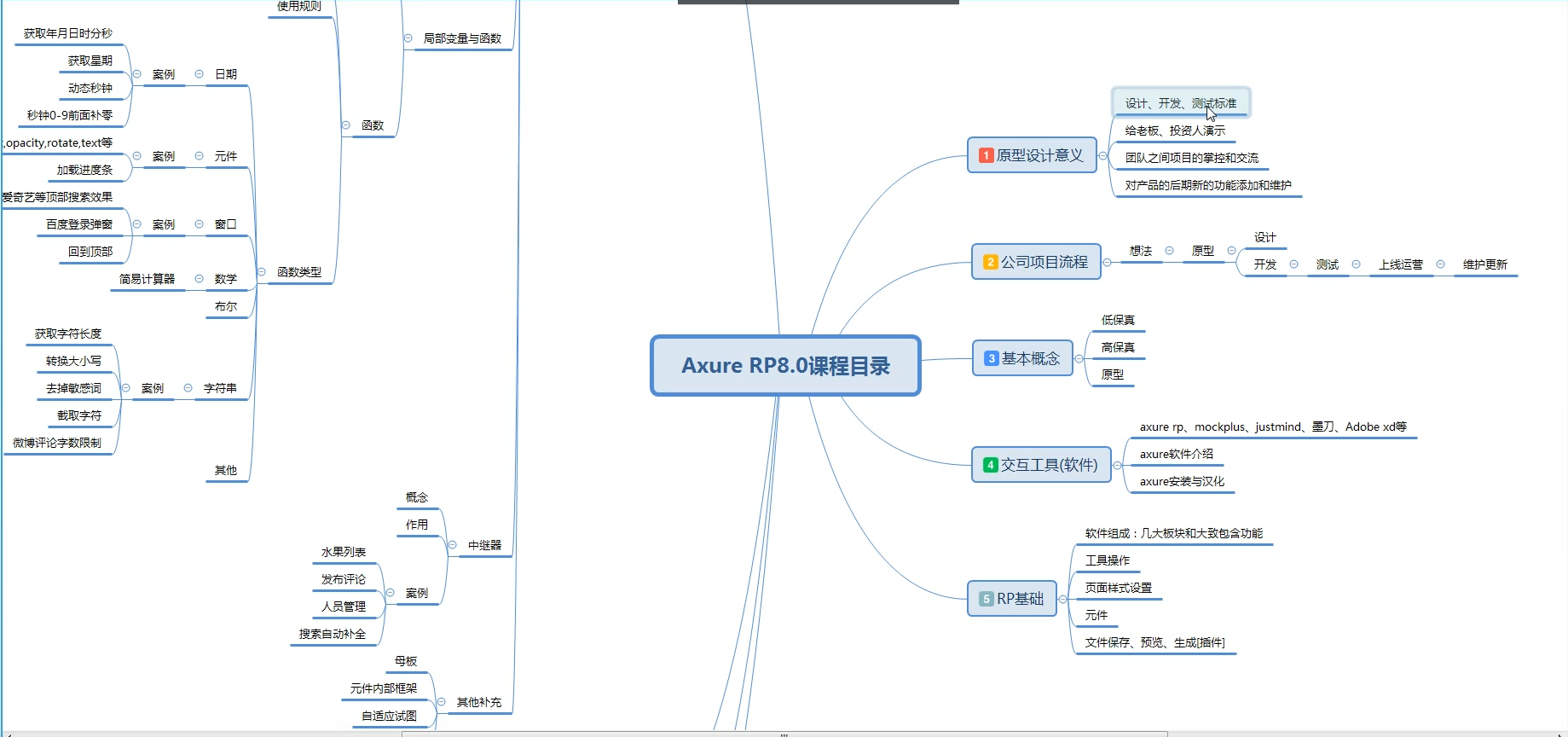
AxureRP8.0的基础教程
axurerp8/9较难,但是能实现更复杂的功能,如果想快速写一个网站或者app原型,可以使用墨刀。
软件介绍

干嘛的?

基本词汇
1-低保真-就是比草稿图高级一些的设计稿,也叫线框图(黑白灰)

2-高保真-在低保真的基础是,把页面加上色彩等,还原成用户看到的真实页面,也叫设计稿。

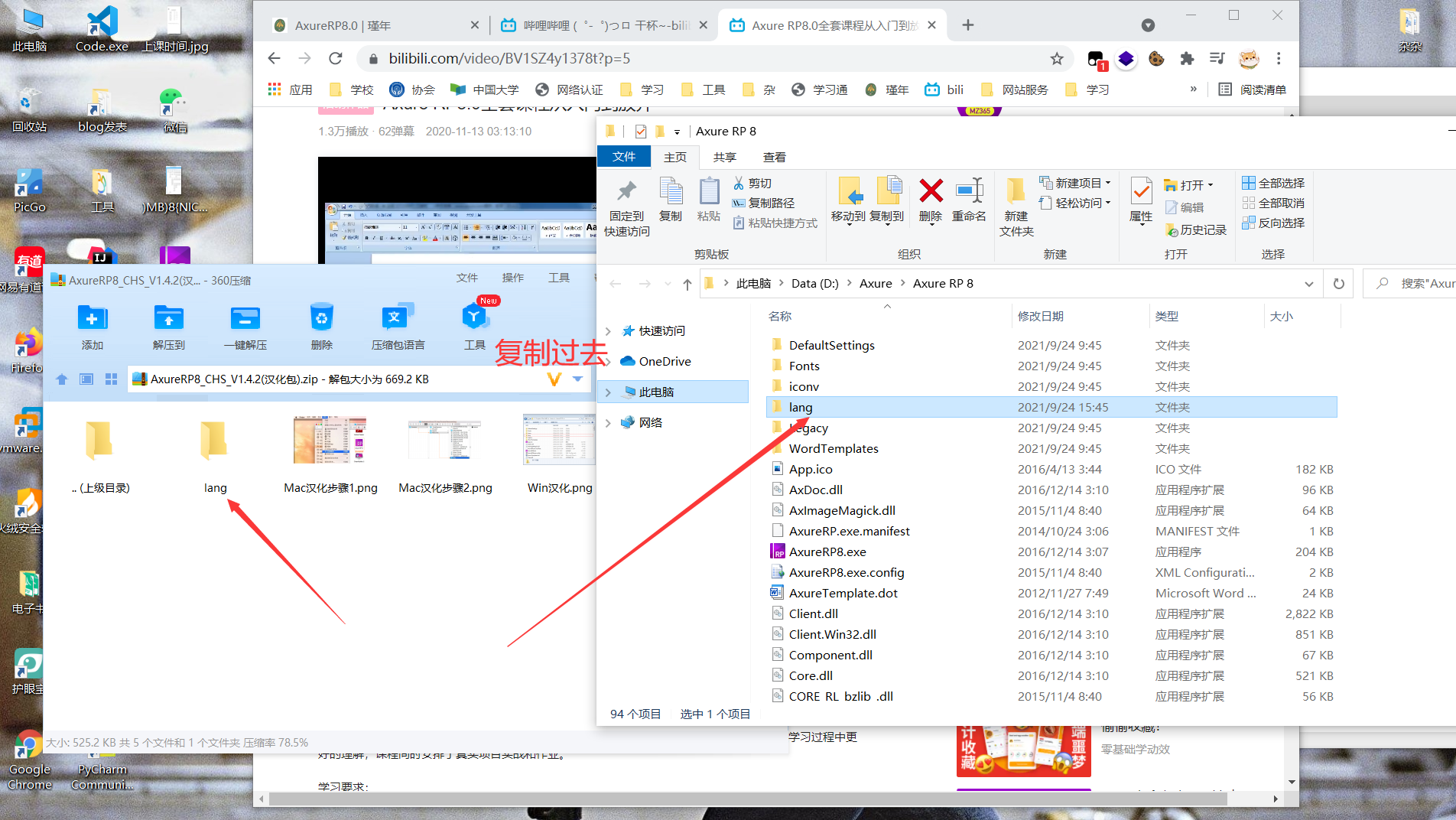
如何汉化?
打开参考资料的网盘,axurexp8.0与汉化包都在,将lang文件拖到axture的安装目录

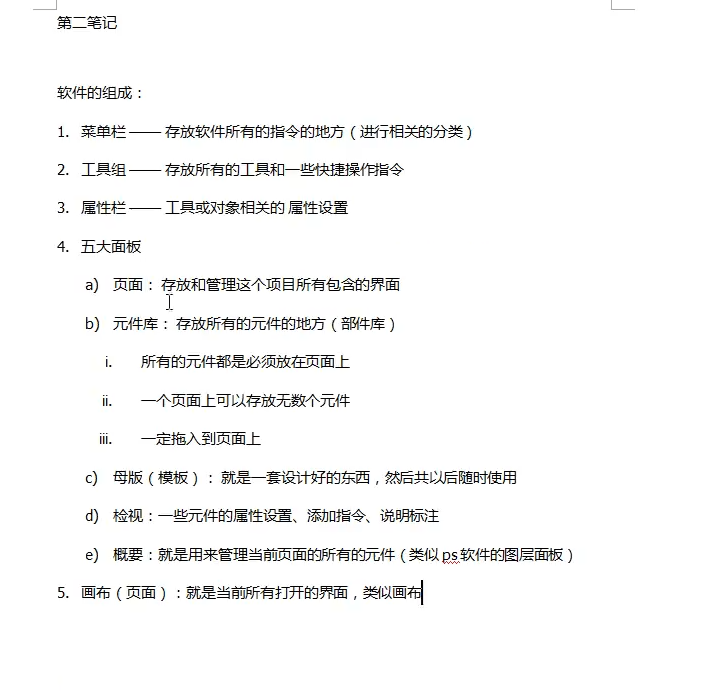
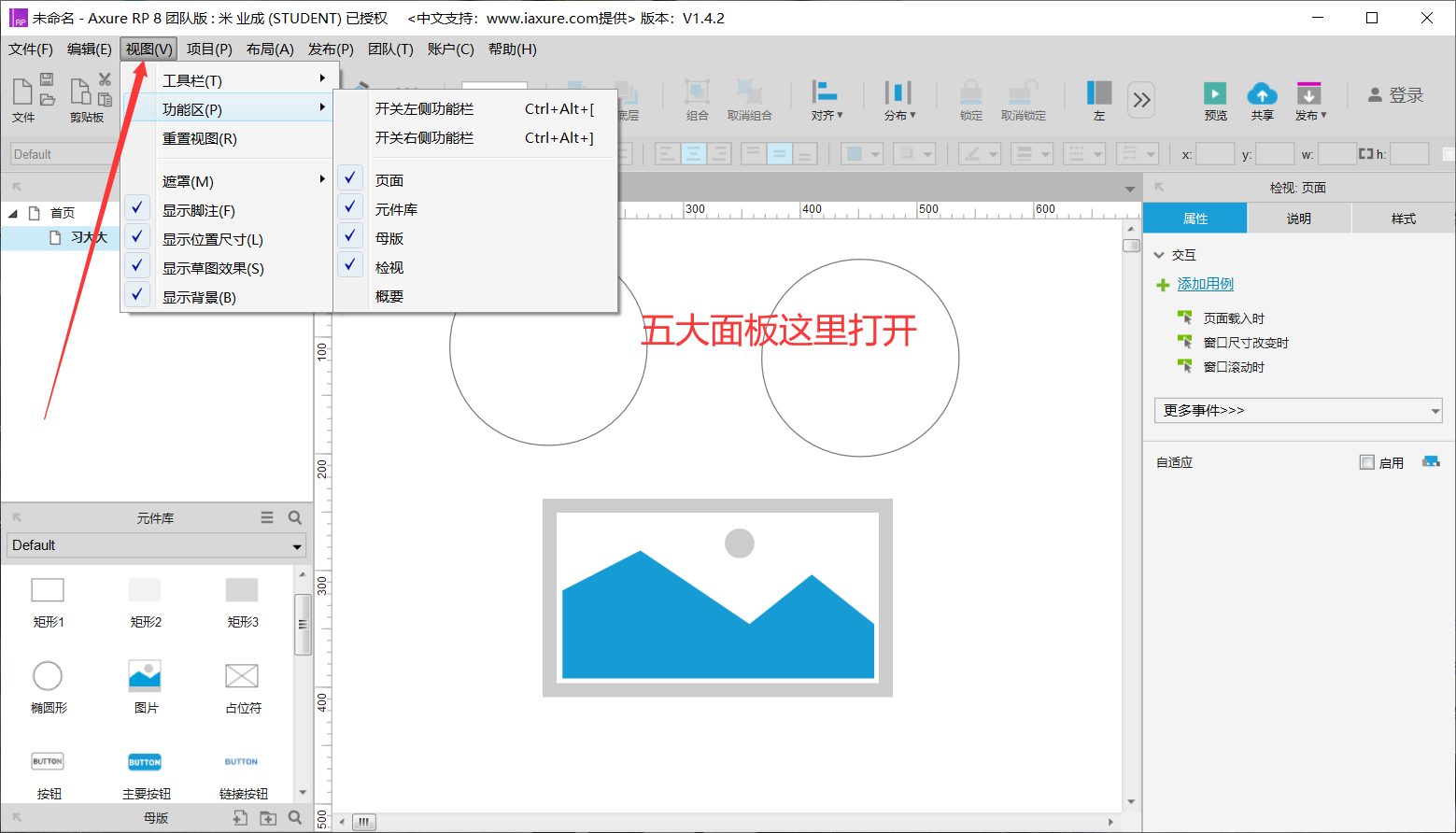
软件组成


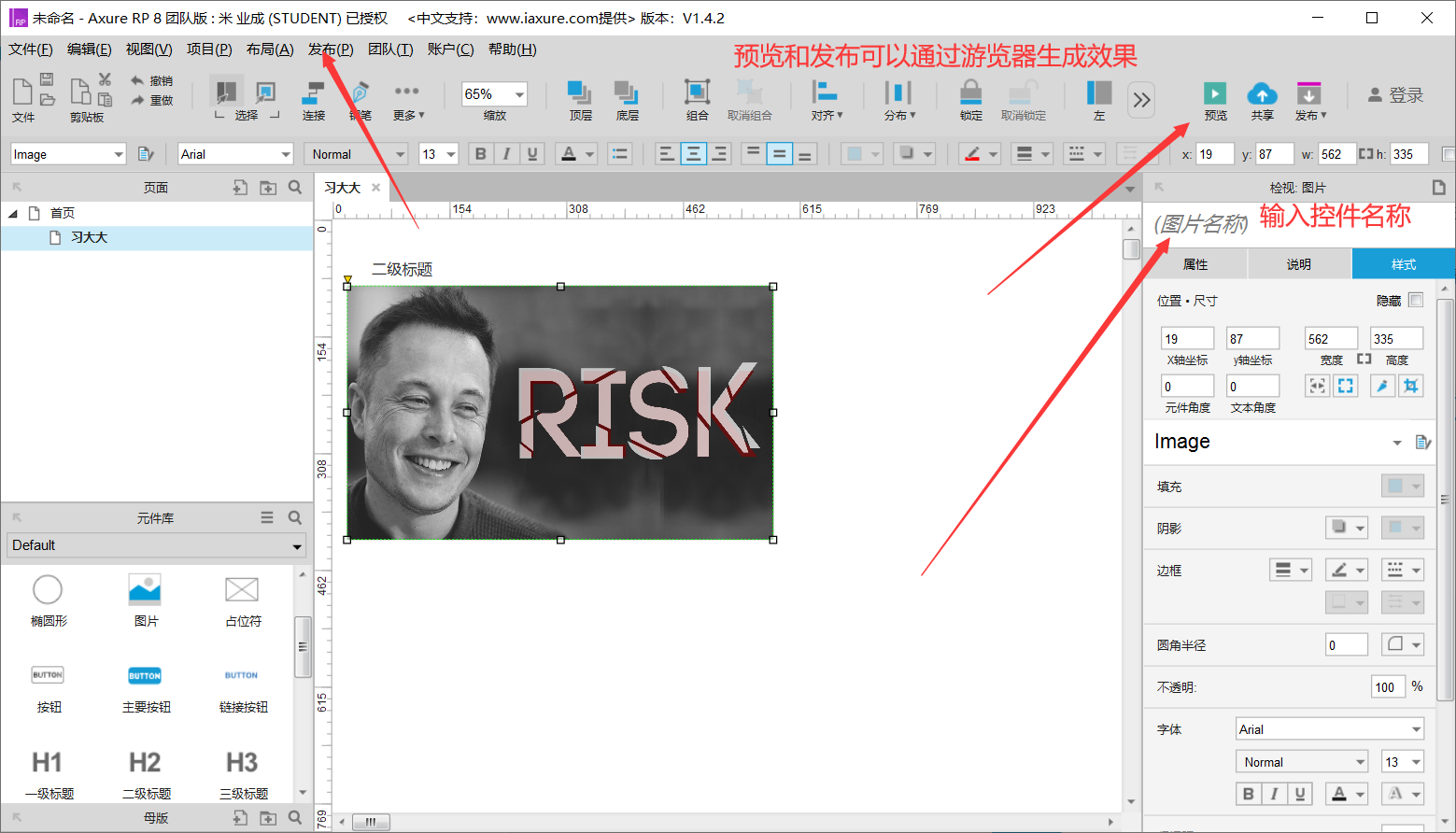
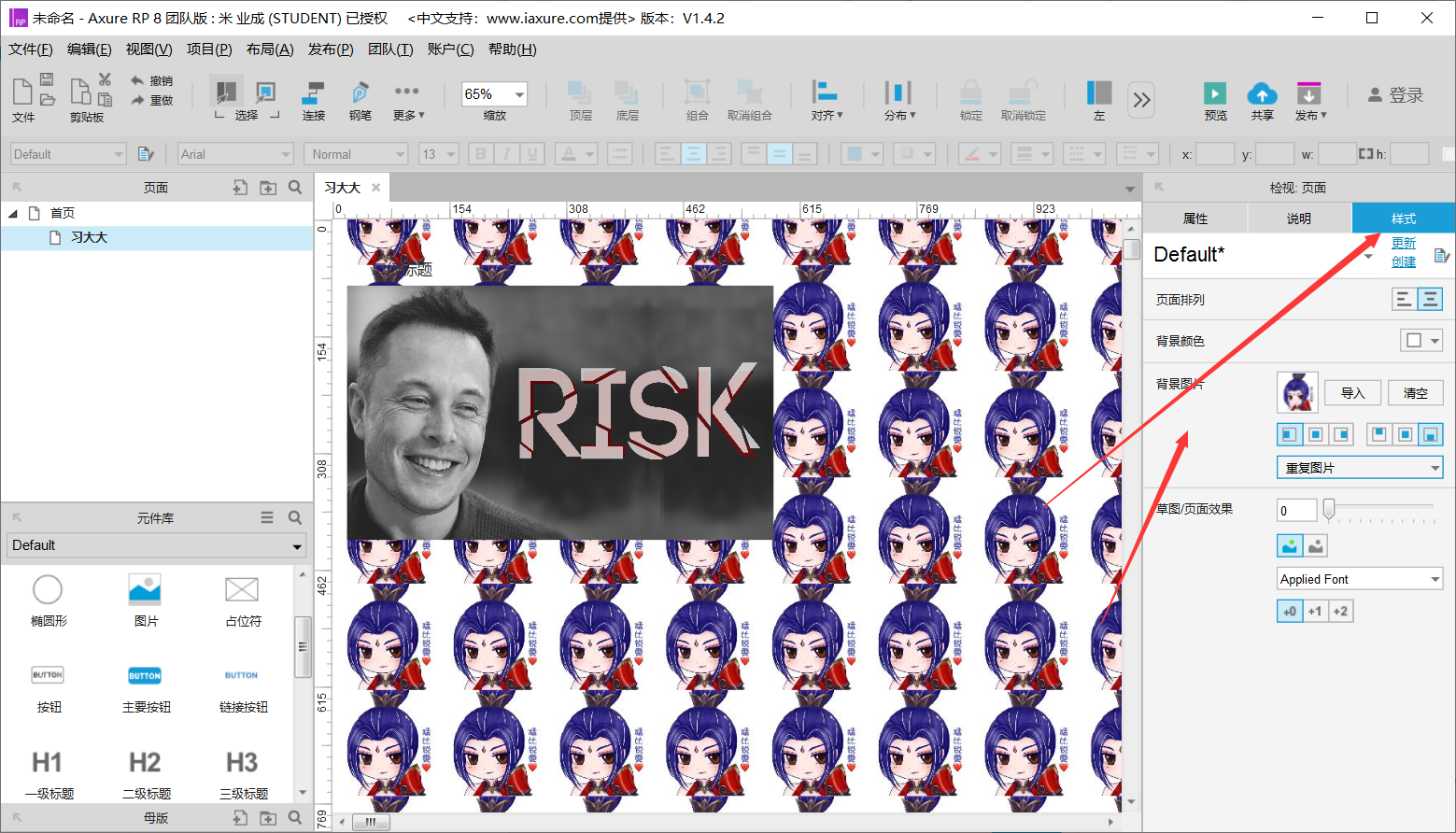
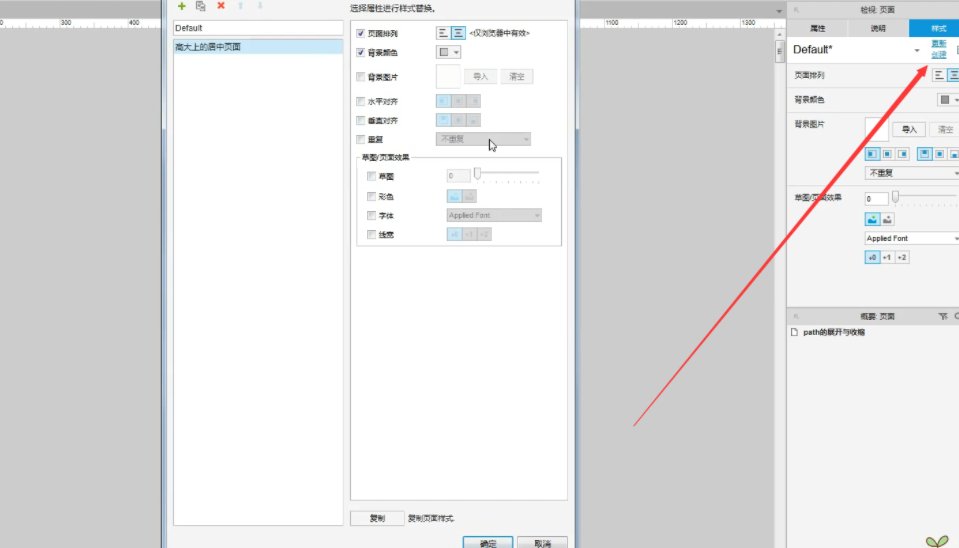
样式中可以调控件的相关属性,预览效果点发布或者预览

点空白处可以添加背景图片,背景图片也有很多属性选择,比如是重复还是填充还是水平重复等

案列
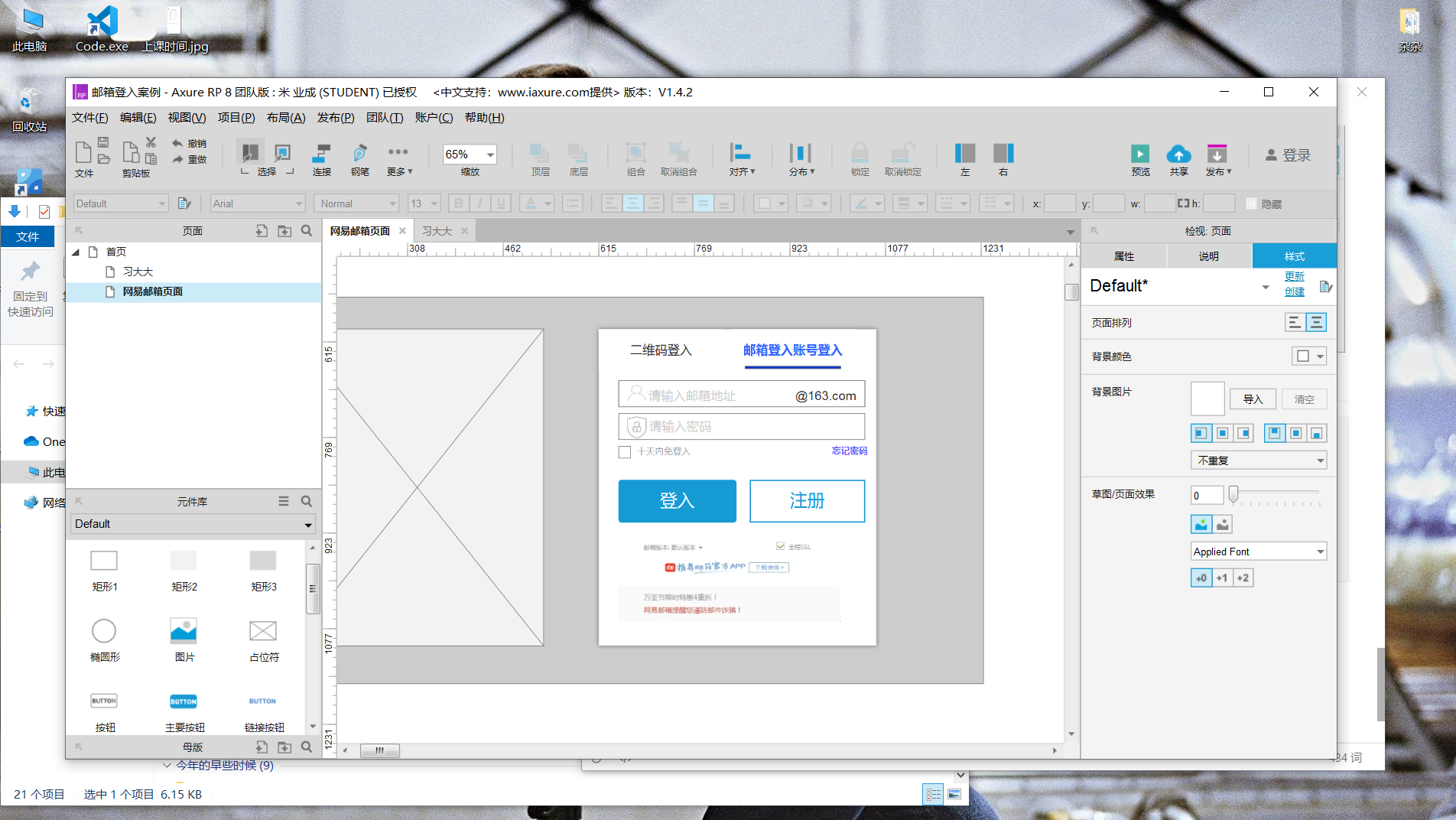
163邮箱登入案例
http://iconfont.cn图标库
ctrl+z也可返回上一步操作
按住ctrl加点击元件选中,调节居中对齐,左右对齐等
选中多个元件,按下ctrl+g或者右键选择组合,可把多个元件组合到一起
在更多里面有裁剪,去除图片等不用的部分
颜色里面有析取颜色的笔,可析取屏幕上任意颜色
当你嫌麻烦不想做,可以直接复制图片上去代替元件
shift+点击可同时选择多个控件
选择元件,上下左右键可调整元件的x,y轴位置(一个单位),按住shift+上下左右,一次可移动10个单位。
ctrl+拖拽控件可复制一个一模一样的控件
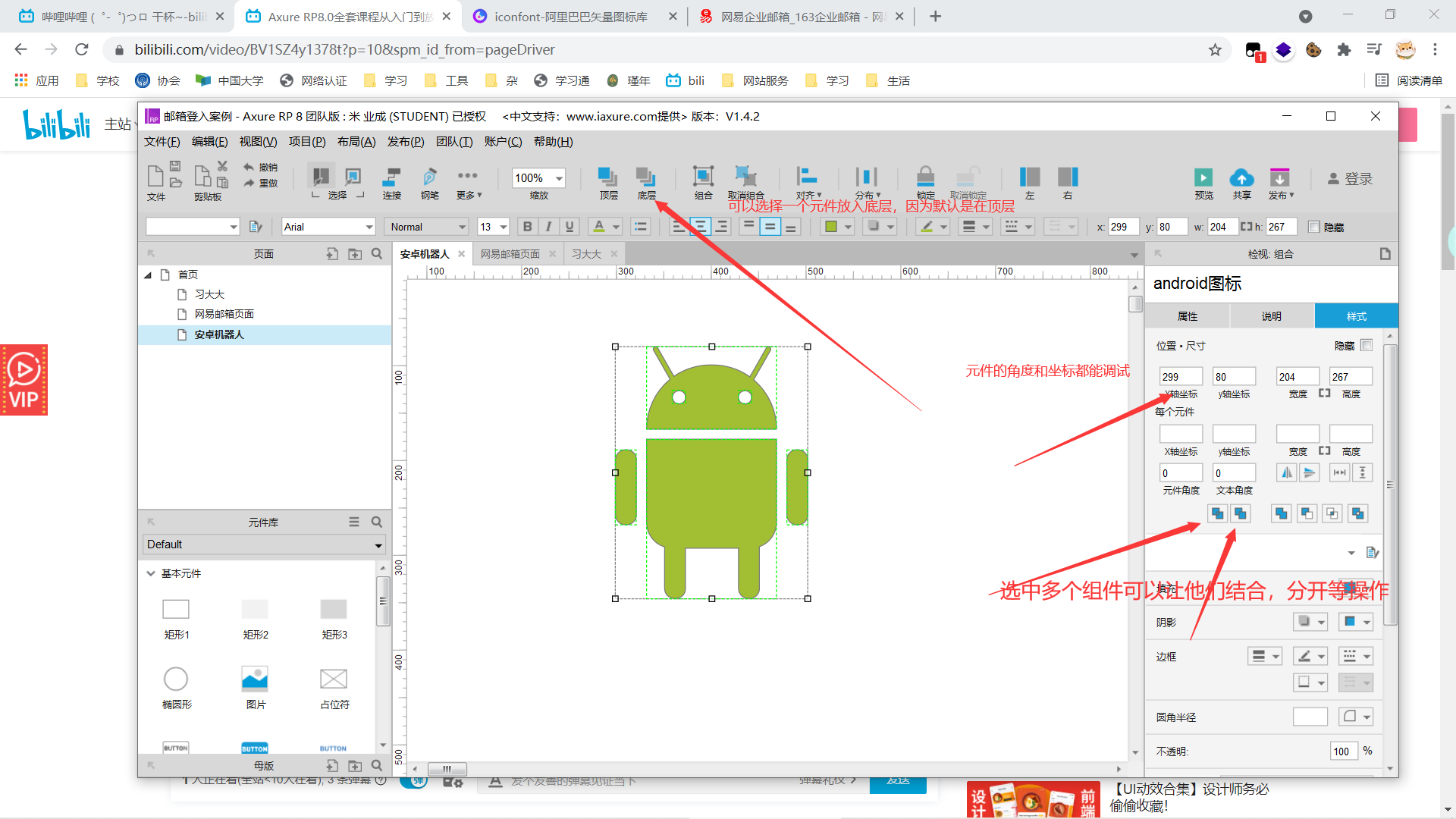
安卓机器人图标

结合分开,合并去除,相交等是元件中的布尔运算。

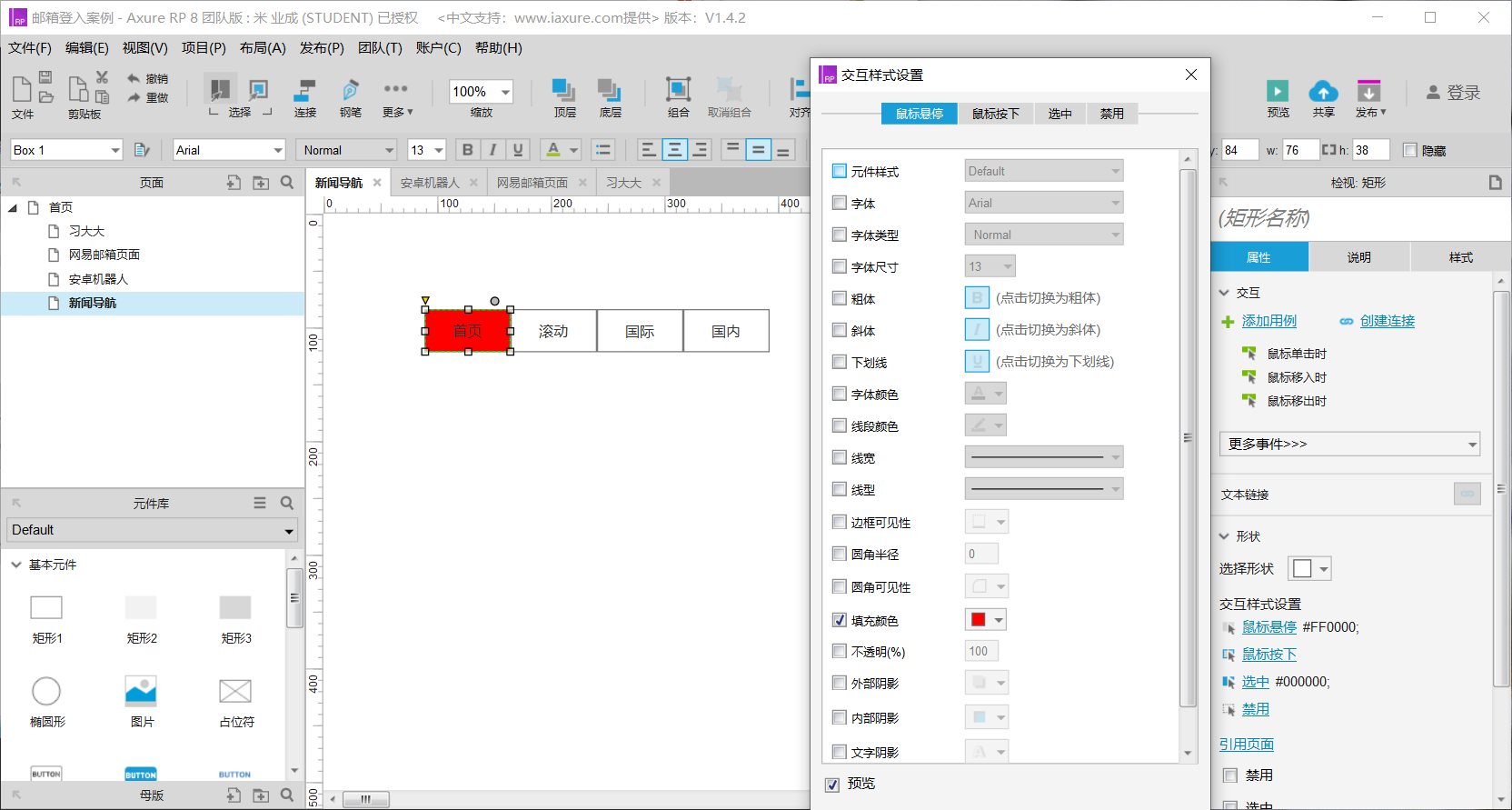
右键元件里有交互功能设置

case事件是可以直接复制粘贴到另一个元件中的
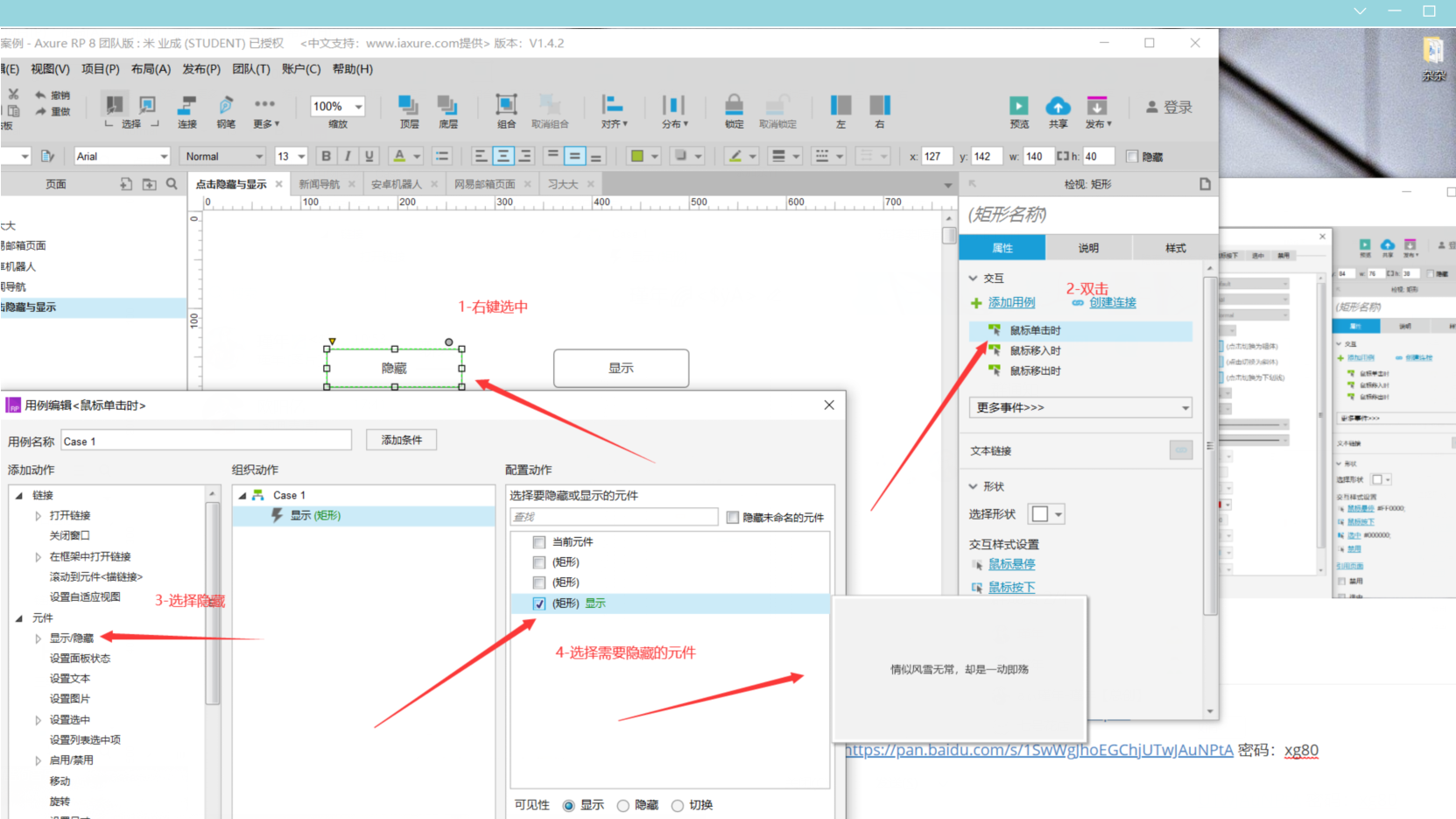
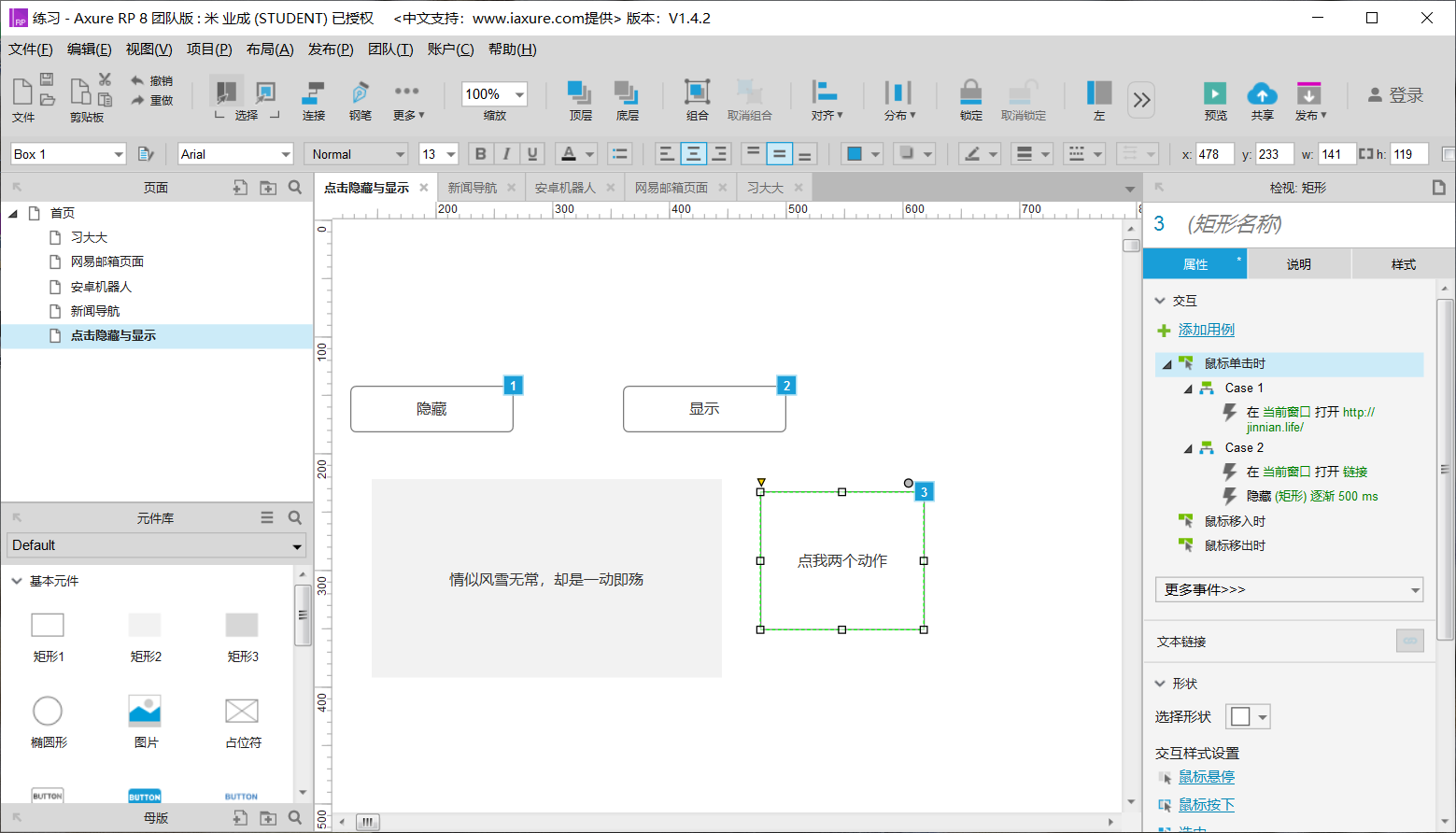
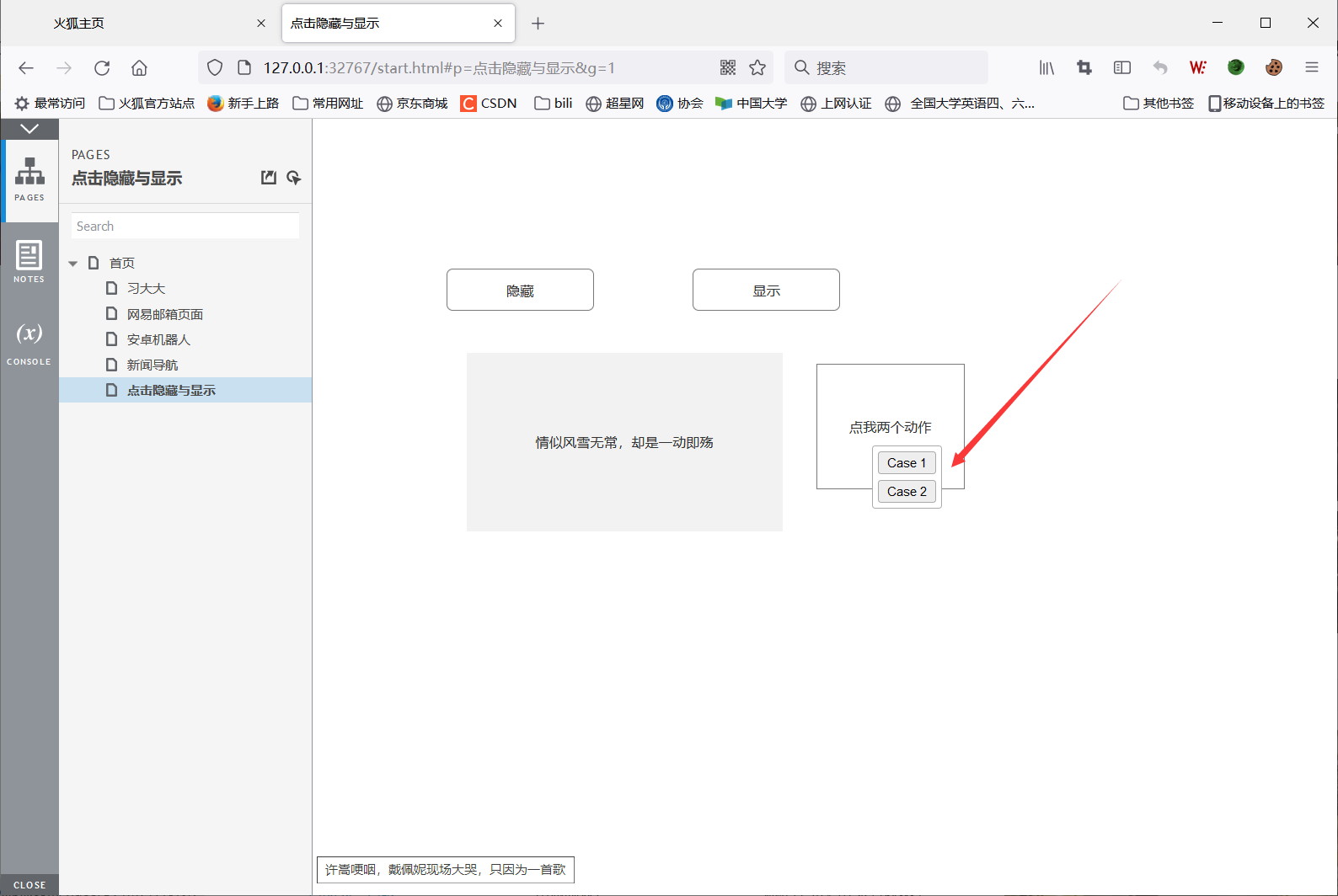
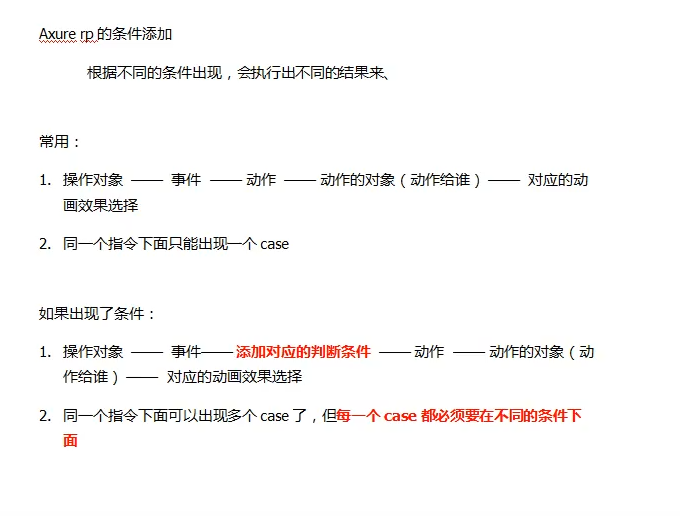
元件中的一个变化(比如用户鼠标点击)可以添加多个事件case(如显示与隐藏),但是必须有条件判断,无条件判断则只能设置一个case(可以把多个动作放到一个case中),否则会提示用户选择case。

可以看到在属性里鼠标单击有两个case

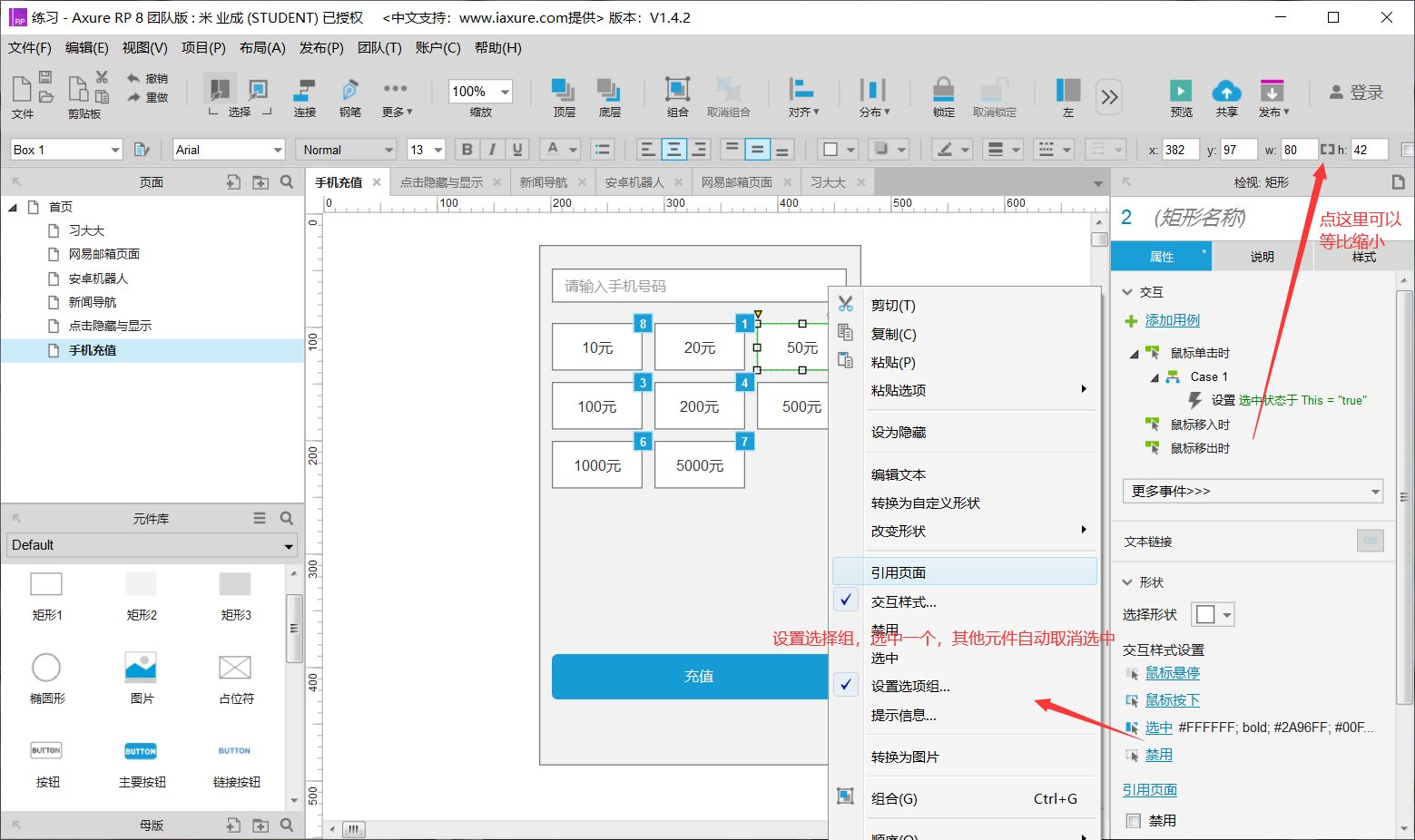
充值页面

选中可多次使用,如何是禁用,则进行第一次case后,后续动作都无效。
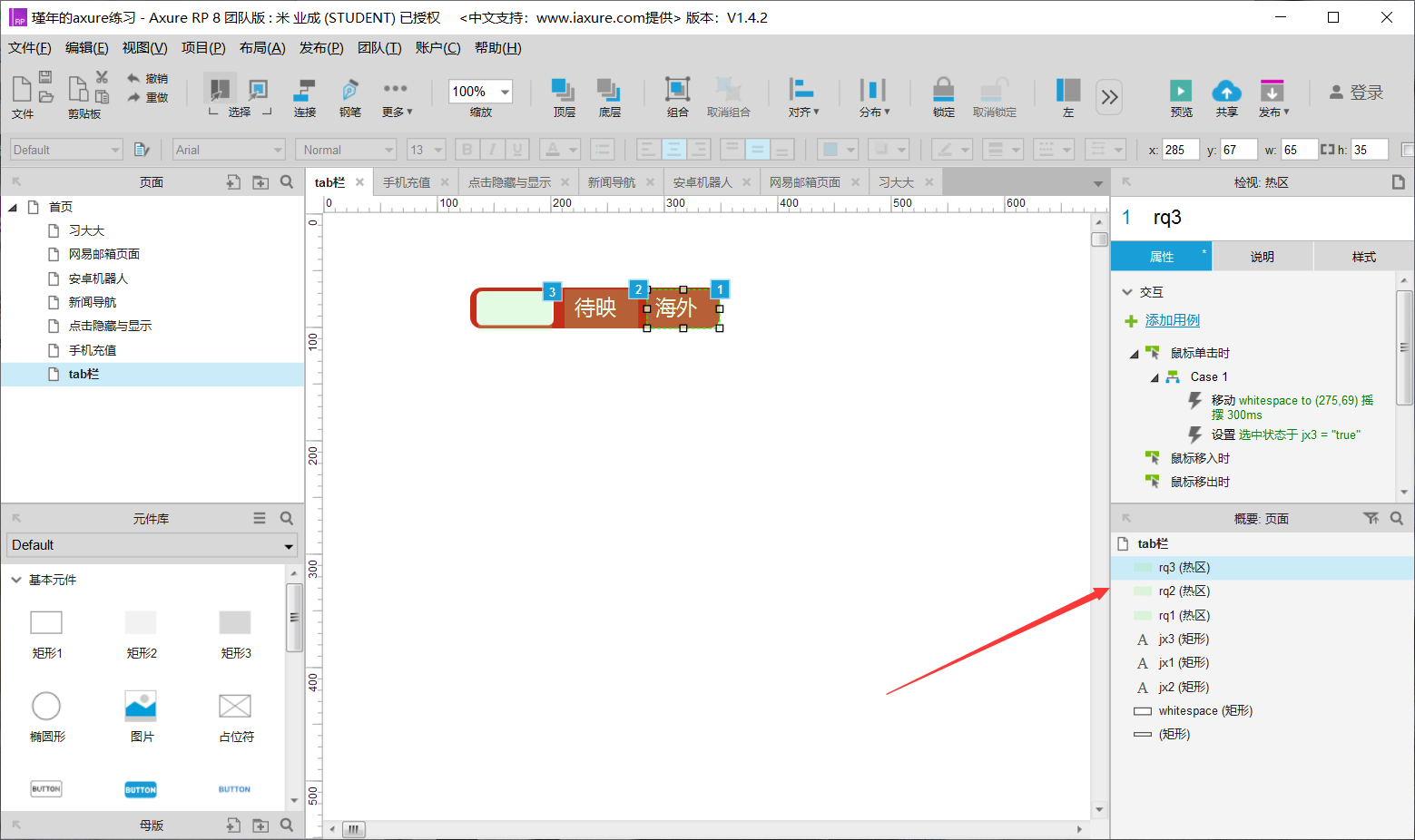
tab切换

一定要注意理解元件的层次,上一层的元件会覆盖下一层的元件
1-在最底层加一个红色的矩形
2-倒数第二层加白色矩形作为选中滑块
3-再上一层添加矩形,填写文字(设置交互选中状态字体变红)
4-添加热区在最上层,点击热区(添加交互,点击则选中对应文字矩形,文字矩形中字体也就变红,再添加让滑块移动到指定位置)
5-将三个矩形设置选中项
ps:第一个矩形开始即要在属性栏设置为选中状态,不然无法变色。
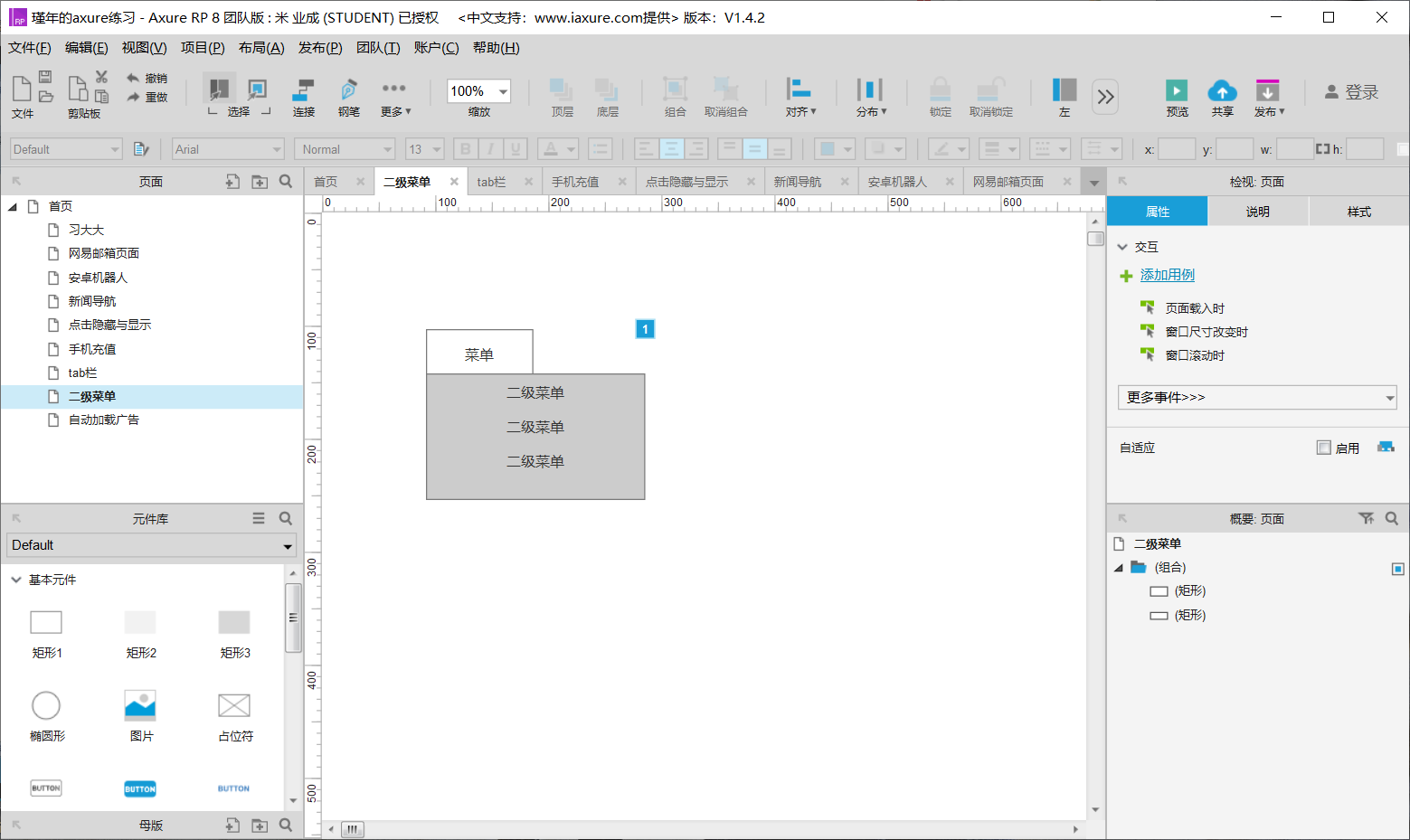
二级菜单

1-创造两个矩形,一个作为menue一个作为submenu
2-将矩形打成一个组合
3-给组合添加事件,鼠标移入显示子菜单矩形,移出隐藏即可。
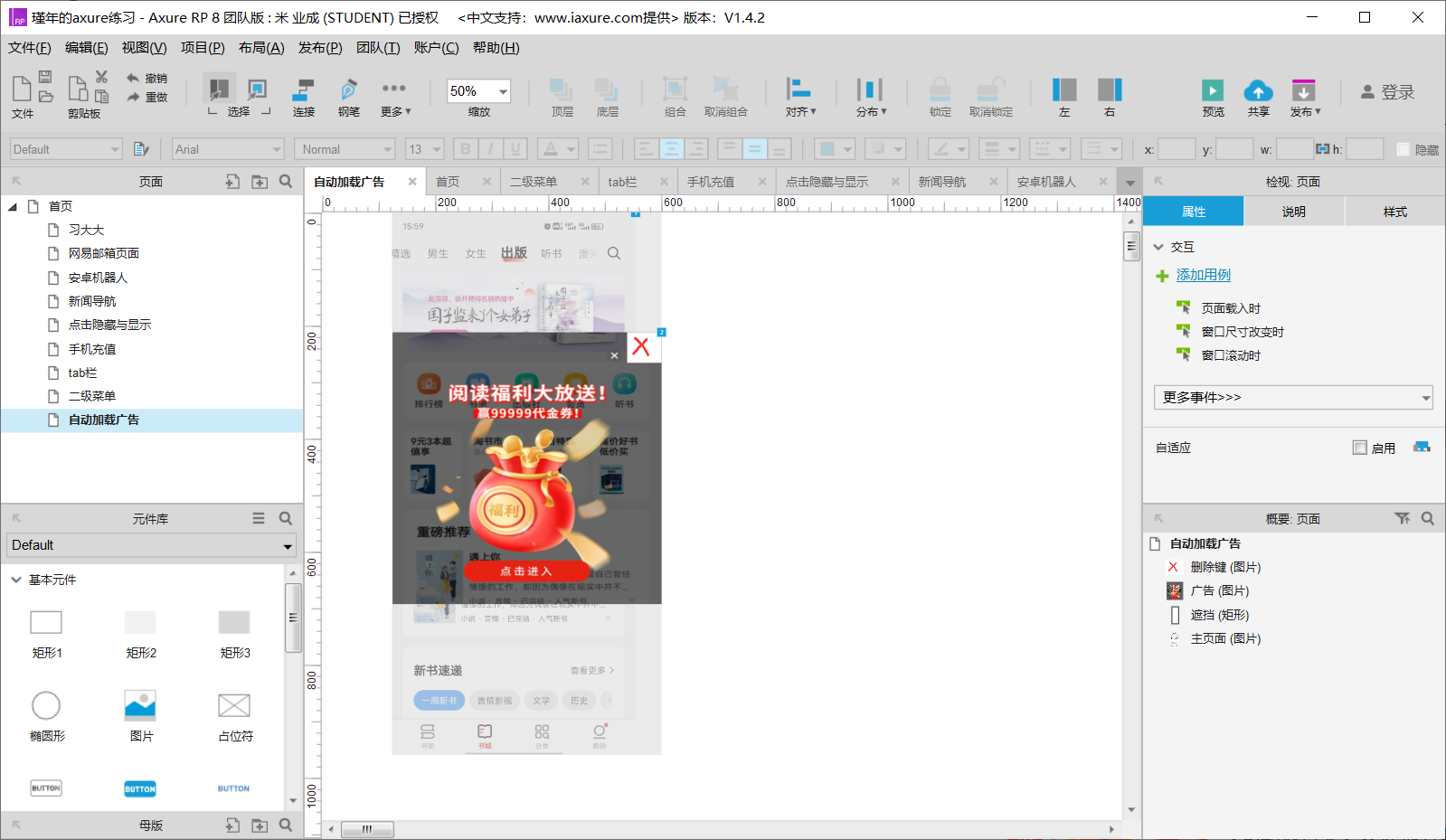
广告载入

case中的动作是分步执行的,先执行最先添加的,再执行后面的

步骤
1-设置主页面,也就是软件页面(设置元件载入,主页面载入自动弹出广告元件)
ps:尽量使用元件载入时,不要使用页面使用时,因为页面使用时,无法直接复制粘贴case。
2-设置遮挡,纯黑色,透明的调成百分之50(起到软件弹广告主页面一般会变暗作用)
3-设置广告
4-设置关闭广告按键(设置点击事件,点击将广告,遮挡,与关闭广告键全部隐藏)
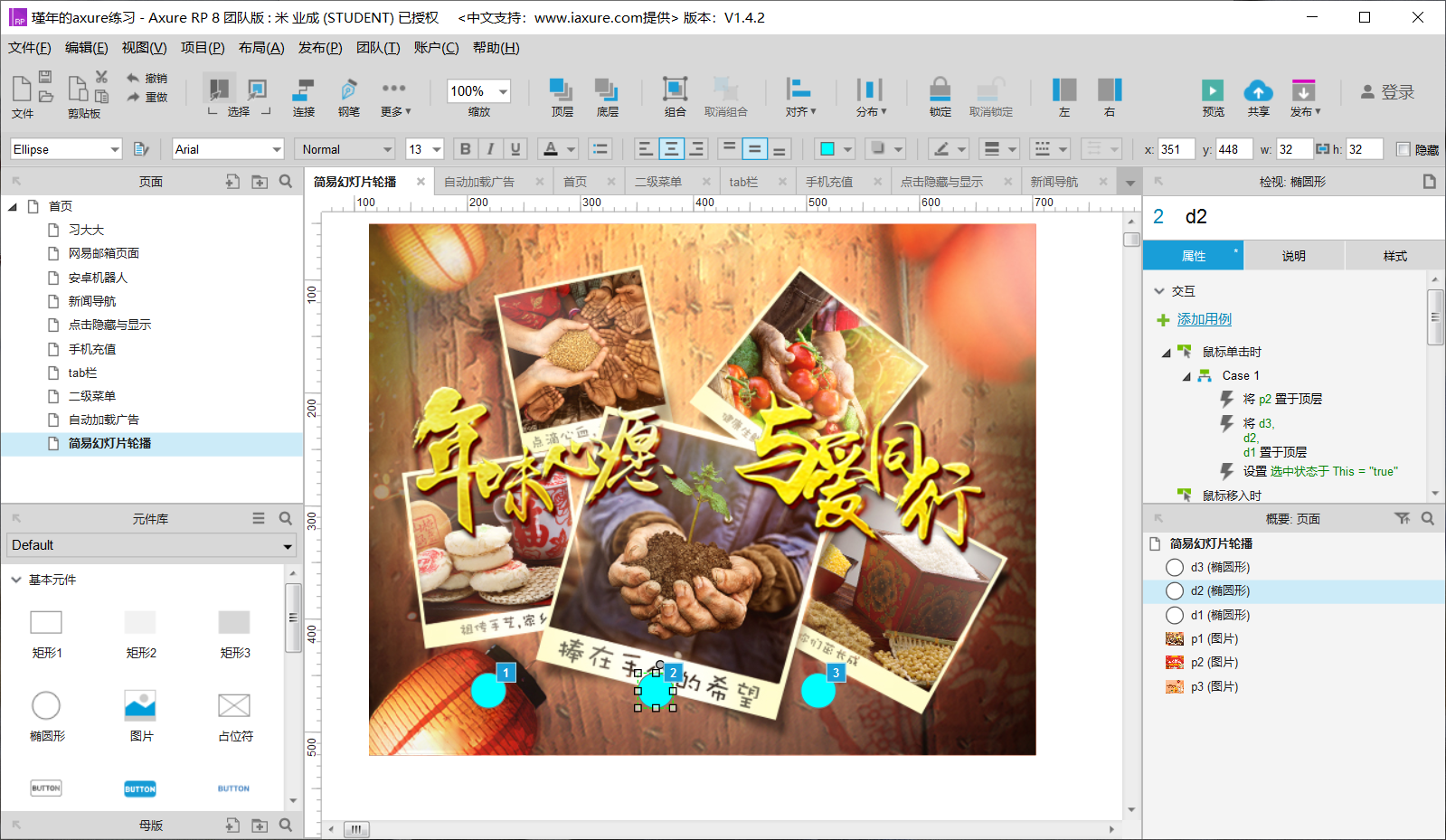
广告轮播

1-设置广告图片三张并命名好识别
2-设置三个圆点(用元件椭圆形,按住shift可以等比缩小,就不会变成椭圆)
3-圆点设置初始颜色,第一个默认选中,设置选中交互变色(用于区分当前选中那个圆点)
4-设置圆点点击事件(将对应图片至于顶层,再将三个圆点置顶)
5-把三个圆点设置选项组(作用是选中一个圆点,另外两个圆点默认不选中)
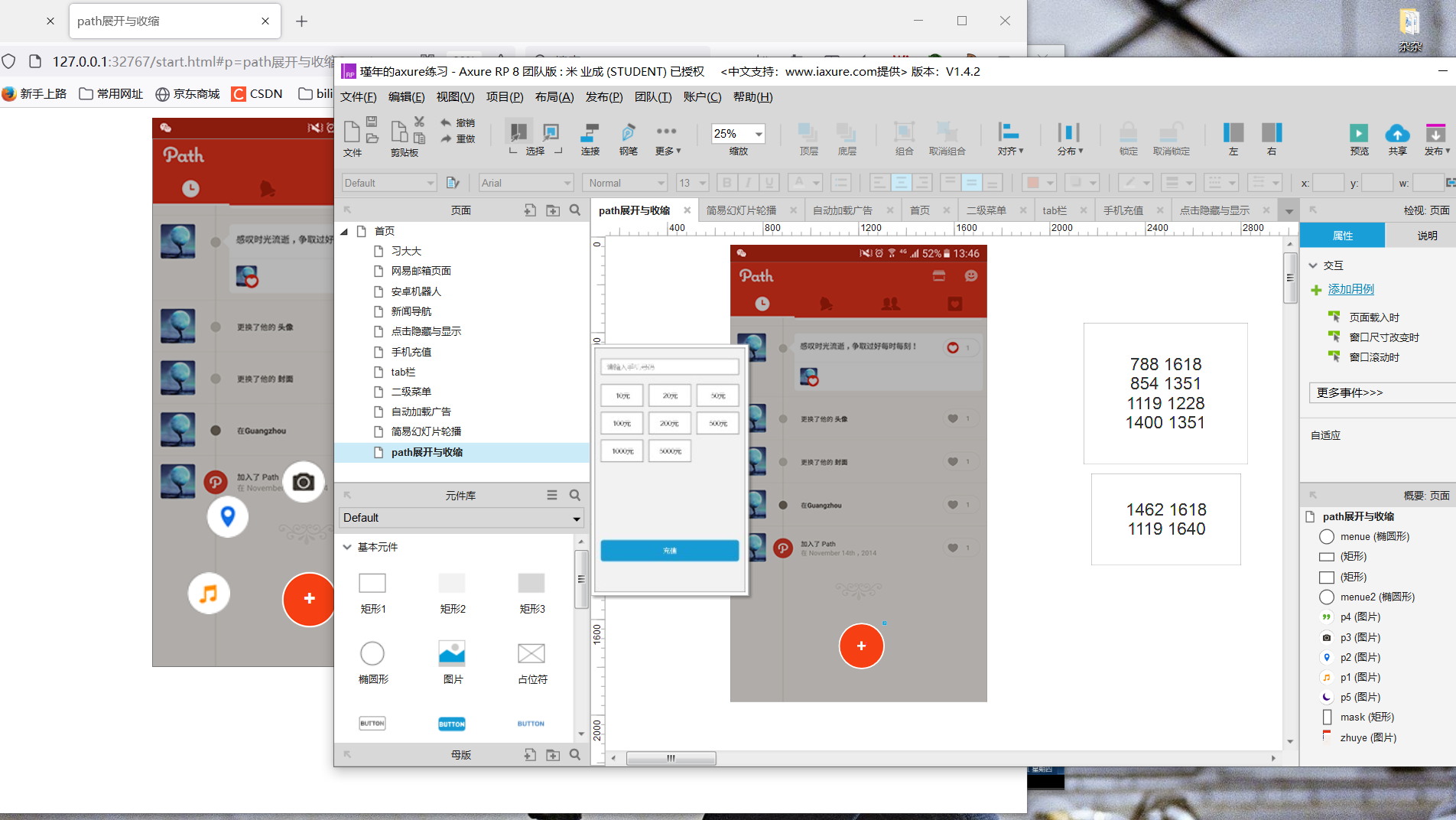
path展开与收缩

这里可以自己创建一个初始模板,类似idea的代码初始模板,一打开自动生成这个初始页面。

1-将主页面图片拉上去
2-将五个图标移动到主页面图层下面
3-用椭圆元件制作主菜单,椭圆内打一个+号,点击主菜单弹出那五个图标,用鼠标点击移动事件即可(提前记录好坐标)
4-椭圆设置点击旋转45度,达到识别效果,再复制一个椭圆2点击椭圆1则将椭圆2置顶,点椭圆2则将椭圆1置顶,点击椭圆2则五个图标移动收回到原坐标
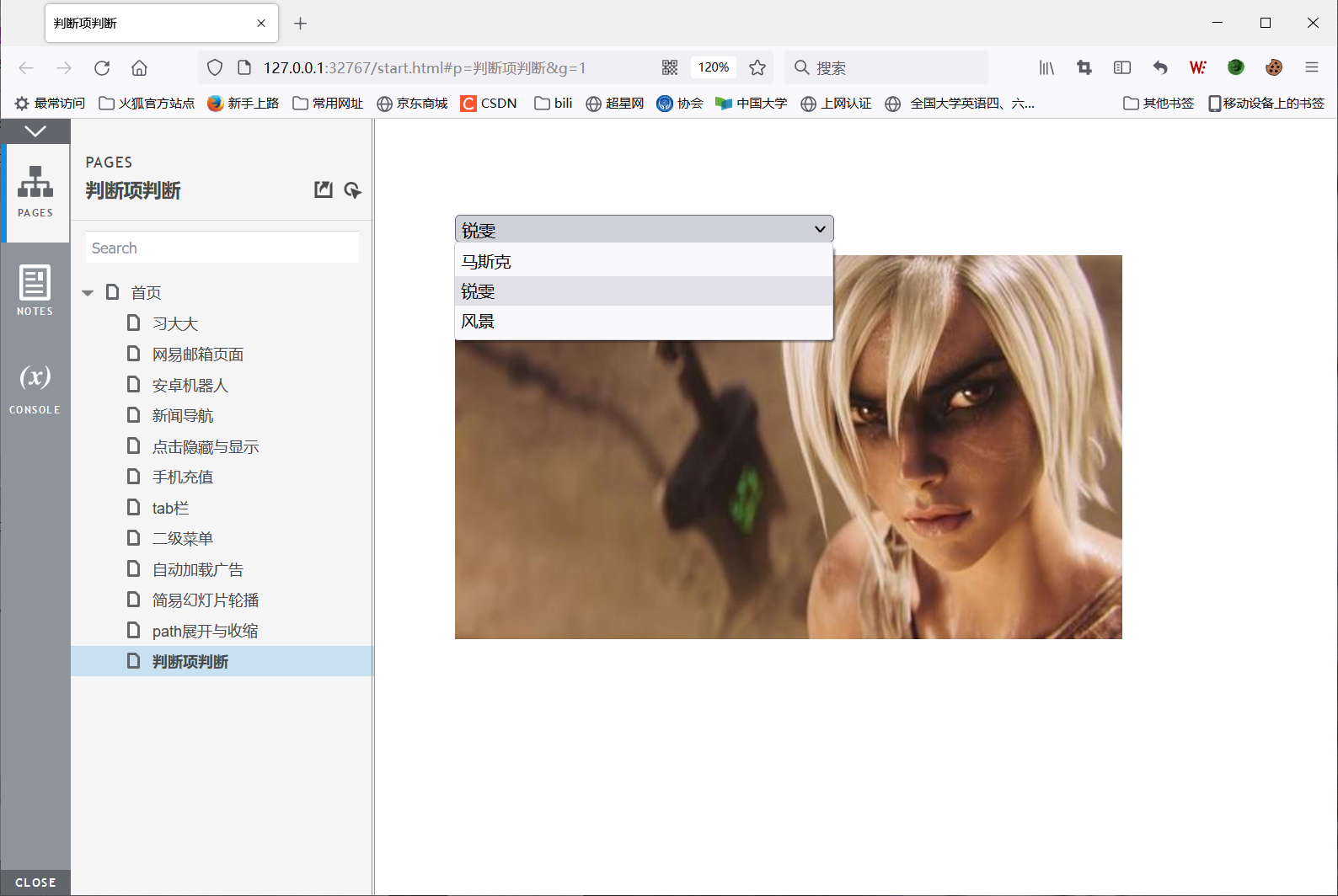
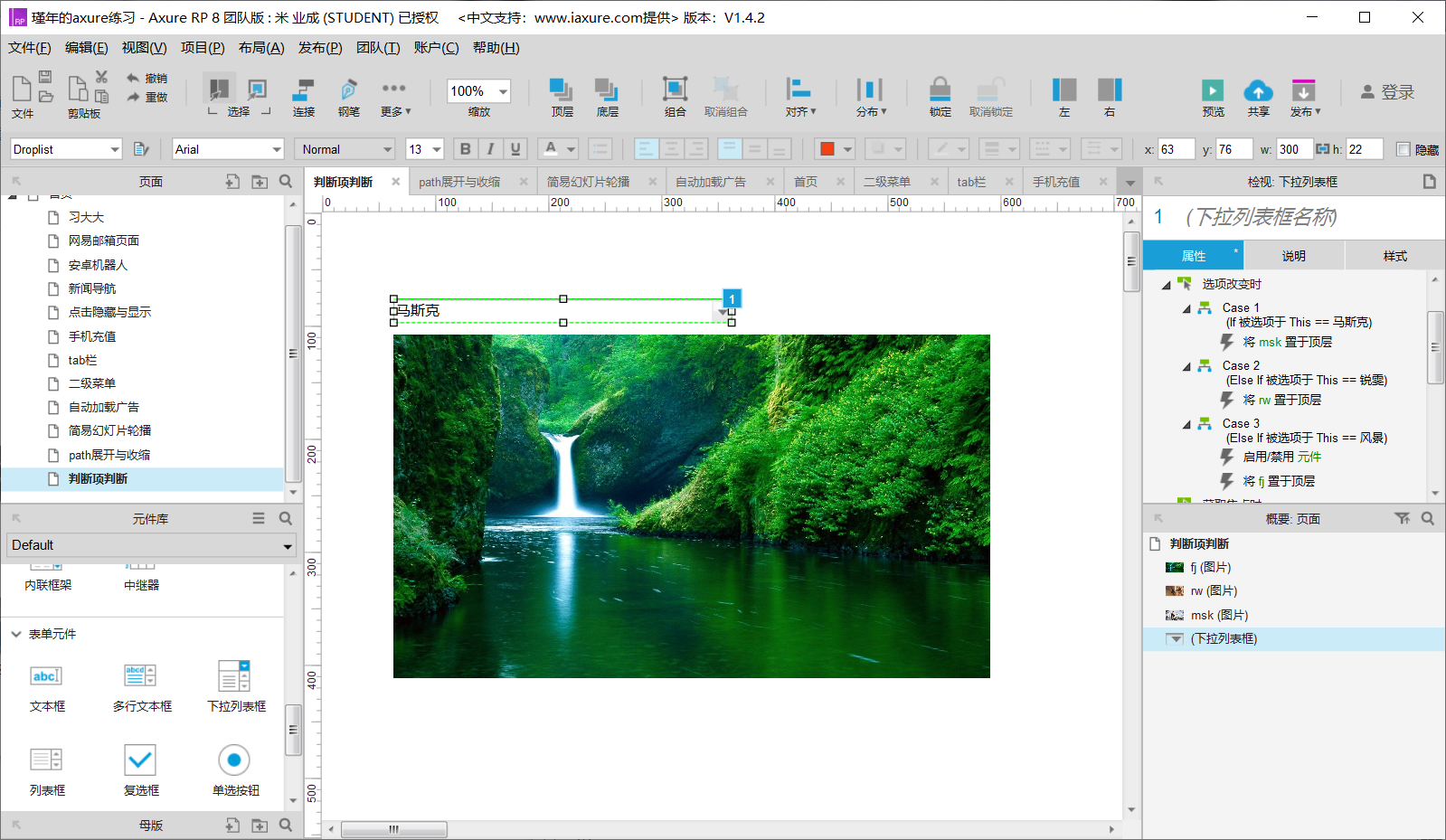
条件判断

当有判断条件,可以出现多个case


1-使用表单元件,下拉列表框
2-添加三个选项
3-给下拉列表框添加点击事件,三个case分别将对应图片置顶图层即可
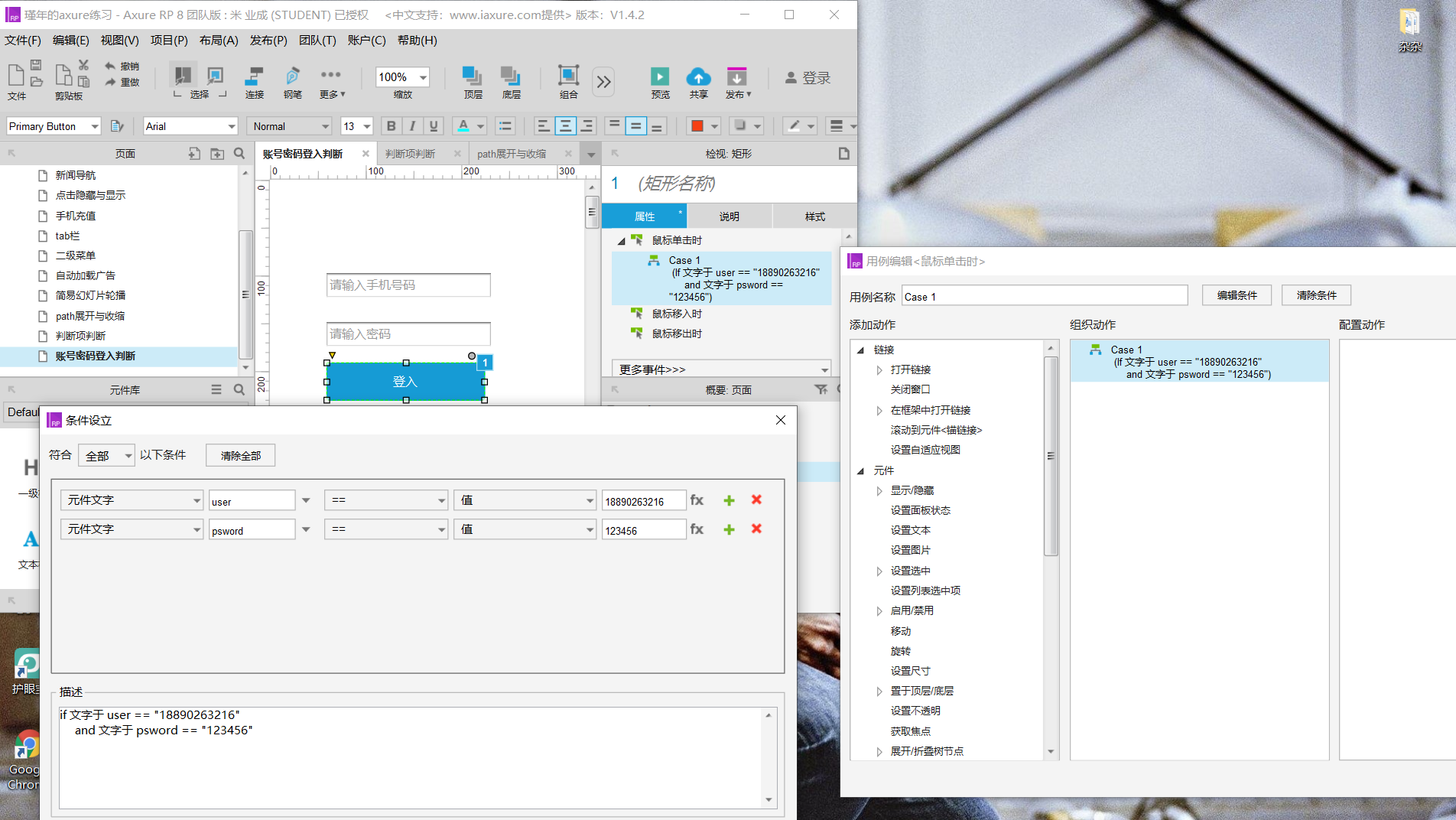
账号密码登入判断

1-首先用两个文本框,在属性中给予提示句(请输入账号和请输入密码)
2-添加两个文本段落,提示失败和成功,在未登入前都隐藏。
2-再用按钮元件,写判断条件,成立则显示登入成功,不成立则显示失败。
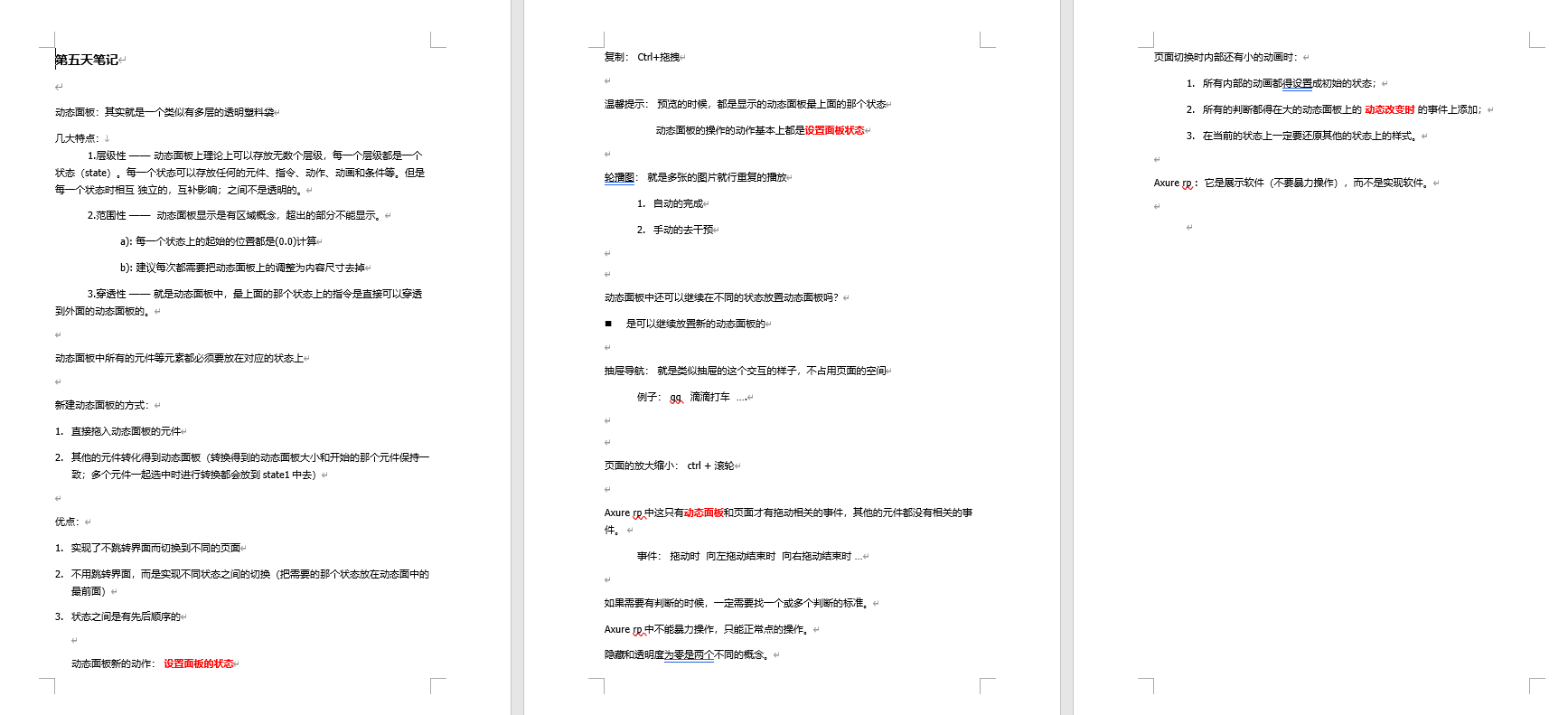
动态面板是什么?
作用是app页面间的无缝跳转,如从登入页面跳转到软件首页
动态面板都从坐标0.0开始
只有页面和动态面板才有拖动事件
建议不勾选自动调整尺寸大小

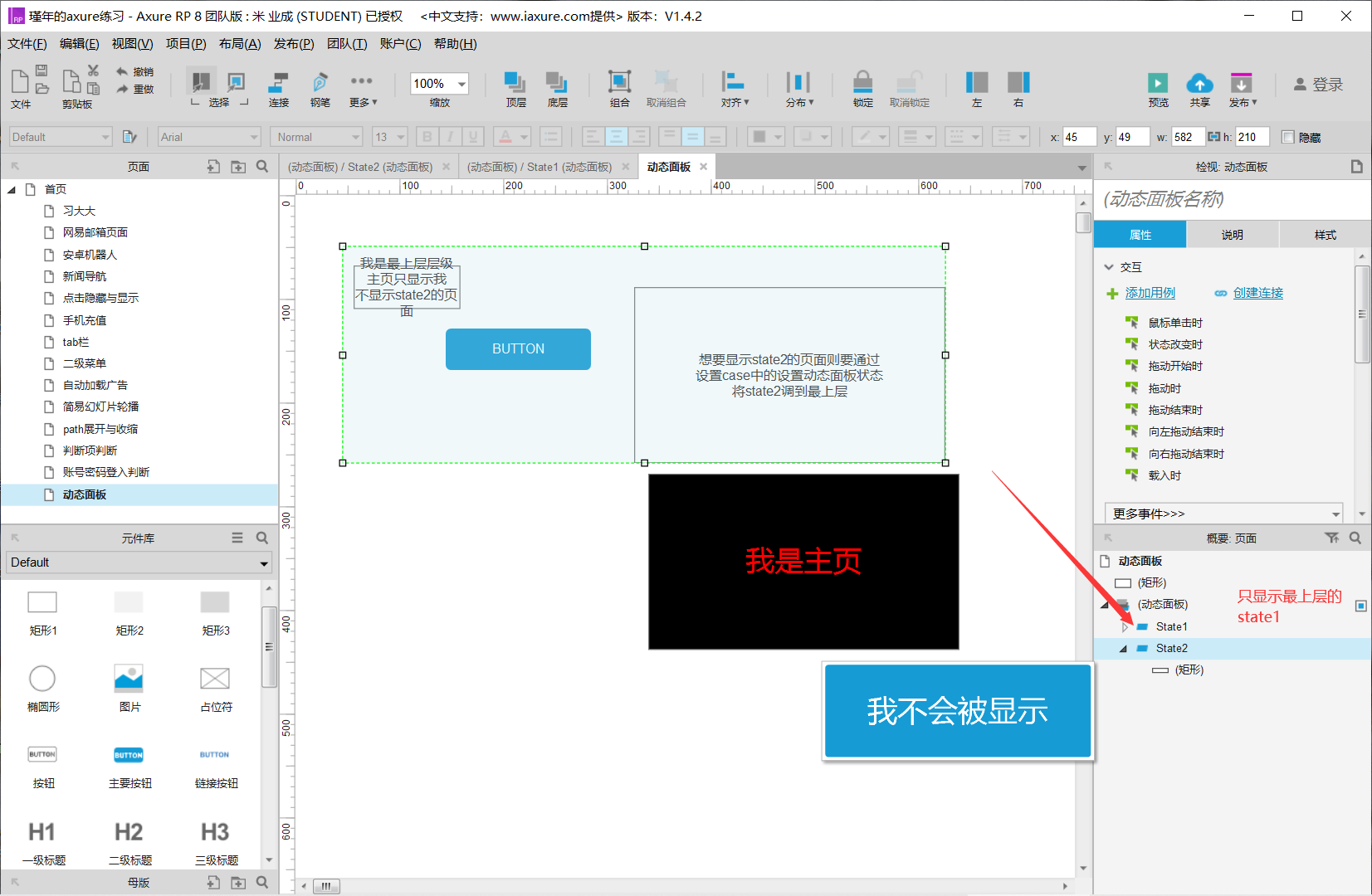
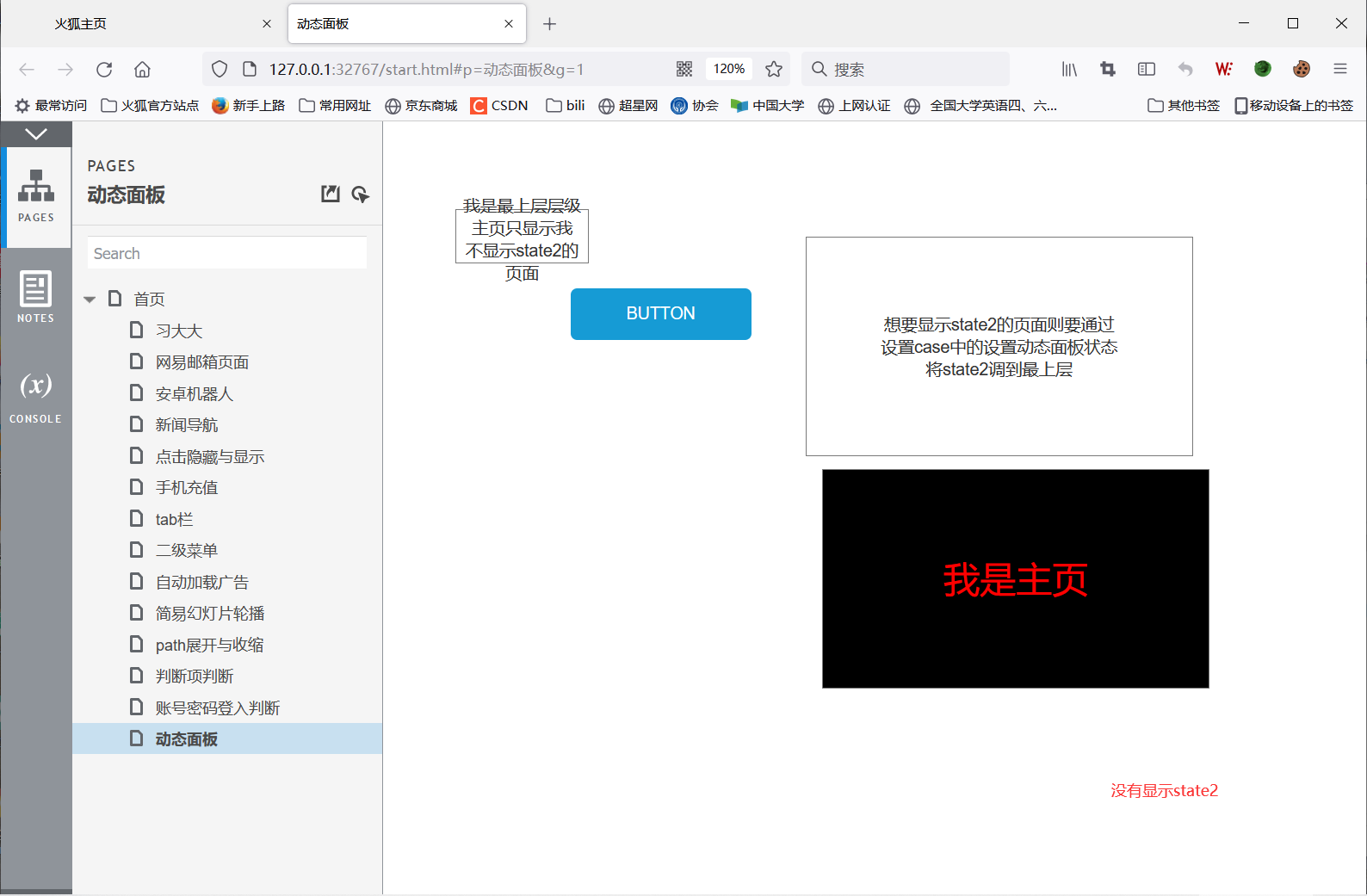
通俗说,动态面板最上层的有穿透性,可以控制动态面板外的元件,在主页面也只显示动态面板最上层的层级,动态面板各层级间互不影响,它的作用是实现动态页面里面的层级页面跳转(通过设置页面状态动作),从而让app页面跳转更加连贯。

预览后state2是不显示在主页的

动态面板案例
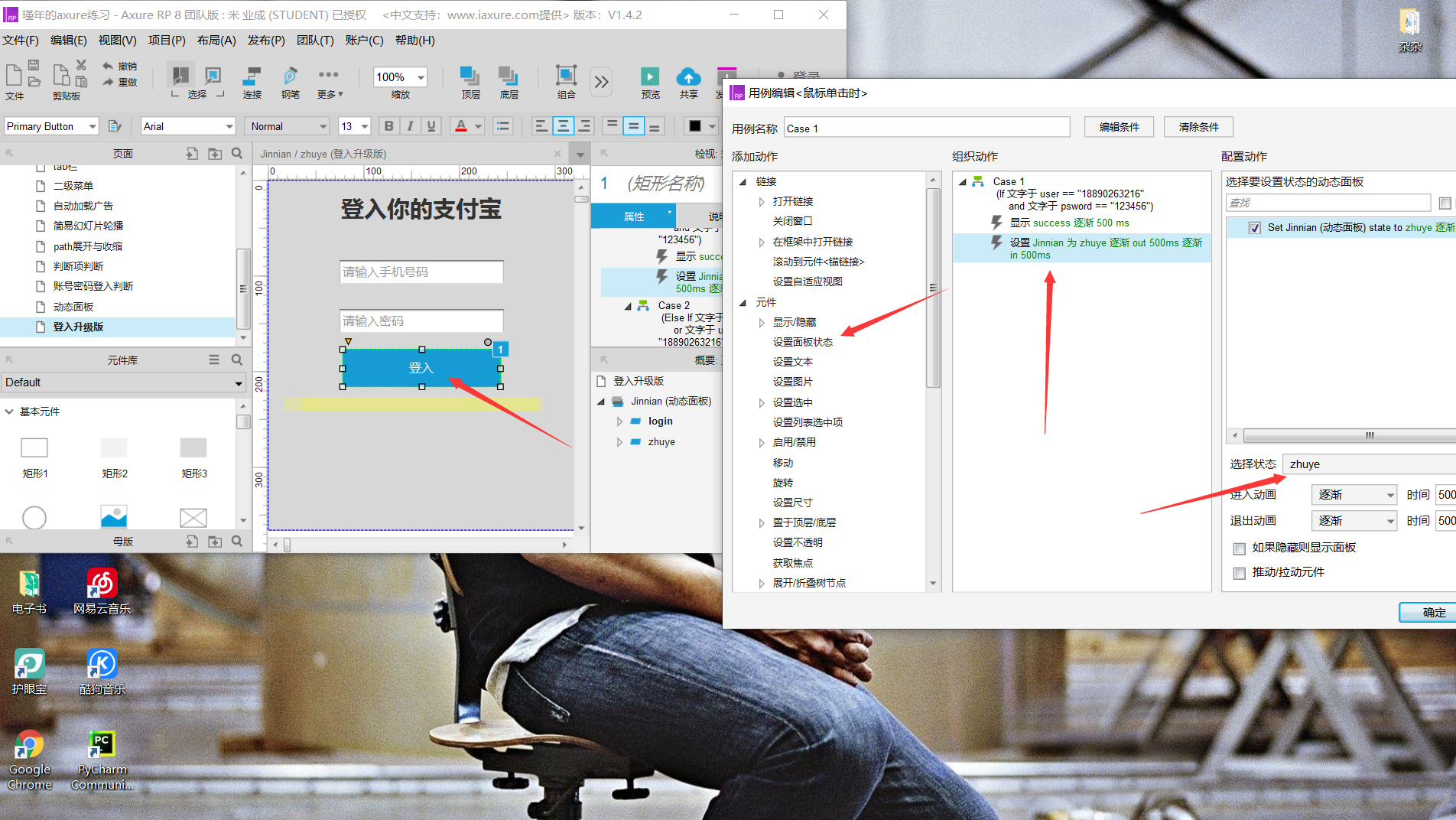
登入升级版(动态页面层级跳转)

将登入的事件添加鼠标点击,则将zhuye层级调到最前显示(即设置状态的动态面板)
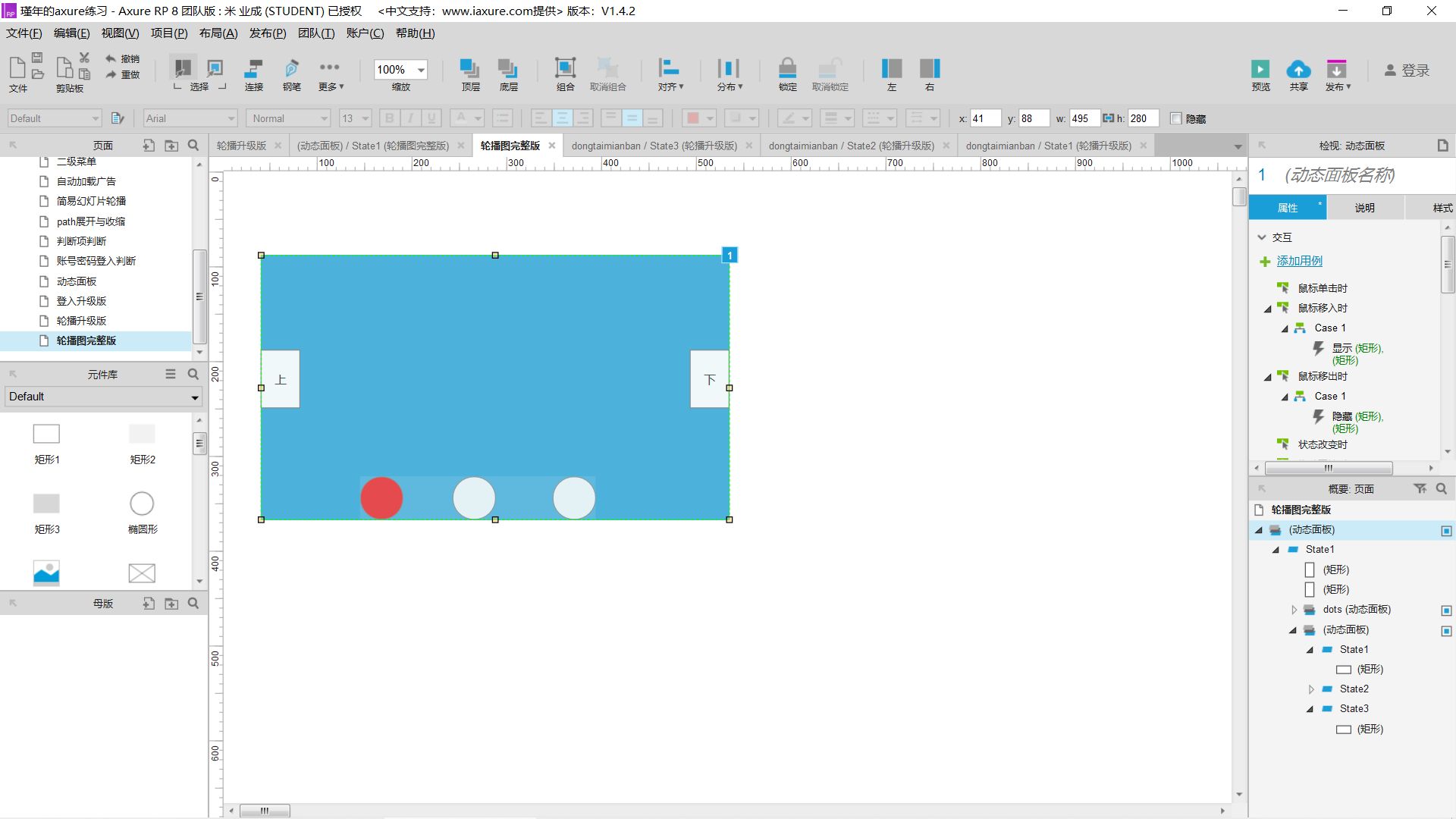
轮播

1-将三张图片设置为动态面板的三个state
2-设置三个椭圆元件,设置点击事件,点击后选中椭圆(再设置选中变红的交互),并将对应state面板状态
3-设置下一张与上一张元件,并隐藏(用户鼠标移入再显示),通过载入事件隐藏,移入事件显示
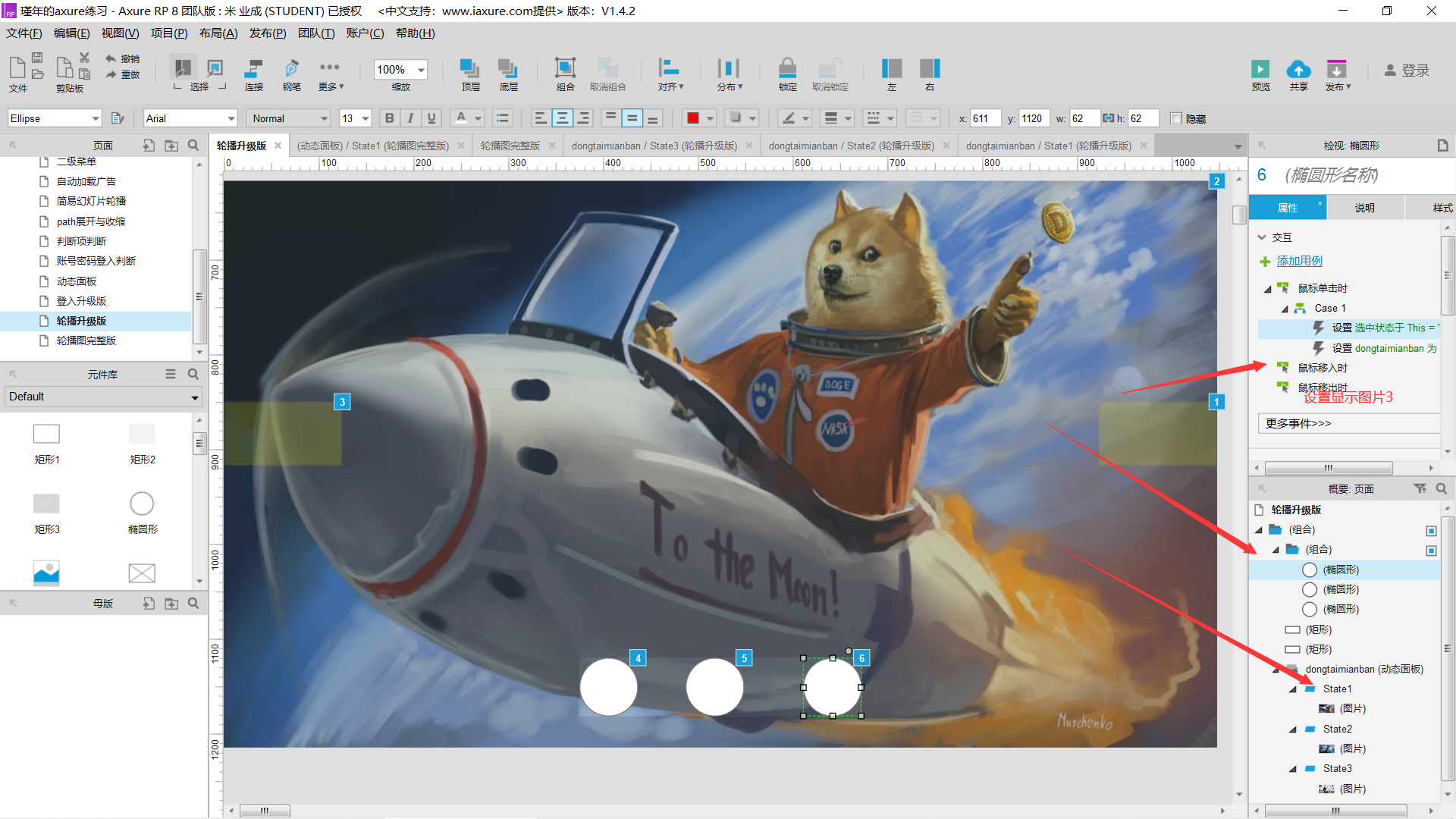
升级版

区别:椭圆元件也通过设置动态面板状态实现
1-将三个椭圆设置为一个动态面板,三个state对应三张图片的三个state
2-其余的大同小异
3-设置画面自动转换选中case中状态面板的向前,后循环即可,dots无需动画,下一张选向左移入,上一张相反。
注意:上一张与下一张的元件要建立在主动态面板的state1上,不然图片一转换,元件都没了,充分理解各元件在那一层。
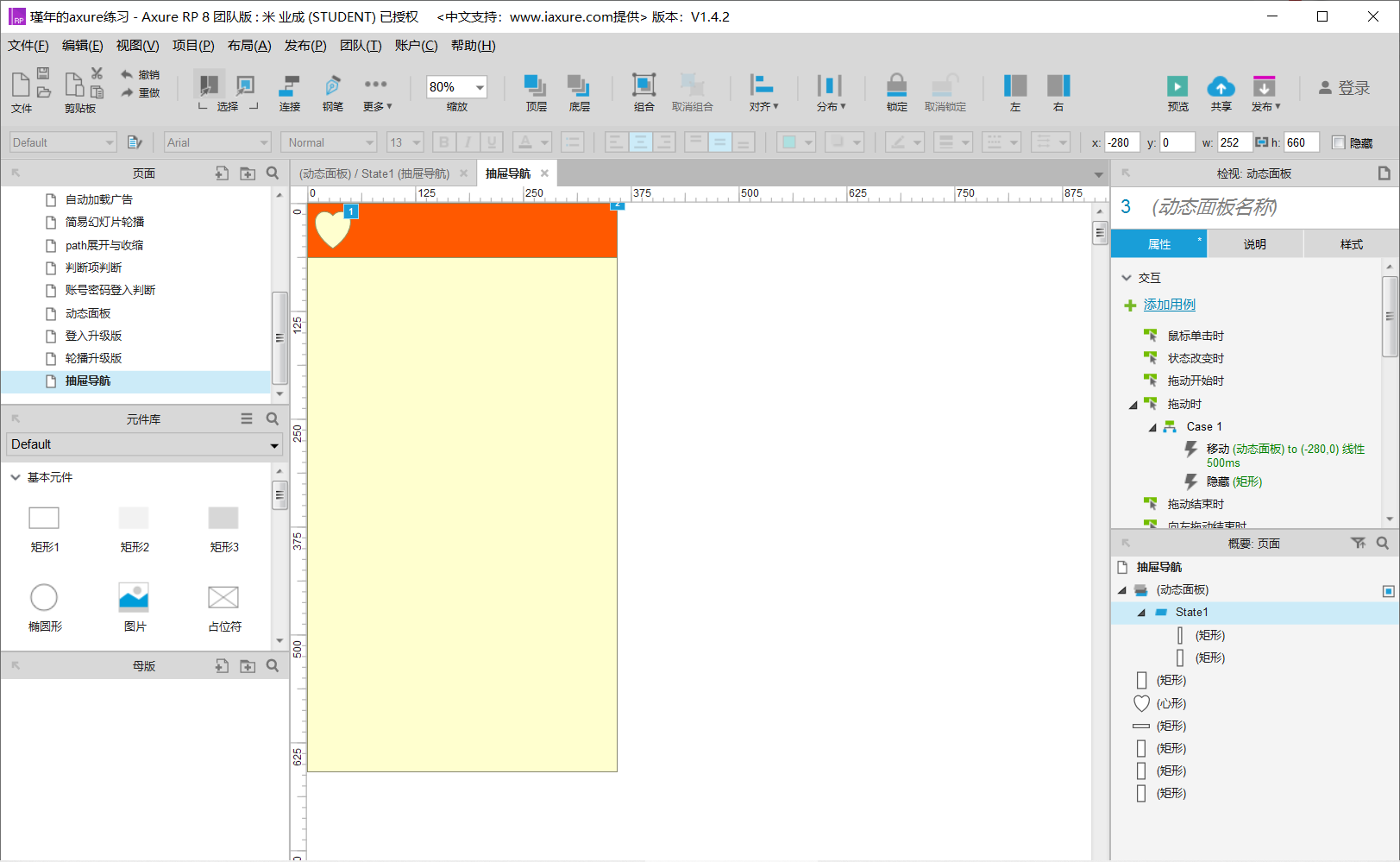
抽屉导航

1-做好首页面,一个矩形,再加上一个红矩形做状态栏,再加上爱心标记,并都选中设置动态面板
2-将导航页面x轴设置为-280,点击爱心,弹出灰色遮罩,移动导航页面到x0,y0
3-设置点击页面,导航x再移动到-280,隐藏遮罩
4-利用一个矩形先隐藏,和导航页面一起选中设置动态面板,设置拖动事件,拖动则动态面板x到-280,实现左拖动返回。
ps:注意遮罩等与其他元件的先后层级顺序,如何遮罩在运行后在所以元件上方,那后面就直接无法运行了。
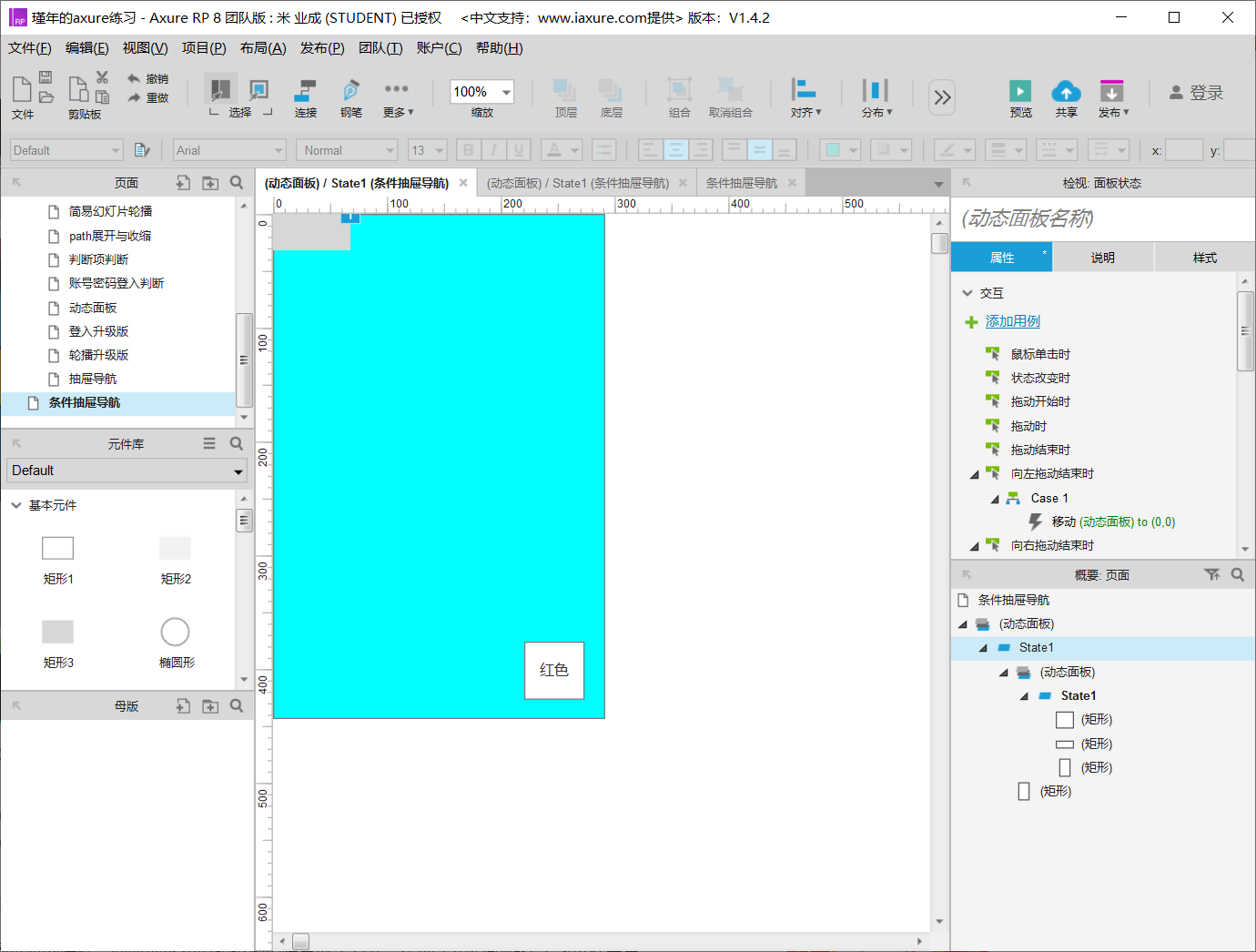
带判断条件的抽屉导航

1-设置两个矩形元件分别做为主页面和导航页面,并一起设置为动态面板
2-因为要有拖动事件,所以必须是页面或者动态面板,所以把主页面蓝色设置一个动态面板
3-设置拖动事件
4-设置左上角矩形为菜单,点击则跳出导航页,设置点击事件即可。
5-再设置一个矩形文字为红色,当点击左上角矩形,先判断文字是红则主页面动态面板移动(右移),则显示出了导航页,再设置矩形文字为绿,设置判断,如果文字是绿,则面板移动回去,挡住导航页。
ps:设置好动态面板的名字,防止选择错页面,导致错误,记好动态面板原xy位置
与上一个区别是,这个可以点击菜单栏返回
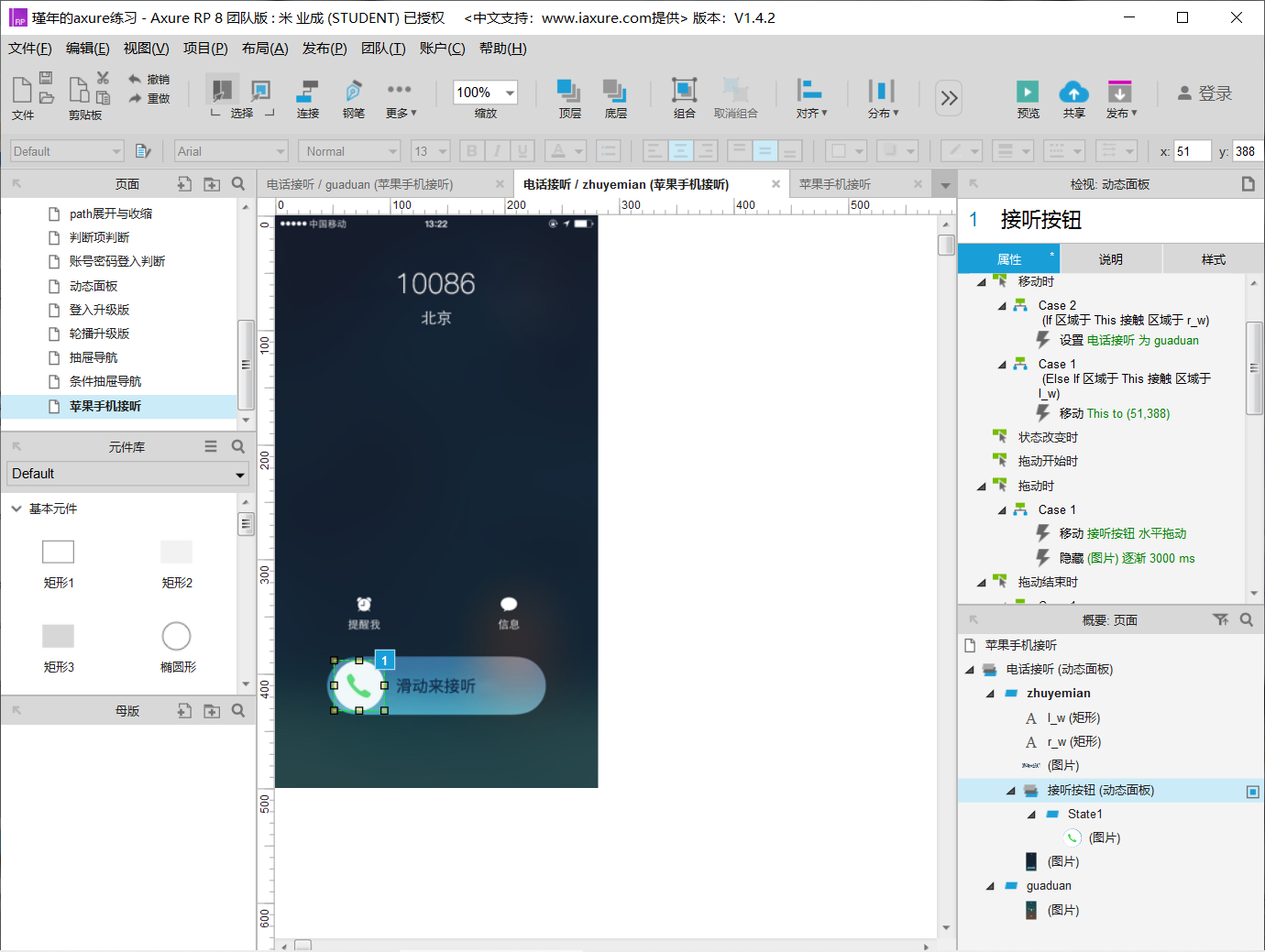
苹果手机接听页面

1-分别设置接听页面图片,挂断页面图片,电话图标图片,滑动接听文字图片
2-将四元件打成动态面板,再将电话图片打成动态面板(需要拖动事件,必须面板或者页面)
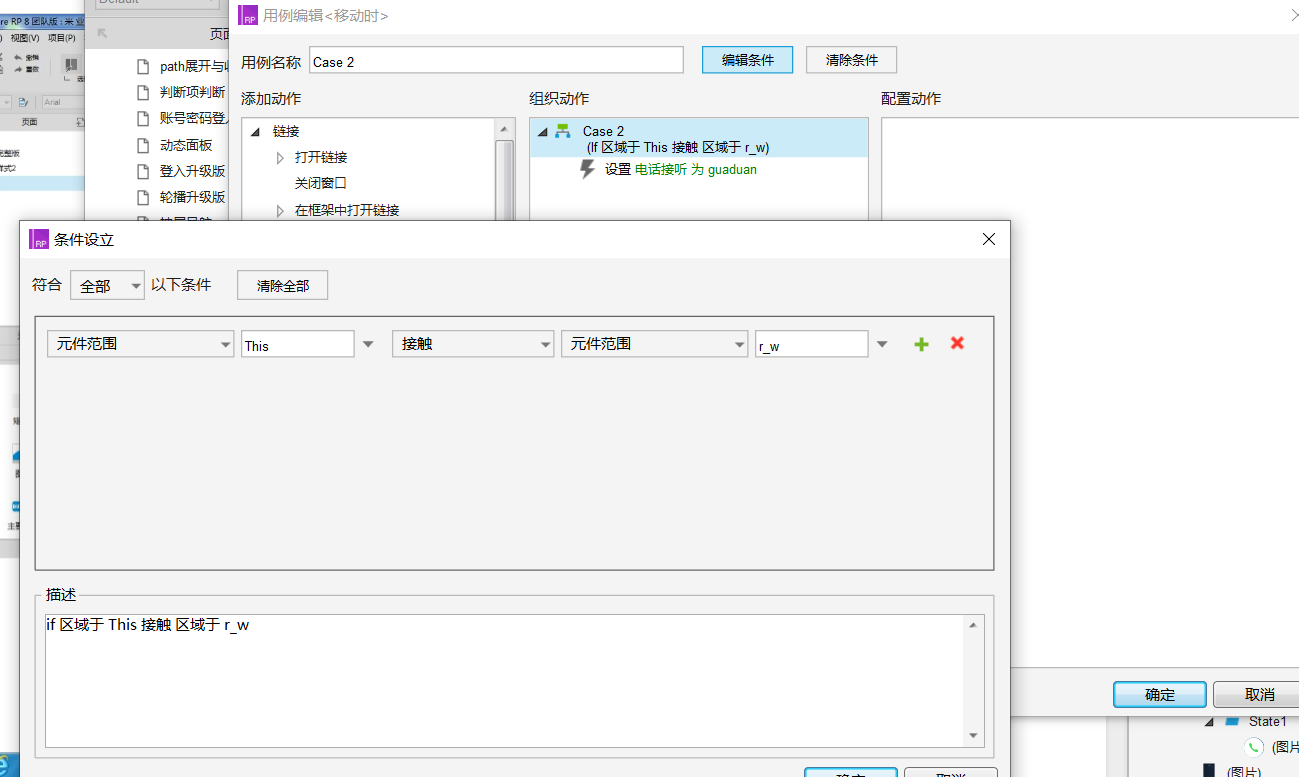
3-在电话两边设置两面墙,电话移动时碰撞到右墙则设置事件动态面板跳转到挂断图片,左墙则电话回到拖动原位置(防止电话图标出左界,必须通过移动时事件设置,不能通过拖动时,因为拖动是用户操作,不能这样交互事件与元件)
ps:通过设置case条件,元件范围,接触。
墙体不能隐藏,因为隐藏则无法接触,将透明度都设置为0即可

4-设置拖动结束,电话图标会到原位置(防止图标停在中间,与苹果手机接听实际不符,不美观)
5-设置拖动时,”滑动来接听文字“逐渐隐藏(3000ms左右)
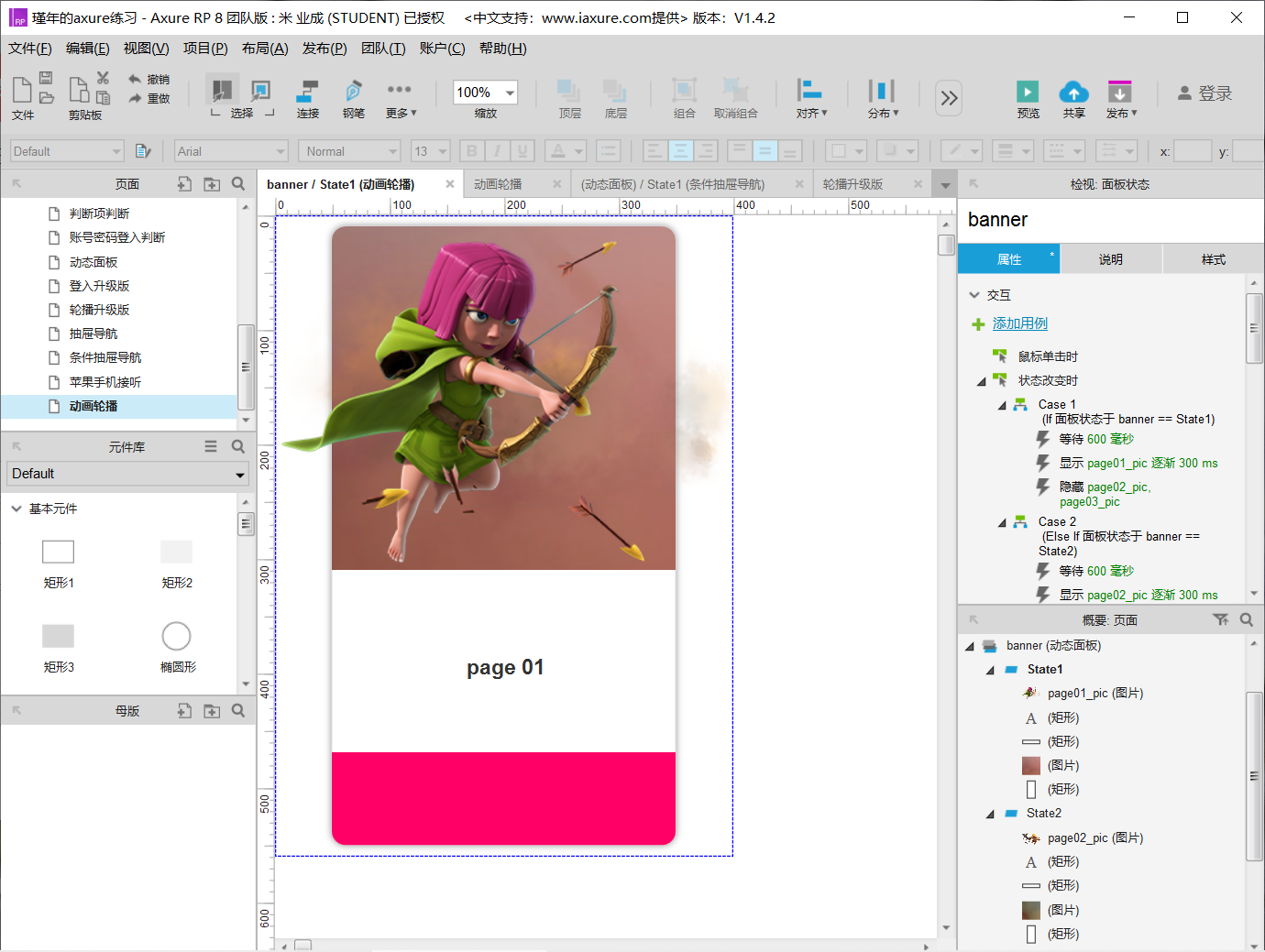
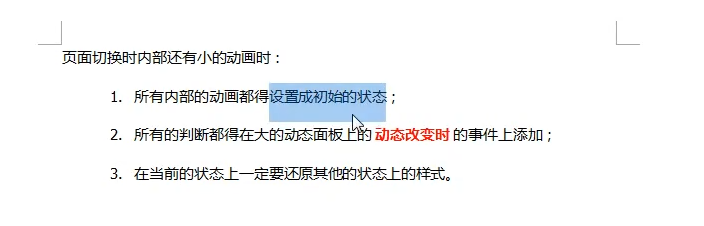
动画轮播

1-设置点击下一张上一张元件轮播动态面板状态
2-新知识,动态面板状态改变时事件case,设置隐藏和等待
3-再设置动态面板的左右拖动事件,轮播动画。
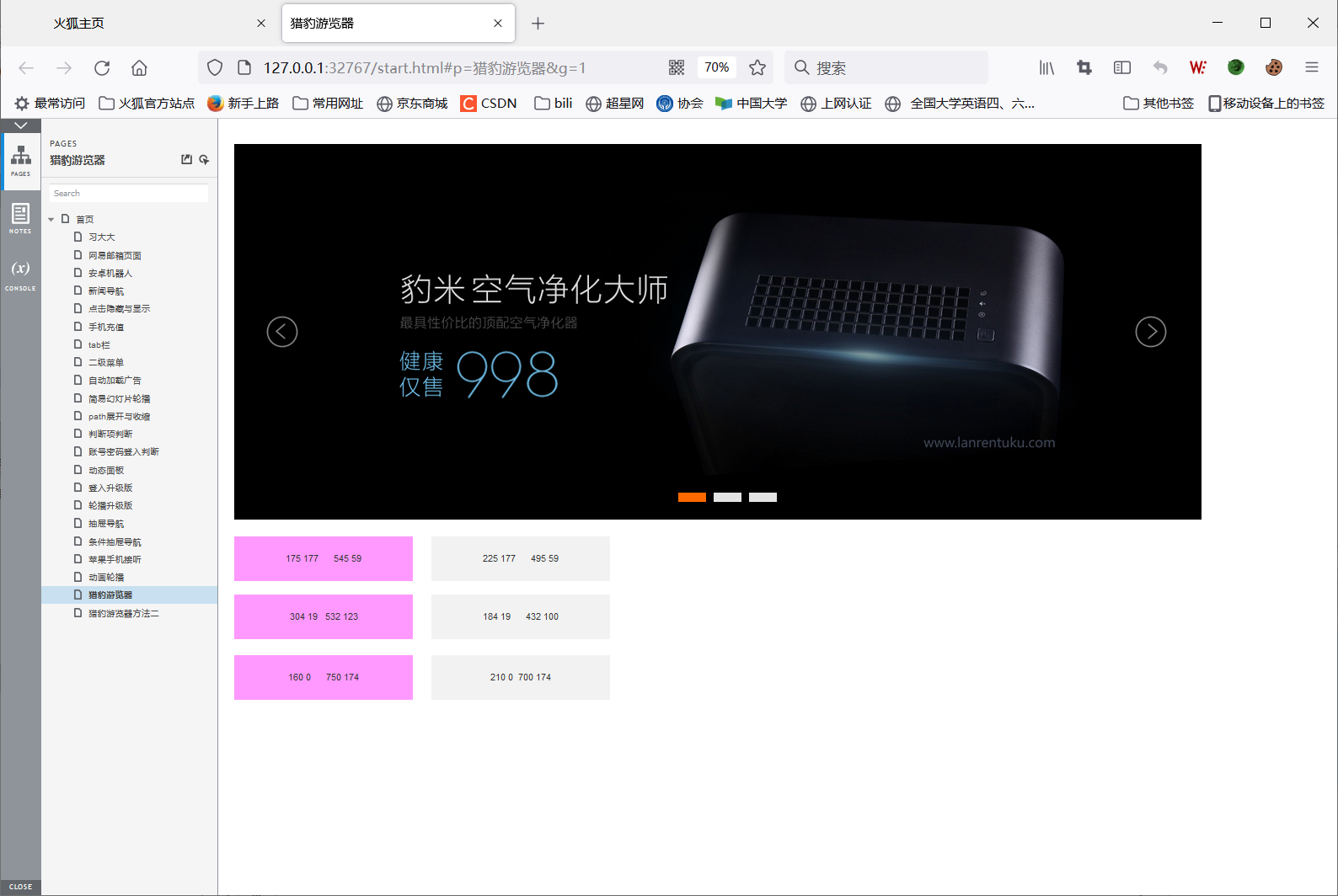
猎豹游览器


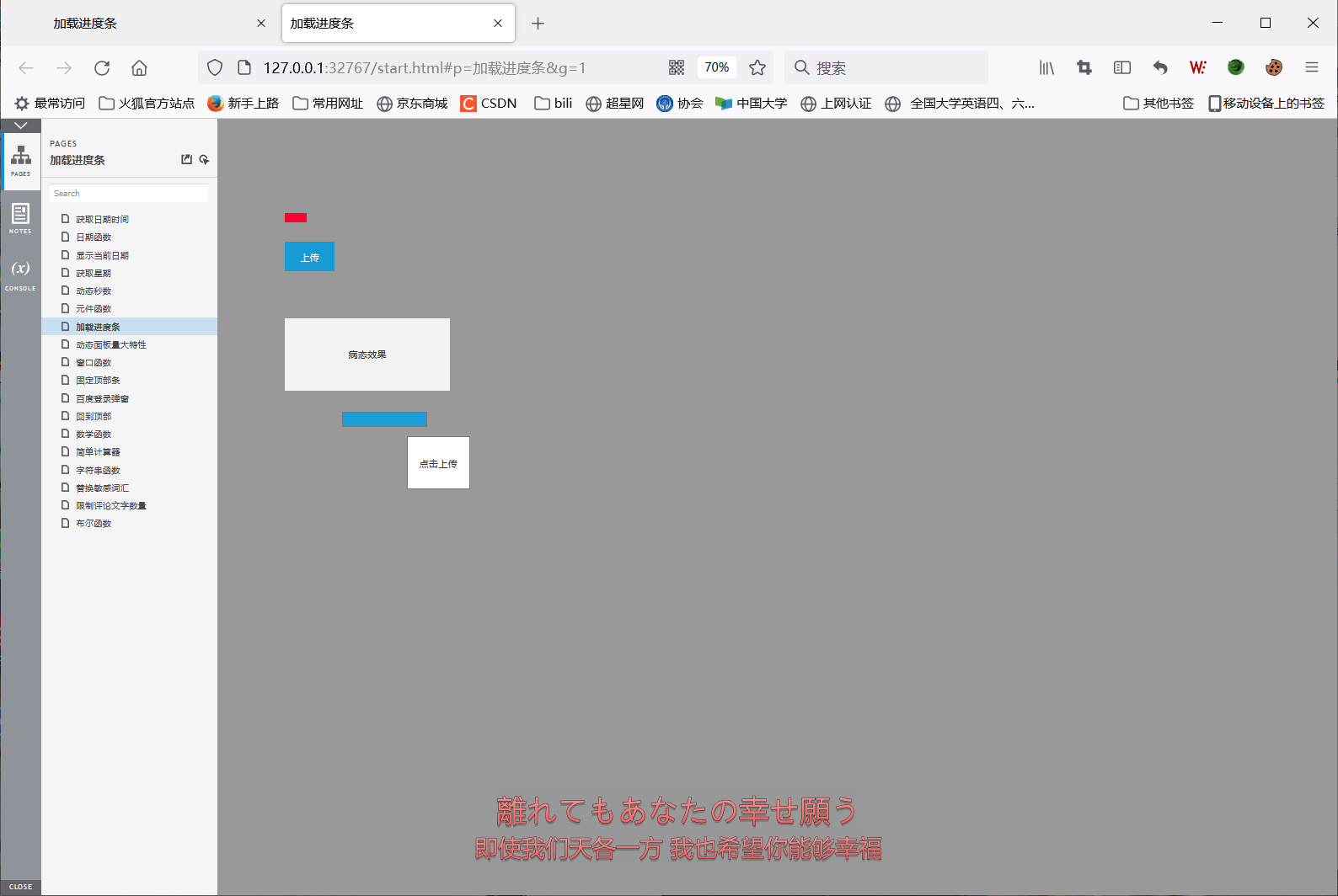
病态效果

简而言之,就是死循环的意思,比如先一个正方形元件,设置点击则移动x的10个单位,然后再设置元件移动时事件,则出现一个死循环
变量
全局变量

新知识:
1-跳转内页,case里有打开链接选项,选择你要打开的页面即可
2-全局变量,当页面跳转后,控件就会刷新回到初始页面,怎么保持先前的变化呢?用全局变量
在case中可以设置。
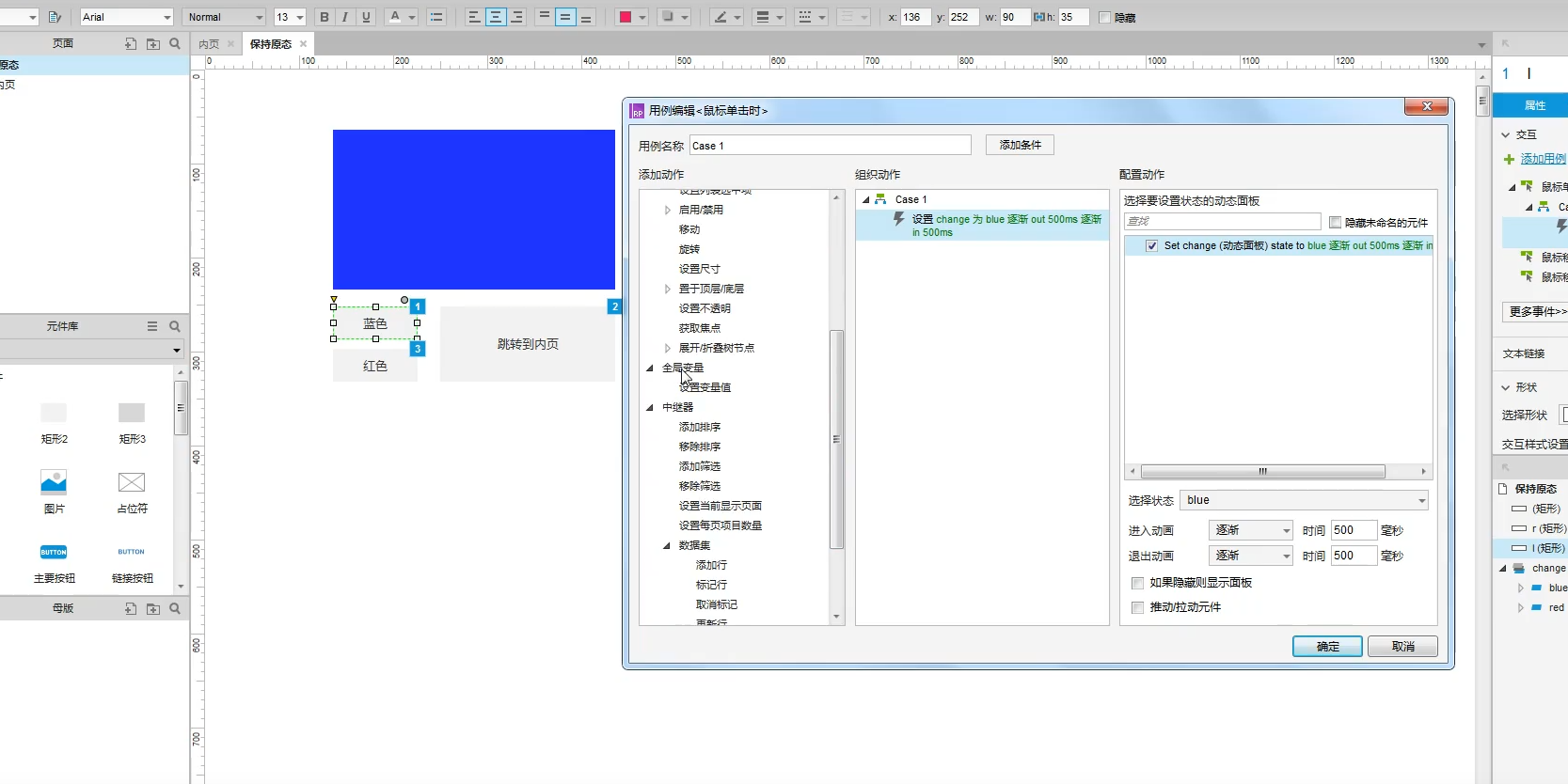
3-首先点击蓝色,设置动态面板状态为蓝色页,红色同理(看见页面转换就想到动态面板),并分别设置变量值为red和blue
4-设置载入时事件,加case判断变量是blue就设置动态面板状态为蓝色,red则红色,于是实现了先前变化的保存。
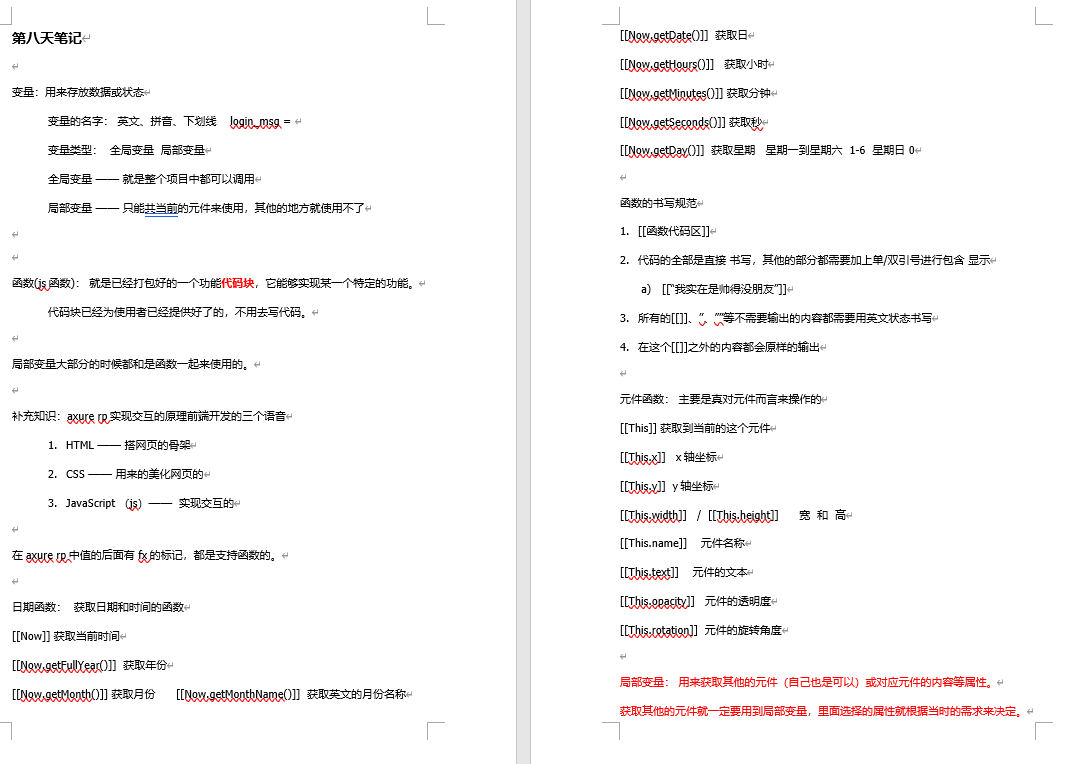
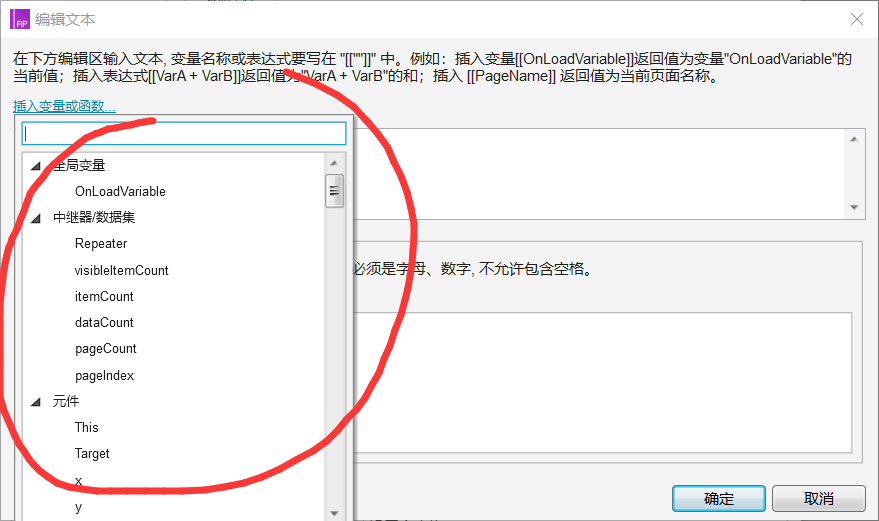
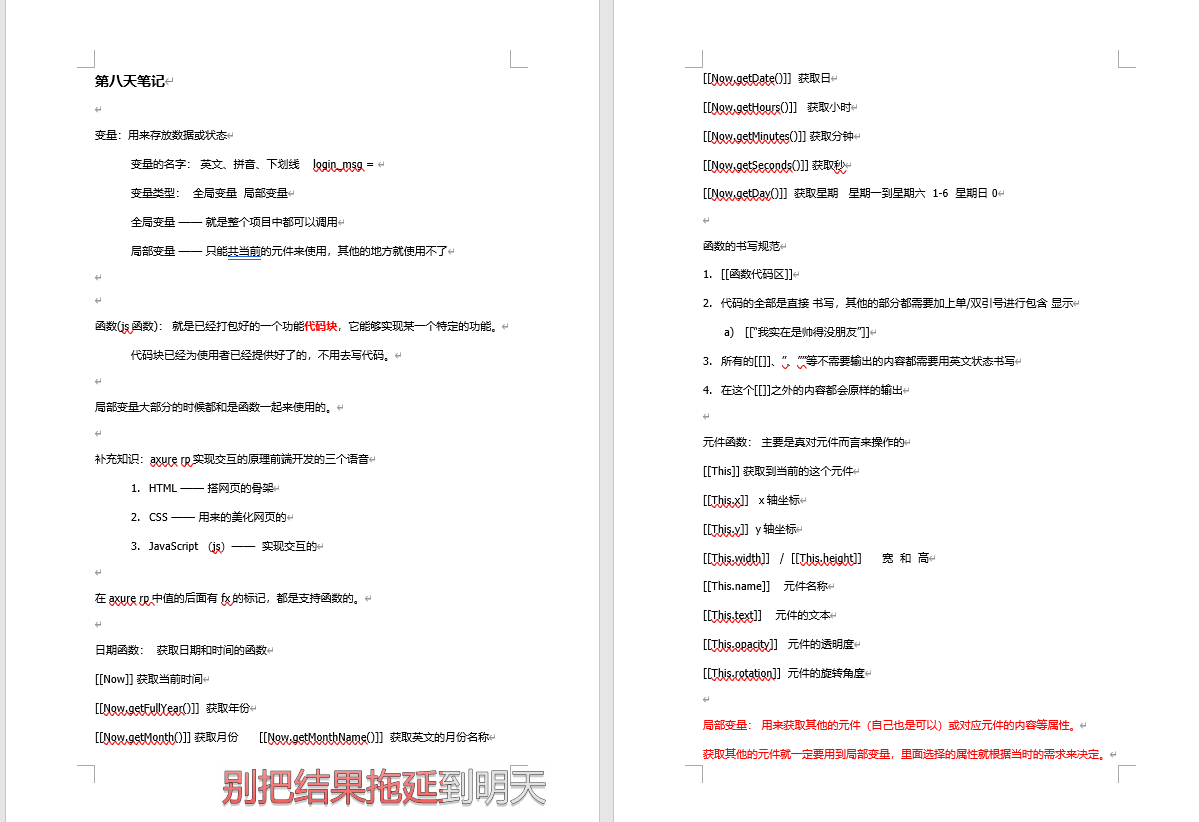
局部变量和函数

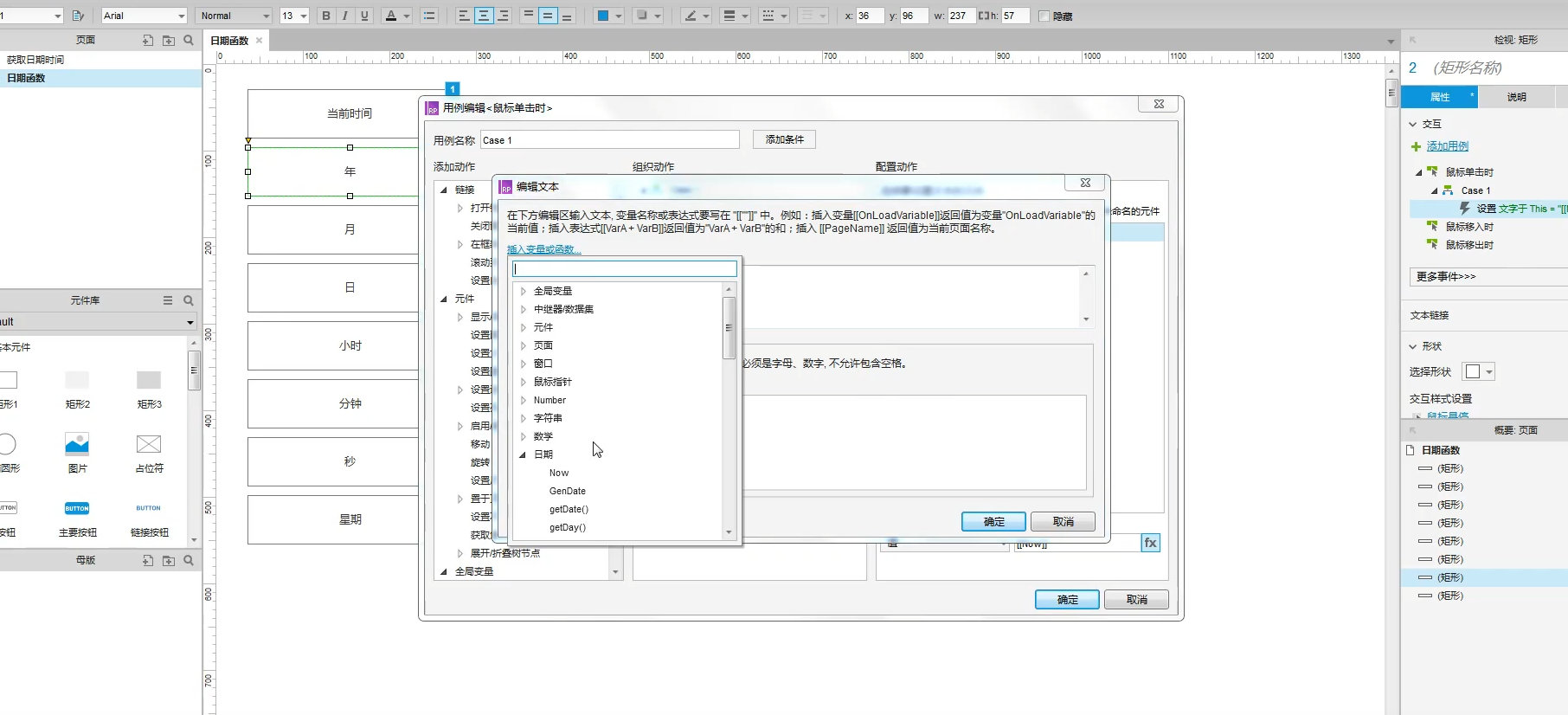
点击fx跳出内置的函数选择,也可以自己写函数,局部变量独立于一个元件,记录它的状态等。

获取日期等函数可加条件判断,如果函数值等于多少,则将元件文本修改为自定义内容等。其他函数同理
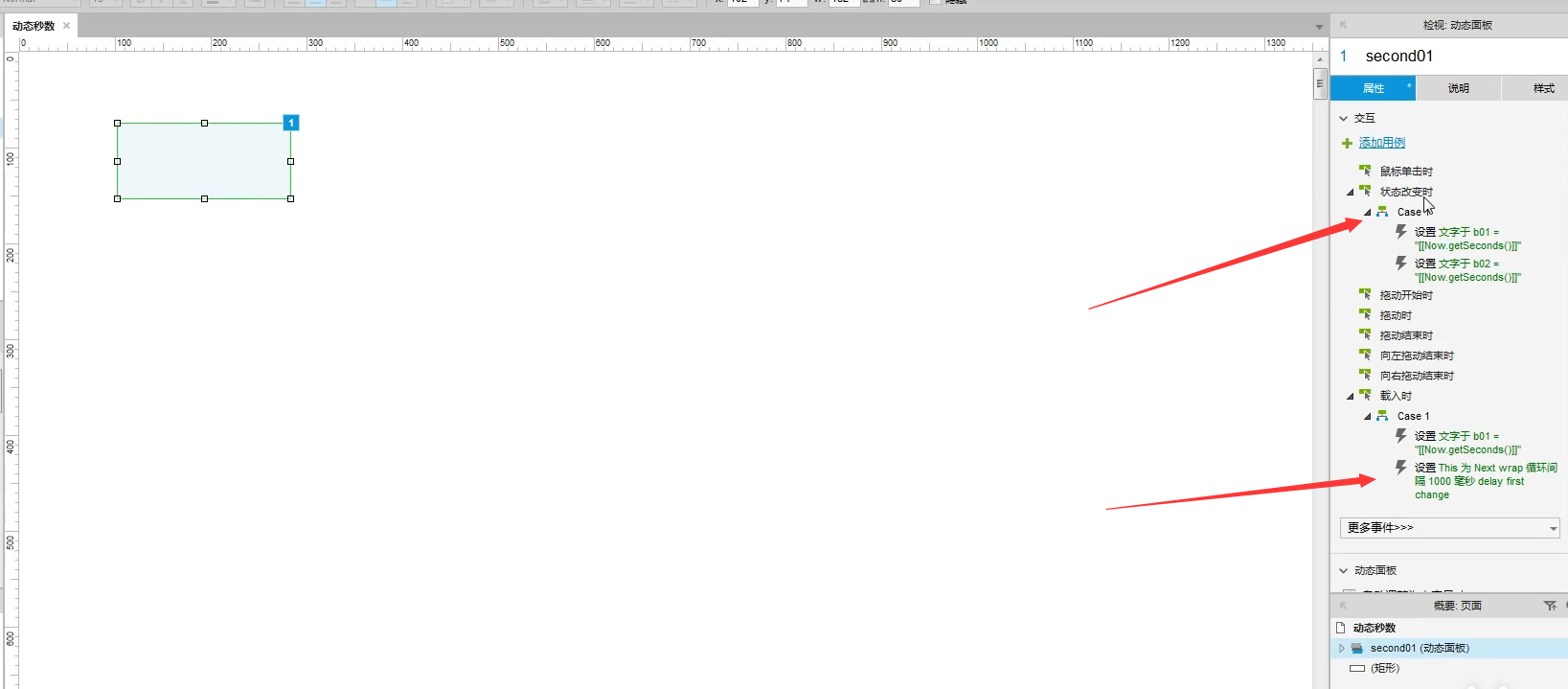
获取实时时间

1-设置两个矩形打成动态面板
2-设置载入时动态面板循环(再设置一次元件文字等于当前时间函数,防止打开页面第一瞬间没记录时间)
3-设置面板状态时case,分别赋予动态面板的两个state时间即可(面板1s改变一次,也获取1s时间)
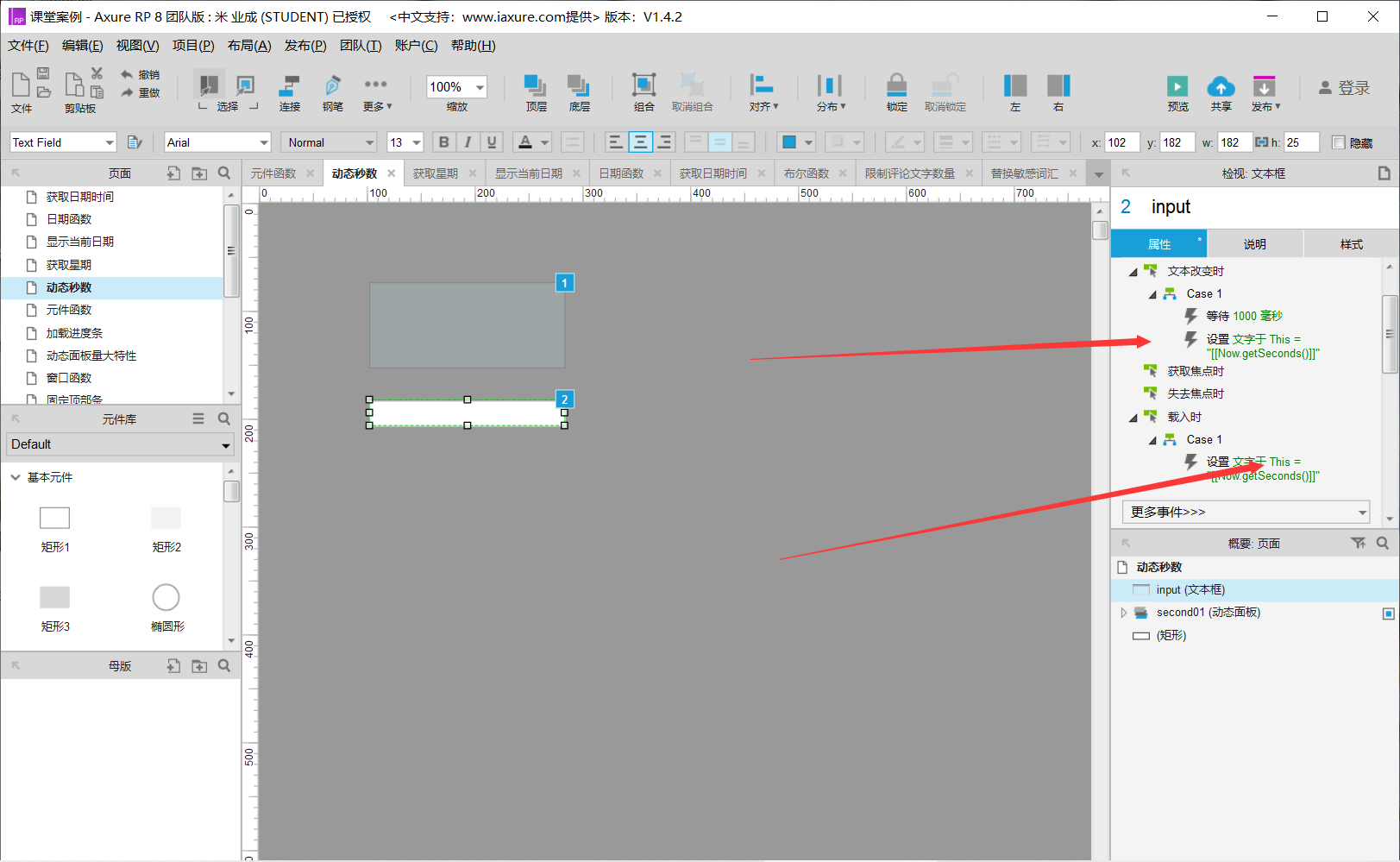
方法二
利用病态效果循环

1-设置一个文本框(只有文本框有文字改变时事件)
2-设置载入获取事件赋予文本框
3-设置文本改变时事件,再获取赋予,形成循环。
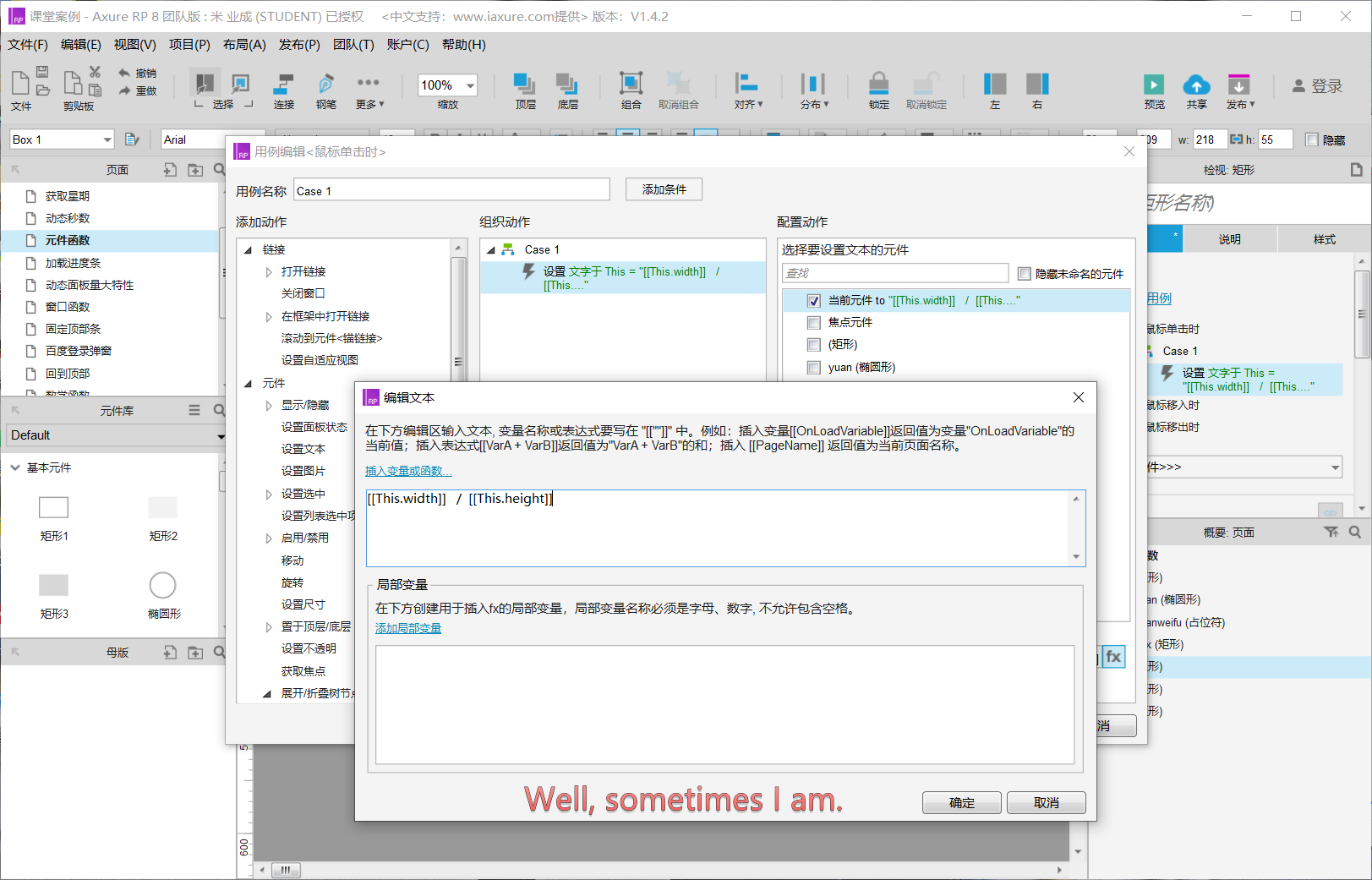
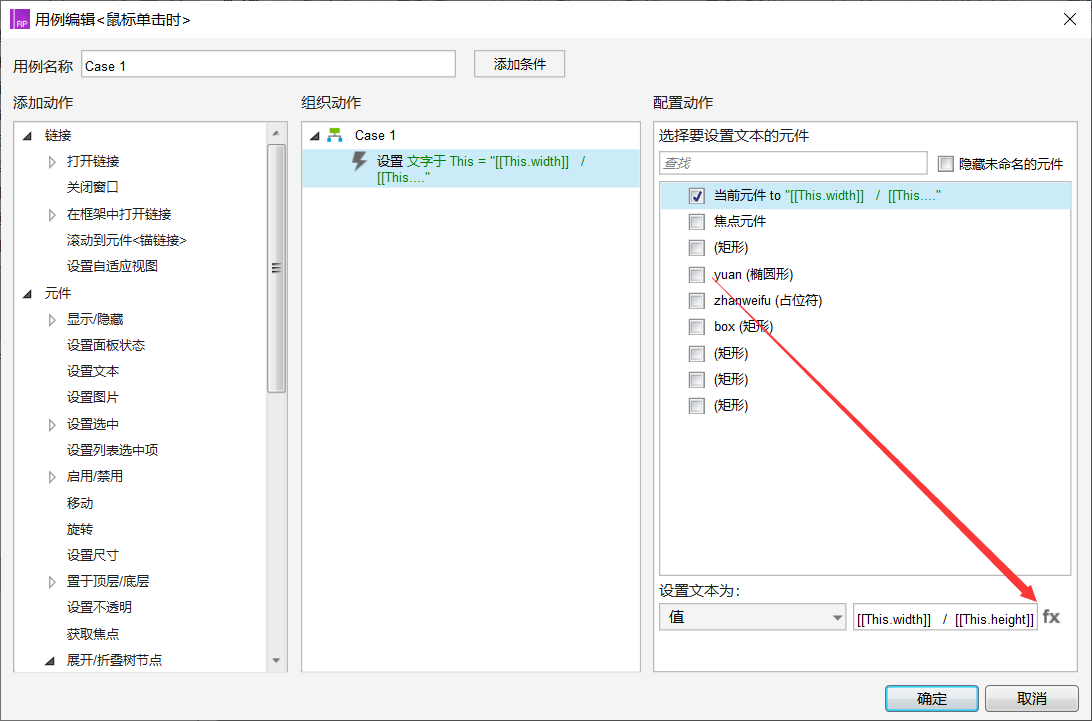
函数
https://www.axure.com.cn/5068函数指南大全元件函数

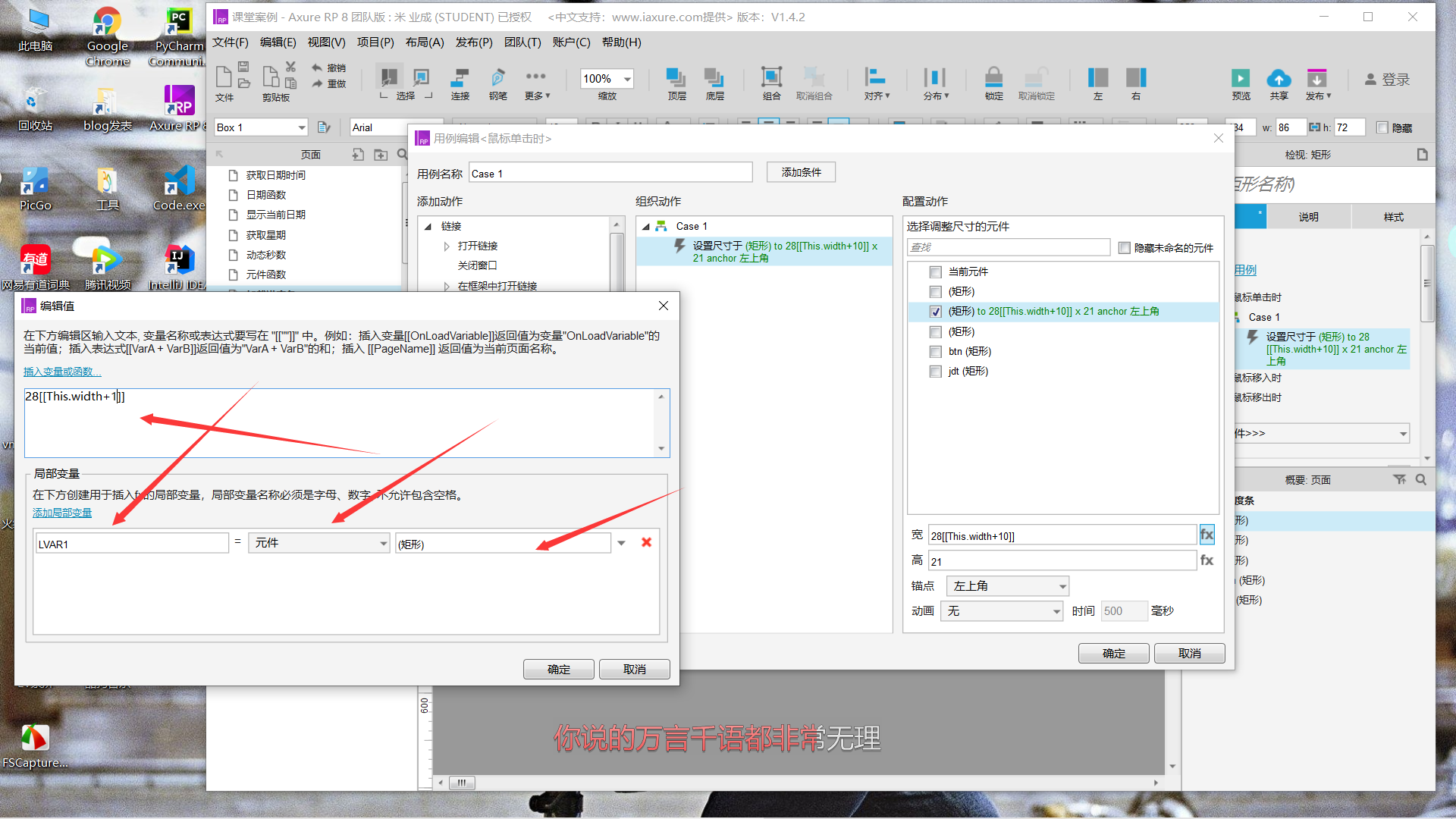
1-创建一个元件
2-设置点击事件
3-点击fx选择函数

4-设置你想要的,这里有很多,如上图的this.windth就是将元件文字设置为窗口宽度

笔记


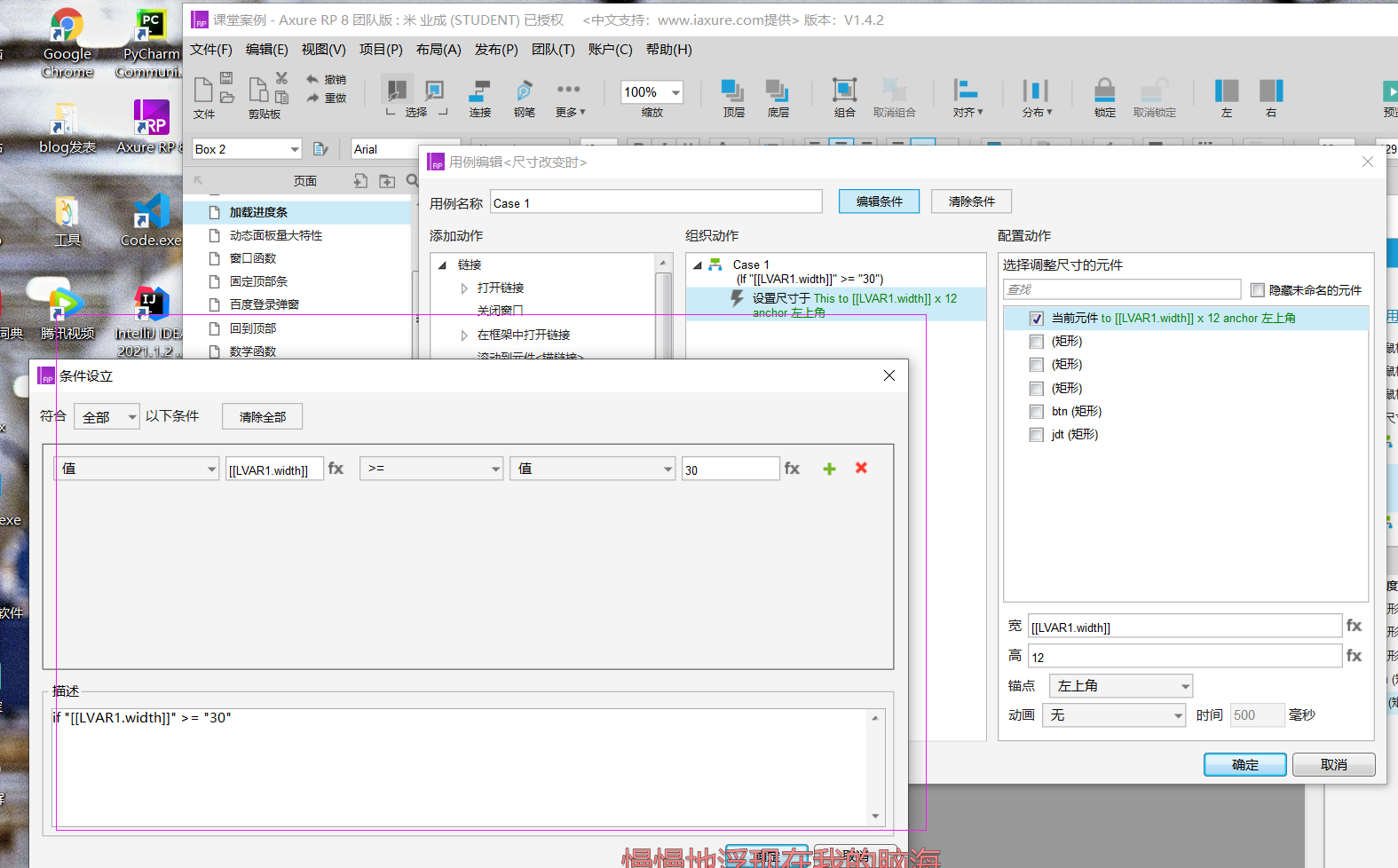
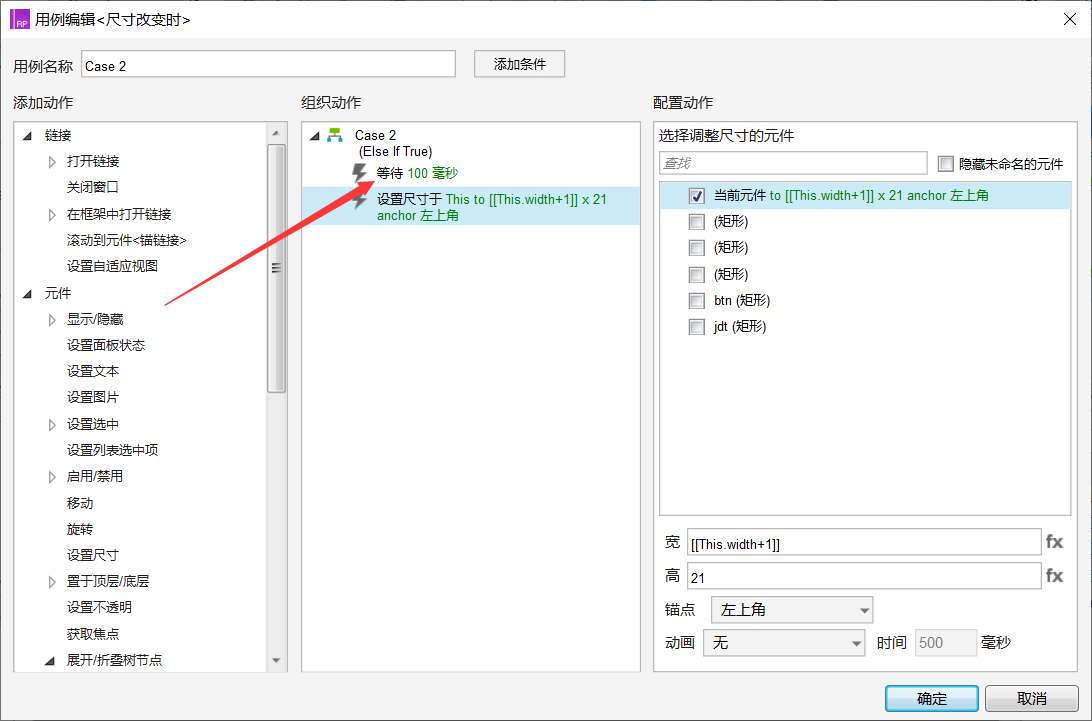
进度条制作
利用病态效果
1-设置一个矩形作为加载条
2-设置上传按钮,设置点击事件,改变矩形尺寸因为设置数值的话,就固定了无法修改,所以利用函数设置,每次加1

3-设置矩形(加载条)尺寸改变时事件,和上传点击事件形成循环
4-添加条件,当尺寸大于一定值就停止,防止出界。

5-病态效果循环记得设置等待,不然会出问题,毕竟axure不是全能


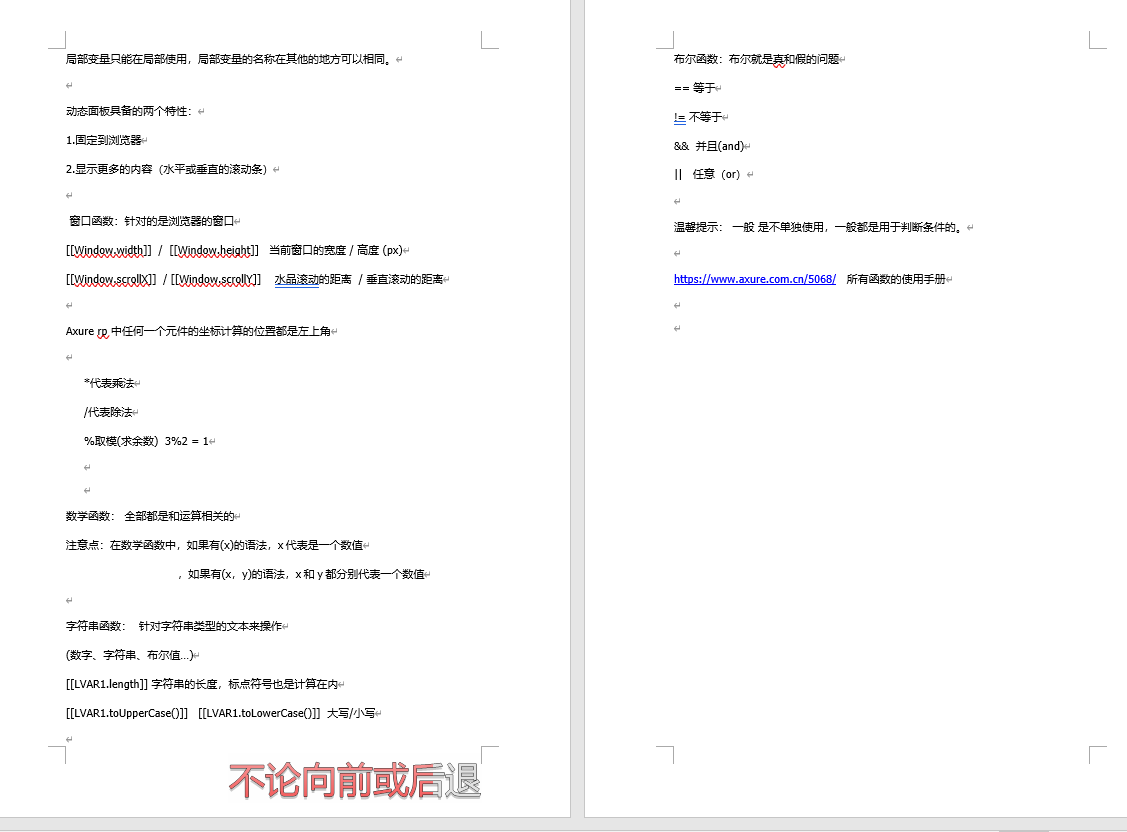
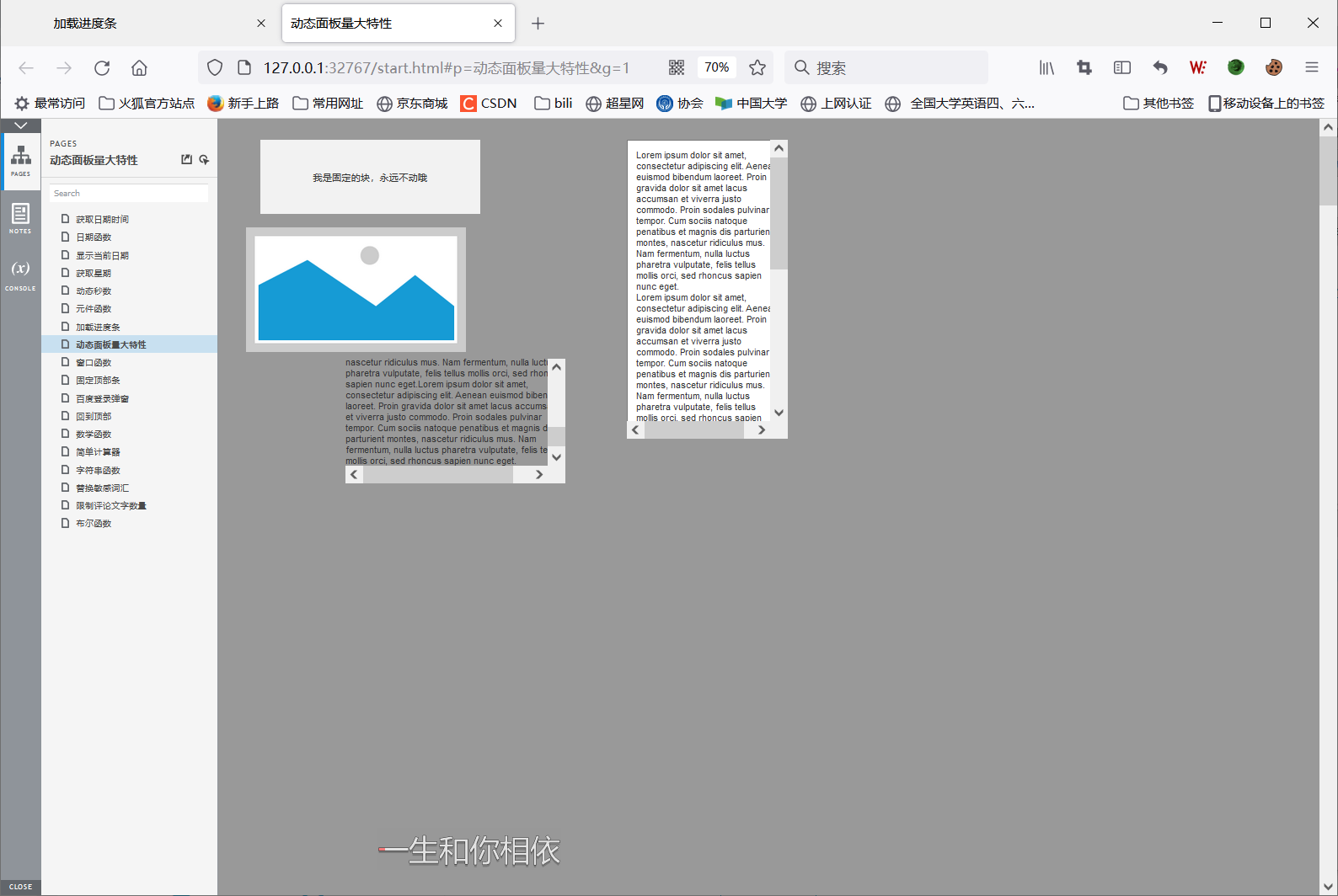
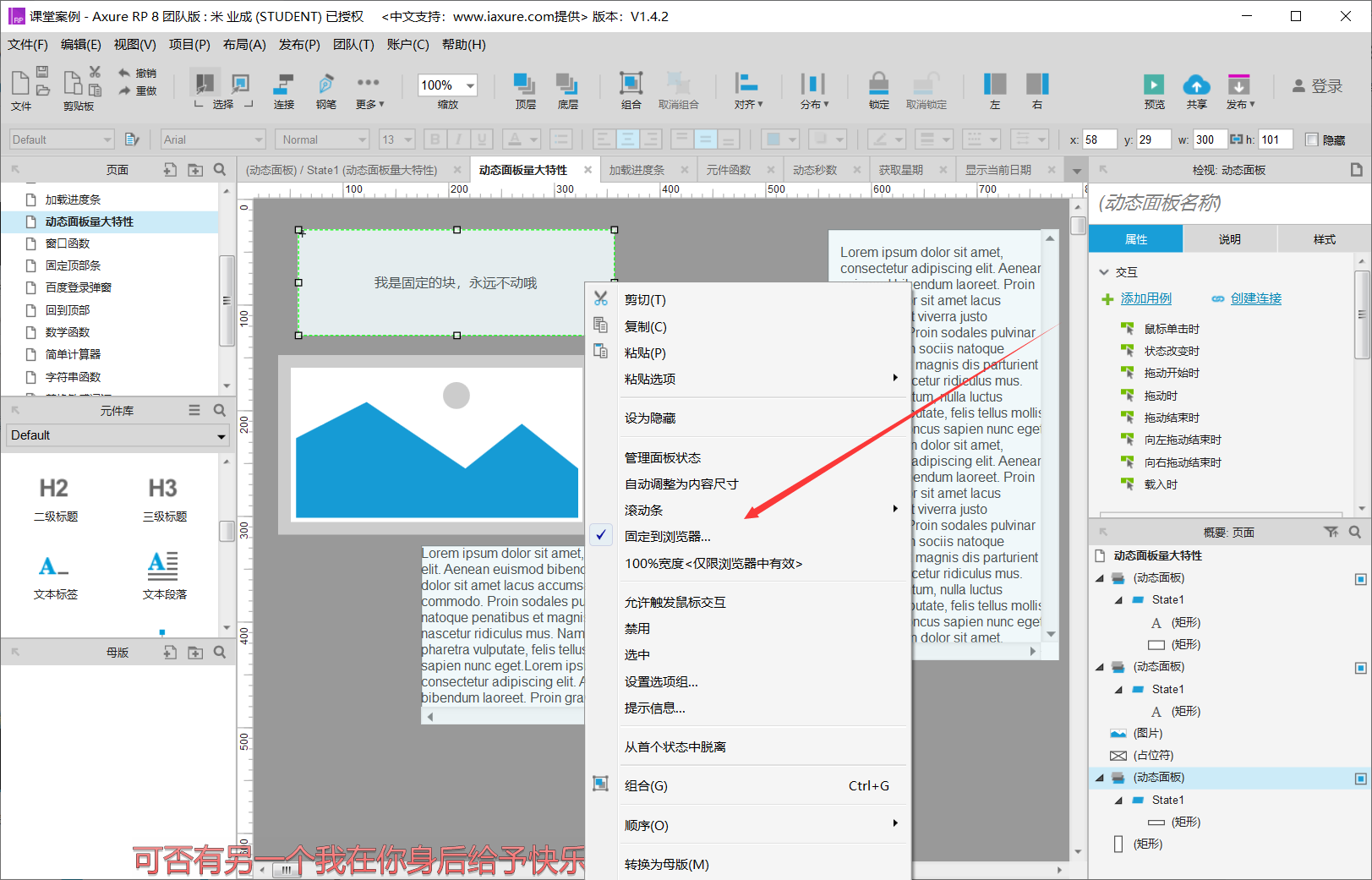
动态面板的两个特性
滚动条与页面固定
滚动条就是可以向下滑动显示为显示的文字等,固定就是此元件不会随页面滑动消失,一直是在顶层显示。

1-此操作都需要将元件转为动态面板
2-首先创造一个元件,打为动态面板,再右击选择固定到游览器即可

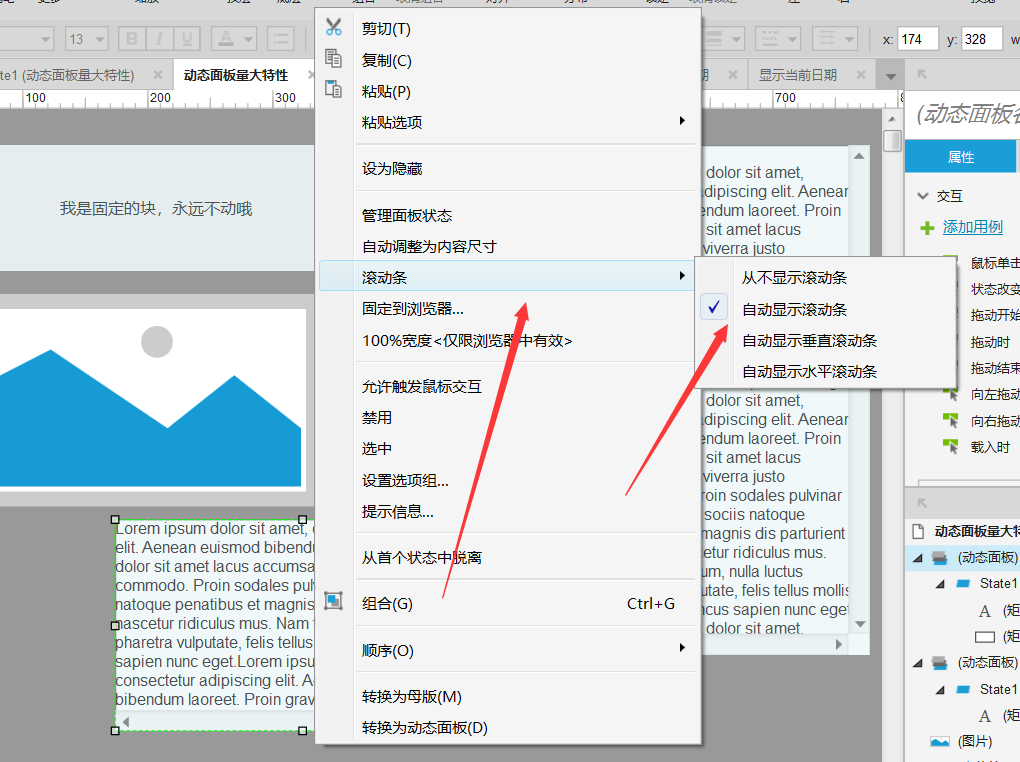
3-滚动条,首先设置一个元件为动态面板,勾选掉动态面板自动调整页面大小(勾选的话超出的文字也会自动显示)
4-在动态面板上加入段落控件(超出动态面板大小,为了看滚动条效果)
5-右击选择滚动条为自动即可

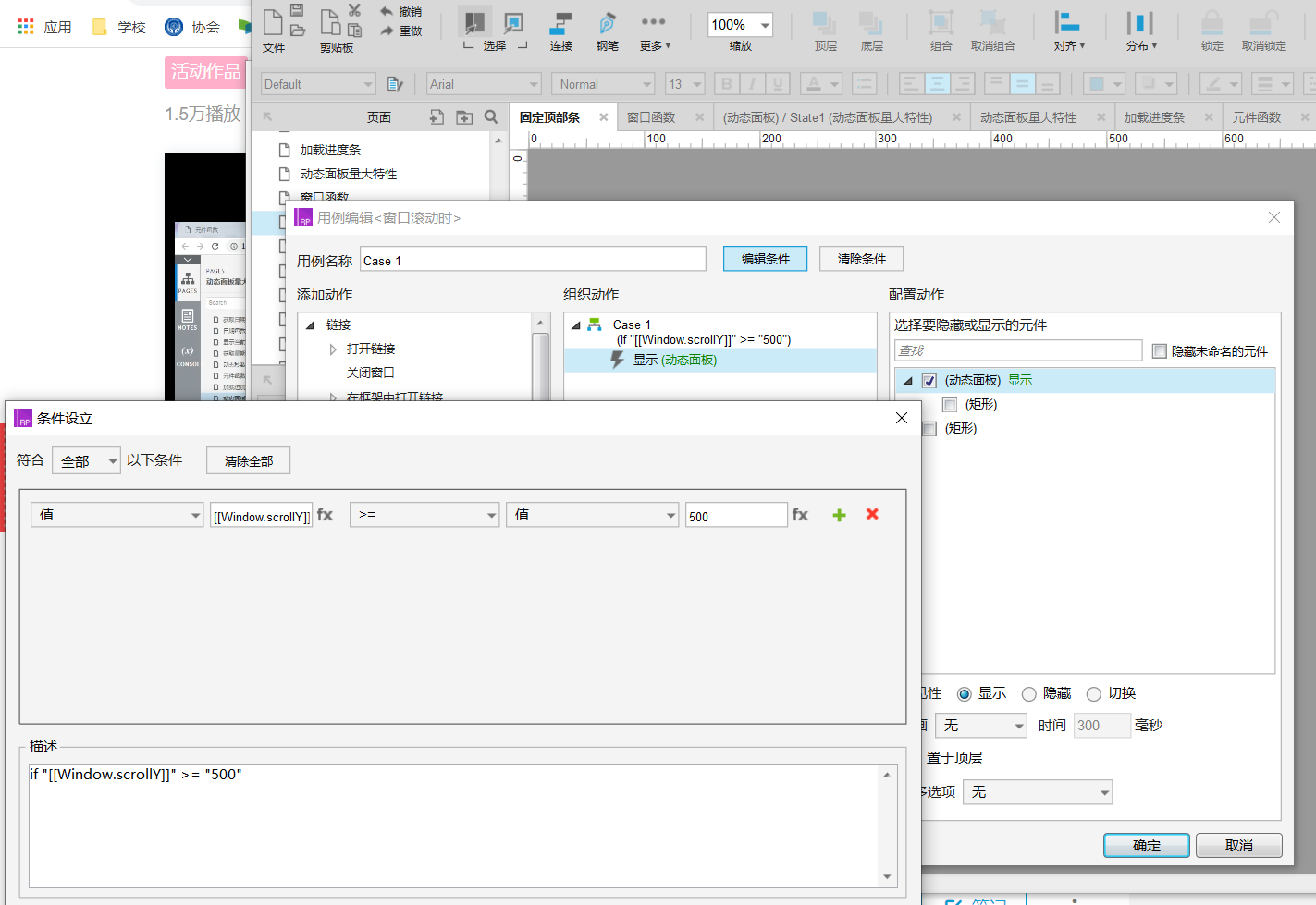
顶部固定条
滑动到一定位置再弹出,和页面固定一样,就是加了个条件

一定要选择显示动态面板,不要选择显示矩形,不然无效,因为动态面板才能固定和滚动滑轮。
回到顶部
设置点击事件,滚动到锚链接即可
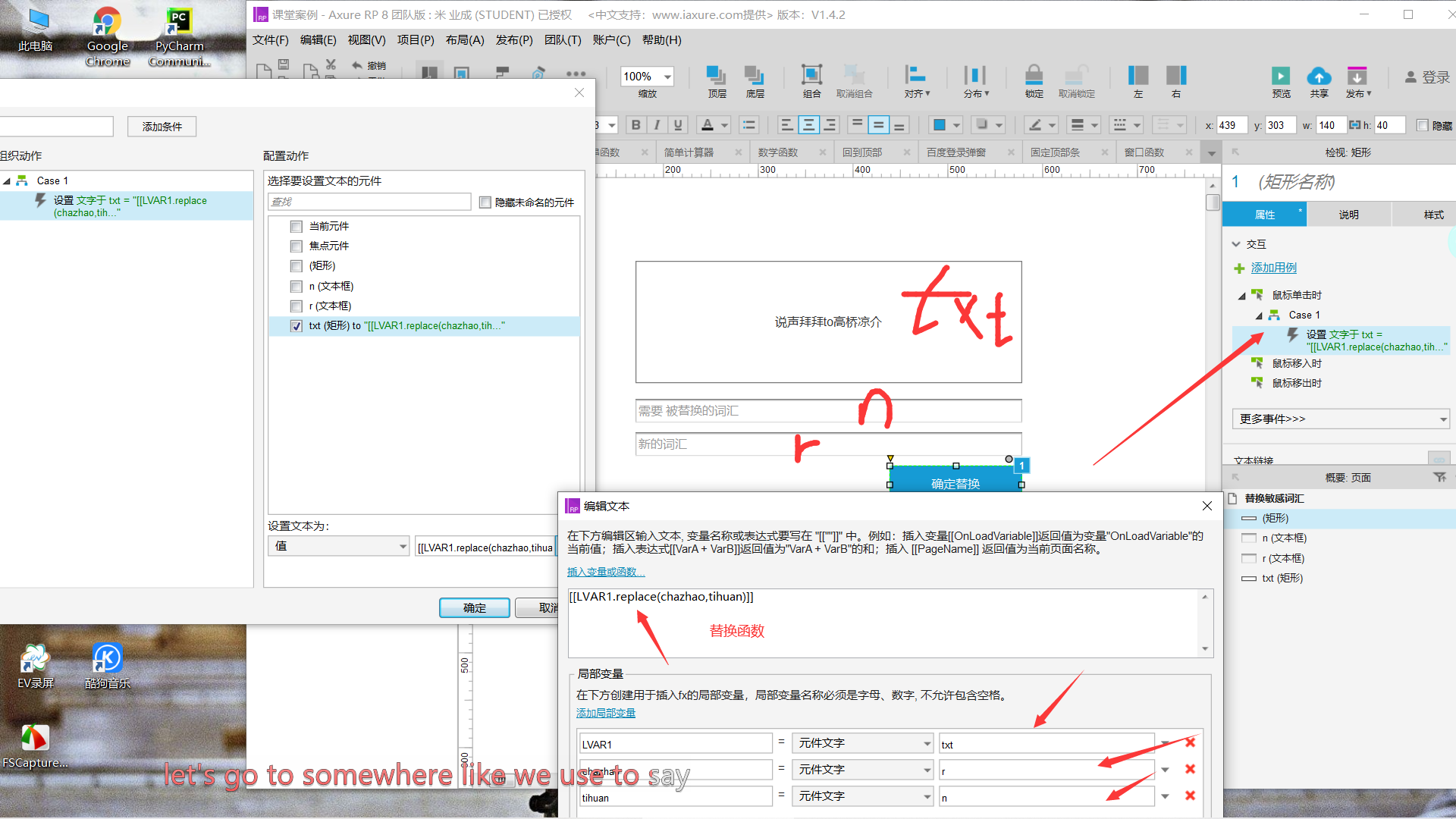
替换敏感词

利用替换函数即可
此外还要数学函数如比较大小计算加减乘除,字符串函数字母变大,布尔函数等大同小异不演示
中继器
中继器就是设置一个模板,然后有类似数据库表的东西,将表内数据自动填充到模板,设置了多少个值就会呈现多少相同的东西。

笔记

步骤
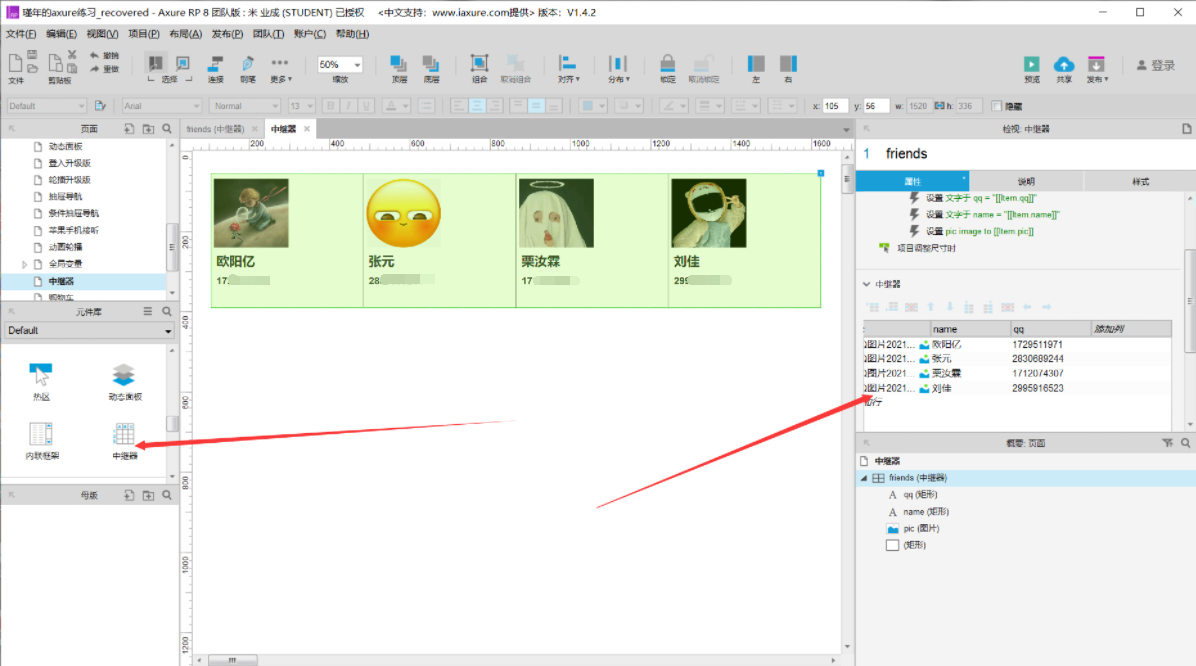
1-选择元件中继器,点击,添加数据

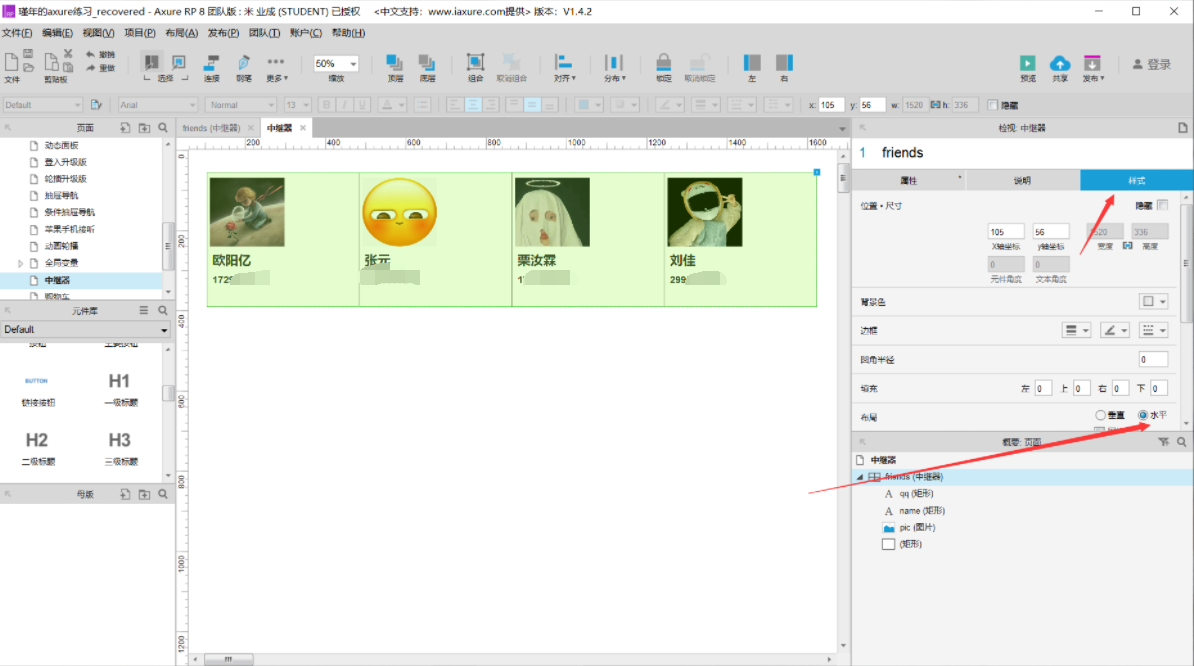
模板是垂直还是水平,有没有间隔等,在样式中可调
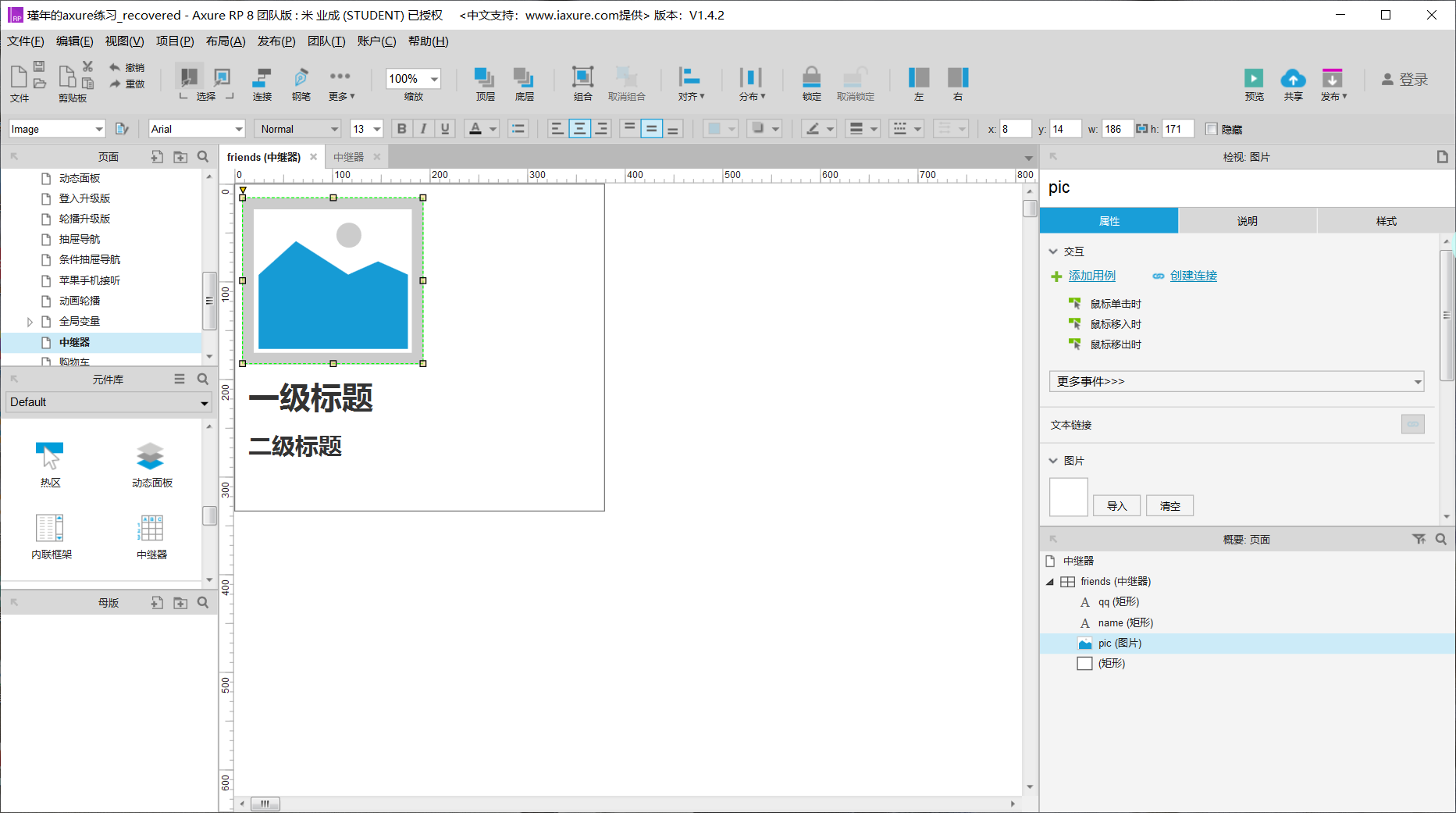
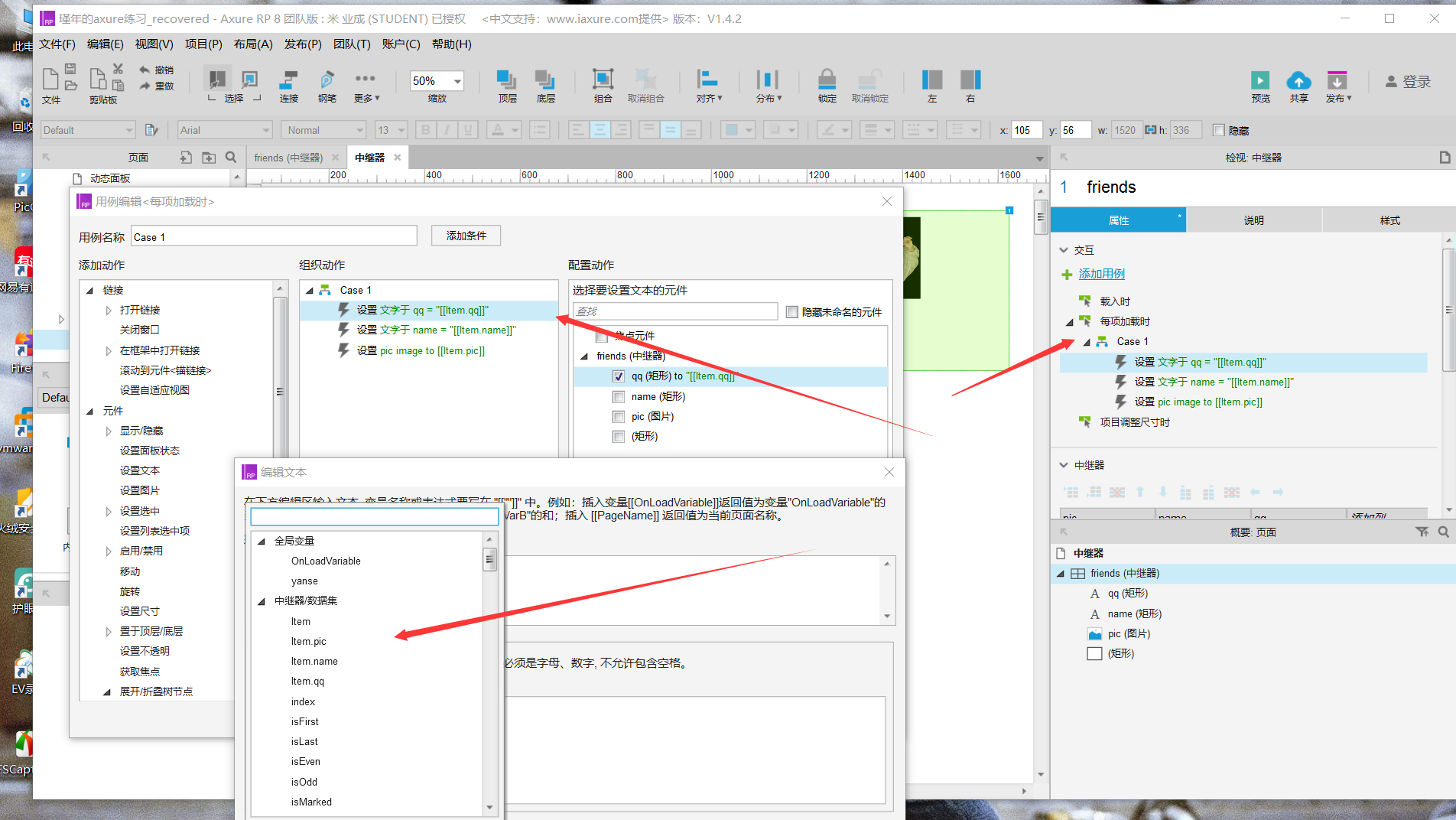
2-设置你需要显示的模板,如你设置了名字,和qq,就用两个标题元件接收,照片用图片接收

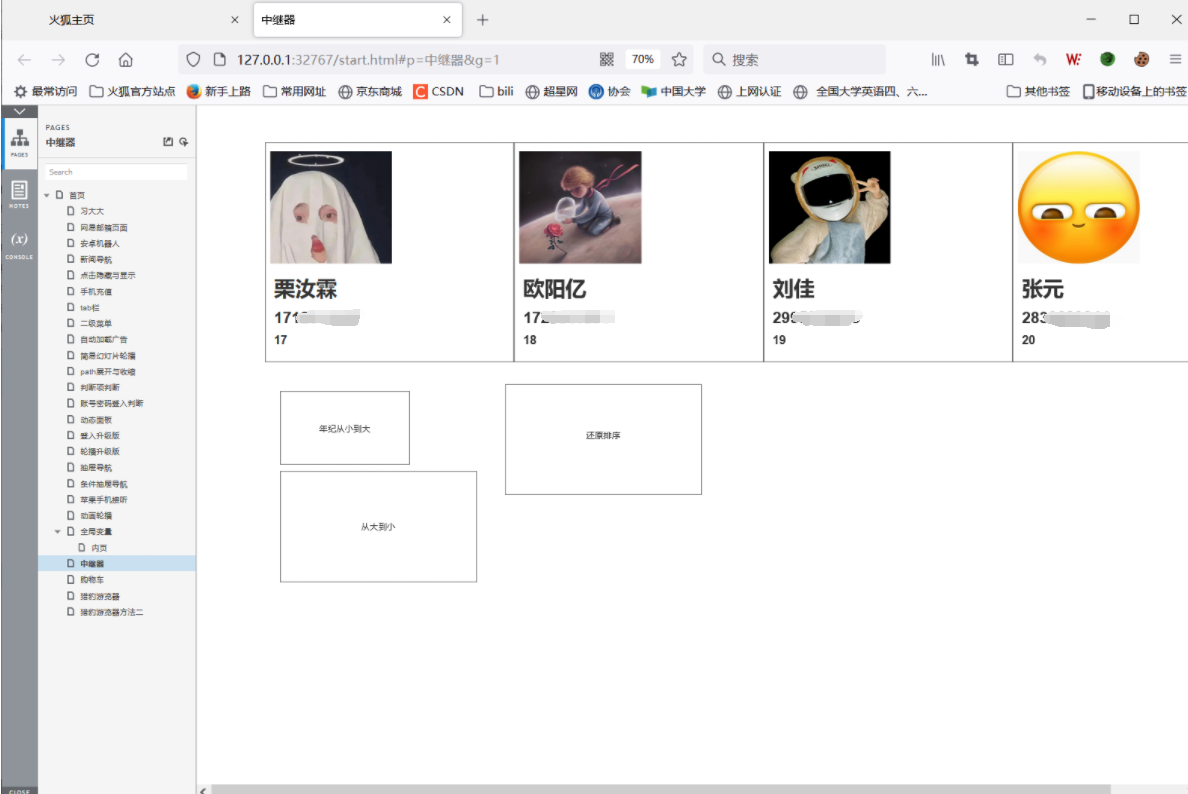
3-设置事件,将对应值赋予模板,数据表内有四个数据,页面就输出了第一张图的四个模板

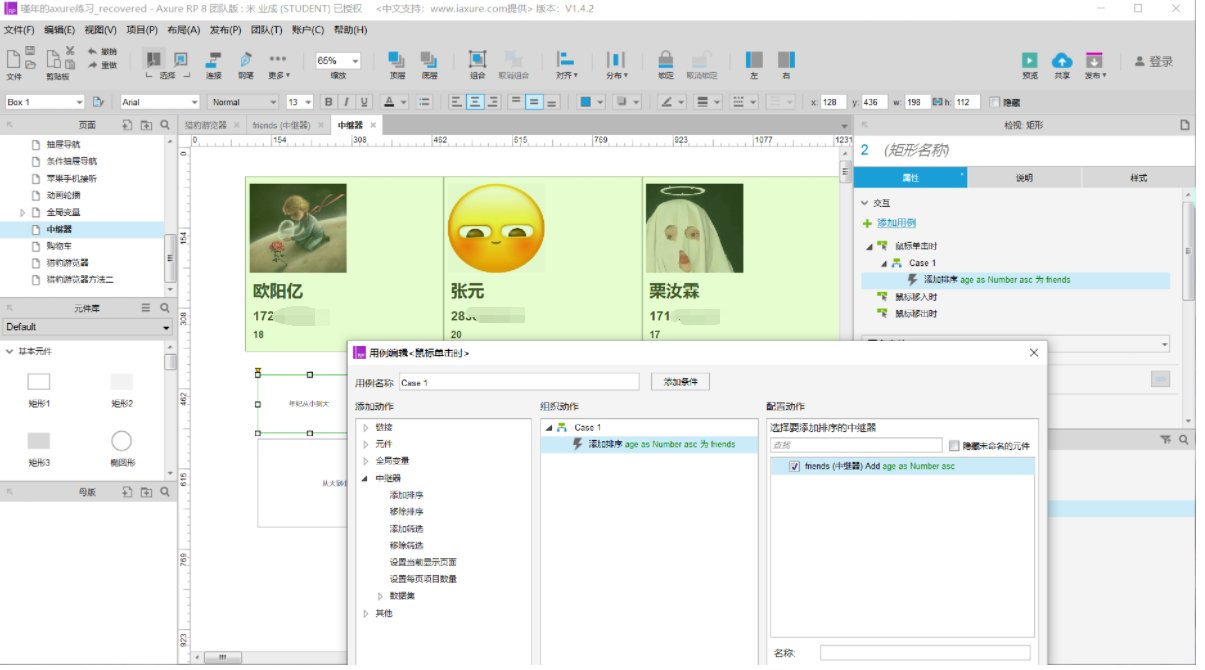
中继器排序


1-设置点击元件,添加中继器事件即可
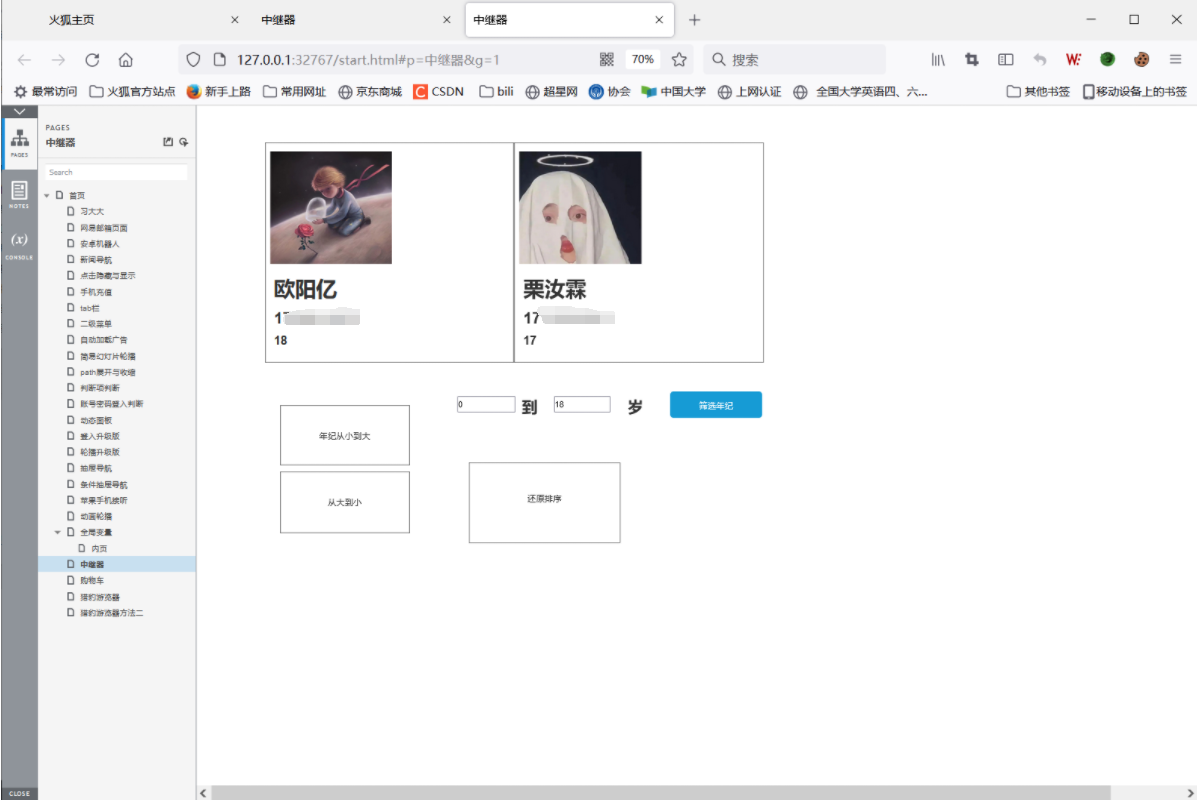
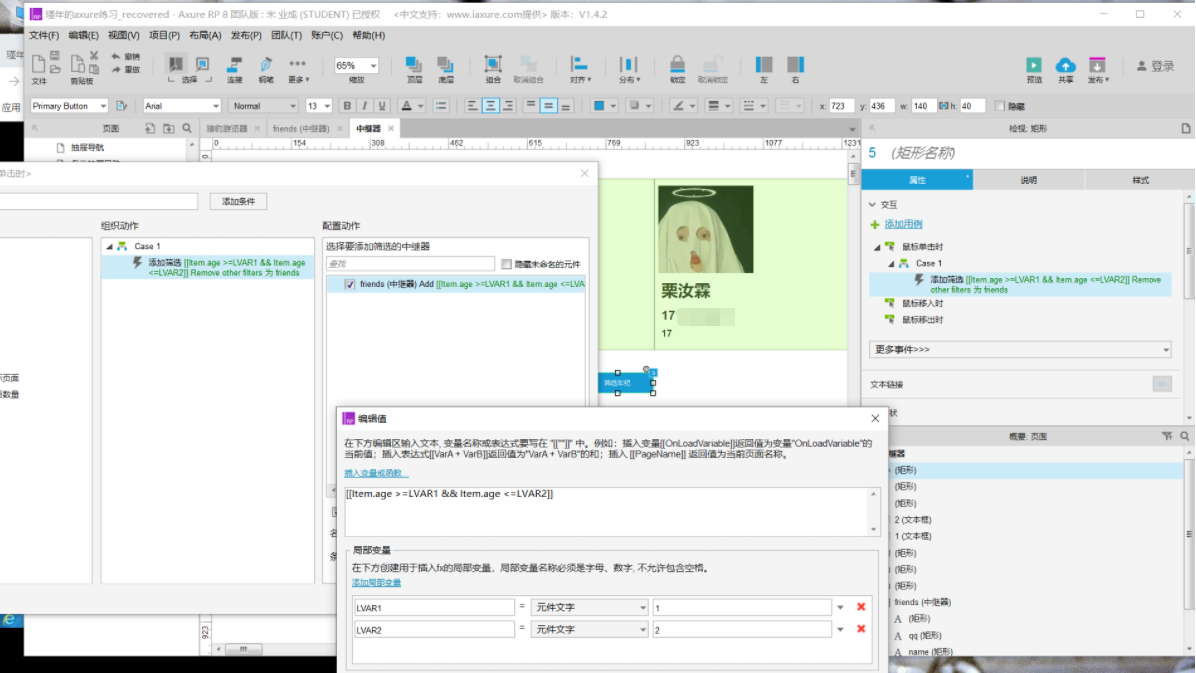
中继器筛选

1-添加筛选条件即可,用给文本框一个变量给用户选择,也可以直接固定选择

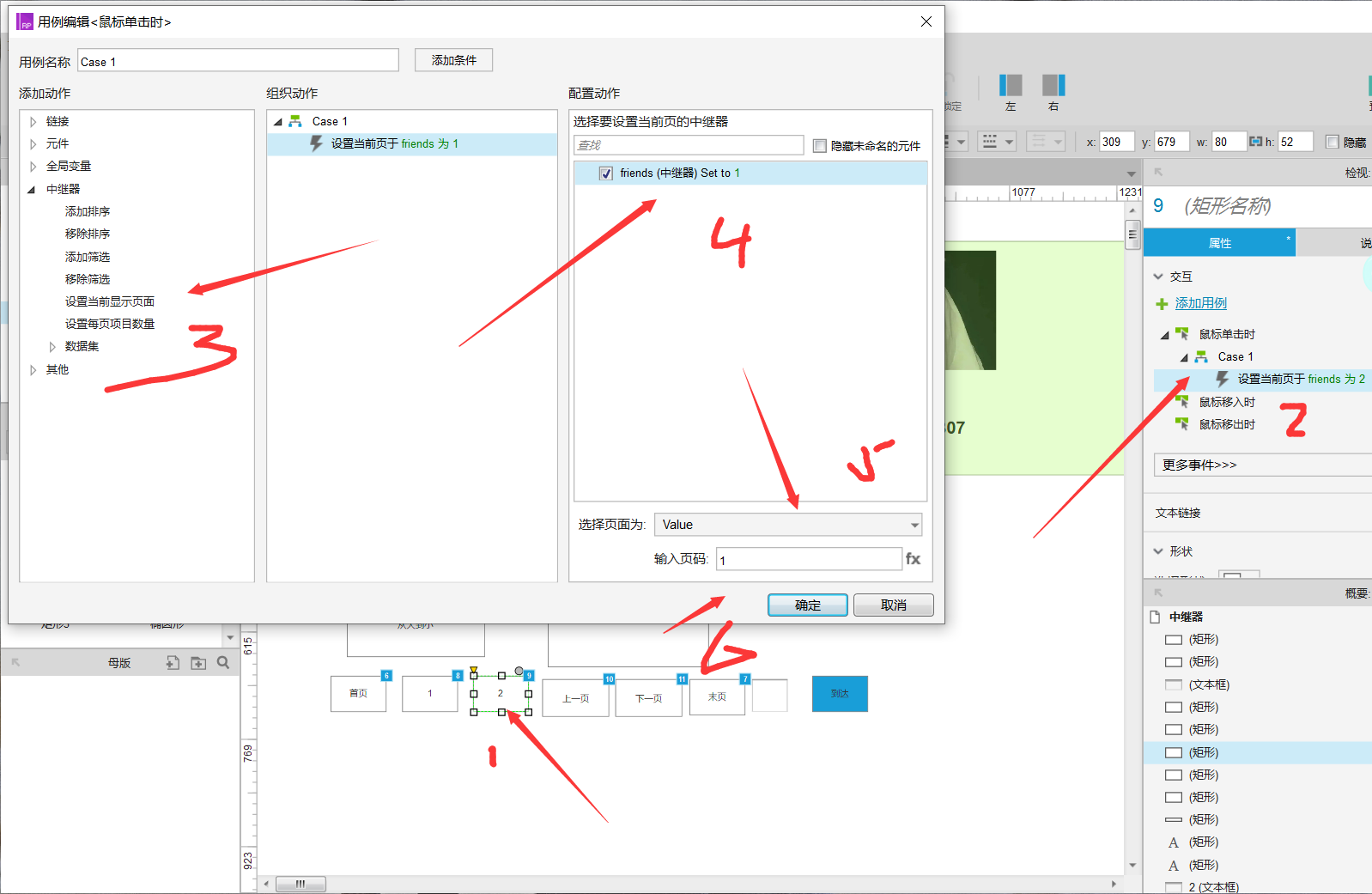
中继器翻页

设置现在页面即可,一页显示几个数据可以在case中调,也可以在中继器样式中调,我只有四个数据,每页选择1最多只能选择四页(用户选择页数跳转,与筛选同理用变量接收即可)
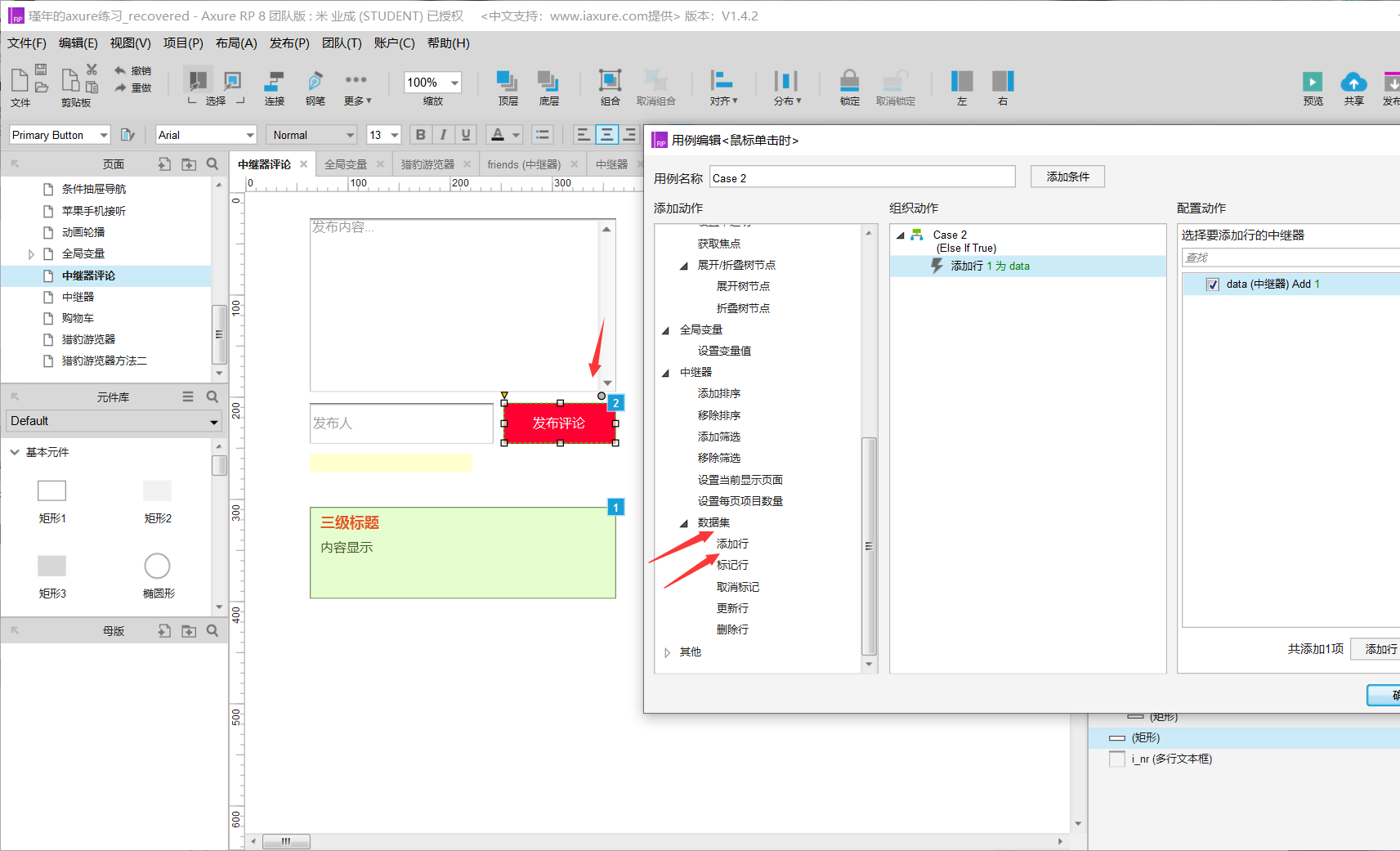
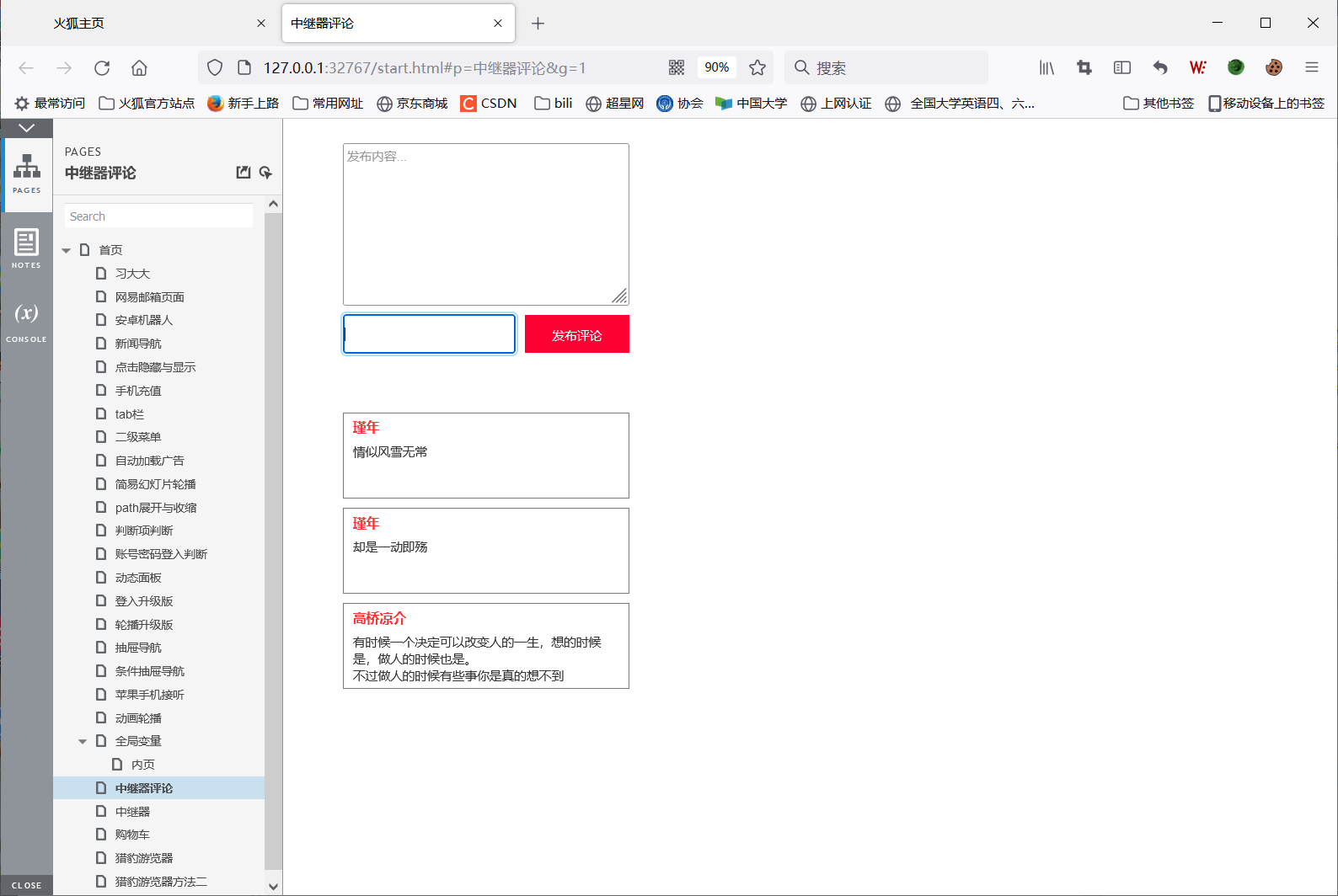
评论案例

1-通过数据集中的添加行为,中继器添加行数,增加中继器行数,即可以增加一个模板。
2-当输入内容,名字,点击提交事件,评论增加一行,再从元件中取出(case事件,评论文本等于发布内容矩形的文本,或者在中继器中直接用变量接收)数据得以显示。

还要删除行,更新行,都是大同小异。
其他知识点

1-内联框架即在一个框架里,可包含其他网站,视频,图片等,axure不支持视频音乐,在前端中可以。
如下
<iframe src="https://zhoudongqi.com/" frameborder="0" width="800" height="600"></iframe>2-本网站即为响应式布局,手机与电脑访问布局不同,自适应布局就是根据游览器页面当前大小,选择布局,在工具栏的视图中可设置。
3-母版就相当于一个封装好的模块和函数,可直接被调用。
注意:
1-如果要跳转另一个动态面板,注意要隐藏本页面,或者在页面排序中另一个动态面板排在本页面前面,不然就一直显示不出来,问题找都找不到。
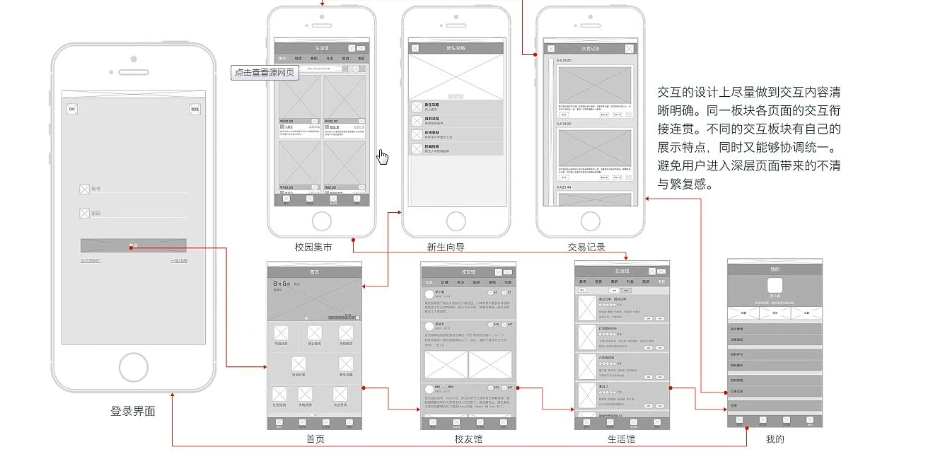
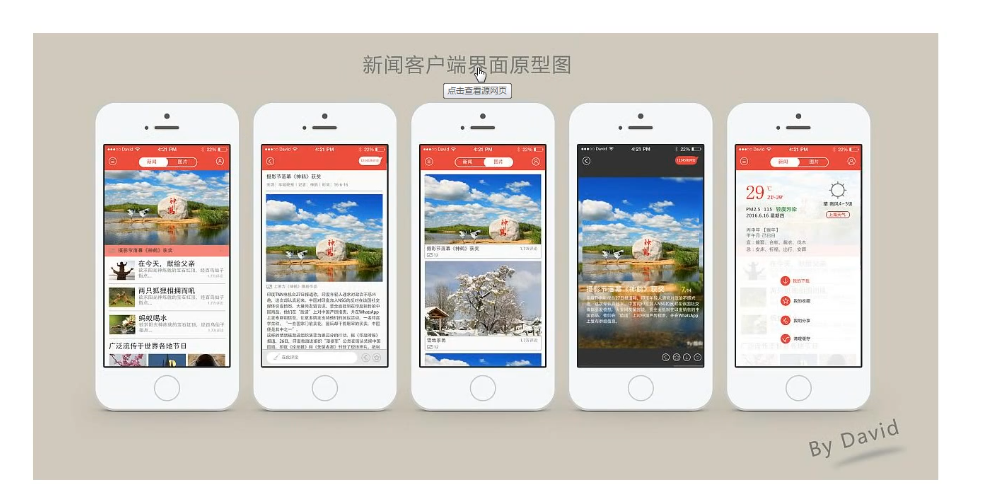
实践项目
源码下载
需要axure原型源码的联系我即可。
演示
参考资料
页面实现有多种方法,重在学会使用软件,灵活变通,找出最简单的方法。



