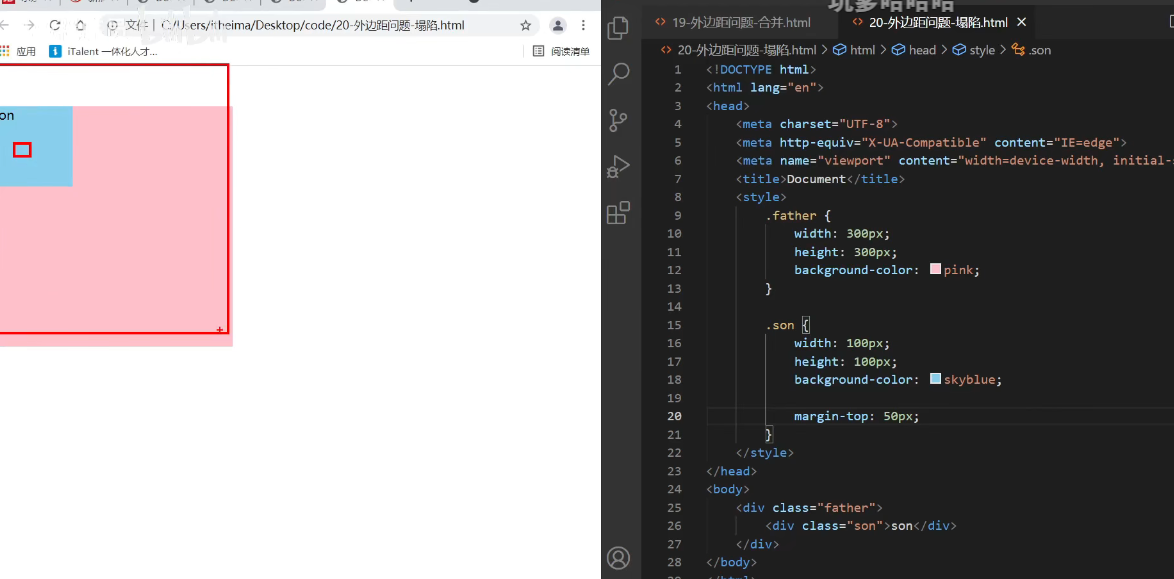
互相嵌套的块级元素导致塌陷(两个盒子嵌套,子盒子加外边距,将会影响父盒子)

本来想让蓝盒子在粉色盒子内有一个50px的边距,没想到两个盒子都下移了,这就叫塌陷。
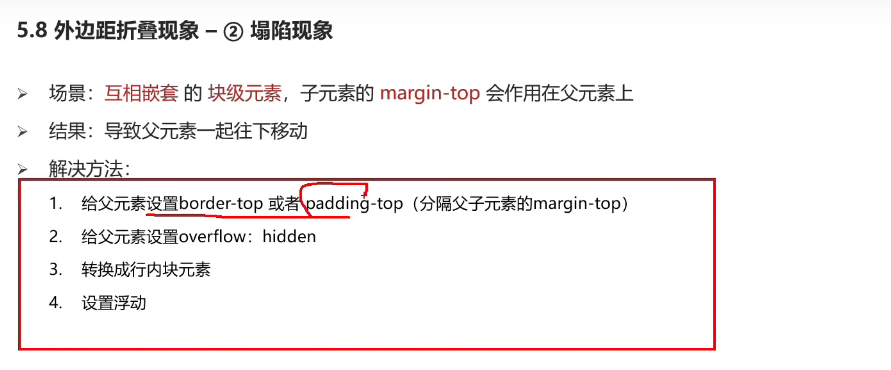
下面是解决方法

行内设置margin与padding无法生效
和行内元素设置大小一样,设置起来都无效,有一种方法可以代替margin设置上下,那就是行高line-height
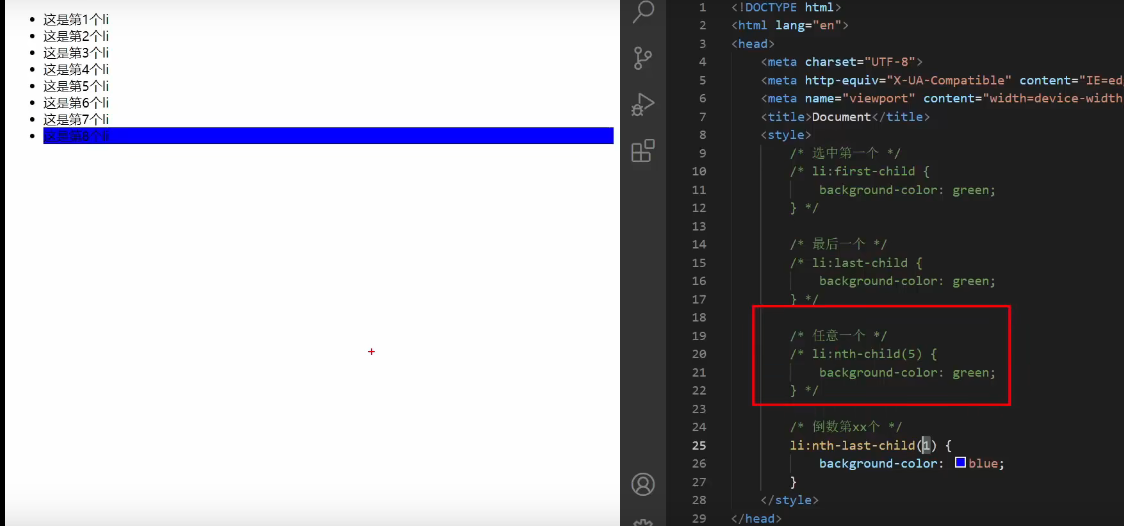
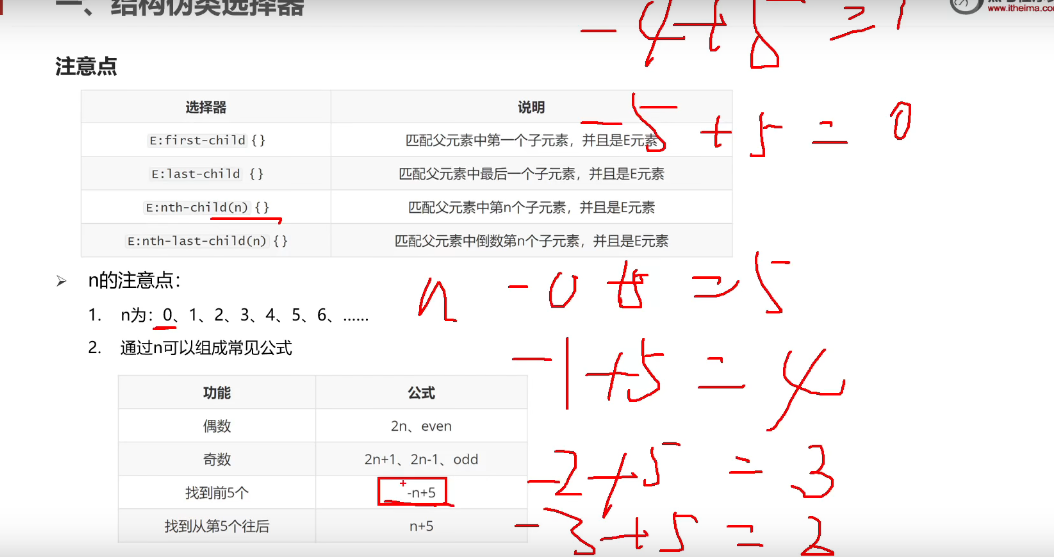
结构伪类选择器

注意是匹配父元素中的子元素
当你想设置样式,但不想给class或者id时使用

其中n可以填公式,odd是奇数,even是偶数

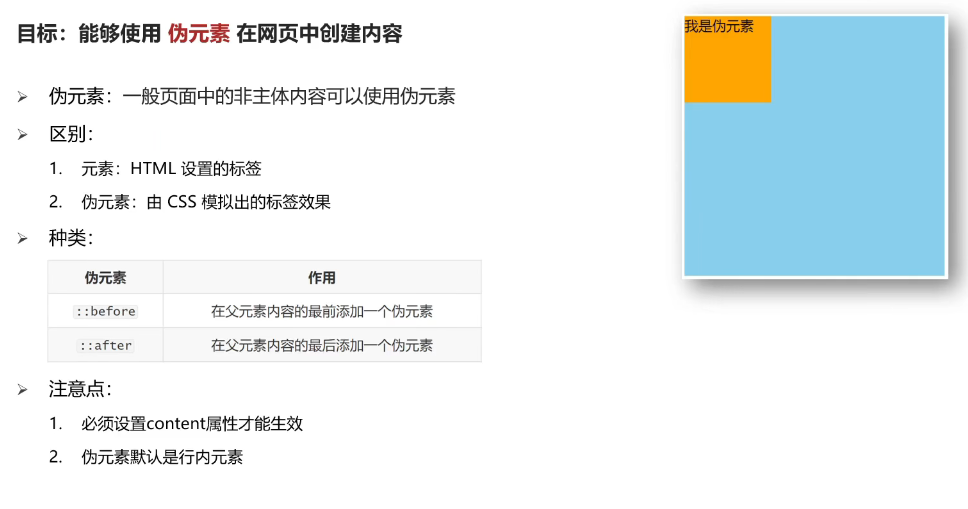
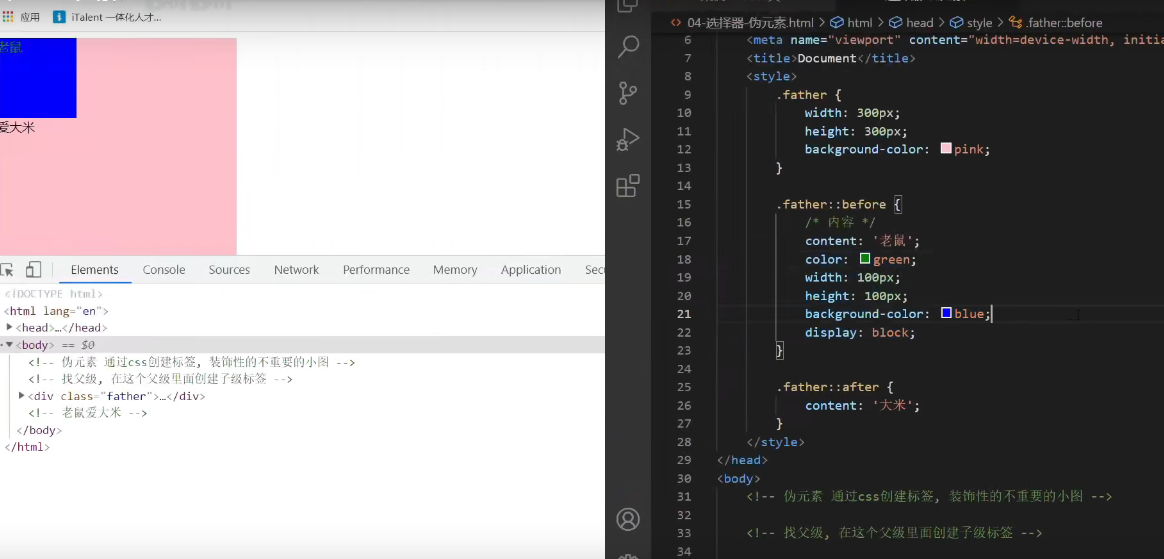
伪元素

一些不重要的装饰内容,可以使用伪元素,且必须配合content使用
当不设置时,默认是行内元素,设置宽高不生效,可display为blokc即可生效

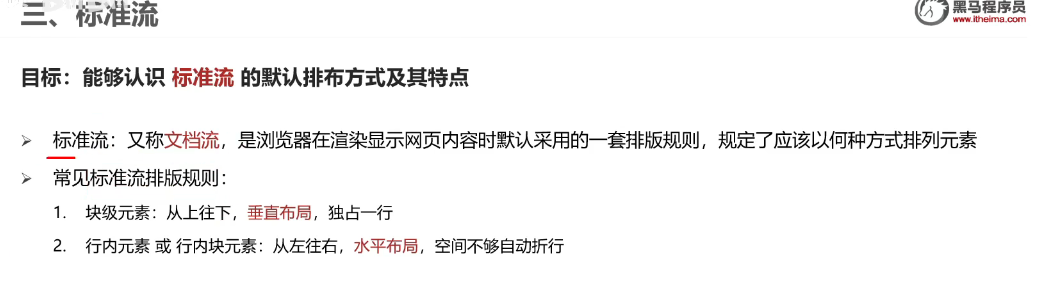
标准流又称文档流

浮动

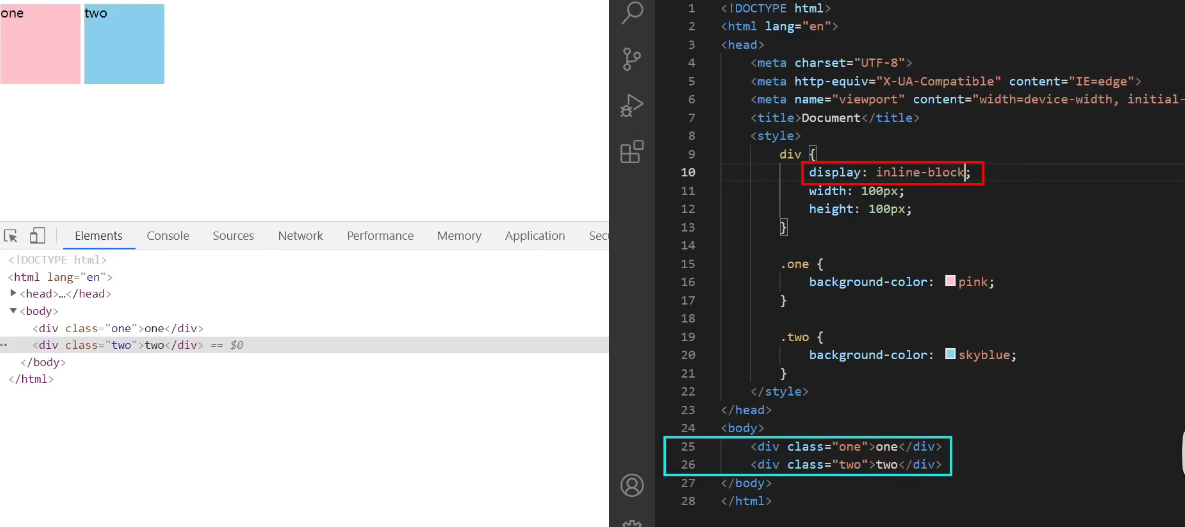
one和two间有一个间距,这个间距不是margin,两div间没有默认的margin,这个间距是因为两个div代码不在一行书写,换行了。
但是如果不换行,可读性极差,怎么办呢,用浮动来解决。
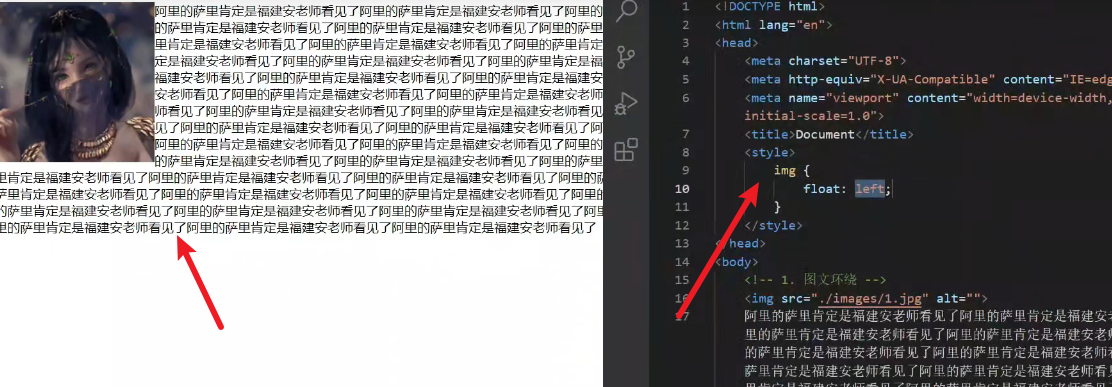
浮动以前多用于图文环绕,先用于网页布局
图文环绕

网页布局

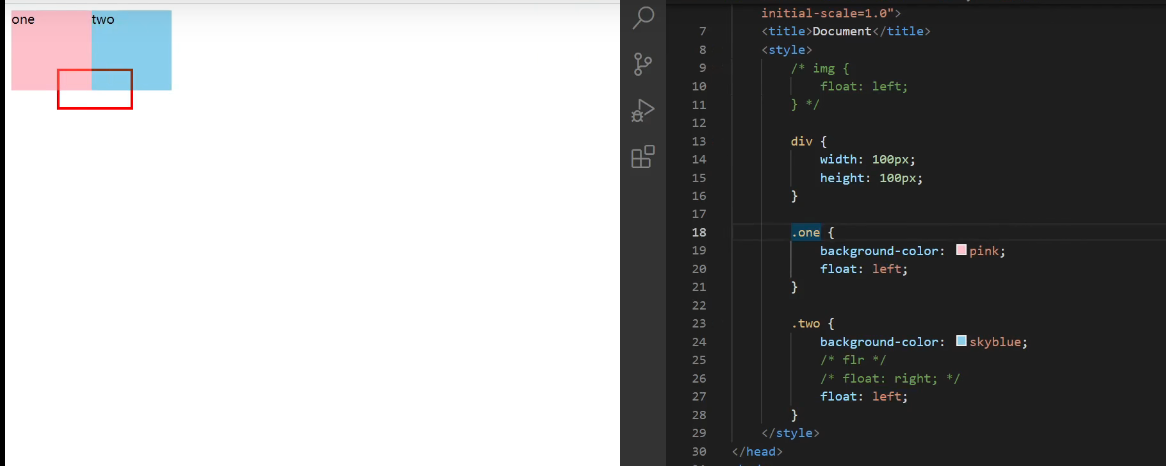
两个盒子都float:left;不换行也无白色间隙
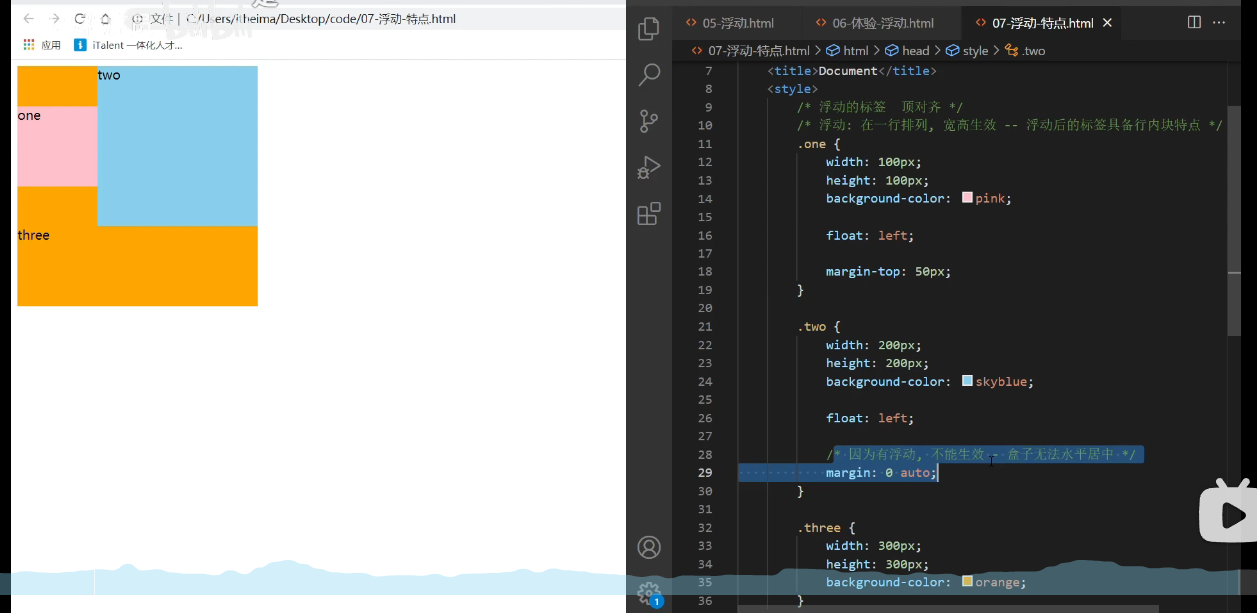
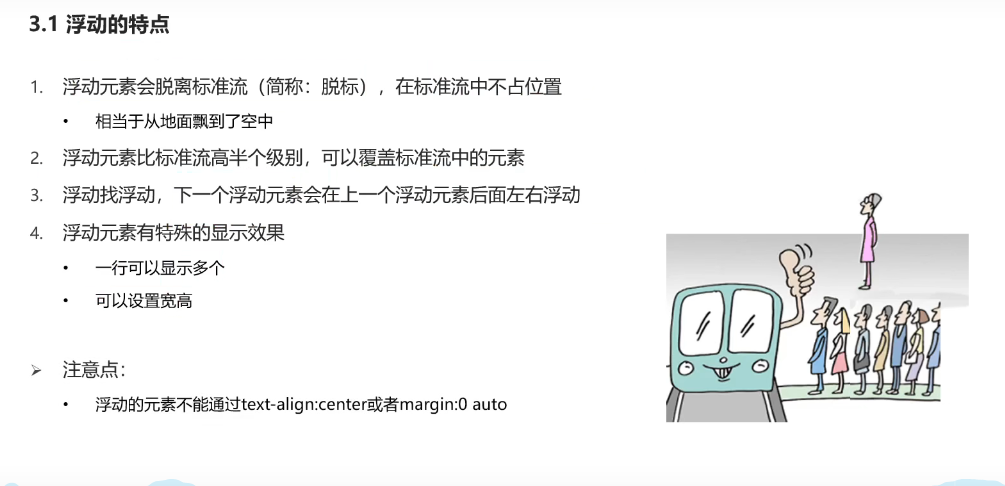
浮动的特点

注意:第一个盒子浮动,不占标准流,第二个不浮动,第二个就会去第一个盒子的位置,所以three占了one的位置
但是如果两个盒子都浮动,则不会互占位置,这就是上述two蓝色正方形并没有占one粉色的原因

浮动后的元素,也就是float:right/left;的这些元素,将脱离标准流,不再占标准流位置,后面的元素就会顶上来,但不会覆盖内容。
加了浮动后的元素,想行内块一样,可以设置大小,而且可以一行显示多个
为什么无法再居中,因为你设置了左或右浮动,无法再让它居中,它只能实现一个。
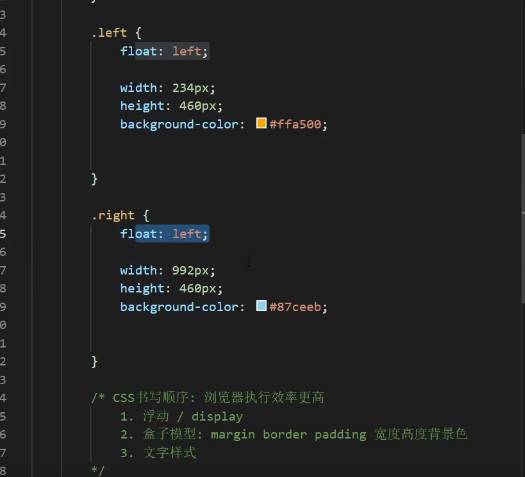
css书写顺序

先写浮动,后写盒子模型,最后写文字样式,这样可以增加游览器渲染速度,但我们写代码的时候,不知道哪个首先要浮动,我们先写完,然后把浮动代码剪接到首行即可。
当父类宽度不够,无法浮动,会自动换行
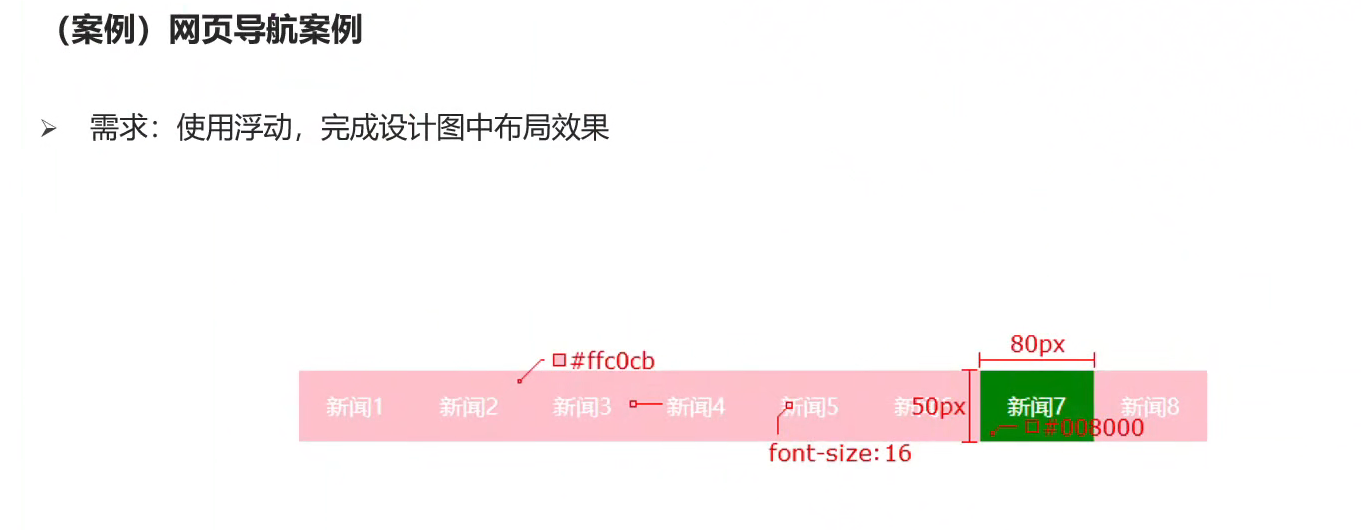
导航案例

需求分析
1-用一个大div包括所有元素,并用margin 0 auto版心居中
2-用ul>li>a*8来实现八个新闻
3-将八个li设置浮动,并将a设置为块元素,并设置大小(因为li设置了浮动,所以a设置为块元素也能一行显示)
4-最后利用伪类hover设置鼠标移上去的颜色
5-css记得遵循,先浮动,后盒子,最后设置文字样式。
我的代码
<!doctype html>
<html lan="zh-CN">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<title>纯手写</title>
<style>
* {
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.nav li{
float:left;
}
.nav li a{
width:80px;
height: 50px;
background-color:pink;
display:block;
text-align:center;
text-decoration:none;
color: white;
line-height: 50px;
}
ul li a:hover{
background-color:green;
}
div{
/* 当div不设置宽高,完全是内容把盒子撑开,设置margin居中将无效 */
width: 640px;
height: 50px;
margin: 0px auto;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
</div>
</body>
</html>参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1、去除标签默认的margin和padding */
* {
margin: 0;
padding: 0;
}
/* 2、找到ul,去除小圆点 */
ul{
list-style: none;
}
/* 3、找到li标签,设置浮动 */
ul li {
float: left;
}
/* 4、找到a标签,设置宽高 */
ul li a {
/* a标签默认是行内元素,不能直接设置宽高 */
/* 1、转换成行内块元素 */
/* display: inline-block; */
/* 2、转换成块级元素 */
/* display: block; */
/* 3、设置浮动 */
float: left;
width: 80px;
height: 50px;
background-color: #ffc0cb;
text-decoration: none;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 16px;
}
ul li a:hover {
background-color: #008000;
}
</style>
</head>
<body>
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
</body>
</html>问题:
1-代码凌乱,解决方法:遵循从外到内,从上到下
2-大div设置margin版心居中没反应,原因是最后才设置margin,而且div本身没设置宽高,div是被内容li和a这些撑开的,导致div居中无效(div再是内容的爹,但是爹本身没东西,管不住儿子,得听儿子的不居中)(盒子不设置大小,auto无法计算,计算方法=(游览器大小-内容)/2,自然无法居中。)



