小兔仙项目移动端订单页面
如有错误,各位大佬帮忙在评论区指正,感谢~~~
注意:
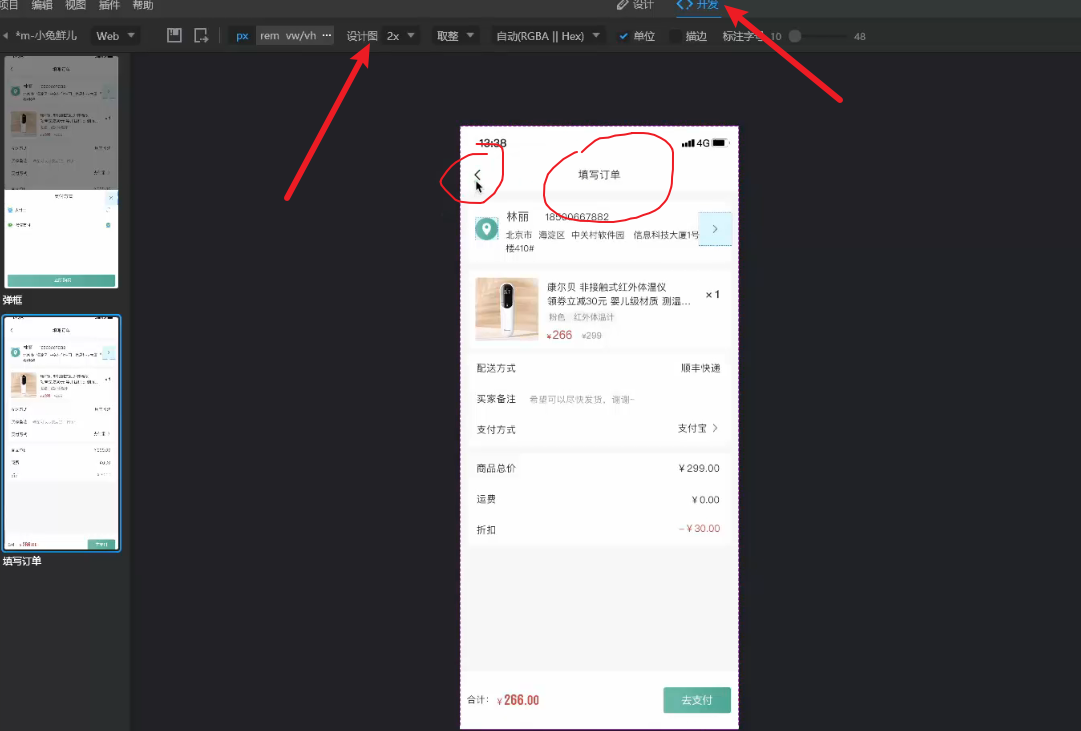
1-填写订单就是html里面的title不需要另外写,返回的小标签也不需要写,因为Android已经把这些都做了,不需要我们前端来写。
2-注意选择二倍图,不然大小不对。

分析(拿到设计图不要直接写,先确定大致布局,框架,从上到下,从内到外)
1-看有哪些公共样式,书写公共类css
2-看具体布局,margin,padding,背景颜色等
一,将页面分为两个div盒子,第一个盒子包括所有订单内容(可滑动),第二个盒子为“去支付”部分
position:fixed固定与底部。
底部支付部分(布局)


底部支付部分(代码)
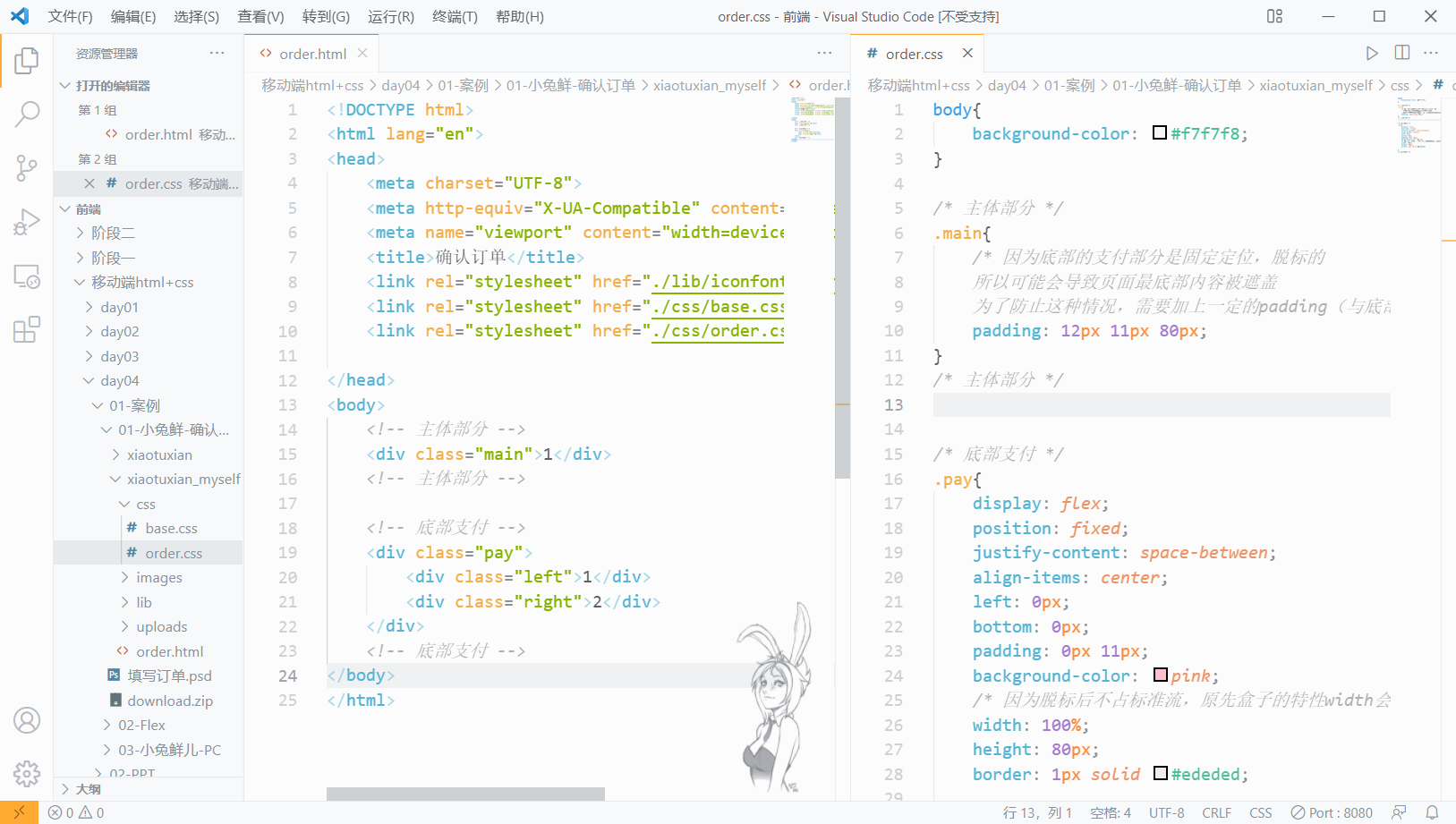
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/order.css">
</head>
<body>
<!-- 主体部分 -->
<div class="main">1</div>
<!-- 主体部分 -->
<!-- 底部支付 -->
<div class="pay">
<div class="left">
合计: <span class="red">$<i>266.00</i></span>
</div>
<div class="right"><a href="#">去支付</a></div>
</div>
<!-- 底部支付 -->
</body>
</html>body{
background-color: #f7f7f8;
}
/* 公共样式 */
/* 页面有多个地方字体为此红色,所以写一个公共样式 */
.red{
color: #cf4444;
}
/* 公共样式 */
/* 主体部分 */
.main{
/* 因为底部的支付部分是固定定位,脱标的
所以可能会导致页面最底部内容被遮盖
为了防止这种情况,需要加上一定的padding(与底部支付高度相同或大于) */
padding: 12px 11px 80px;
}
/* 主体部分 */
/* 底部支付 */
.pay{
display: flex;
position: fixed;
justify-content: space-between;
align-items: center;
left: 0px;
bottom: 0px;
padding: 0px 11px;
/* 因为脱标后不占标准流,原先盒子的特性width会失效,需要手动加100% */
width: 100%;
height: 80px;
border: 1px solid #ededed;
}
.pay .left {
font-size: 12px;
}
.pay .left span{
font-size: 22px;
}
.pay .right a{
display: inline-block;
/* a标签是行内式,加宽高没用,记得转换为行内块 */
width: 91px;
height: 35px;
background-image: linear-gradient(90deg,
#6fc2aa 5%,
#54b196 100%);
border-radius: 3px;
line-height: 35px;
text-align: center;
color: #fff;
}
/* 底部支付 */1-因为多个地方用到红色字体,所以单独写一个样式,反复使用
2-a标签为行内式,所以设置宽高不会生效,记得设置为行内块inline-block
3-价格等数据必须用一个单独标签,否则后续变换数据很麻烦。
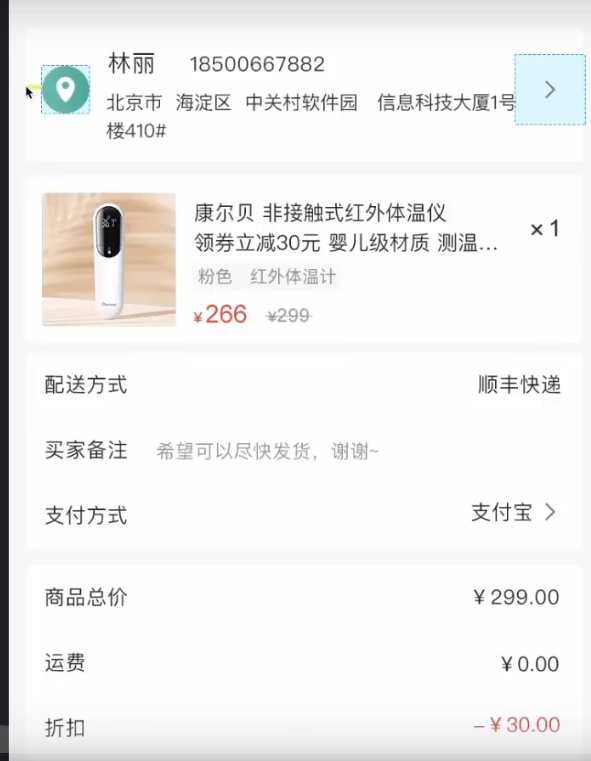
用户信息整体布局

任何项目,拿到设计稿不要直接写代码,从外到内,从上到下,分析它的布局。
上图中,分为四个区域,分别用四个div,四个区域背景颜色,圆角等可以设置一个公共样式
可以看到每个区域内都有padding,记得设置,但是因为padding各不相同,不需要设置公共样式
注意:标签>为详情信息,用户点击需要跳转,一般设置大小设置为44x44的大小(为一个食指指盖大小)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>确认订单</title>
<link rel="stylesheet" href="./lib/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/order.css">
</head>
<body>
<!-- 主体部分 -->
<div class="main" >
<!-- 用户信息 -->
<div class="user_msg pannel">
<div class="location">
<a href=""><i class="iconfont icon-location"></i></a>
</div>
<div class="user">
<div class="top">
<!-- 这个名字要留白,因为有的人三个字,有的人四个字
把h5设置固定宽度即可 -->
<h5>瑾年</h5>
<p>18888888888</p>
</div>
<div class="bottom">北京市 海淀区 中关村软件园 信息科技大厦1号
楼410# </div>
</div>
<div class="more">
<a href=""><i class="iconfont icon-more"></i></a>
</div>
</div>
<!-- 商品区域 -->
<div class="pannel goods">
<div class="pic">
<img src="./uploads/pic.png" alt="">
</div>
<div class="info">
<h5>康尔贝 非接触式红外体温仪
领券立减30元 婴儿级材质 测温…</h5>
<p>粉色 红外体温计
<span class="red">¥266 </span>
<span>¥299</span>
</p>
</div>
<div class="count">
<i class="iconfont icon-x">1</i>
</div>
</div>
<!-- 结算信息区域 -->
<div class="result pannel">
<div>
<h5>配送方式</h5>
<h5>顺丰快递</h5>
</div>
<div>
<h5>买家备注</h5>
<p class="beizhu">希望可以尽快发货,嘻嘻~</p>
</div>
<div>
<h5>支付方式</h5>
<h5>支付宝 <a href=""><i class="iconfont icon-more" style="opacity: .5;"></i></a></h5>
</div>
</div>
<!-- 价格区域 -->
<div class="price pannel">
<div>
<h5>商品总价</h5>
<h5>¥<span>299.00</span></h5>
</div>
<div>
<h5>运费</h5>
<p class="beizhu">¥<span>0.00</span></p>
</div>
<div>
<h5>折扣</h5>
<h5 class="red"><span>-</span>¥<span >30.00</span></h5>
</div>
</div>
</div>
<!-- 主体部分 -->
<!-- 底部支付 -->
<div class="pay">
<div class="left">
合计: <span class="red">$<i>266.00</i></span>
</div>
<div class="right"><a href="#">去支付</a></div>
</div>
<!-- 底部支付 -->
</body>
</html>body{
background-color: #f7f7f8;
}
/* 公共样式 */
/* 页面有多个地方字体为此红色,所以写一个公共样式 */
.red{
color: #cf4444;
}
.pannel{
background-color: #fff;
margin-bottom: 10px;
border-radius: 5px;
}
/* 公共样式 */
/* 主体部分 */
/* msg为用户信息,goods为商品 */
.main{
/* 因为底部的支付部分是固定定位,脱标的
所以可能会导致页面最底部内容被遮盖
为了防止这种情况,需要加上一定的padding(与底部支付高度相同或大于) */
padding: 12px 11px 80px;
}
.user_msg{
display: flex;
padding: 15px 0px 15px 11px;
align-items: center;
}
.main .user_msg .location {
width: 30px;
height: 30px;
background-image: linear-gradient(90deg,
#6fc2aa 5%,
#54b196 100%);
border-radius: 15px;
text-align: center;
line-height: 30px;
color: #fff;
margin-right: 10px;
}
.main .user_msg .location i{
color: #fff;
}
.main .user_msg .user{
flex: 1;
}
.main .user_msg .more{
width: 44px;
height: 44px;
border: solid 1px #3a9cff;
text-align: center;
}
.main .user_msg .more i{
line-height: 44px;
}
.user .top{
display: flex;
}
.user .top h5{
width: 55px;
}
.user .bottom{
margin-top: 5px;
font-size: 12px;
}
.goods{
display: flex;
padding: 11px 0px 11px 11px;
}
.goods .pic{
/* 为什么设置img的父级pic可以控制图片大小?因为base.css里面设置了img的宽度为100%,这样
比直接设置图片大小更灵活 */
width: 85px;
height: 85px;
margin-right: 10px;
}
.goods .info{
flex: 1;
}
.goods h5{
color: #262626;
font-size: 14px;
font-weight: 550;
}
.goods p{
width: 95px;
height: 16px;
background-color: #f7f7f8;
border-radius: 2px;
font-size: 12px;
margin-bottom: 5px;
margin-top: 5px;
}
.goods .info span:first-child{
margin-right: 5px;
font-size: 15px;
}
.goods .info span:last-child{
text-decoration: line-through;
color: #999999;
}
.goods .count{
width: 44px;
height: 44px;
/* background-color: pink; */
text-align: center;
line-height: 44px;
}
/* 结算部分 */
.result{
padding: 15px;
}
.result div{
display: flex;
margin-bottom: 30px;
}
.result div:last-child{
margin-bottom: 0px;
}
.result div{
justify-content: space-between;
}
.result .beizhu{
color: #989898;
font-size: 12px;
margin-left: 20px;
}
/* 结算部分 */
/* 价格部分 */
.price{
padding: 15px;
}
.price div{
display: flex;
margin-bottom: 30px;
}
.price div:last-child{
margin-bottom: 0px;
}
.price div{
justify-content: space-between;
}
/* 价格部分 */
/* 主体部分 */
/* 底部支付 */
.pay{
display: flex;
position: fixed;
justify-content: space-between;
align-items: center;
left: 0px;
bottom: 0px;
padding: 0px 11px;
/* 因为脱标后不占标准流,原先盒子的特性width会失效,需要手动加100% */
width: 100%;
height: 80px;
border: 1px solid #ededed;
}
.pay .left {
font-size: 12px;
}
.pay .left span{
font-size: 22px;
}
.pay .right a{
display: inline-block;
/* a标签是行内式,加宽高没用,记得转换为行内块 */
width: 91px;
height: 35px;
background-image: linear-gradient(90deg,
#6fc2aa 5%,
#54b196 100%);
border-radius: 3px;
line-height: 35px;
text-align: center;
color: #fff;
}
/* 底部支付 */flex布局
修改主轴方向
主轴方向即各元素的排序方向,默认是水平,但是可以通过flex-direction:column修改为垂直方向等。
修改后,水平方向的轴就变成了侧轴。
justify-content属性改变的是主轴,修改主轴为垂直后再设置,则在垂直方向生效。

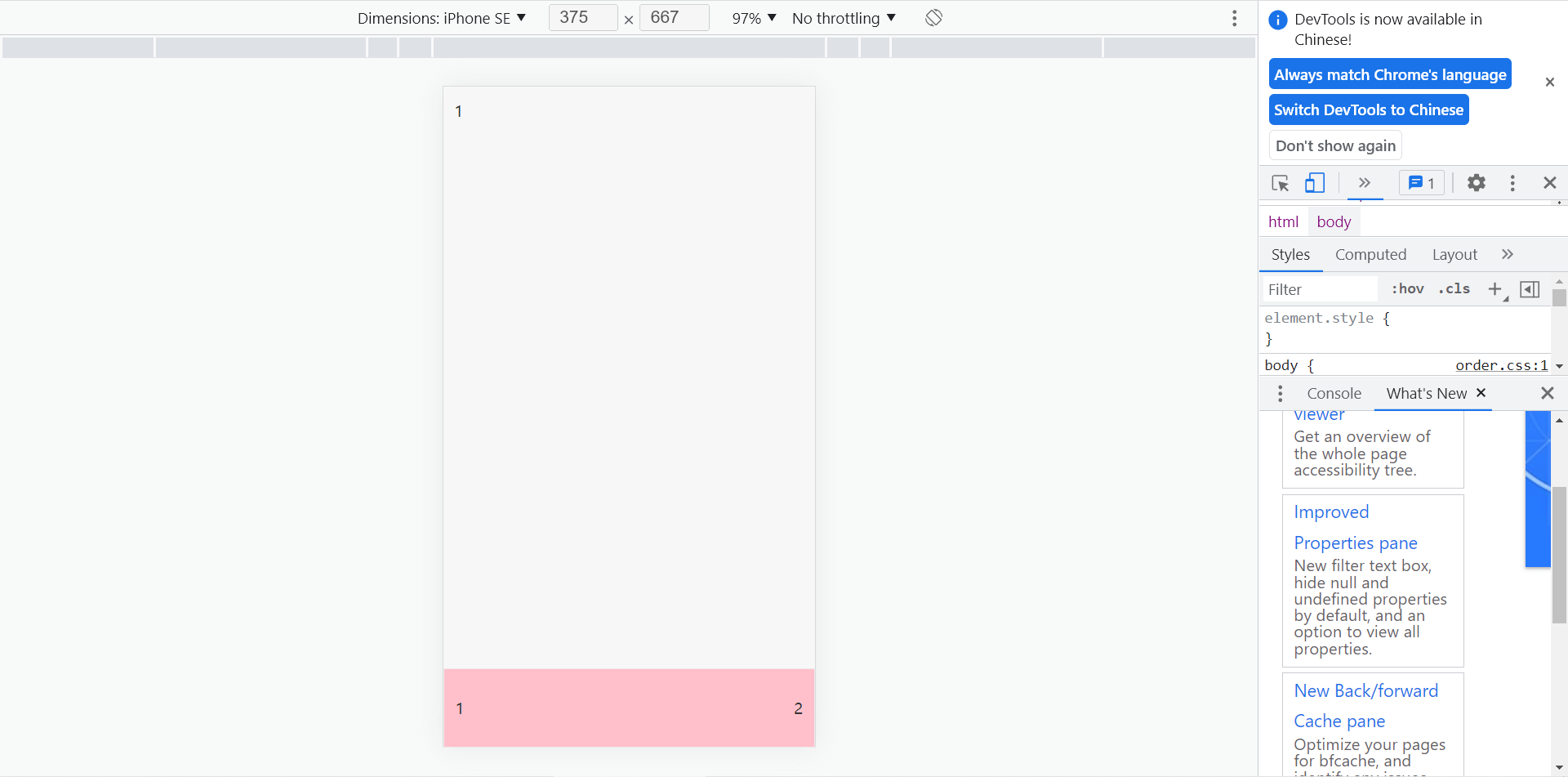
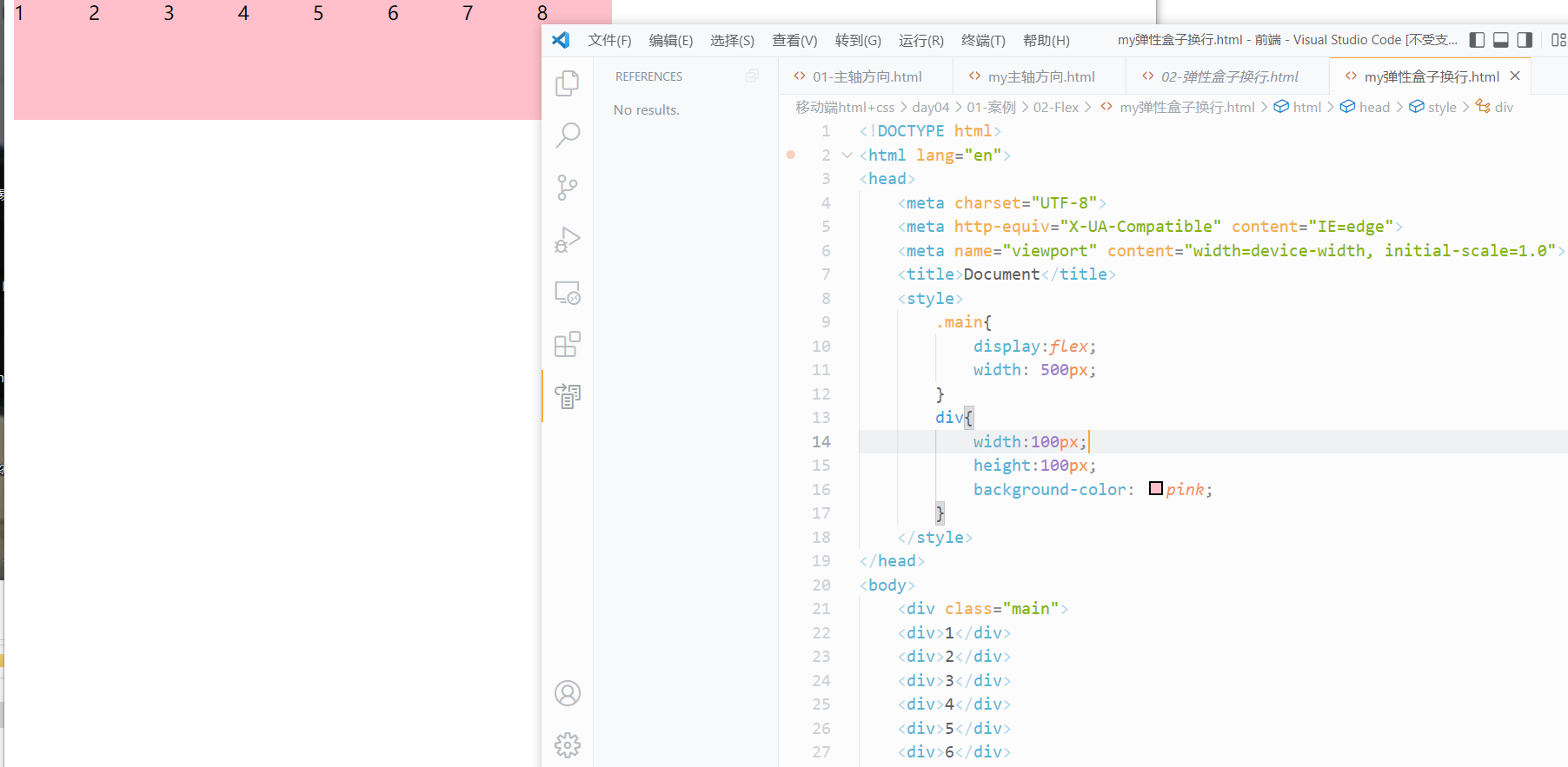
弹性盒子换行

上图中用浮动实现很简单,8个li,然后设置浮动与大小与margin等即可,当轮到第五个li的时候,大盒子一行宽度不够,li会自动往下一行移动。
但是如果使用flex布局则不会,因为有一个默认属性flex-wrap:nowrap;

当不设置处于默认值的时候,默认不换行,最外面的大盒子只有500px,但是8个li按道理有800px,这时候又不能换行,就会发挥弹性盒子的特点,压缩每个li为500/8px大小。
当设置了flex-wrap:wrap;后就会换行排列(wrap的意思为换行)
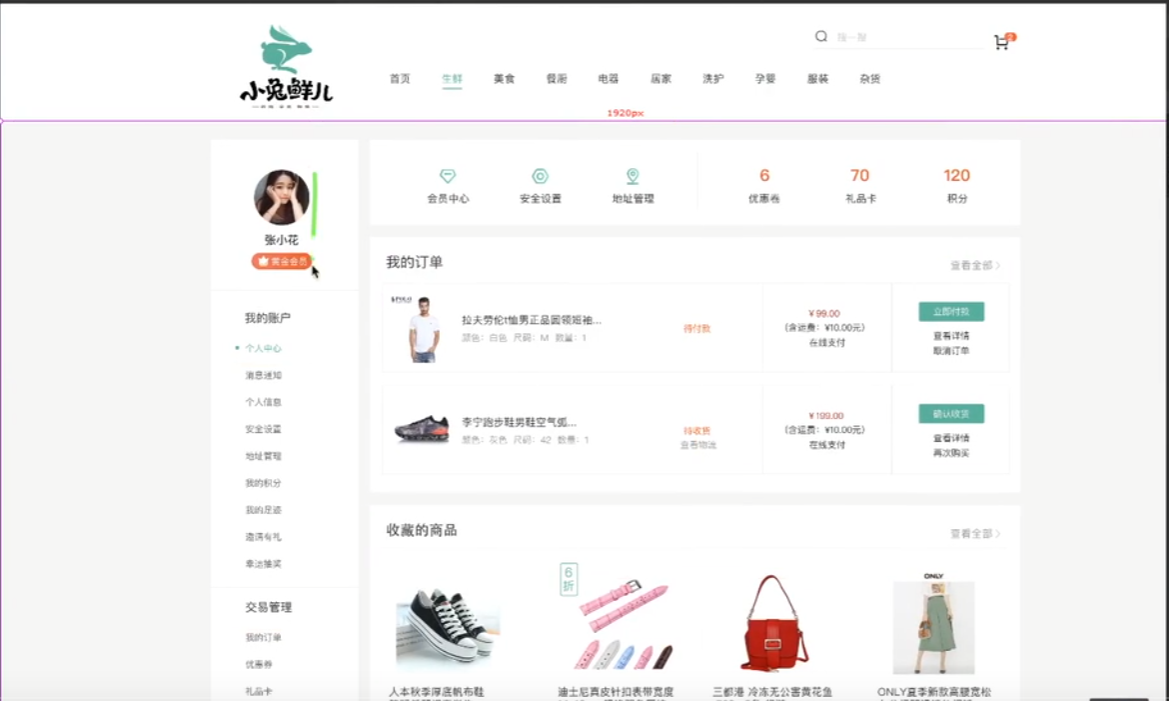
小兔仙pc端

在这里是写一个二手项目,我们的任务是写中间的内容部分,header和footer已经写好了
预览
需求分析:
1-先布局,遵循从外到内,从上到下,把内容分为侧边栏,和商品部分,再在这两部分中细分下去。
2-设置好margin和padding
3-设置白色外的背景色,分析它的作用范围。
侧边栏
主内容
1-overview会员中心部分
1.1分左右两个部分,其中中间有一个小分割线,使用border完成
1.2使用flex完成两部分的精准分割
1.3使用a嵌套img和p完成会员中心的图标和文字,设置好img的大小(因为p的存在,会导致三个a竖着排列,使用flex完成横向排列),再设置margin-bottom完成img和p的间距
1.4使用span和p完成优惠券部分,其中不需要margin-bottom,因为span中的文字自带行高
tip:左边三个img和p需要更改,因为没有特殊需求,每个用户基本上一样。右边的优惠券数量不用更改,因为后续前后端数据交互,每个人的数量是不一样的。
2-我的订单部分
2.1可以看到,不仅是我的订单部分,收藏商品部分都有一样的背景颜色,和padding,margin等,所以设置一个公共css类。
2.2有几个订单,就用几个小li,li里面的内容包含四个部分。
新知识点
1-这里用到了一个min-height,表示最少设置多少px,超出会自动增加。
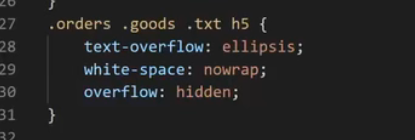
2-省略号如何实现?
text-overflow文字超出的部分,ellipsis省略号,white-space 属性设置如何处理元素内的空白,nowrap不换行,overflow:hideen隐藏

在一般盒子中,用以上代码可以实现省略号,但是在盒子display:flex后就是一个弹性盒子,你nowrap后,即不换行,但是他会挤压盒子在一行显示(弹性盒子的尺寸会被内容撑开),不会出现省略号,那么怎么办呢?
解决方法:我们给这个放文字的盒子规定一个宽度,那样就不会挤压,就能显示出省略号。(这里需要自己量盒子需要的宽度,比较麻烦,可以设置width:0px;flex:1 把剩余的宽度都给它,就不用自己量了)
3-弹性布局内,行内元素,如a,span等元素,不需要加display:inline-block也能设置宽高

缺点分析
1-很多知识点还不熟练
2-css中选择选择器只达到了效果,但是层次不清,结构混乱,没有注释。



