数据可视化ECharts
什么是数据可视化

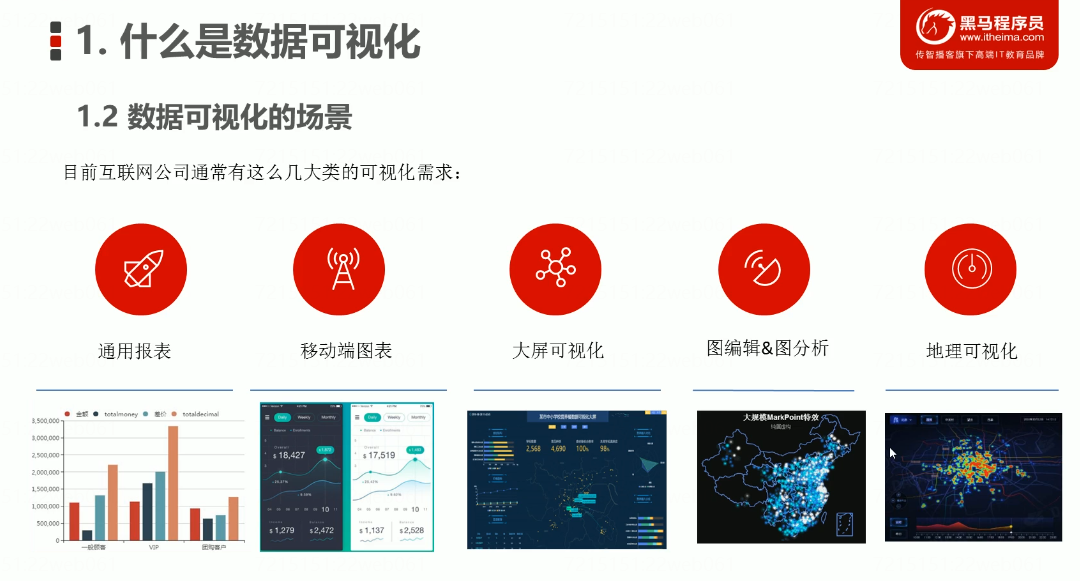
应用场景
通用报表,移动端图标,大屏可视化,图编辑&图分析,地理可视化。

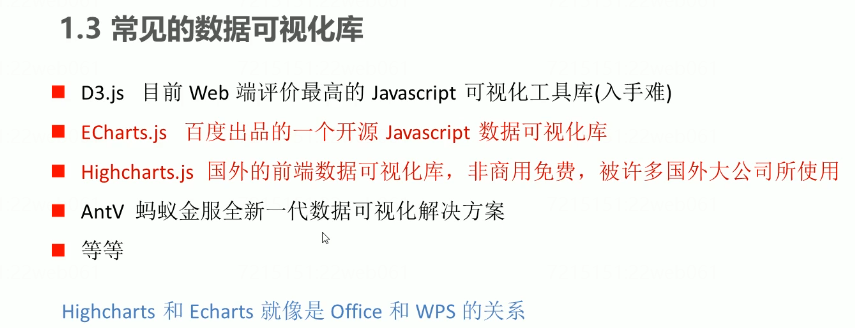
常见的数据可视化库
简单来说就是能实现上图效果的js代码库

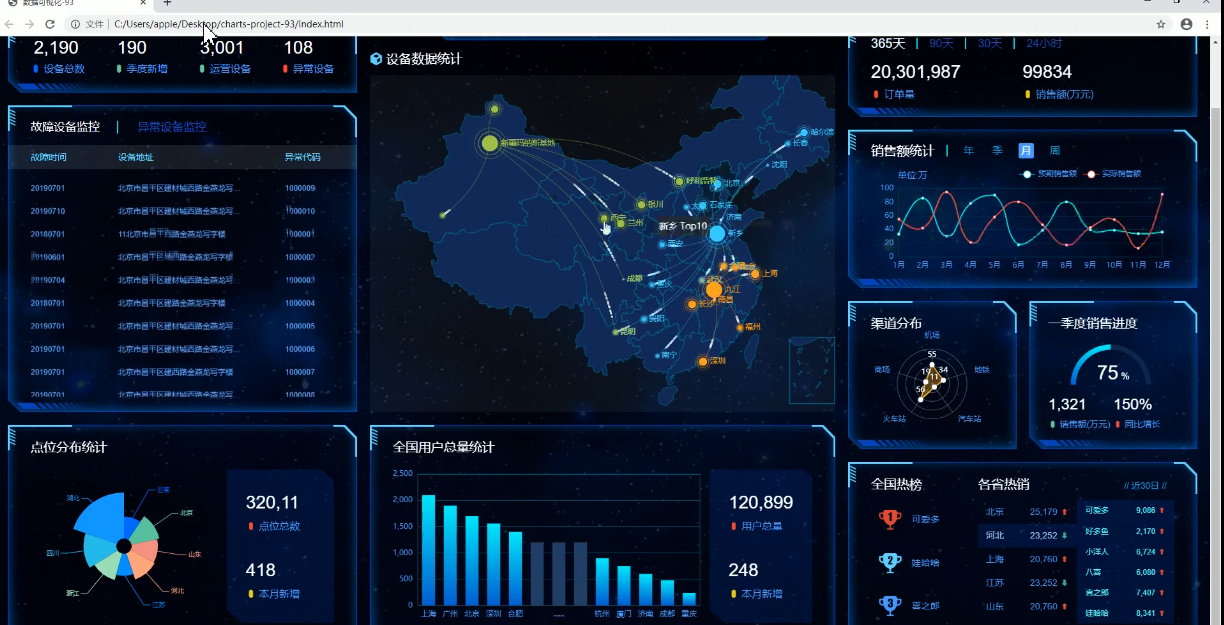
数据可视化项目概述
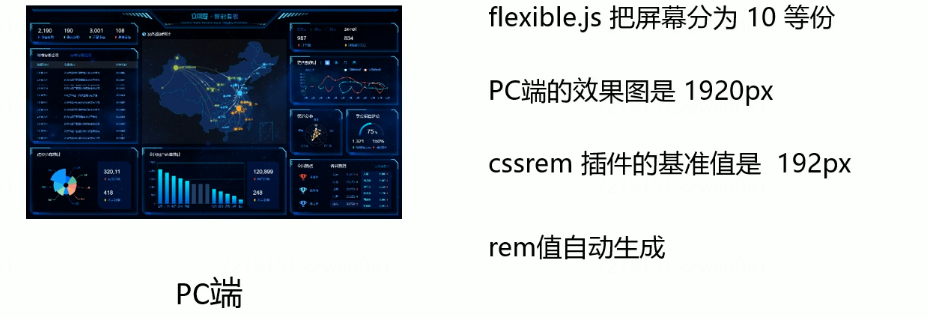
项目展示

项目目的
首先目前市面上对数据可视化有大的需求
其次本项目可以对所学知识承上启下,为下面学习的服务器知识如何拿到后端数据做铺垫。

项目技术

ECharts简介

官网
echartsjs.com/zh/index.html
https://echarts.apache.org/zh/index.html
它有非常丰富的可视化模板,特效非常绚丽,而且支持多种数据格式的传入。
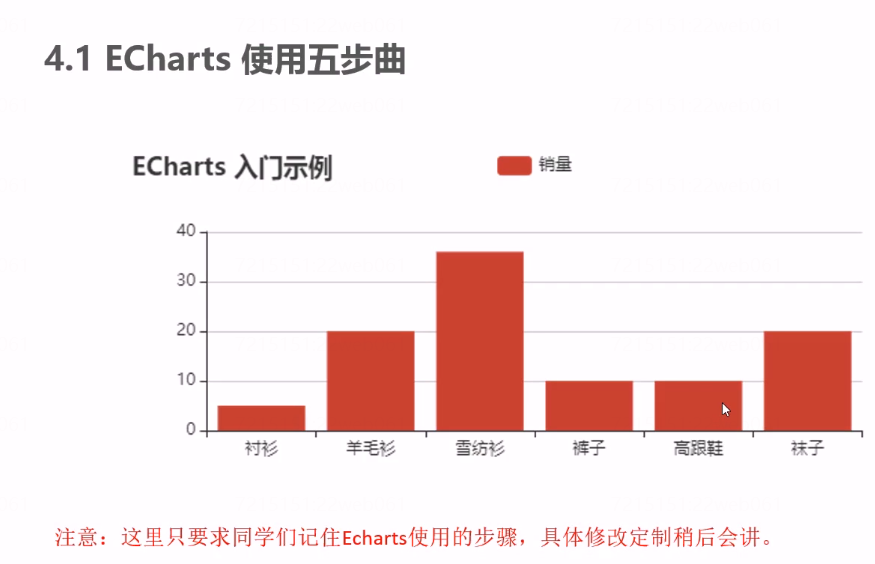
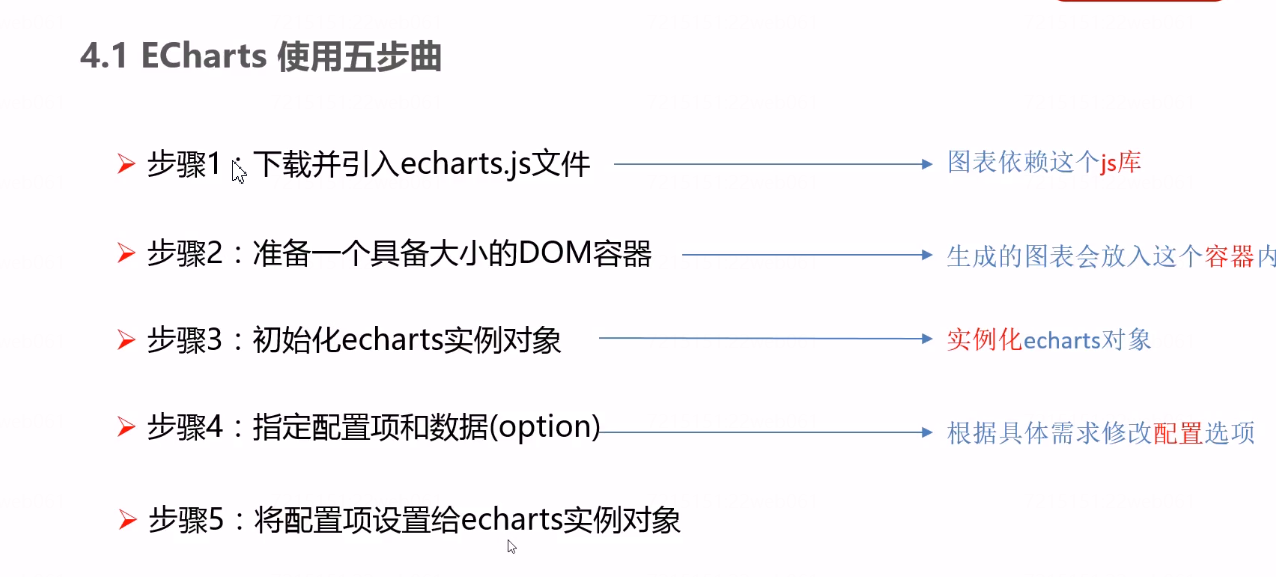
ECharts基本使用


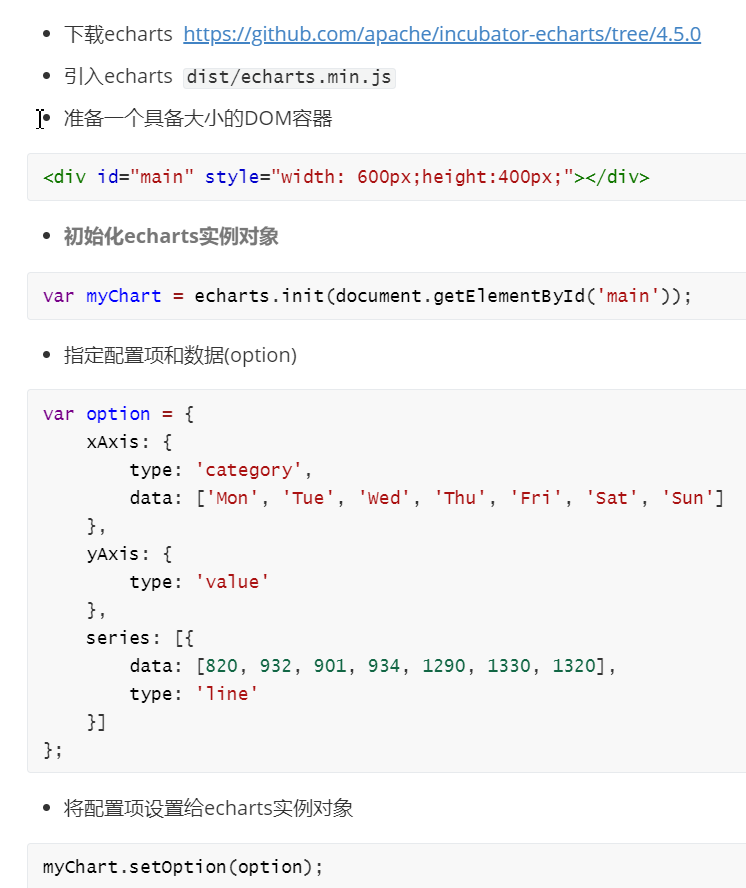
第一步 下载引入echarts.js因为我们需要用到这个库
第二步 写一个设置了宽高的盒子,它的作用就是在此区域显示我们的图表。
第三步 初始化echarts实例对象(给第二步的盒子生成一个对象)
第四步 写配置项和数据,配置项会决定图表的样式
第五步 配置项设置好了,我们需要把它赋予给echarts实例对象

1-这是课程中的笔记,因为视频是19年的,所以上图中的var现在可以写成const或者let,dom对象选择器的查找可以写成document.querySelector(‘选择器’)
2-配置项不需要我们自己去写,后面再学,直接去官网复制一个即可
3-初始化实例对象,echarts有专门的初始化实例方法init,而不是new
4-这种引入的js,里面的方法等东西是没有提示的,需要自己写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: skyblue;
}
</style>
<!-- 第一步导入echarts的js -->
<script src="./代码/js/echarts.min.js"></script>
</head>
<body>
<!-- 第二步,写一个盒子去存图表,注意必须写大小 -->
<div class="box"></div>
<script>
// 初始化实例对象,echarts有专门的初始化实例方法init,而不是new
const firstecharts = echarts.init(document.querySelector('.box'))
// 写入配置文件
const option = {
xAxis: {
data: ['2022-05-24', '2022-05-25', '2022-05-26', '2022-05-27']
},
yAxis: {},
series: [
{
type: 'candlestick',
data: [
[20, 34, 10, 38],
[40, 35, 30, 50],
[31, 38, 33, 44],
[38, 15, 5, 42]
]
}
]
};
// 将配置文件赋予实例对象
firstecharts.setOption(option)
</script>
</body>
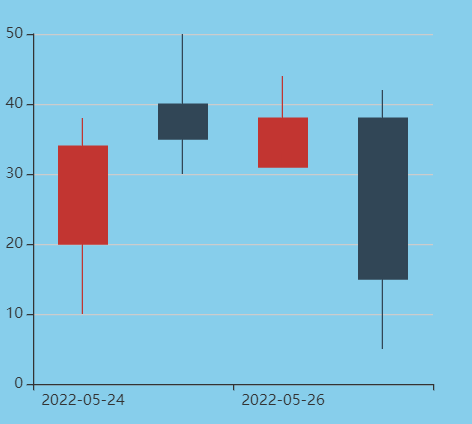
</html>效果如图

需要生成不同的图,去官网实例中,复制不同的option配置代码即可。
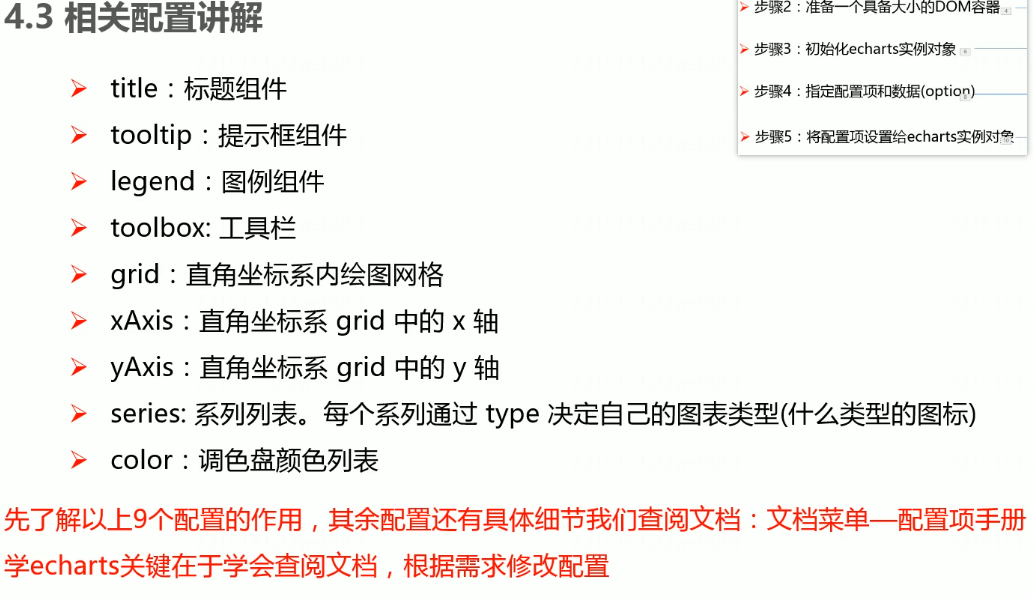
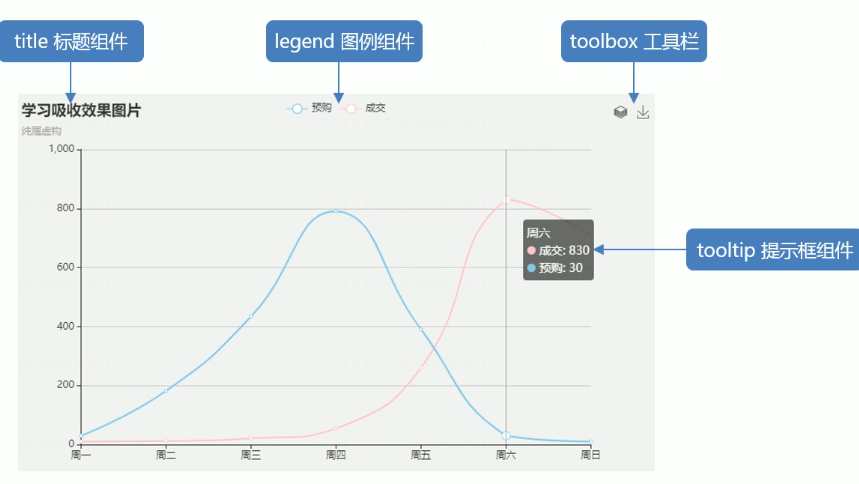
echarts相关配置

例如

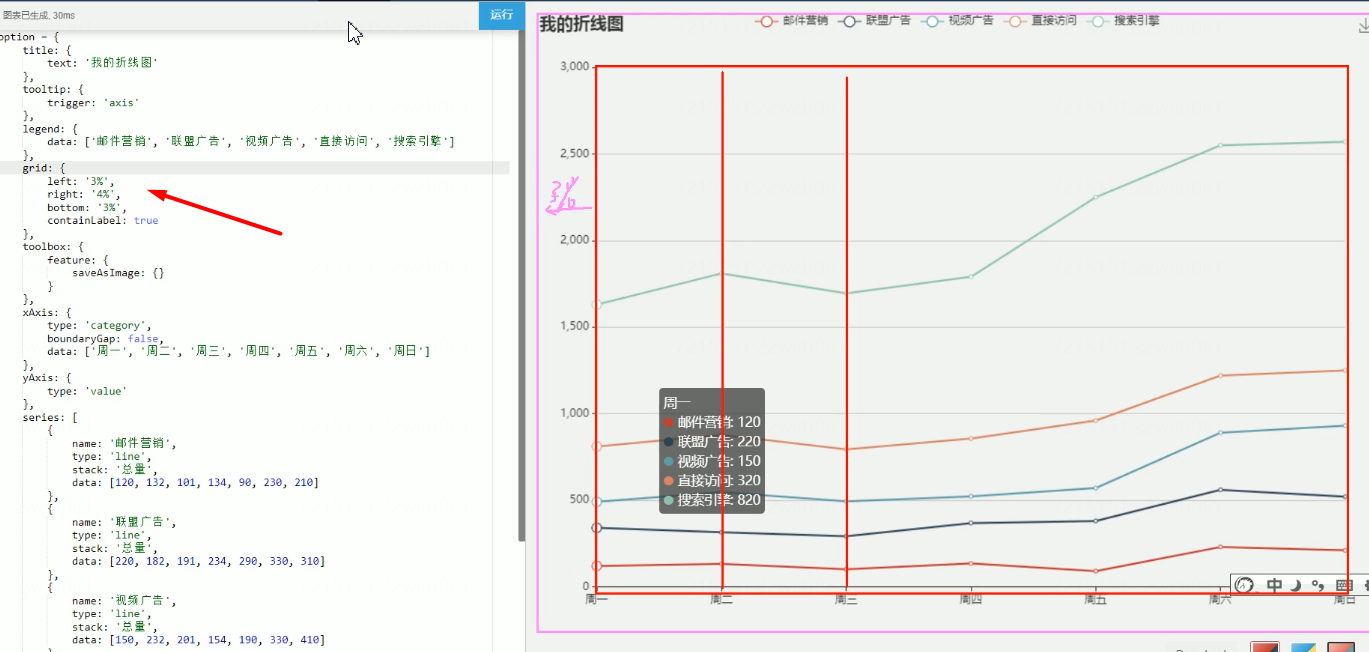
grid配置

注意:option是一个对象,里面的内容,你添加其他属性的话,记得用逗号隔开。
1-其中我们设置的box大小是粉色框区域,grid网格区域是红色框,设置left等就是设置两个盒子的距离。
2-containlable是刻度标签,如上图的500,1000,1500等,设置为true的话,即使left设置为0%,这些数字也是会显示的
3-grid也是一个封装好的对象,left,right等是它的属性
4-echarts.js中有很多个对象,也有很多个属性,我们记住常用的就行,具体细节作用需要看开发文档,熟能生巧,即查即用。
5-修改上述图表的数据线的颜色就可以用color:[]来设置
6-xAxis和yAxis就是x/y轴的意思
7-tooltip配置中的trigger属性就是什么情况下触发显示出tip。
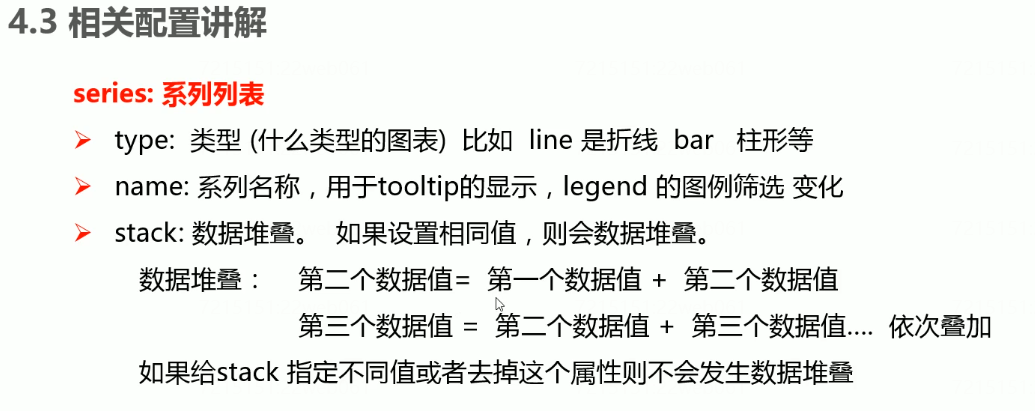
series
series英文是系列连续的意思
它是一个数组,里面有若干对象,对象就是图表中的数据,如上图中,删去一个数组内容,就会少一条线。

1-series中name属性和legend中的data属性,数据要能对上,否则legend不会显示此name
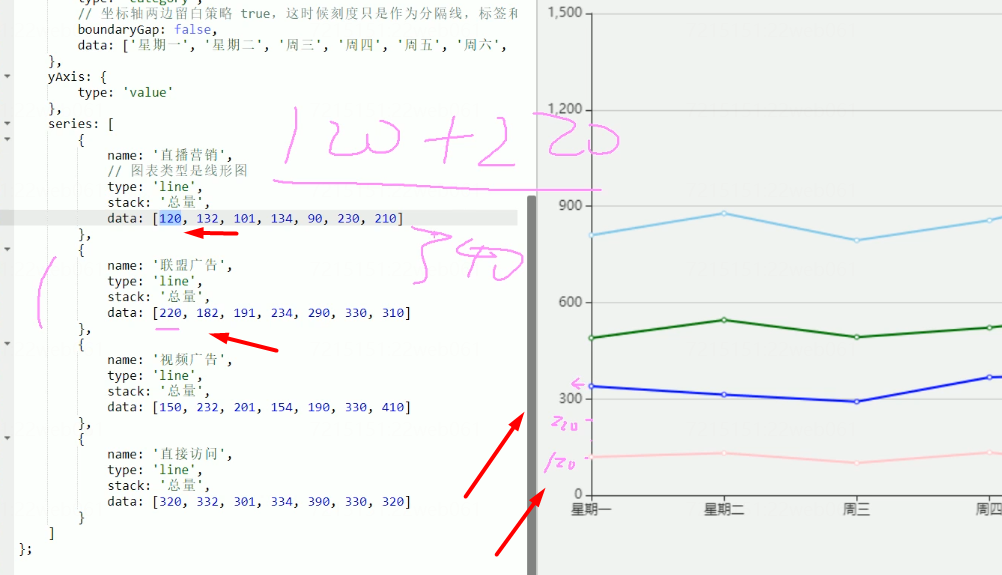
stack堆叠属性

1-当stack属性设置为相同的值,那么就会数据堆叠,如上图,第二行的数据是220,但是线段却在340,因为堆叠加上了第一条线的120
2-当不需要堆叠,设置不同的属性值即可,或者直接删了这个属性。
我们一般在echarts官网中找到需要的实例,在网站在线修改option后,复制到编辑器中。
数据可视化项目开发
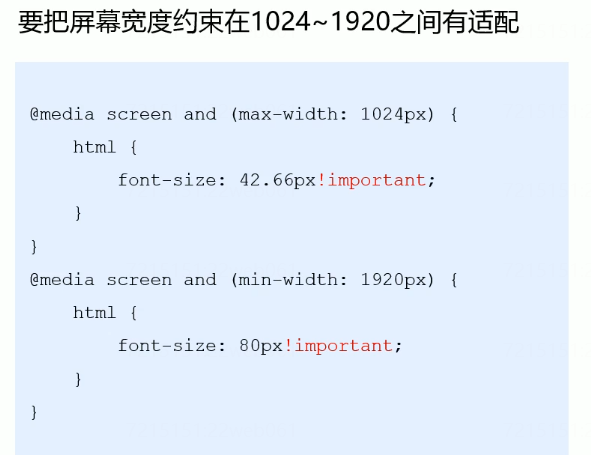
响应式适配
1-适配我们可以用媒体查询,也可以用2022最新的vw,vh,但是视频中是2019年,所以用的rem,因为现在各大项目也还有很多rem写法,所以这里我也就跟着视频写了。
2-cssrem是一个把px自动计算出rem的插件罢了,自己算也可以。

flexible不一定把屏幕分为10等分,就像bootstrap默认分为12等分,这些都是默认值,可以修改的(去flexible.js的源码中改)

!important是防止此css被其他的css层叠掉,屏幕宽度在1024以下,字体全部42.66大小,因为害怕再小,图片文字就显示的不清楚了。

项目准备

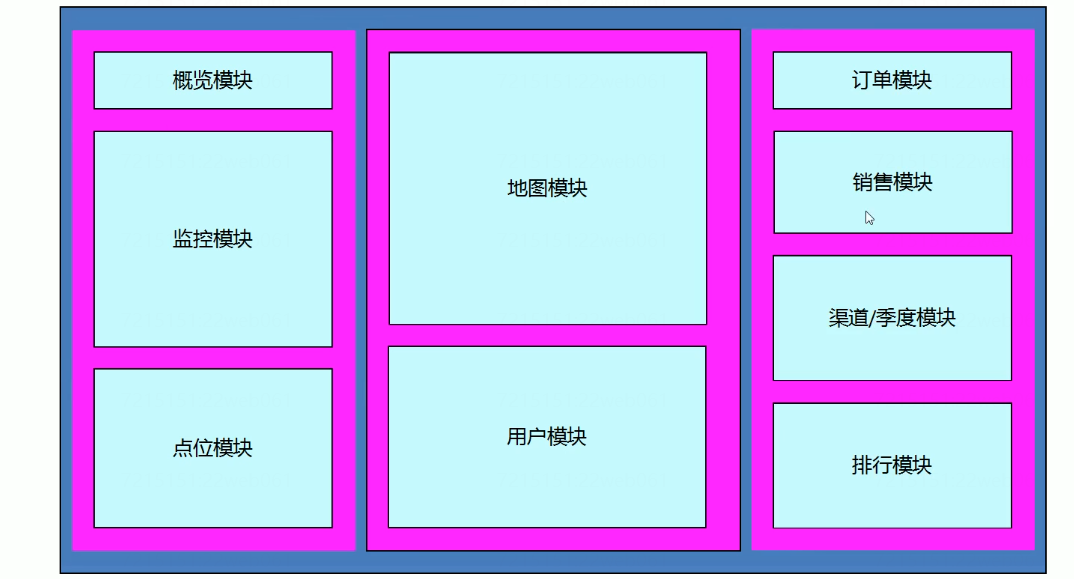
核心思路就是先盒子布局,然后把echarts的图表填入
盒子即可。

这里一个低等错误,引入js,用的link去引入,应该用script,真是愚蠢至极,还纳闷flexible不生效
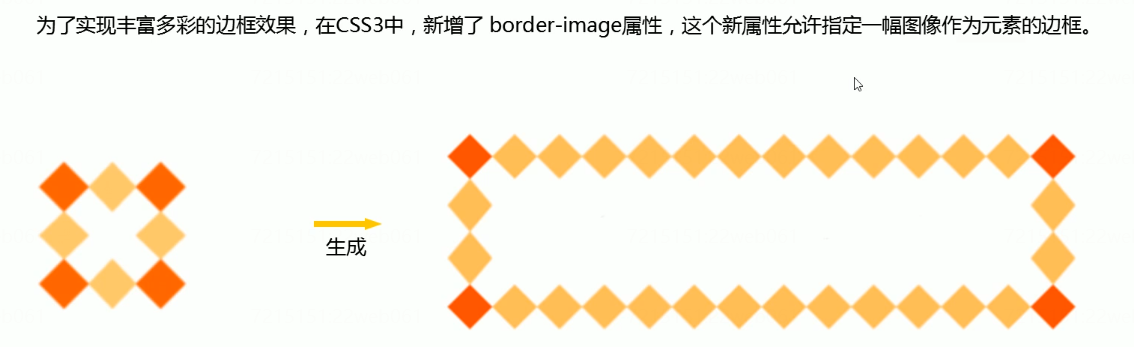
边框图片

这里可以看到,每个小盒子上面两个角有一个都有一个边框,它们是相同样式,我们可以统一加一个背景图片吗? 不行因为每个盒子大小不同,所以就需要用到边框图片。

怎么生成的?
因为就四个角不同,所以需要把四个角切出来,其余部分让它拉伸即可。

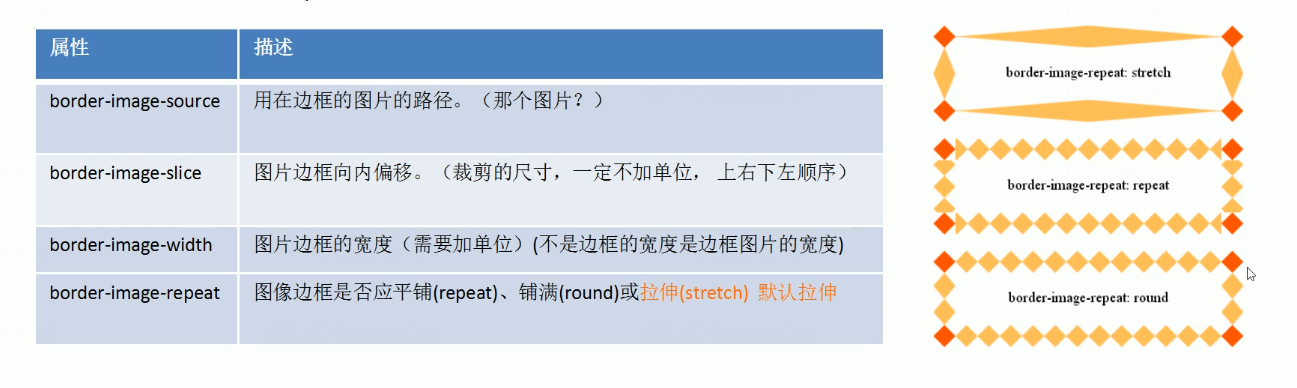
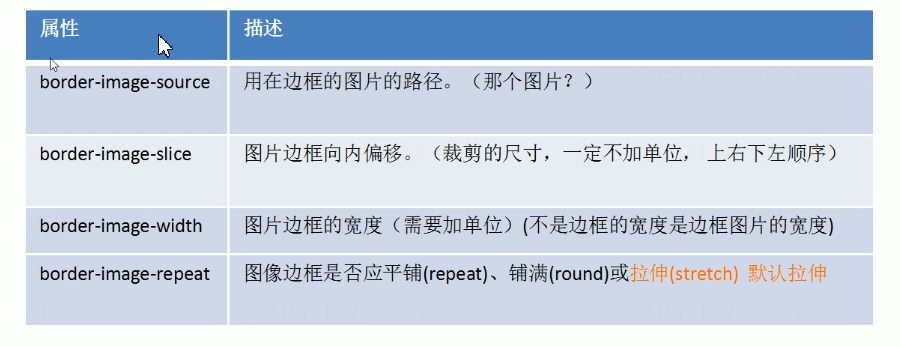
边框图片的语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>边框图片</title>
<style>
div {
width: 400px;
height: 300px;
border: 15px solid pink;
border-image-source: url(images/border.png);
/* 不要跟单位 */
border-image-slice: 30 30 30 30;
/* border-image-slice: 30; */
/* 这个属性默认的是 border的宽度 但是 有区别, 这个是 边框图片的宽度 不会挤压文字 */
border-image-width: 30px;
border-image-repeat: round;
}
</style>
</head>
<body>
<div>加油</div>
</body>
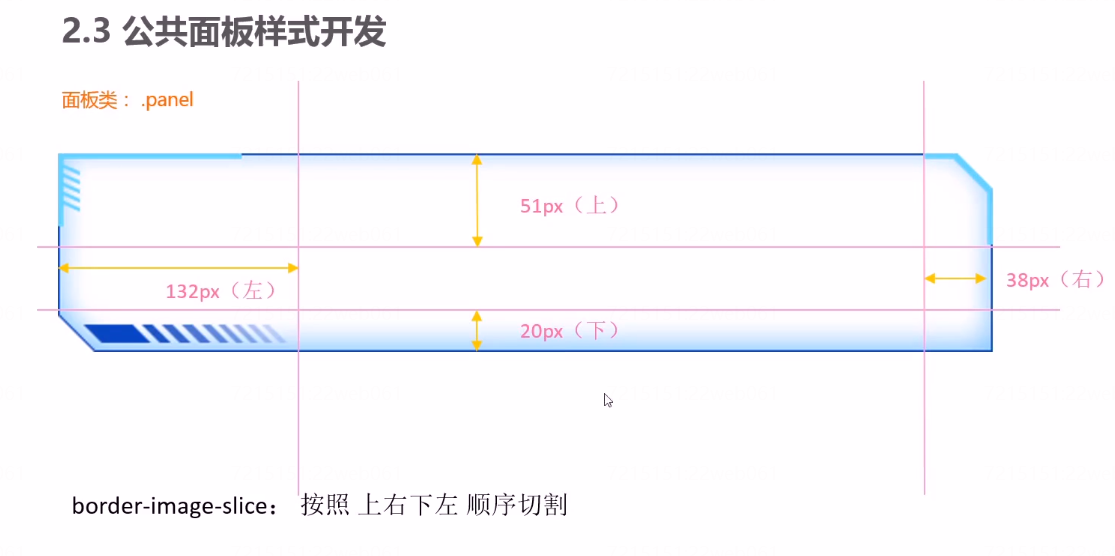
</html>注意border-image-slice: 必须上右下左顺序,如果只写一个值,则四边都一样的值。
写公共面板样式与概览区域
注意每个写了数据的地方,必须单独写标签,因为我们前端需要接收数据然后改变数据,有标签才能进行此改变操作。
即上面的边框图片等,写公共样式,哪个盒子用到了,就给它加上这个样式的类名。

注意
1-border-width 也有上右下左四个值
2-border-image-slice是没有单位的,它底层的机制就是这样,你在本电脑切好四个角记住像素值即可。
3-上图的51,38,20,132就是需要的部分,设置为边框宽度转为rem,因为是响应式网页,这个宽度是变化的。
4-边框宽度和图片设置好了后,边框长度就会跟着内容的大小去自动改变(我们设置的是边框宽度,长度并没有设置)
5-注意border-image-source:url(),这里是需要写一个url的
.panel {
/* 先设置一个边框15px,下面的border-width会覆盖它 */
border: 15px solid pink;
border-width: 0.6375rem 0.475rem 0.25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
margin-bottom: 0.25rem;
}概览区域效果如下

1-问题一:我的内容上图p标签1,为什么往下面挪了那么多?
答:因为我们设置的border-width就有那么宽,而且边框图片被切割下来的部分是透明的,所以就感觉那部分没内容,我们的真正内容也无法占据它(因为它是有一个边框存在的)
解决:用子绝父相,把所有内容再写入一个子盒子,然后left 和right 和bottom和top写负值,把子盒子拉伸,从而盖住边框图片的透明部分。
注意:绝对定位后,内容脱标,那么内容变多,盒子也不会变大,边框长度也就不变,所以后续还要设置或者指定一个高度。
2-问题二:当图片地址万一失效,border的颜色会变成我们设置的颜色,所以最好提前设置transparent透明
3-里面的内容用flex布局排列即可,使用ul加4个li。

监控区域

1-这里布局也很简单,重点在tab栏切换,在原生js已经学过了,tab栏与内容数量对应上,然后默认隐藏一个,点击按钮再通过js显示即可。
2-文字上下滚动动画,用animation和transform移动即可,注意无缝动画移动需要在后面追加一些元素,否则留白。
自我问题:我这个盒子移动上去了?下面的盒子不挤上来?
答:这里只是子盒子内容移动,外面还有父盒子占位呢。
3-鼠标移入动画停止,用hover和animation-play-state:paused即可



