前言
其实学了第一天,echarts就入门了,接下来就是练习不同的图的配置项;
先把页面布局好,把图表通过setOpotion丢进去就行了,然后自己修改一下相关配置
重中之重在于学会如何把后端数据接收过来(学习ajax),然后进行显示,否则图表的数据都是写死的
点位发布统计

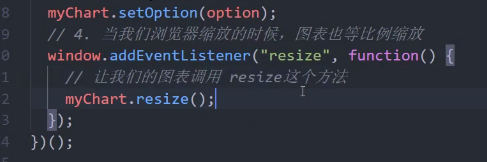
这个图在浏览器宽高变化的时候,不会变,外面可以通过resize事件来让它跟随浏览器变化进行变化

resize事件是当浏览器高度或者宽度发生变化时,会触发。
ECharts社区
在官网https://echarts.apache.org/zh/index.html中有一个社区,一些大佬会把自己制作的图表放到这个上面,我们就不限于使用官方提供的实例了。
总结