前面两天的内容和原生dom差不多,只是jquery提供了自己的方法,书写方式也不同,我没有自己写案例,因为本就了解一下,怕把原生dom和jquery的用法记混了
jquery的重点在第三天,学习插件,快速写出需求功能。
目标

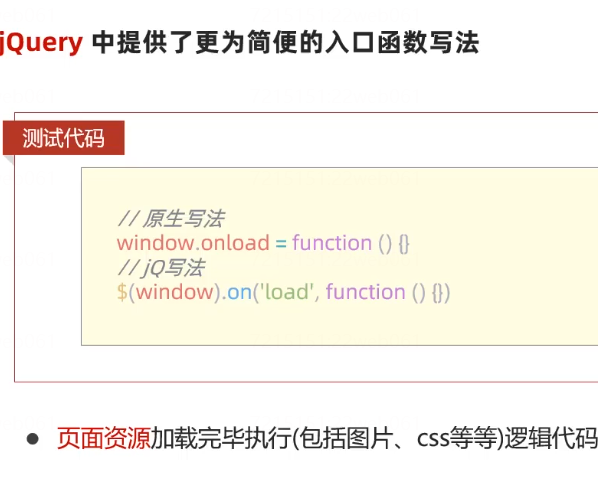
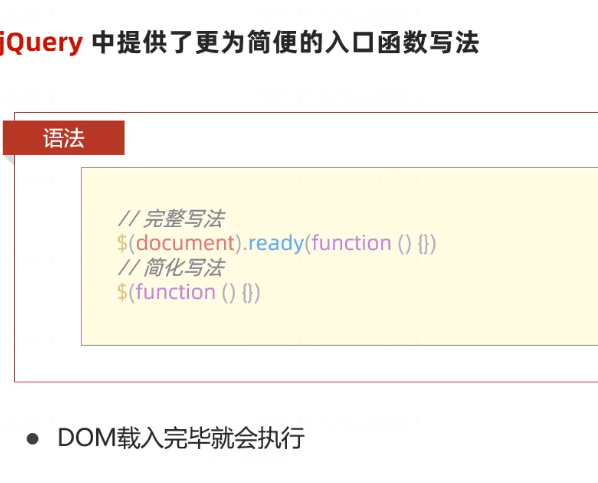
入口函数

其实原生写法现在是addEventListener,这个教程是20年的,也有点老了。

一个是dom加载完成就执行,一个是整个window加载完成包括外部资源等再执行,所以$(document).ready(function (){})执行的更快,因为window是包括document的。
window与document
window指浏览器的窗口,document指浏览器窗口中加载的dom元素。在浏览器中,当其中加载的页面超过一屏时,$(window).height()与$(document).height()的值是不等的load与ready
load事件在jquery中主要用来代替原生的window.onloadload只能用在两个场景下:
window对象上:$(window).load(function(){})
带有src的元素:如:$(‘img’).load(function(){})
除此之外,任何元素都没有load事件,如$(document).load()是错误的写法,不会执行。load事件需要页面完全加载完才可以触发事件,所谓的完全加载完,指dom结构加载完毕和所有的链接加载完。比如页面中有大量的图片,必须等每一个图片都加载完,才叫完全加载完毕。
不过,load事件跨浏览器兼容性很差,不推荐使用load事件
ready事件则可以加在任意元素上,如$(window).ready(fn),$(document).ready(fn),$(‘div’).ready(fn)等
ready事件不要求等待页面完全加载完,只需要dom结构加载完就可以触发。
ready事件可以同时注册多个,执行时按照事件注册的先后顺序进行。
原文链接:https://blog.csdn.net/qq_41192335/article/details/82025172
使用场景:获取一个图片的尺寸,如果我们直接获取,因为图片没有加载完,所以无法取到,当我们设置图片加载完再执行获取语句,就可以取到。
轮播图插件slick

插件有很多种,可以快捷的实现功能,比如轮播图插件也有很多种,就像聊天,可以用qq也可以用微信很多个软件都可以,但是我们只学最稳定最好用的那一个。



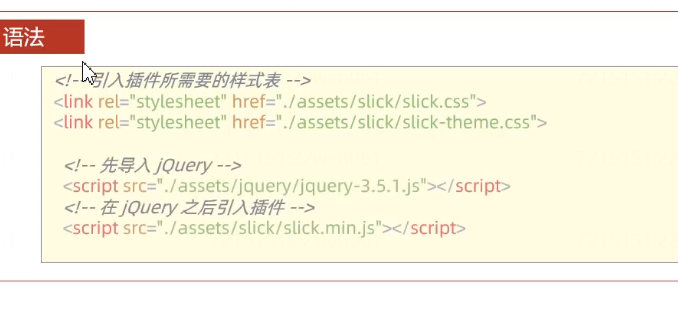
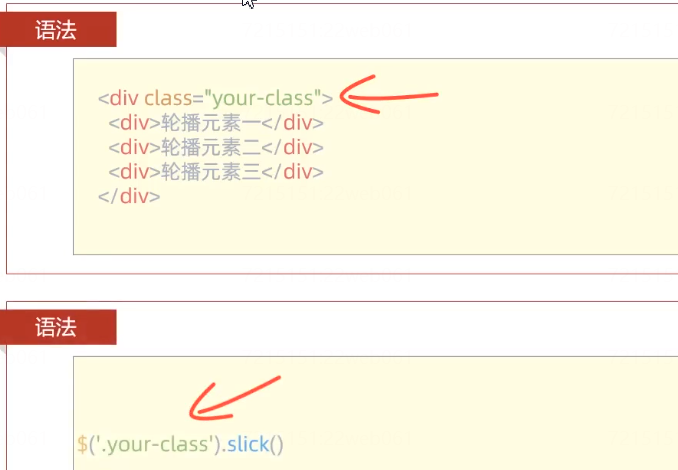
slick文档:github.com/kenwheeler/slickjQuery对象名.slick()即可
如果插件的样式和你需要的有偏差,我们可以直接再写一个内嵌css覆盖即可。
插件的配置不需要去背,随用随查即可。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>03-轮播图插件</title>
<link rel="stylesheet" href="./slick/slick.css" />
<link rel="stylesheet" href="./slick/slick-theme.css" />
<!-- 自己的样式 -->
<style>
body {
background-color: #ccc;
}
.slider {
width: 640px;
height: 360px;
margin: 0 auto;
}
.control {
display: flex;
justify-content: space-between;
}
.prev,
.next {
font-size: 40px;
color: red;
}
.slick-dots {
bottom: 0;
}
.slick-dots li.slick-active button:before {
color: yellowgreen;
}
</style>
</head>
<body>
<h3>03-轮播图插件</h3>
<p>学习使用jQuery的轮播图插件slick</p>
<!-- 测试用标签 -->
<div class="slider-container">
<!-- 轮播图区域 -->
<div class="slider">
<div><img src="./images/1.png" alt="" /></div>
<div><img src="./images/2.png" alt="" /></div>
<div><img src="./images/3.png" alt="" /></div>
<div><img src="./images/4.png" alt="" /></div>
<div><img src="./images/5.png" alt="" /></div>
</div>
<!-- 自定义左右箭头 -->
<div class="control">
<div class="prev">上一个</div>
<div class="next">下一个</div>
</div>
</div>
<script src="./jquery/jquery-3.5.1.js"></script>
<script src="./slick/slick.js"></script>
<script>
$('.slider').slick({
// autoplay: true,
// arrows: false,
prevArrow: '.prev',
dots: true,
})
</script>
</body>
</html>
下一个和上一个等按钮是自己设置的,最后在prevArroy中传入选择器即可。
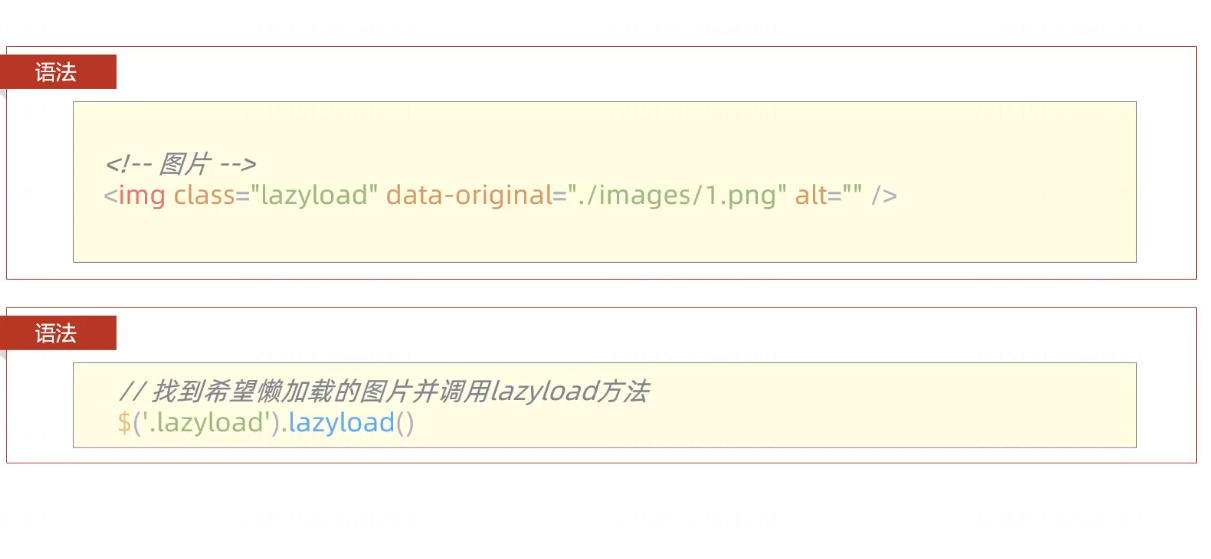
懒加载插件lazyload
懒加载插件,可以让图片等资源,用户用到了再加载,可以减少服务器压力,节省用户的流量。
1-下包:官网下载即可
2-导包:先导入jquery再导入插件,最后导入css(如果需要,此插件没有)
3-用包:看官方文档

jquery对象名.lazyload()即可
注意:使用懒加载的资源,需要把src属性改成data-original作为图片地址,src属性变成了占位图片地址。
文档:github.com/tuupola/lazyload全屏滚动插件fullpage



div结构必须要对上,否则插件不会生效,如类名必须用section

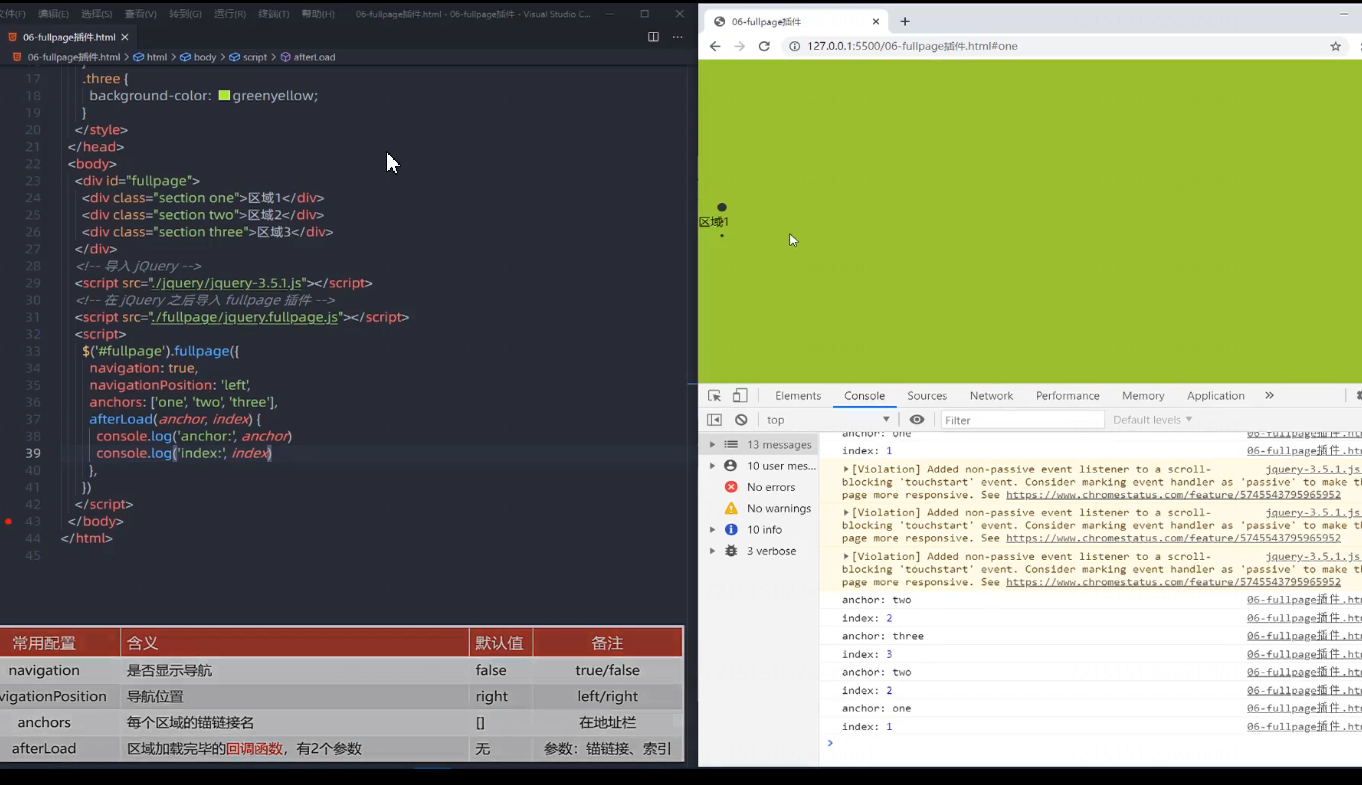
锚链接可以让我们地址栏随着页面变化而变化,当我们刷新就不会再回到默认页,而是当前页。
afterLoad会返回两个参数,一个是锚链接一个是当前是第几页。
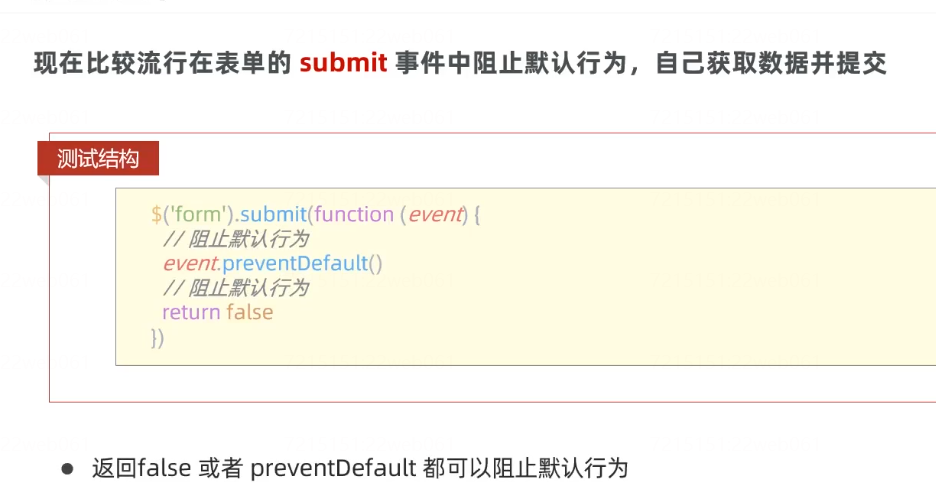
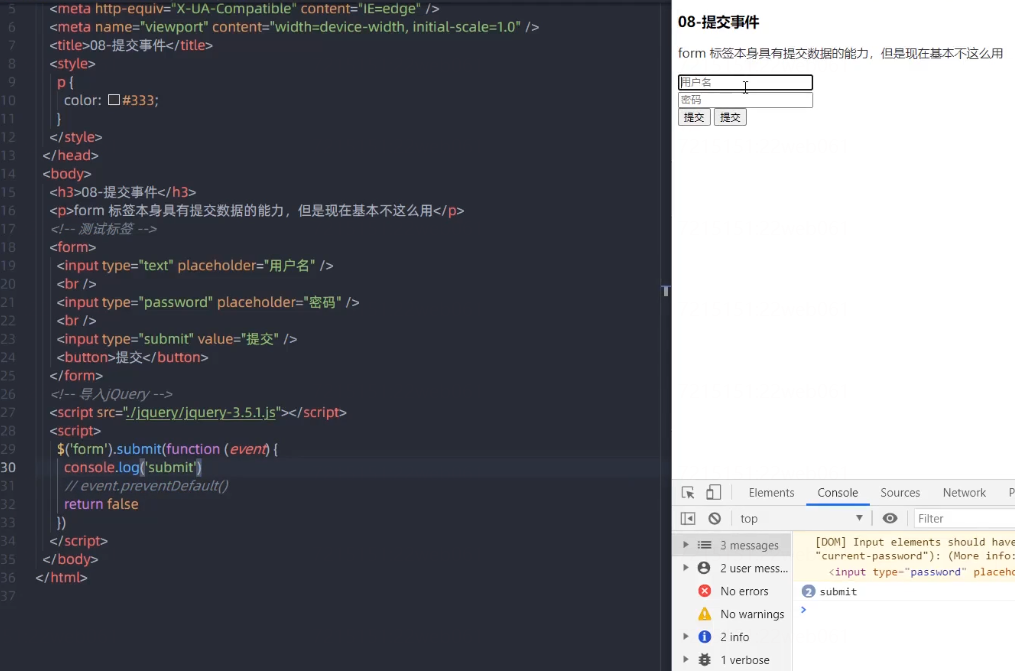
提交事件


可以直接让表单的提交返回fasle,就不会再自动刷新页面,我们提供事件参数获取到数据后,再自己提交。
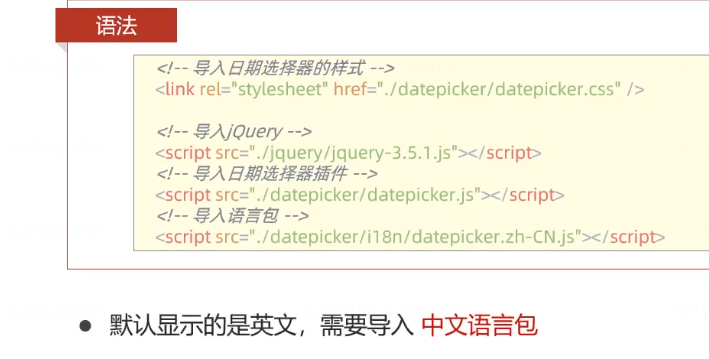
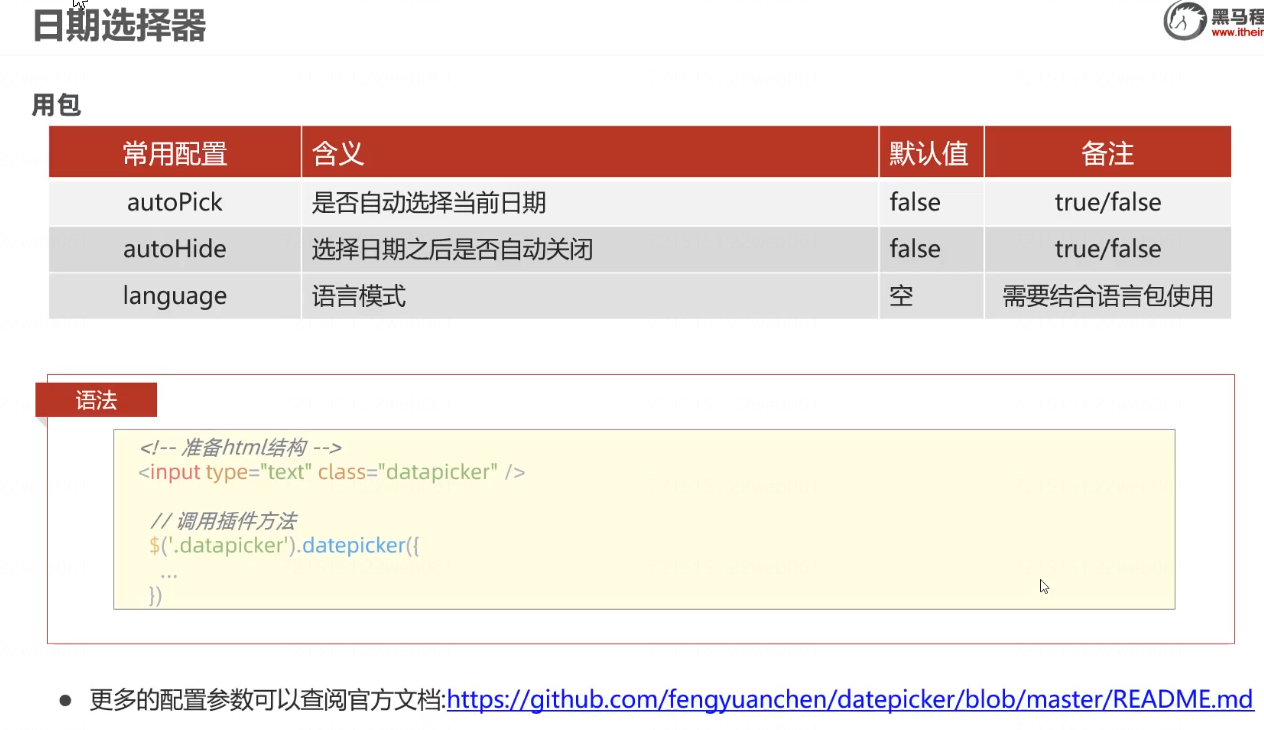
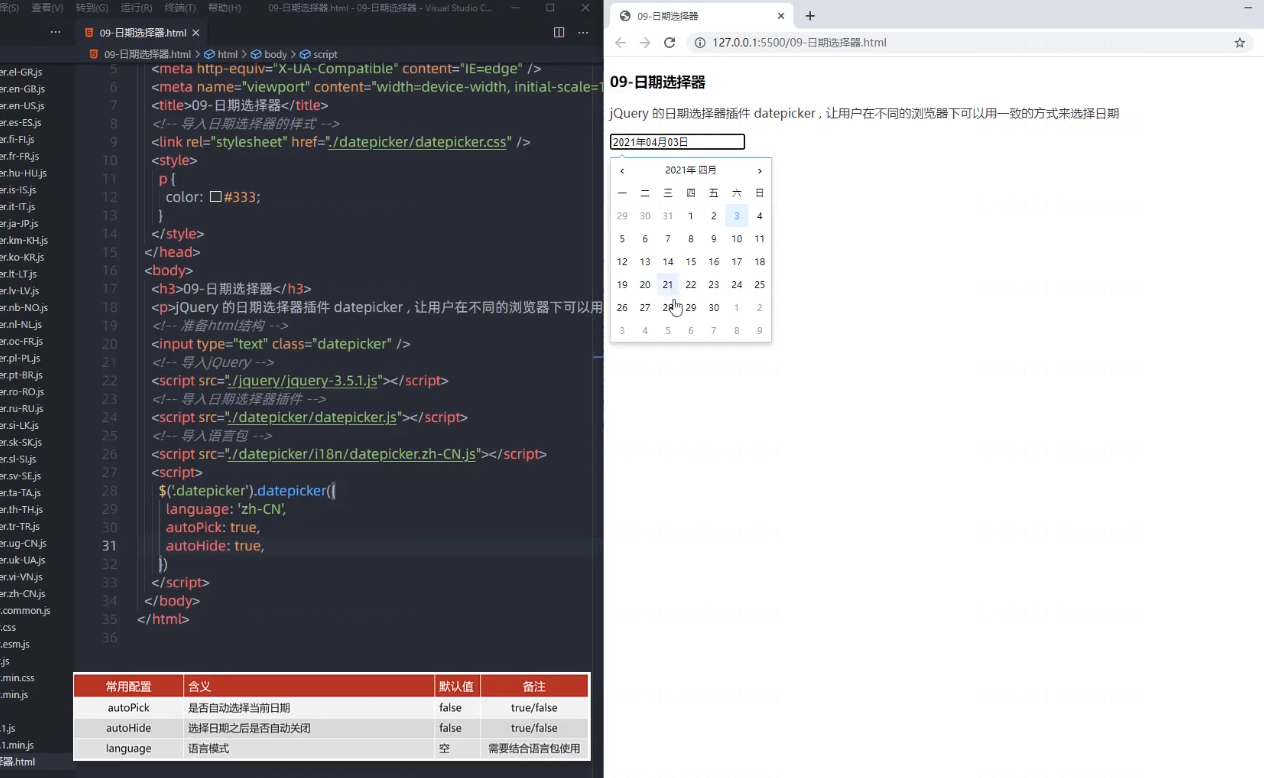
日期选择器datapicker

此插件默认英文,我们需要导入语言包。


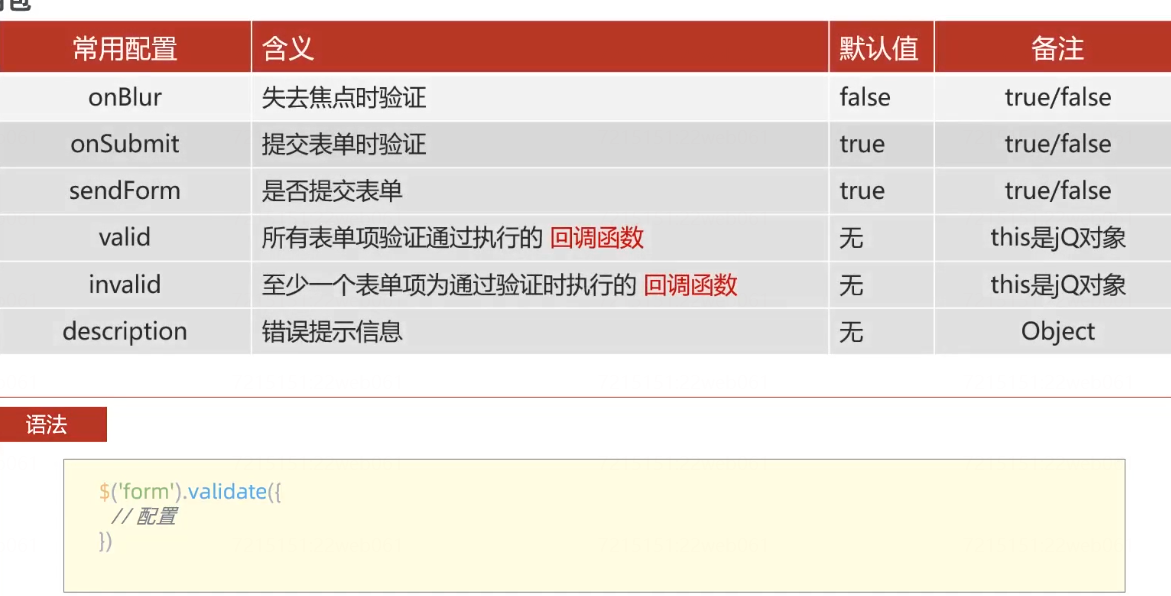
表单验证插件validate
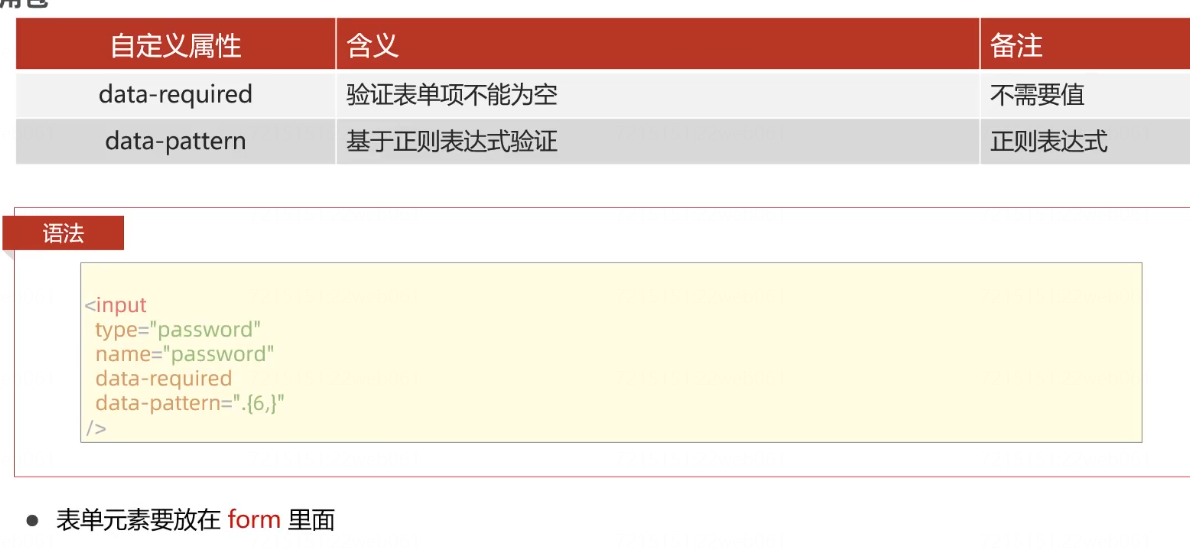
表单验证,在dom中有正则表达式等来验证,作用是在客户端就判断我完成用户的输入规范,减少服务器的压力。 但是原生来写未免很繁琐,所以这里有了validate插件


注意以下是两个自定义属性。

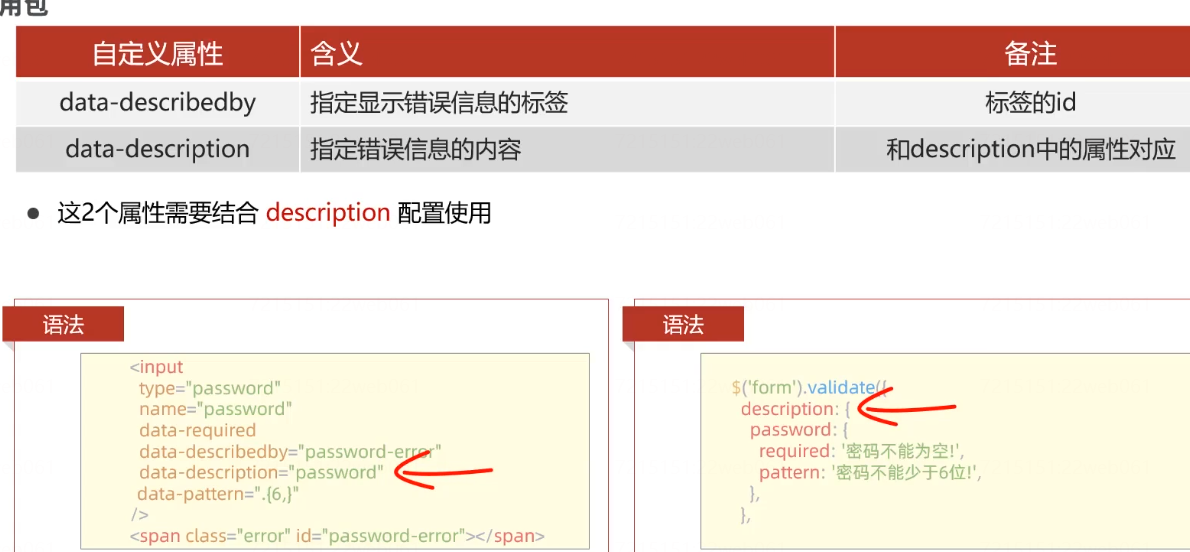
下面两个自定义属性,会在验证失败时,在我们设置的(通过id选择器)指定位置显示错误内容。

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>10-表单验证</title>
<style>
body {
padding: 0 30px;
}
p {
color: #333;
}
ul {
padding: 0;
list-style: none;
}
li {
margin: 10px 0;
}
span.error {
color: red;
}
</style>
</head>
<body>
<h3>10-表单验证插件</h3>
<p>基于 jQuery 的表单验证插件,验证用户在表单中填写的内容。</p>
<!-- 测试用标签 -->
<form action="">
<ul>
<li>
昵称:
<input
data-required
data-describedby="nickname-error"
data-description="nickname"
type="text"
name="nickname"
/>
<span class="error" id="nickname-error"></span>
</li>
<li>
密码:
<input
data-required
data-pattern=".{6,}"
data-describedby="password-error"
data-description="password"
type="password"
name="password"
/>
<span class="error" id="password-error"></span>
</li>
<li>
<label>
<input
data-required
data-describedby="agree-error"
data-description="agree"
type="checkbox"
value="true"
name="agree"
/>
同意注册协议
</label>
<span class="error" id="agree-error"></span>
</li>
<li>
<button class="btn">提交</button>
</li>
</ul>
</form>
<!-- 导入jQuery -->
<script src="./jquery/jquery-3.5.1.js"></script>
<!-- 导入 validate插件 -->
<script src="./jquery-validate/jquery-validate.js"></script>
<script>
$('form').validate({
sendForm: false,
description: {
password: {
required: '密码不能为空!',
pattern: '密码的长度必须大于等于6!'
},
nickname: {
required: '昵称不能为空!'
},
agree: {
required: '必须同意用户协议!'
}
},
valid () {
console.log('验证成功')
},
invalid () {
console.log('验证失败')
}
})
</script>
</body>
</html>
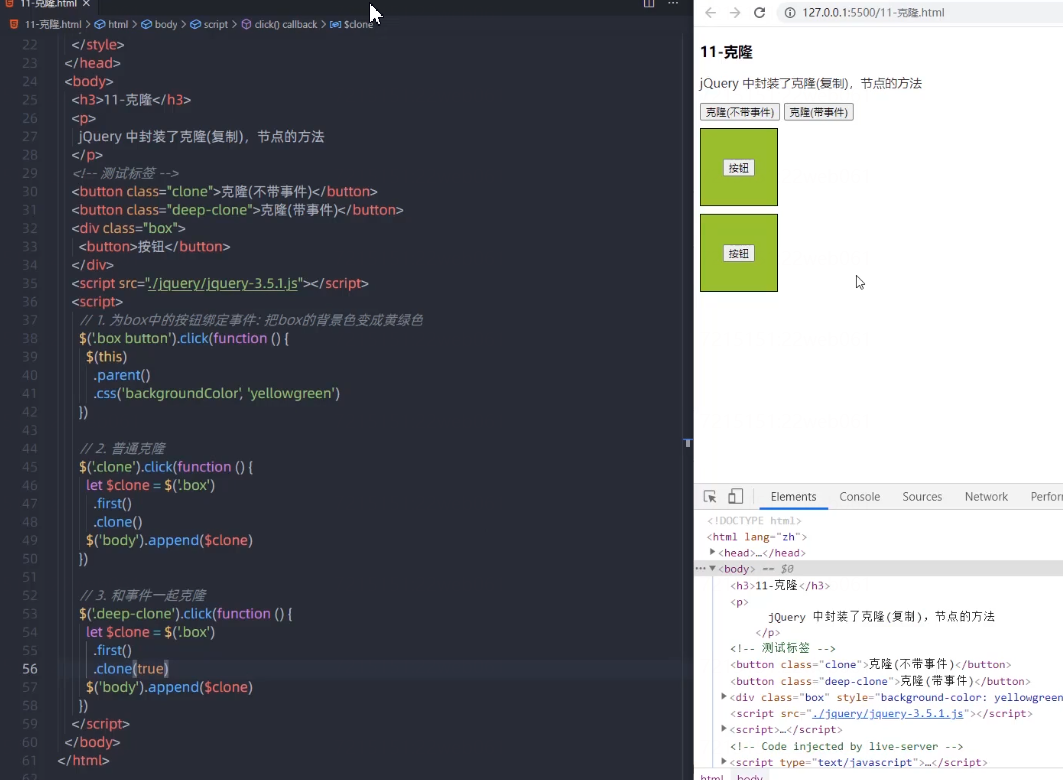
克隆对象的方法
jquery对象.clone()只克隆元素
jquery对象.clone(true)除了克隆元素,还克隆事件。

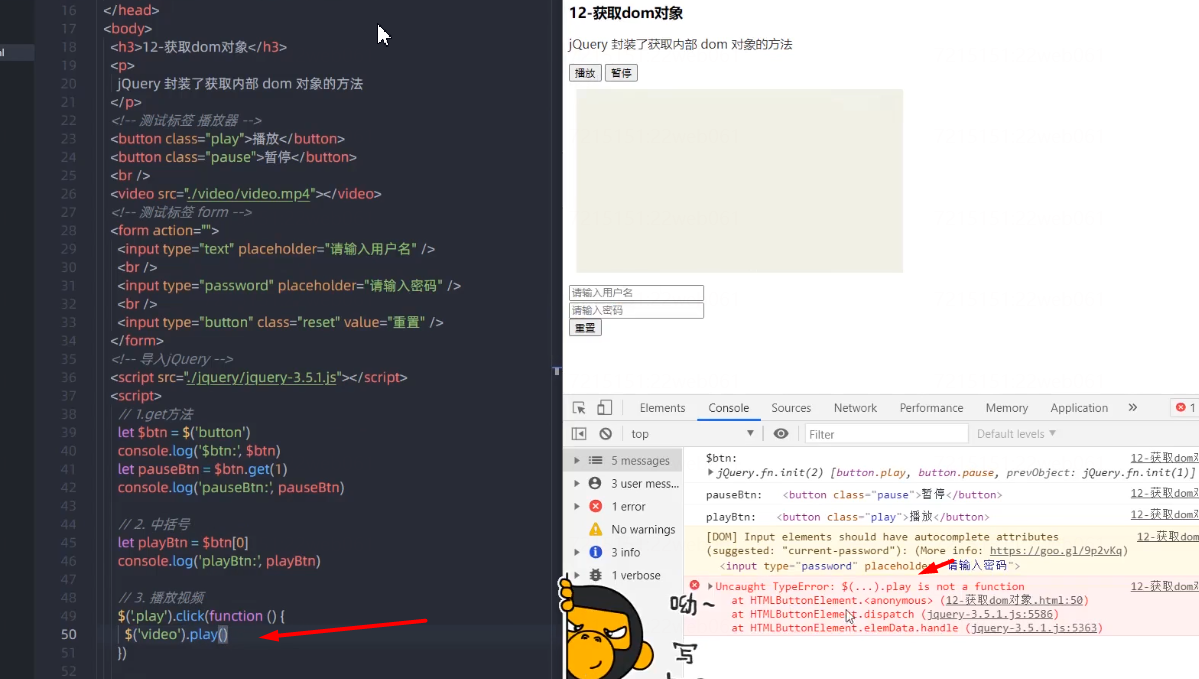
获取dom对象

为什么需要获取dom对象呢?因为jquery并没有封装所有dom方法。也就是说一些功能必须用原生对象来操作,

可以看到play方法找不到,因为播放按钮的jquery对象中没有封装这个play方法。
所以我们可以使用 jquery对象.get(索引)或者jquery对象[索引]来得到dom对象再进行操作。(因为这个对象获取了很多个符合条件的元素对象,所以需要使用索引)

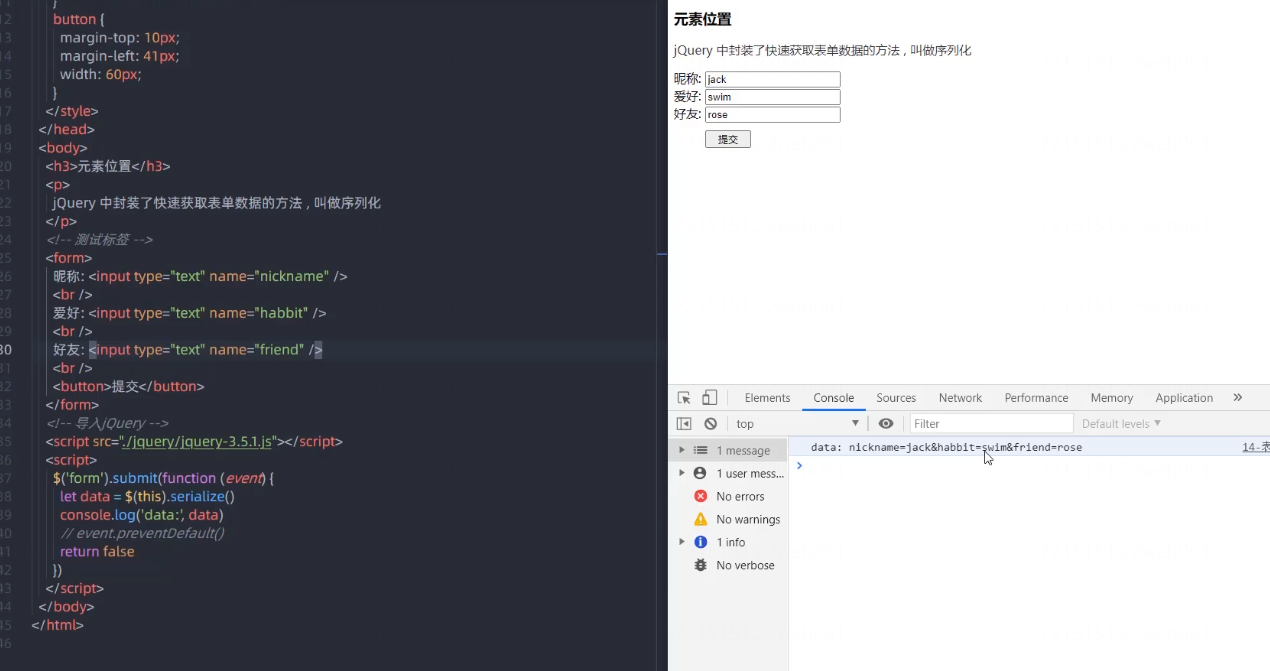
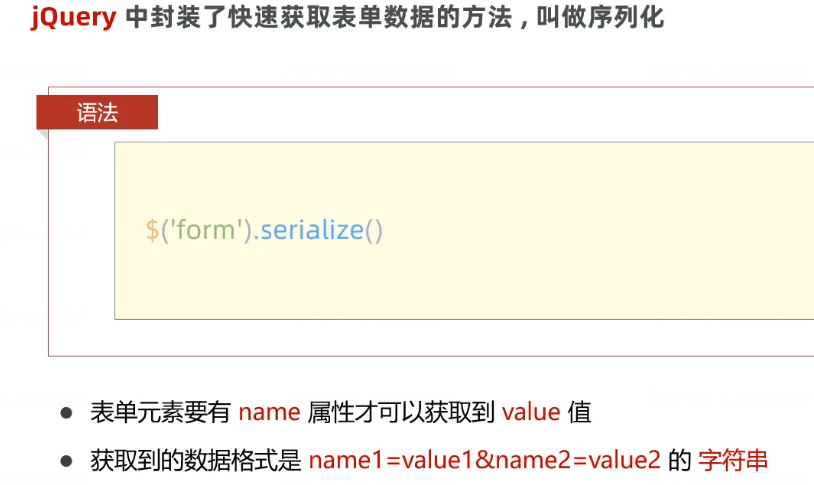
表单序列化

注意必须设置表单的name值,此serialize()方法才会生效。

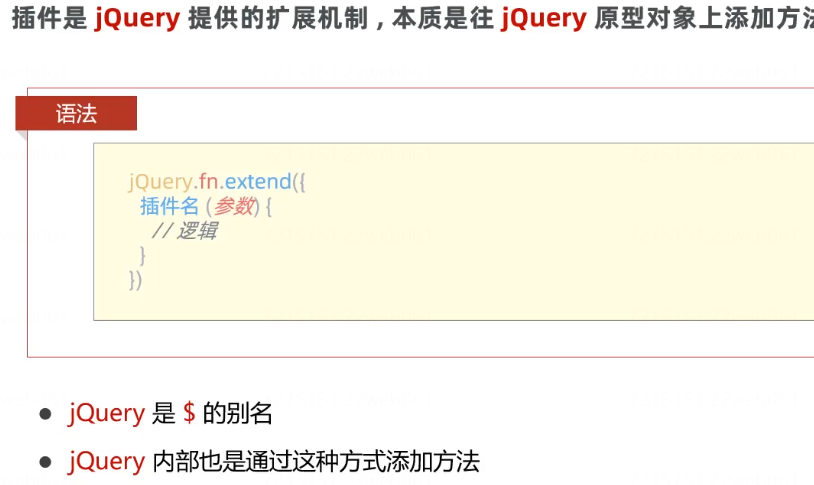
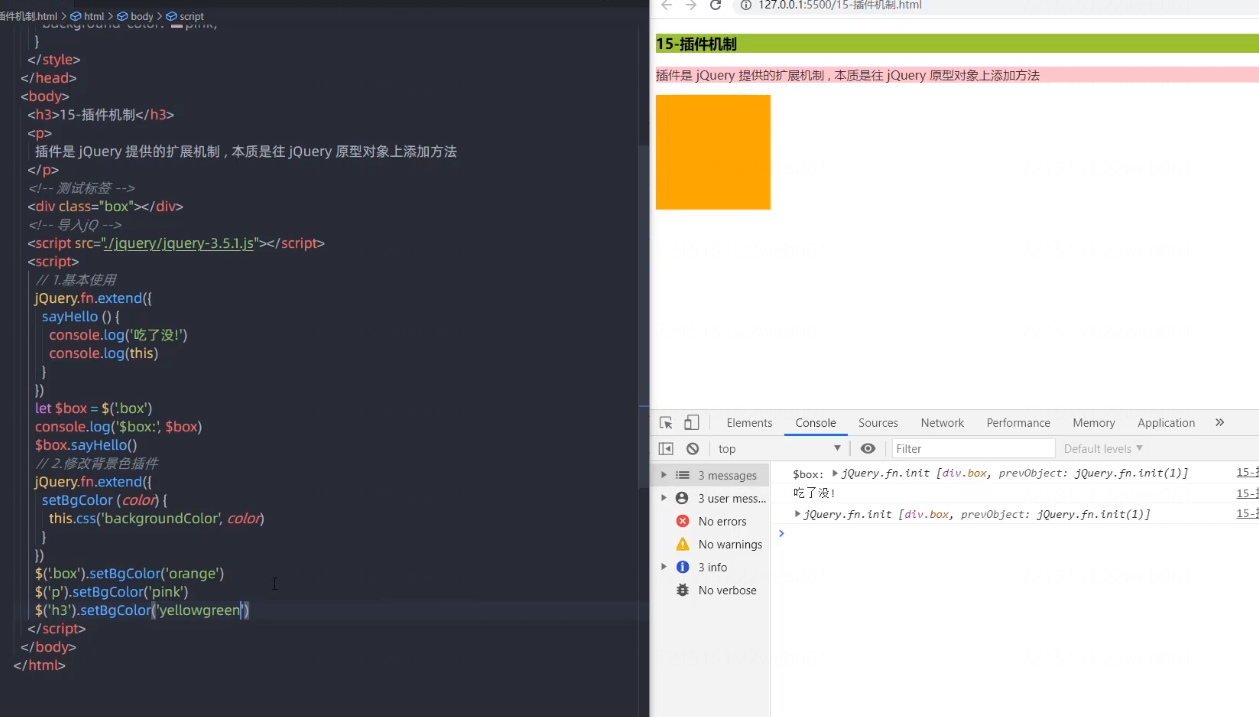
jquery插件机制

给jquery添加方法,就是人工添加一个方法到jquery大对象中,以后通过$()获取的对象,都能使用这个方法。

版本差异
不考虑ie低版本浏览器的兼容性直接用最新的即可
如果需要考虑兼容性,就使用1打头的版本。