如有错误,各位大佬帮忙在评论区指正,感谢~~~
学习内容

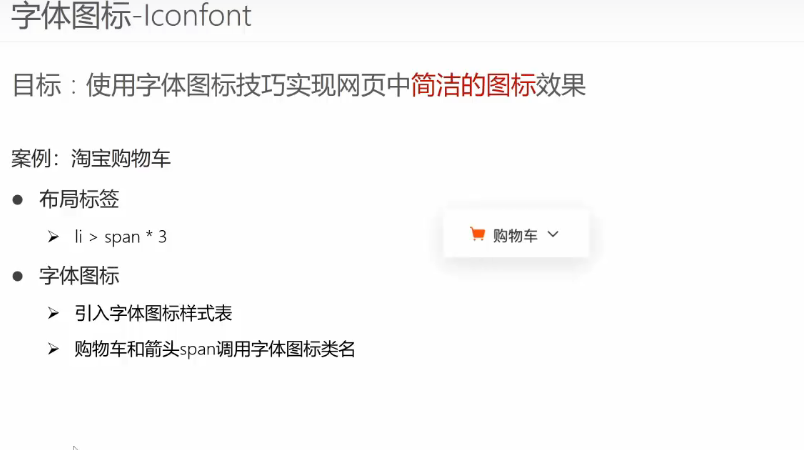
字体图标

案例购物车
1-通过一个大标签包含,里面通过三个标签分别实现购物车图像,文字和小箭头(因为三个内容需要分别设置样式,如果通过一个标签写完,后面不好调,再者后期配合后端,必须有单独标签才能改变数据)
2-引入阿里图标库的css,class:iconfint必须给,因为定义了字体,然后要使用哪个字体图标,再引入这个字体图标的class样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../04-综合案例/iconfont/iconfont.css">
<style>
.orange{
color: orange;
}
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span class="iconfont icon-cart-Empty-fill ozrange">
</span>
<span>购物车</span>
<span class="iconfont icon-arrow-down"></span>
</a>
</li>
</ul>
</div>
</body>
</html>iconfont平台没有想要的字体图标怎么办呢?
1-可以直接使用图片,或者背景图精灵图代替
2-在iconfont网站上传想要的图标,再下载使用
www.iconfont.cn
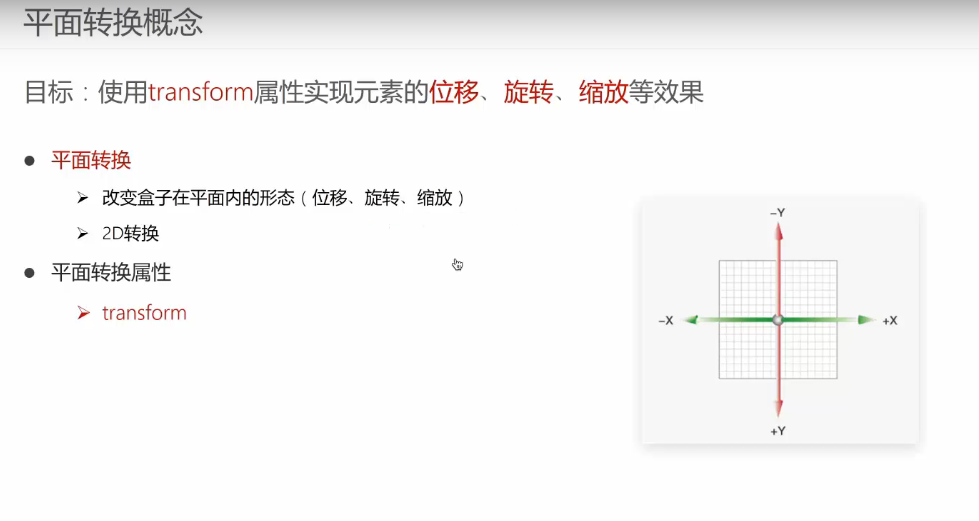
平面转换
transition过渡,tansform使改变; 使改观; 使转换;translate翻译; 译; 被翻译; 被译成; (使)转变,变为; (以某种方式)理解;

注意x正数往右,y正数是往下
位移

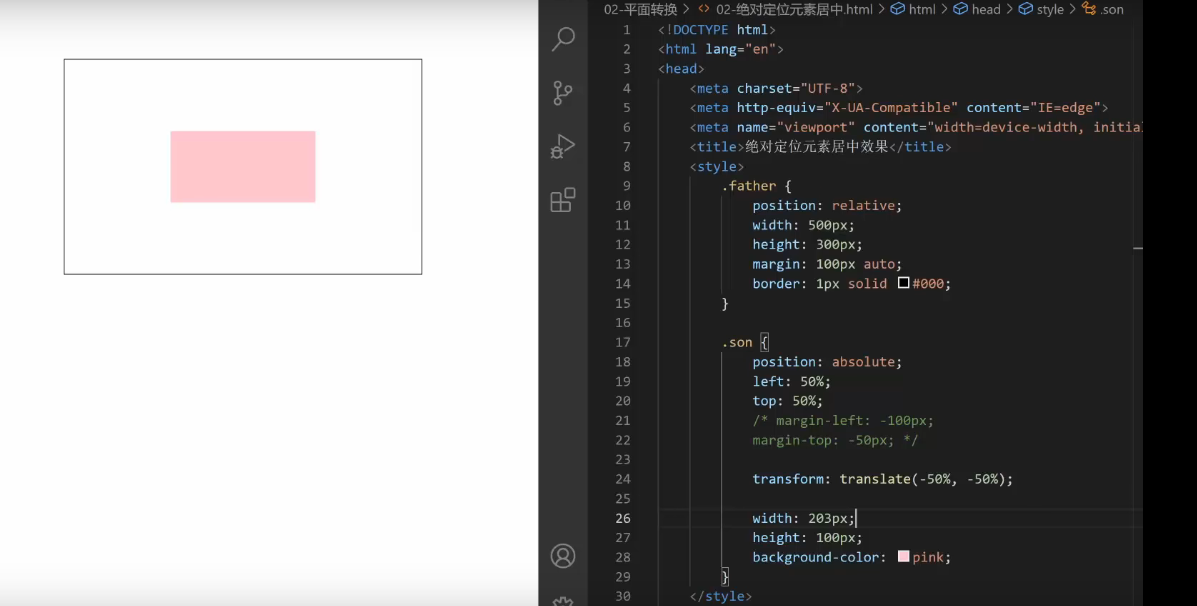
实现定位盒子居中
众所周知盒子定位后,无法再用margin:auto居中,那么怎么办呢

1-使用绝对定位的left,top,right,bottom去调,一般设置为50%,但是这个50%调完之后,只是盒子的左上角在盒子的中单,并没有真正居中,于是还需要用到margin-left/right/top/bottom去调。
当需求盒子大小经常改变,或者盒子大小的50%是一个小数,这种方法就十分麻烦,所以有了第二种方法
2-把后面通过margin调整,改为通过transform:translate(x,y)调整,因为translate的50%总是自身的一半。
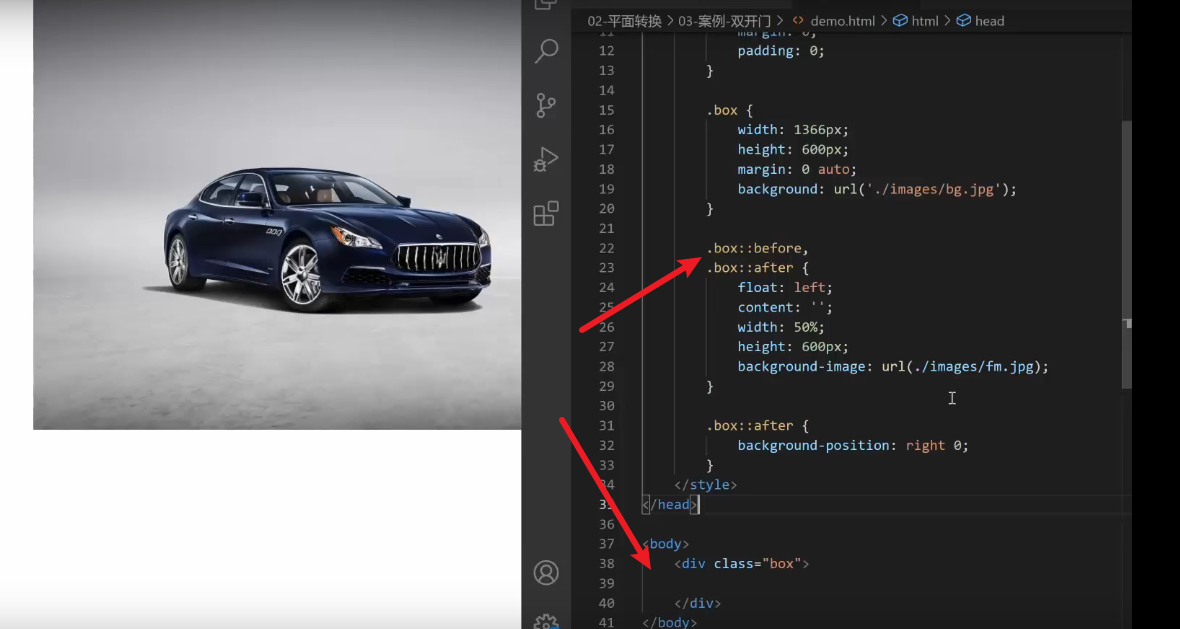
双开门案例

疑问:伪元素不是分别在class:box的前后吗,为啥这个图片会覆盖在class:box的上面呢?
原因:没有理解伪元素::after/before,只知道会在原box的前后加入内容,但是没明白内容结构(再提醒,伪元素必须和content一起用)

如图:加入伪元素后,它们是在原盒子p里面构建了两个行内元素,这个伪元素不是在需要加内容的box的前面后面,而是在box的里面,只是在当前box内容的前后。
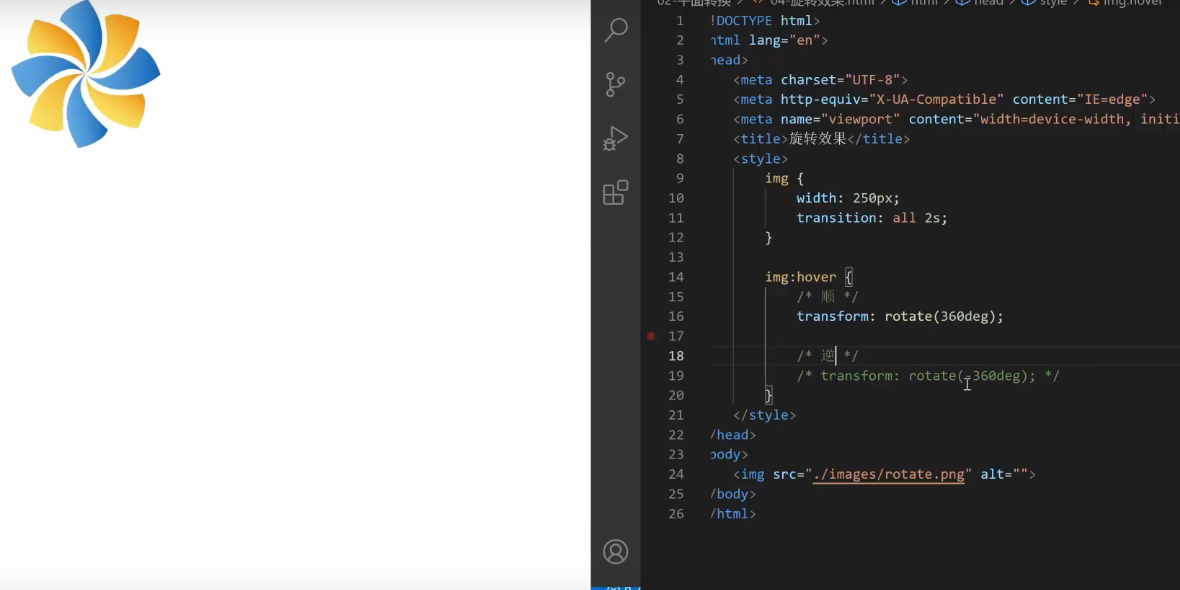
旋转
rotate旋转

transition过渡配合使用,不然转了一圈没反应,其实转了但是你看不到。
deg为degree的缩写
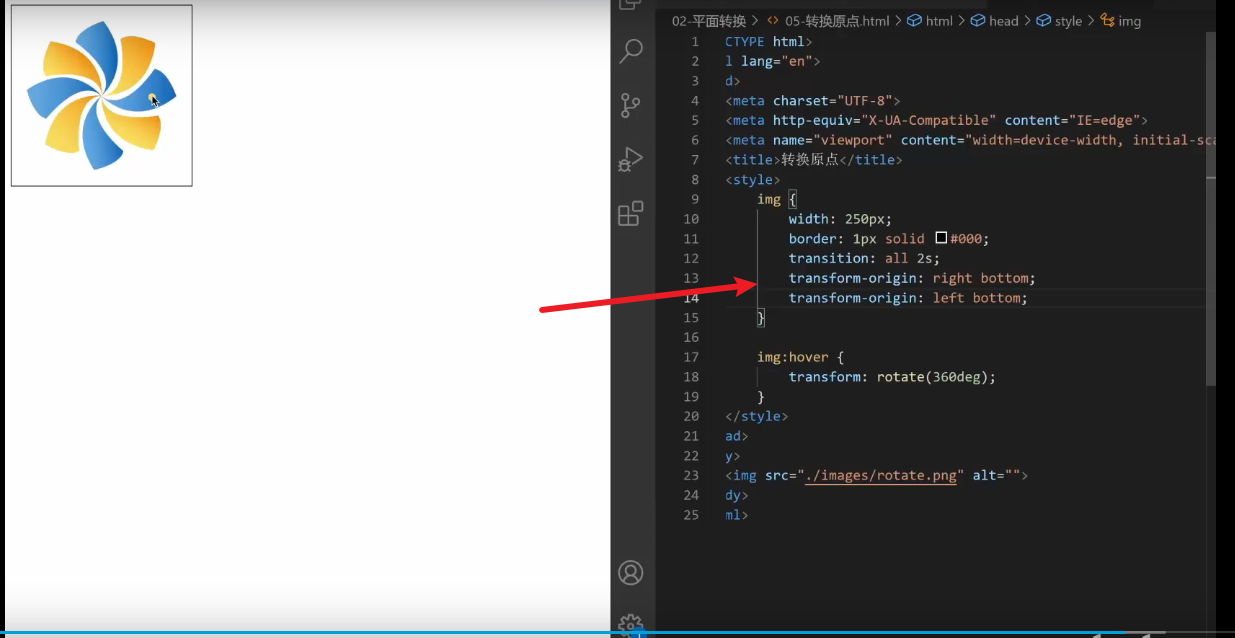
修改旋转点(转换中心点)
事实上改变的是转换中心点,位移和渐变也能使用。
origin源头,起源,源点
当作复合属性来写。transform-origin:right bottom;就是以右下那个点做为旋转点,right和bottom之间用空格隔开,不是逗号。

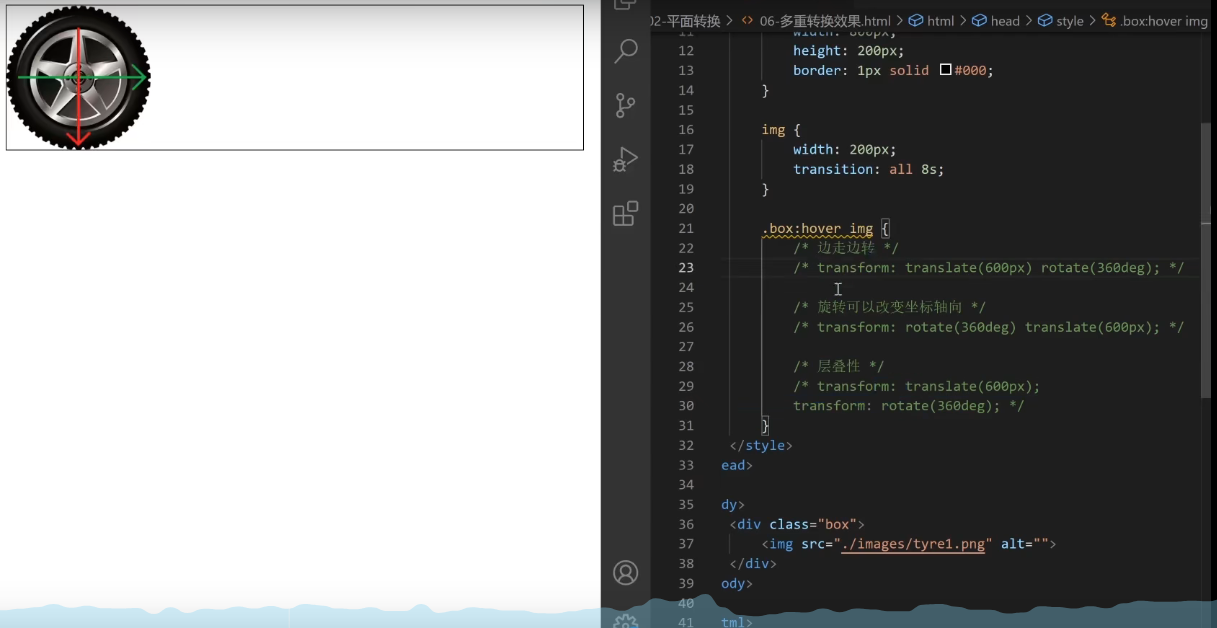
多重转换(即位移又旋转等)
当作复合属性来学,用空格隔开


注意
1-要实现轮胎变旋转变位移,需要使用复合属性,transform:translate() rotate()
2-必须位移写在前面,因为如果旋转在前面,会改变平面坐标轴方向,位移方向就会发生改变
3-不能写一个位移,下面再下一个旋转,因为css具有层叠性,这样就只旋转不位移,因为旋转的css把位移的覆盖了
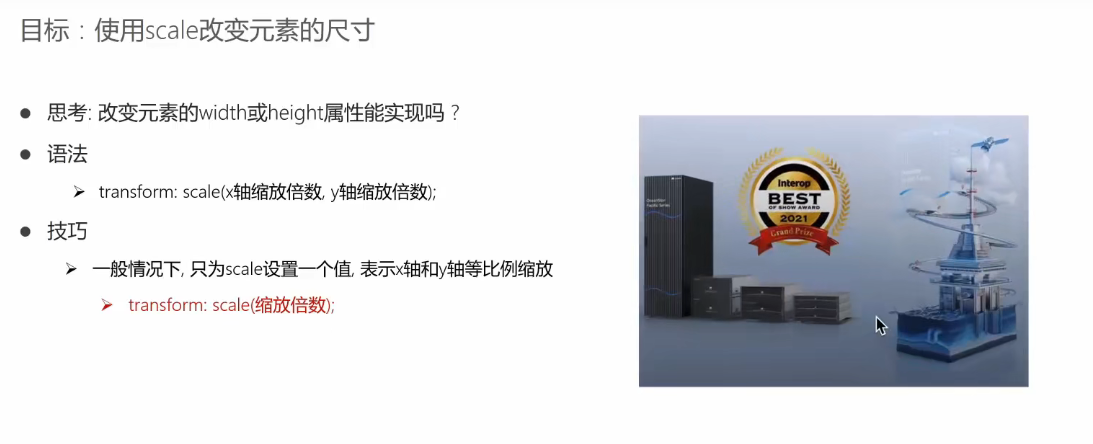
缩放

单纯通过width:150%放大是从左上角放大,如果需要从中心放大,需要使用transform:scale(缩放倍数)
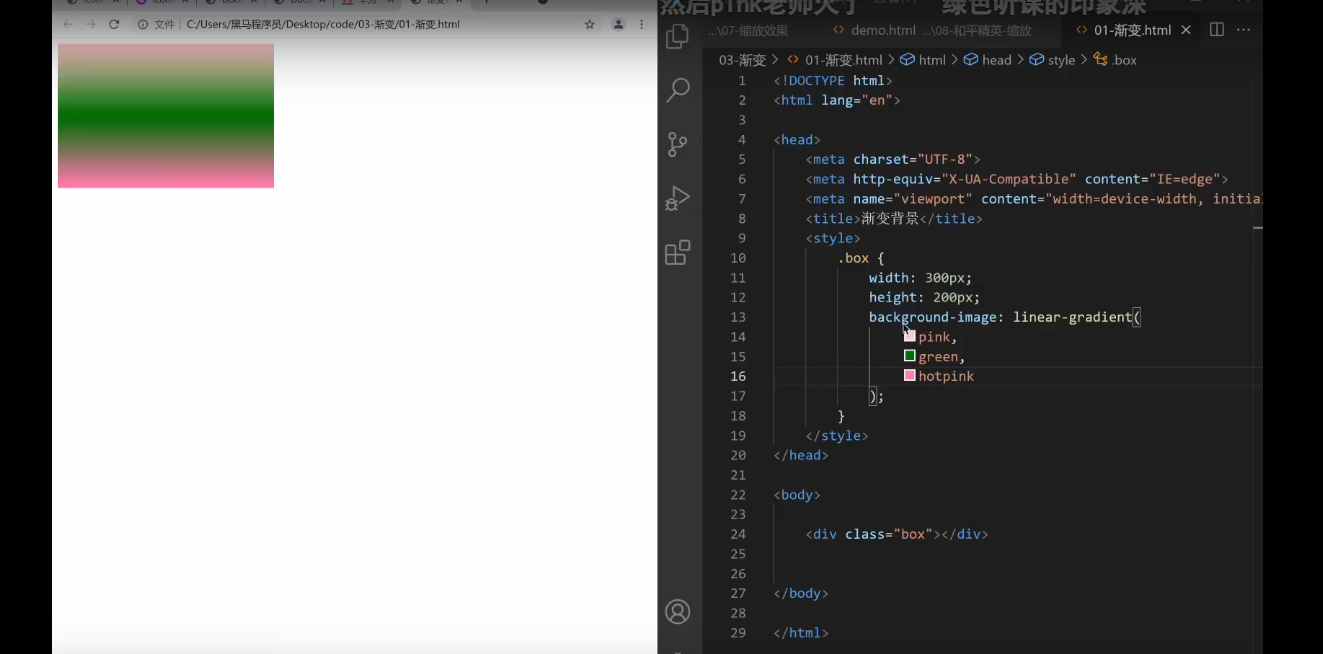
渐变
linear-gradient linear线性的,gradient坡度斜度 (温度、压力等的)变化率,梯度变化曲线;
意思就是逐渐的慢慢变化

属性名与设置背景图片相同为background-image,里面多个颜色用逗号隔开
现在企业一般使用透明到半透明,而不会像上面一样,很明显的颜色渐变,不美观。

transparent透明的,清澈的
display:none的隐藏,不支持动画过渡渐隐,只会一瞬间消失,opacity可以渐隐。
padding的设置也会受到tansition过渡的影响。
一个元素可以同时定位和浮动
css书写,先写浮动定位,再写盒子的margin等,再下文字样式
z-index调整层级,不设置的话,标准流<浮动<定位第三层,但是它们默认为0,想谁在上面,给这个盒子设置z-index:1;即可
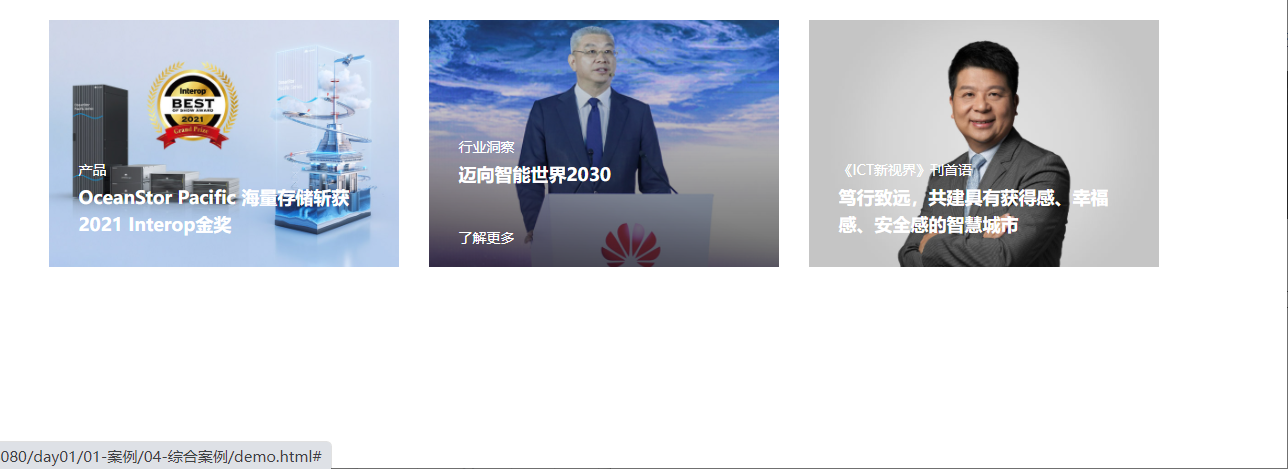
案例华为

我的代码
缺点:
1-没写功能注释
2-结构混乱,没有遵守从外到内,从上到下,以及css的书写规则
3-选择器选择混乱,虽然能实现当前需求,但是维护与产品迭代起来非常困难,因为后续更新选择器可能选中了不需要的标签,或者选不中需要的标签。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>华为案例</title>
<style>
</style>
<link rel="stylesheet" href="./huawei.css">
</head>
<body>
<div class="banxing">
<ul>
<li>
<a href="#">
<img src="../04-综合案例/images/huawei1.jpeg" alt="">
<div class="txt">
<h5>
行业洞察
</h5>
<h4>迈向人工智能2030年</h4>
<p>
<span>了解更多</span>
</p>
</div>
<div class="mask"></div>
</a>
</li>
<li><a href="#">
<img src="../04-综合案例/images/huawei1.jpeg" alt="">
<div class="txt">
<h5>
行业洞察
</h5>
<h4>迈向人工智能2030年</h4>
<p>
<span>了解更多</span>
</p>
</div>
</a>
</li>
<li><a href="#">
<img src="../04-综合案例/images/huawei1.jpeg" alt="">
<div class="txt">
<h5>
行业洞察
</h5>
<h4>迈向人工智能2030年</h4>
<p>
<span>了解更多</span>
</p>
</div>
</a>
</li>
</ul>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: aliceblue;
}
img {
width: 100%;
vertical-align: middle;
}
.banxing{
margin: 20px auto;
height: 400px;
width: 1000px;
}
.banxing img{
width: auto;
height: 200px;
transition: all .5s;
}
.banxing li{
float: left;
position: relative;
margin-right: 49px;
transition: transform .5s;
overflow: hidden;
}
.banxing h4{
margin-top: 5px;
margin-bottom: 30px;
margin-left: 20px;
}
.banxing h5
{
margin-left: 20px;
}
.banxing p span{
margin-left: 20px;
}
.txt{
position: absolute;
left: 0px;
bottom: -50px;
transition: all .5s;
z-index: 2;
}
.banxing li:hover .mask{
opacity: 1;
}
.banxing li:hover .txt{
transform: translateY(-50px)
}
.banxing li:hover img{
transform: scale(1.1);
}
.mask{
height: 200px;
width: 283px;
background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);
position: absolute;
left: 0px;
top: 0px;
opacity: 0;
transition: all .5s;
}标准代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>华为新闻</title>
<link rel="stylesheet" href="./css/demo.css">
</head>
<body>
<div class="box">
<ul>
<li>
<a href="#">
<div class="pic">
<img src="./images/product.jpeg" alt="">
</div>
<div class="txt">
<h4>产品</h4>
<h5>OceanStor Pacific 海量存储斩获2021 Interop金奖</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./images/huawei1.jpeg" alt="">
</div>
<div class="txt">
<h4>行业洞察</h4>
<h5>迈向智能世界2030</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
<li>
<a href="#">
<div class="pic">
<img src="./images/huawei2.jpeg" alt="">
</div>
<div class="txt">
<h4>《ICT新视界》刊首语</h4>
<h5>笃行致远,共建具有获得感、幸福感、安全感的智慧城市</h5>
<p>
<span>了解更多</span>
<i></i>
</p>
</div>
<!-- 添加渐变背景 -->
<div class="mask"></div>
</a>
</li>
</ul>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
img {
width: 100%;
vertical-align: middle;
}
.box {
width: 1110px;
height: 247px;
margin: 20px auto;
/* background-color: pink; */
}
.box li {
position: relative;
float: left;
width: 350px;
height: 247px;
margin-right: 30px;
overflow: hidden;
}
.box li:last-child {
margin-right: 0;
}
.box .txt {
position: absolute;
left: 0;
bottom: -50px;
width: 350px;
height: auto;
padding: 20px 30px;
z-index: 1;
color: #fff;
transition: transform .5s;
/* transition: all .5s; */
}
.box .txt h4 {
font-size: 14px;
font-weight: 400;
line-height: 2em;
color: #fff;
}
.box .txt h5 {
margin-bottom: 40px;
font-size: 18px;
line-height: 1.5em;
color: #fff;
}
.box .txt p {
color: #fff;
font-size: 14px;
}
.box .txt p .iconfont {
color: #c7000b;
vertical-align: middle;
font-size: 20px;
font-weight: 700;
}
/* 1. 渐变背景的盒子 */
.box .mask {
position: absolute;
left: 0;
top: 0;
width: 350px;
height: 247px;
background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);
opacity: 0;
transition: all .5s;
}
/* 2. hover效果 */
/* 2.1 图片缩放 */
.box li .pic img {
transition: all .5s;
}
.box li:hover .pic img {
transform: scale(1.2);
}
/* 2.2 渐变背景显示 */
.box li:hover .mask {
opacity: 1;
}
/* 2.3 文字向上移动 */
.box li:hover .txt {
transform: translateY(-50px);
}



