HTML5&CSS3_day04
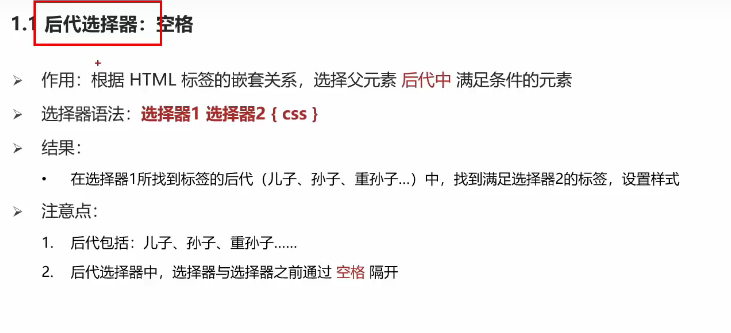
后代选择器
后代选择器(所有后代,儿子孙子等等)用空格,子代选择器(父子关系)用>

选择器间用空格隔开
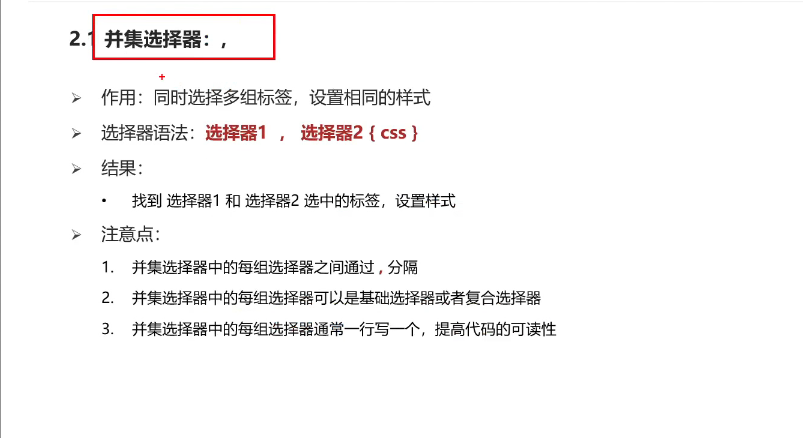
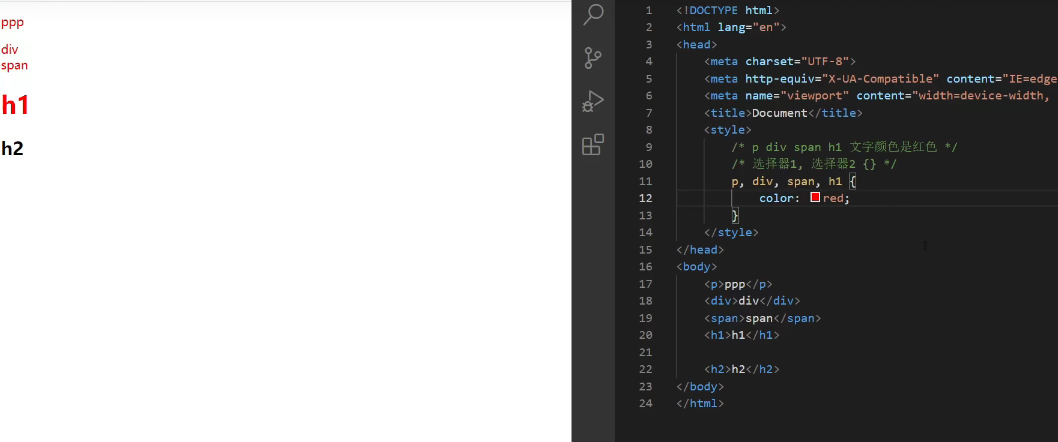
并集选择器
选择器间用逗号,隔开


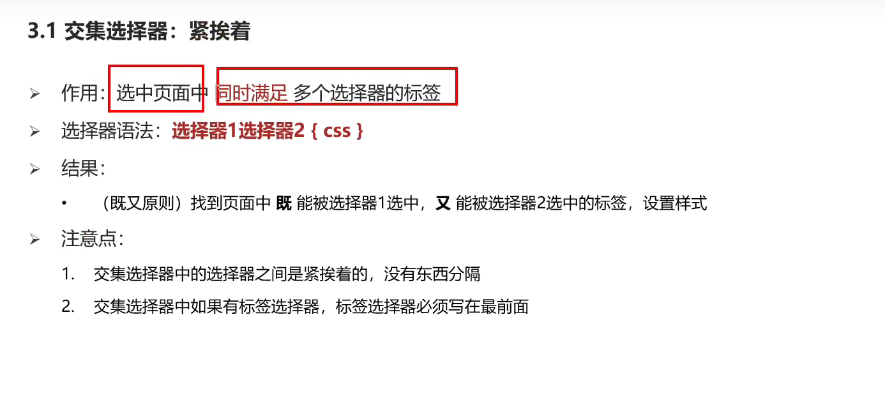
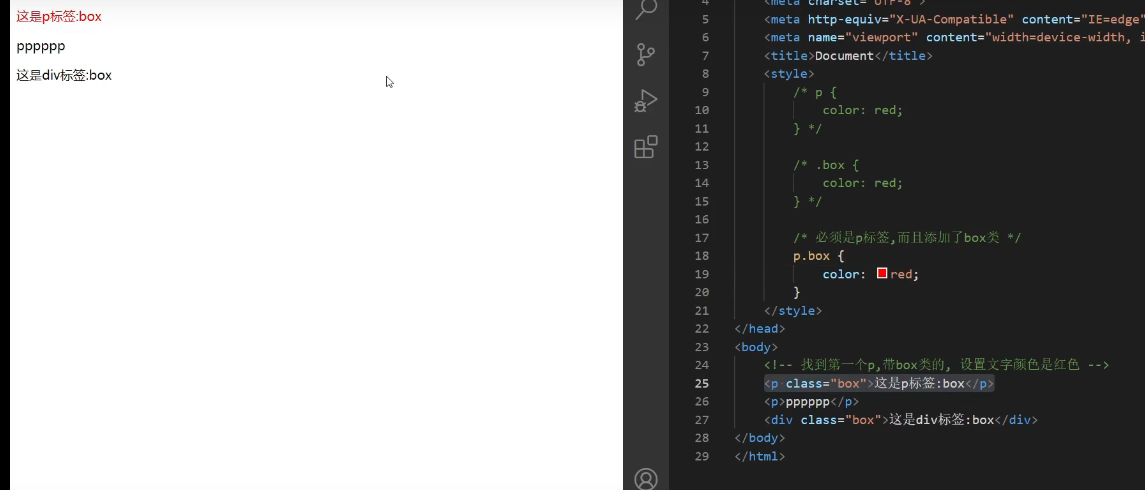
交集选择器
1.交集选择器必须满足多个条件
2.选择器之间是紧挨著的,中间没有间隔字符
3.书写时,标签选择器在前面,类选择器在后面
4.由于id属性具有唯一性,一般ID选择器是不参与交集选择器的
5.当交集选择器都是标签选择器或者都是类选择器时,才可以互换位置


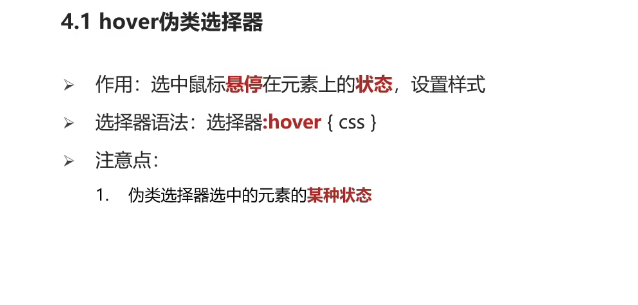
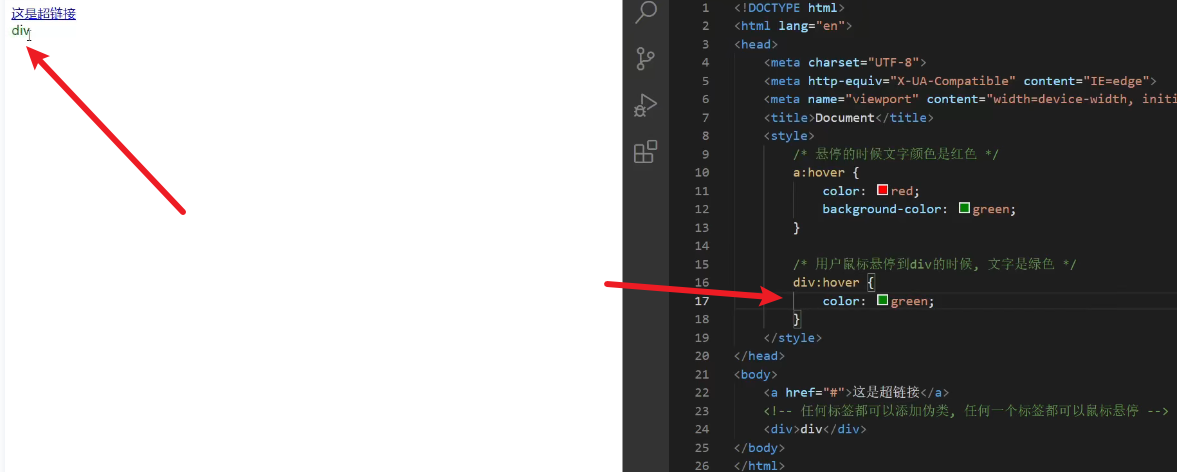
伪类选择器
选择器:hover{},任何标签都能添加伪类,如当前这个鼠标悬停出现样式


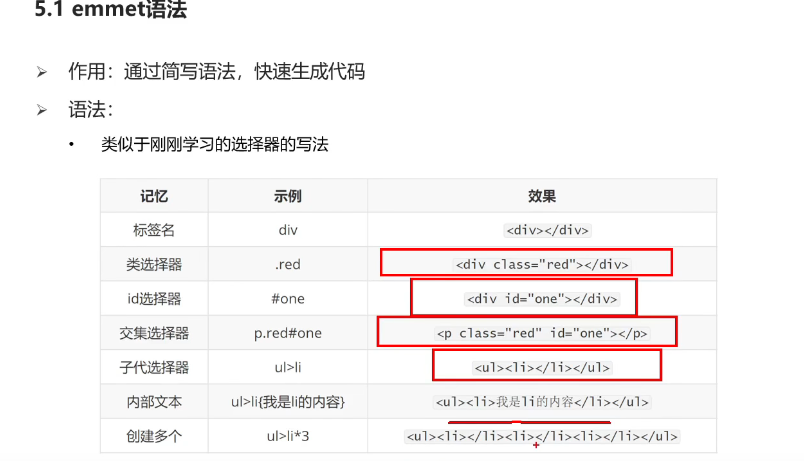
emmet语法

为了更快的打代码
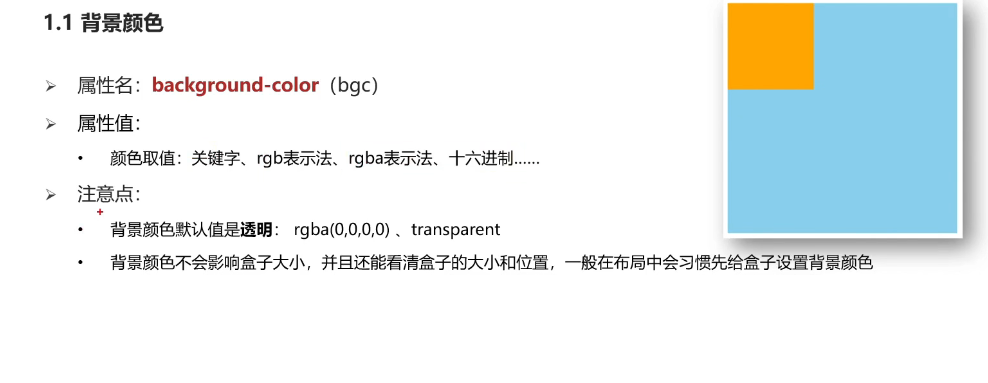
背景属性

rgba的a取值卫0-1
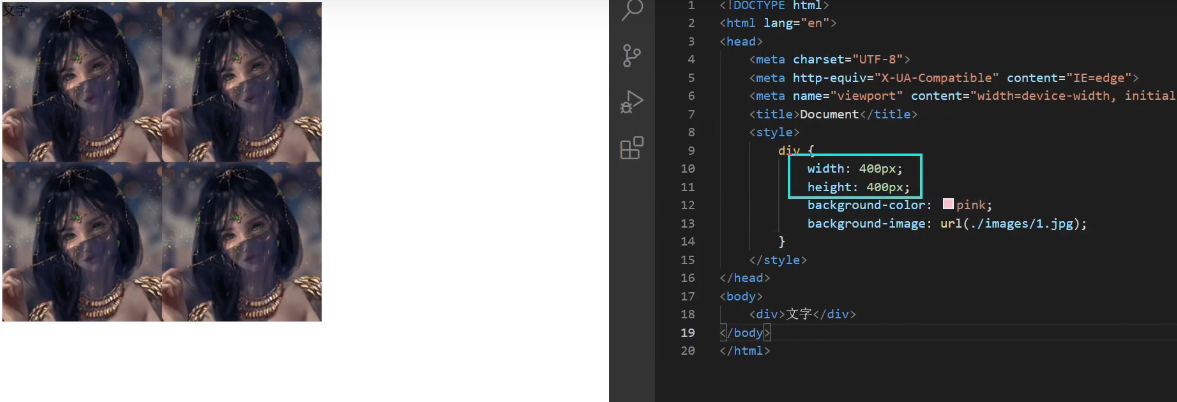
背景图片

当盒子的大小大于图片,将自动用多个图片补齐
当只想出现一个图片怎么办呢?
1-设置盒子的大小和图片一样
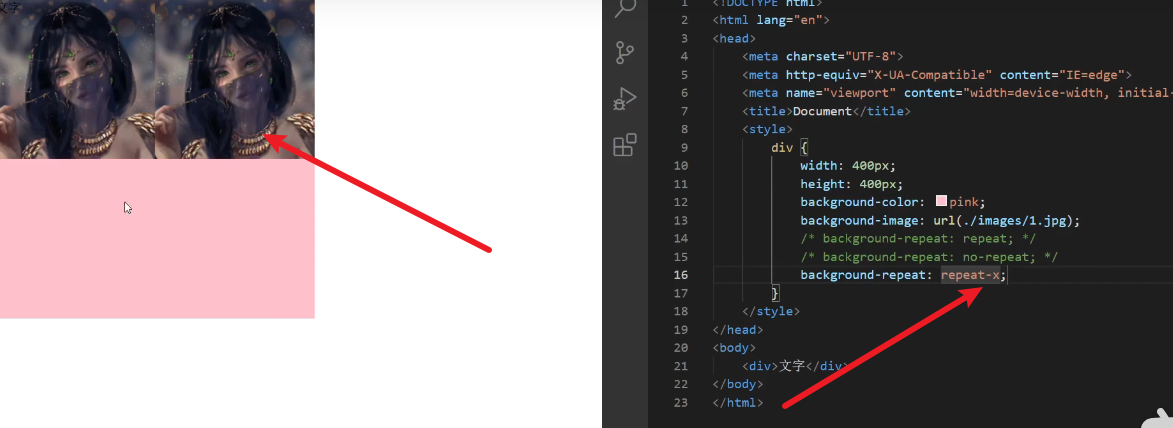
2-背景平铺

repeat复制,平铺的意思
平铺的意思就是把区域沾满,默认为全部平铺,当x平铺则水平铺满

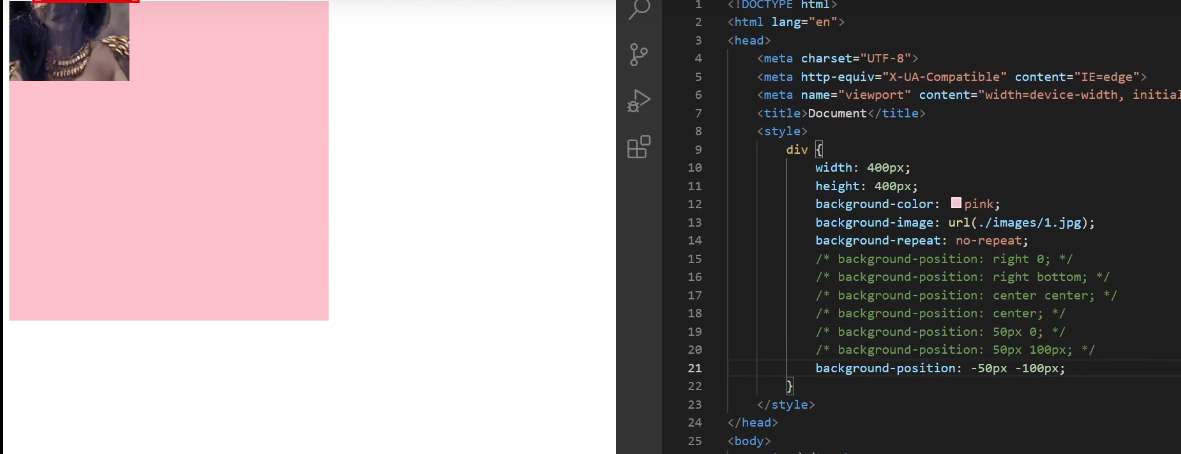
背景位置

当水平垂直取值一样,可省略只写一个
默认取值为background-position: 0 0 ,当取值为像素px,则在坐标0 0 的基础上移动,如20px 60px则向右移动20px,向下移动60px

如果给的是负数,则向左和向上移动
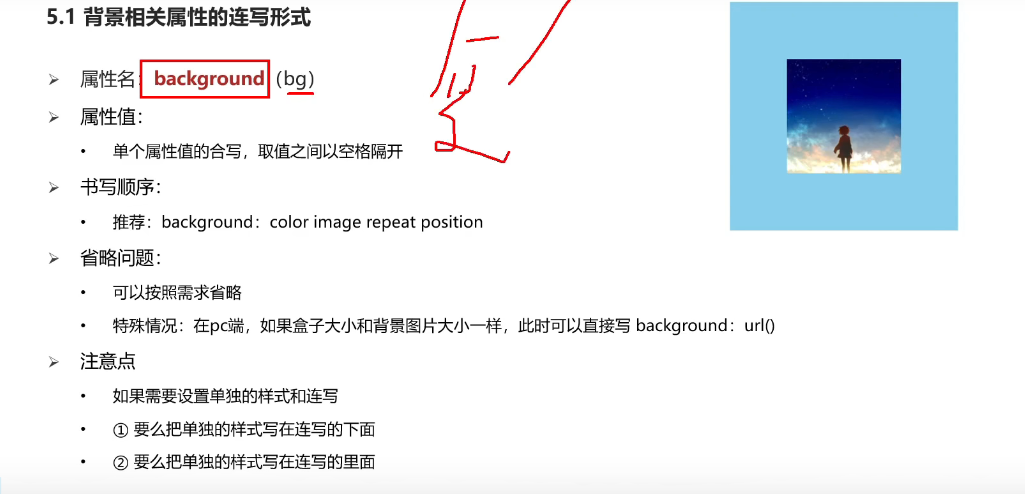
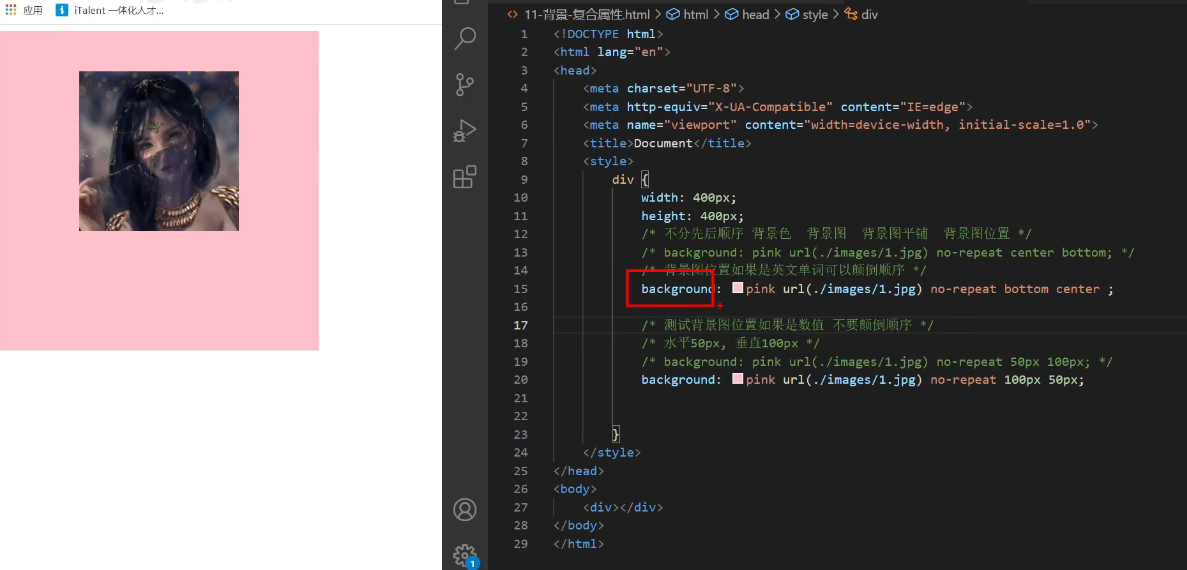
背景属性连写

这个书写顺序可以打乱,自动识别,不像font的属性连写必须按照style weight size family的顺序写
原因应该是font的这四个属性可能相似,不好自动识别出来,所以规定了顺序

position中数值不可以颠倒顺序,写center botton可以颠倒
背景图和img插入图区别
重要的图片,比如你卖的产品用img,用来装饰的用背景图
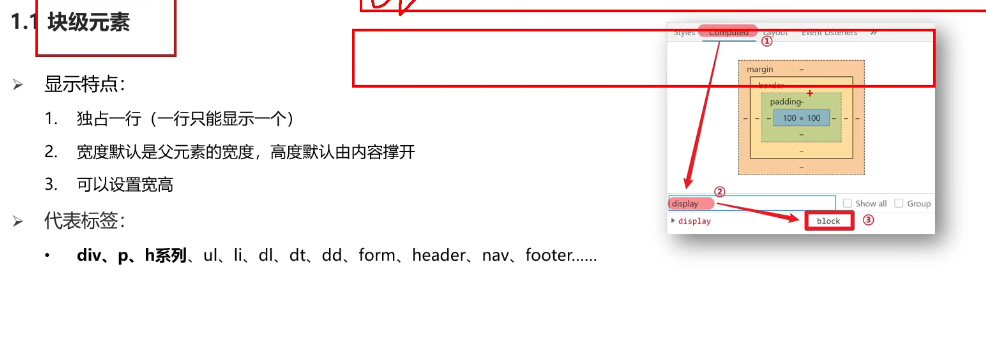
元素的显示模式(块,行内,行内块)

块元素,独占一行,可以设置宽和高,宽度默认与父级一样

行内元素不能设置宽高,你设置了宽高也没反应,只与内容大小相关
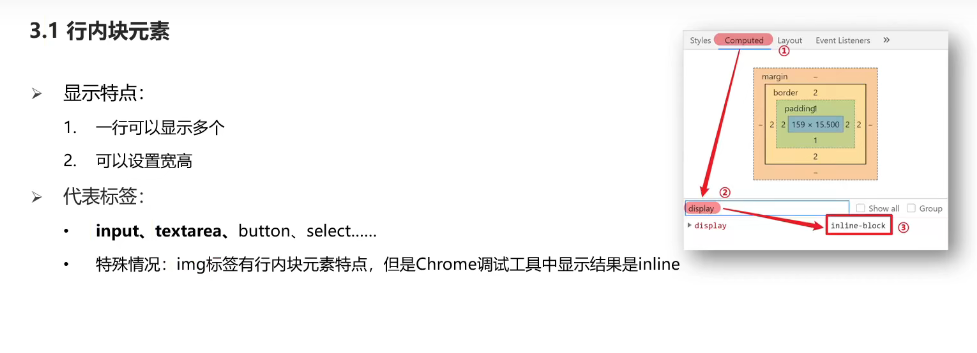
行内块元素,一行能显示多个,设置宽高还能生效

元素显示模式的转换

display显示展示,block块
元素嵌套
一般来说,大的可以套小的,如块元素里面可以有块与行内,行内不能嵌套块

p不能套和h1,h1也不能套p,因为一段文字不能即是段落,又是标题
同时也不能嵌套自己,如p套p,无意义、
a可以嵌套任何标签,但不能套自己
css特性(继承与层叠)

注意:控制文字的都可以继承,不是文字的都不能继承。
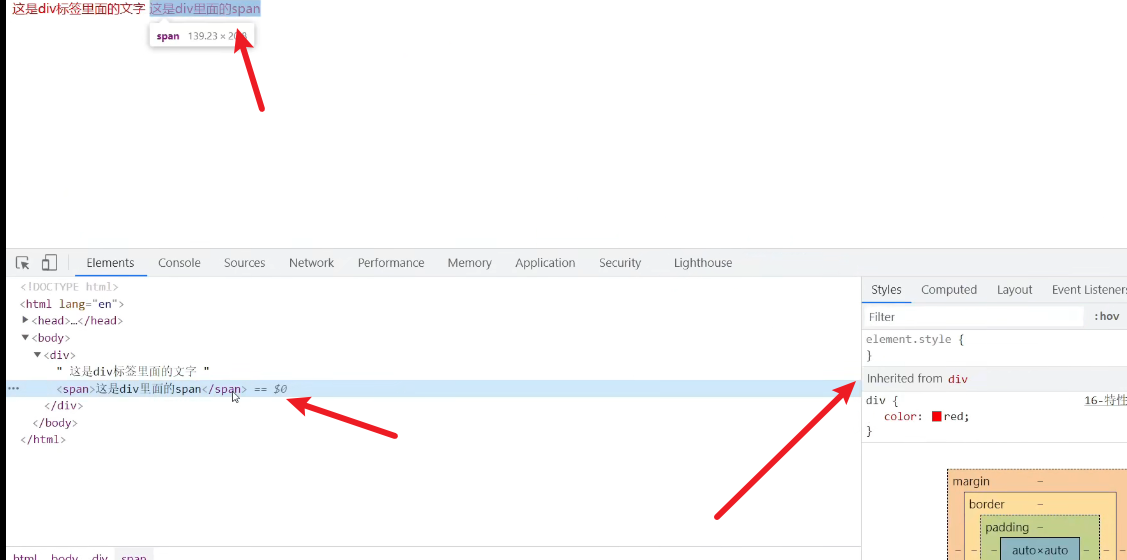
inherited继承

其中span没有设置css,但会继承父类div的css
注意
css中的height属性和width属性都是设置的标签,不是设置文字,设置文字的为font-size:xxpx,所以不能被继承
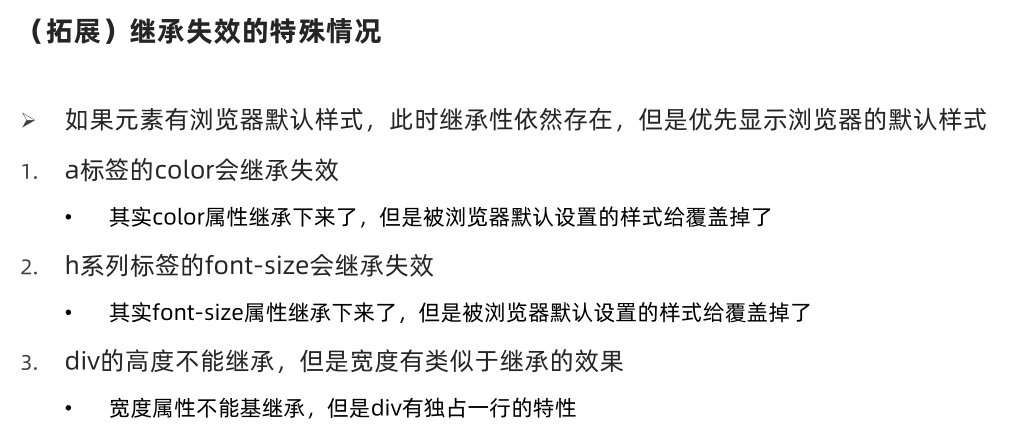
继承的几个特殊

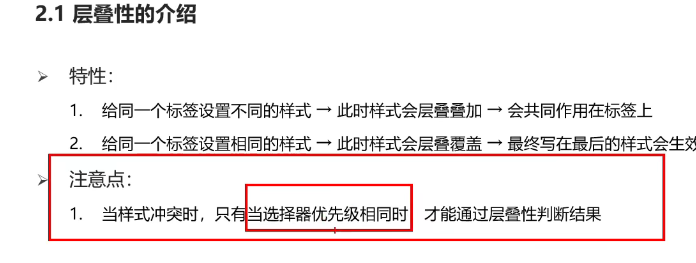
层叠性

案例

多行输入快捷键

alt+shift+单击
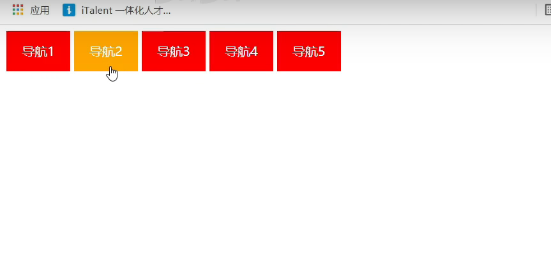
需求分析
1-这是五个超链接加了宽高和背景颜色(a是行内元素无法设置宽高,所以要先设置为行内块元素)
2-去除了超链接的默认下划线,设置了字体为白色
3-字体居中,上下居中用行高line-height设置
4-伪类a:hover让鼠标移上去变成黄色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
background-color: red;
color: #fff;
width: 100px;
height: 50px;
display: inline-block;
text-align: center;
line-height: 50px;
text-decoration: none;
}
/* yellow太花看不清楚就不设置了 */
a:hover{
background-color: rgba(3, 55, 33, .5);
}
</style>
</head>
<body>
<a href="">导航1</a>
<a href="">导航2</a>
<a href="">导航3</a>
<a href="">导航4</a>
<a href="">导航5</a>
</body>
</html>案例二

需求分析
1-与第一个案例一样,只是背景改成了图片
2-如果需要每个a单独设置不同的颜色,利用类选择器多写几个就行
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
background-color: red;
color: #fff;
width: 100px;
height: 50px;
display: inline-block;
text-align: center;
line-height: 50px;
text-decoration: none;
}
/* yellow太花看不清楚就不设置了 */
a:hover{
background-color: rgba(3, 55, 33, .5);
}
</style>
</head>
<body>
<a href="">导航1</a>
<a href="">导航2</a>
<a href="">导航3</a>
<a href="">导航4</a>
<a href="">导航5</a>
</body>
</html> -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
background-image: url(./picture/cgx.jpg);
background-color: red;
/* 这个背景色照样生效,但是背景图片在颜色上面,所以被背景图片覆盖,无法显示 */
color: #fff;
width: 100px;
height: 50px;
display: inline-block;
text-align: center;
line-height: 50px;
text-decoration: none;
}
/* yellow太花看不清楚就不设置了 */
a:hover{
background-image: url(./picture/zhouyu.gif);
}
</style>
</head>
<body>
<a href="">五彩导航</a>
<a href="">五彩导航</a>
<a href="">五彩导航</a>
<a href="">五彩导航</a>
<a href="">五彩导航</a>
</body>
</html>


