小白HTML5+CSS笔记

小知识
引入图床太麻烦,代码请自行运行查看结果
1-网站为BS结构,相较CS结构,具有跨平台,无需安装等优势。
2-万维网之父博纳斯李,w3c指定了统一的规范规则
3-游览器负责渲染
4-网页为纯文本编写,word等为富文本
5-html全称为hyper text markup language,超文本标记语言,超文本即超链接
6-学习html5就等于学习各种标签
7-url:Uniform Resource Locator统一资源定位符
src:Source资源
href:Hypertext Reference超文本引用
<!--html的基本格式-->
<!doctype html5>
<html lang="cn">
<head>
<meta charset="utf-8">
<title>
demo
</title>
</head>
<body>
</body>
</html>转义字符
1  空格
2> 大于号
3<小于号
4&cope版权符号
更多参考w3c官方网站
标签
1,自结束标签< input/>,< img/>;
2,<html></html>一个网页有且只要一个根标签;
3,文档声明<!doctype html>; 这里html就是html5的声明,不要写html5
4,注释<!-- 我是注释内容 -->5,独占一行的为块元素,如p,不独占的为行内元素,如< em>< em>与< strong>< strong>;
6,h一共只有六级标题< h1>< h1>到< h6>< h6>,最好只有一个h1,游览器根据网页description与h1给与网页查询权重;
7,布局元素有< header></ header>,< main></m ain>,< footer>< /footer>,< section>< /section>,< nav>< /nav>等,但通常用块元素< div>啧啧啧< /div>与行内元素< span></ span>来布局。
8,超链接< a>< /a>为行内元素,但其中能放块元素,如:
<a herf="www.jinnian.life"><p>瑾年</p></a>相对与绝对路径
绝对路径可理解为一般的网站目录地址,相对路径为本地文件路径,
如"./电影/楚门的世界.mp4"与"../学习资源.前端学习.mp4",其中./为在此文件的上一级目录寻找电影文件夹再寻找楚门的世界,../为上两级目录中寻找文件学习资料,再寻找前端学习.mp4,
因为所有路径都参考与当前,所以叫相对路径。超链接的应用
target属性,在当前页面打开,或在新的页面中打开
<a href ="www.jinnian.life" target="_self">本窗口打开</a>
<a href ="www.jinnian.life" target="_blank">新窗口打开</a>制定锚点
<a href ="#paragraph1">观看第一段</a>
<p id="paragraph1">
第一段 日日无事事复日日忙忙亦茫茫
</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>
第二段 鹅鹅鹅曲项向天歌
</p>
<!-- id属性不能重复,像身份证号一样,不要数字开头,javascript:;可做Hypertext reference的占位符,点击无效果-->图片标签
<img src="">
也可以加其他各种属性如:
<img src="./Saved Pictures/1.jpg" alt="风景" width="500">
alt为图片无法加载时,显示的文字,也为图片在万维网上提供关键字关联。
图片src可以用图片的base64编码代替(当图片与网页需要同时加载时使用)
<!-- 图片格式png多种颜色,支持透明,不能动态,jpg支持多种颜色比png多,不支持透明,不能动态
,gif可以简单透明,支持动态,颜色较少,wepb都支持空间小但兼容性不好 -->内联框架与音频的引入
内联框架就是在本网页映入另一个网页(任何其他网页),音乐引入和视频引入就是播放音乐视频啦
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="内联框架 音乐 视频 引入">
<meta name="description" content="引入">
<meta name="author" content="瑾年">
<title>demo</title>
</head>
<body>
<iframe align="left" src="http://www.baidu.com" frameborder="0" width="500" hight="500"></iframe>
<!-- 内联框架,引入一个网页,frameborder为框架边界0或1 -->
<!-- iframe 和audio都是双标签,img是自结束标签 -->
<h1>空匪darling </h1>
<audio src="./music/空匪 - Darling.mp3" autoplay controls loop></audio>
<video controls autoplay>
<source src="./video/街舞.mp4">
<!-- 这里的src都在我的本地,如果你们复制代码运行将不会显示,更换成你们的资源就行 -->
</video>
<!-- <embed src="" type="video/mp4">如果是老游览器不支持就用embed -->
</body>
</html>列表
列表分为有序列表ordered Lis,无序列表Unordered List,定义列表Define List
无序
<ul>
<li></li>
<li></li>
</ul>
有序<ol>
<li></li>
<li></li>
</ol>
定义
<dl>
<dt>瑾年</dt>
<dd>美好的年华</dd>
</dl>
<!-- dl —— define list——定义列表 dt —— define list title —— 用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。注意:其中不能包含 hx 元素。 dd —— define list define —— 用于生成定义列表各列表项的说明文字段,重复使用可以定义多个说明文字段。dd是对应dt的简短说明或解释。-->css基本用法
1.内联样式也叫行内式
缺点:只能对一行有用,所以在开发中一般不使用,当样式需要改变,需要一行一行修改,不方便维护更新。
<doctype html>
<html lang="cn">
<head>
<meta charset="utf-8">
<meta name="keywords" content="css基本用法">
<title>css行内式</title>
</head>
<body>
<p style="color:red;font-size:50px;">
好久不见
</p>
<p style="color:black;font-size:30px;">
危险危险危险
</p>
<!-- 直接写在标签前面里面叫内联样式,属于css,cascading style sheet -->
</body>
</html>
2.内部式
缺点:只能在一个网页使用,不能跨页面使用,所以要用到下面的外部样式表,也叫外链式等
<doctype html>
<html lang="cn">
<HEAD>
<title>内部式</title>
<meta charset="utf-8">
<meta keywords="内部式">
<style>
p{
color:red;
font-size:50px;
}
</style>
<p>
全部comeforya
</p>
<p>
我不在乎什么天长地久
</p>
<p>
这里的所有的p元素都被style控制,都变为红色,50px大小样式设置用:设置也不需要双引号,如color:red;,名值对结构才需要“”
</p>
</HEAD>
</html>3.外部式
单独将style写入css文件中,再用link引入
开发中一般用此方法
优点:可以跨网页,还能充分利用browser的缓存机制,加快网站加载速度,因为第二次访问css无需再从服务器加载,直接从本地缓存调用。
p{
color:red;
font-size:50px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="外部">
<meta name="description" content="外部式,通过css引入">
<meta name="author" content="瑾年">
<!--<meta http-equiv="refresh" content="3;URL=http://www.baidu.com">-->
<title>瑾年</title>
<!-- 引入css -->
<link rel="stylesheet" href="./外部样式表.css">
<!-- link为自结束标签 -->
</head>
<body>
<p>落霞与孤鹜齐飞</p>
</body>
</html>注意事项:标签<style></style> 内是css,需要遵循css的规范,不能用html语法,css的注释不是<!-- -->,而是/* */选择器
p{
color:red;
font-size:20px;
}
其中p就是选择器,选择所有的p标签元素,{}里的内容叫做声明块,指定元素的样式
声明是名值对结构,一个样式名对应一个样式值,名与值间以英文冒号:连接,以;结尾
1.id选择器
<!doctype html>
<html lang="cn">
<head>
<title>id选择器</title>
<style>
#red{
color:red;
}
</style>
</head>
<body>
<p id="red">
放松再慢慢深空
</p>
<p>
被窝里做一个梦
</p>
</body>
</html>id选择器,只能选择一个,虽然目前游览器能把重复的id一起渲染,但不符合规定,js里面肯定不能写
那怎么办呢,用下面的类选择器
2.class类选择器
<!doctype html>
<html lang="cn">
<head>
<title>class选择器</title>
<style>
.red{
color:red;
}
.jinnian{
color:blue;
}
</style>
</head>
<body>
<p class="red">
放松再慢慢深空
</p>
<p class="red">
被窝里做一个梦
</p>
<p class="jinnian pink">
class在style里面用.开头,id选择器用#开头,一个标签可以赋予多个class
比如这个赋予了jinnian 和pink,无论css写.jinnian还是.pink都能生效,两个class名称用空格隔开
</p>
</body>
</html>3.通配选择器
选择页面所有元素
<!doctype html>
<html lang="cn">
<head>
<title>通配选择器</title>
<style>
*{
color:"blue";
}
</style>
</head>
<body>
<p>
放松再慢慢深空
</p>
<p>
被窝里做一个梦
</p>
<h1>
通配选择所有元素,不管我是标题还是文本
</h1>
</body>
</html>4.复合选择器
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="">
<meta name="description" content="复合选择器">
<meta name="author" content="瑾年">
<!--<meta http-equiv="refresh" content="3;URL=http://www.baidu.com">-->
<title>复合选择器</title>
<style>
/* 并集选择器 */
h1,p{
color: blue;
}
/* 交集选择器 如果有元素选择器,必须元素选择器开头*/
p#red{
color: red ;
}
p.a{
color: pink;
}
</style>
</head>
<body>
<h1>瑾年</h1>
<p>如果马上下大雨</p>
<p id="red">我会把伞打向你</p>
<p class="pink a b ">你看你是不是笑出了大大的酒窝</p>
</body>
</html>5.关系选择器
5.1关系选择器包括父子,兄弟,祖先与后代
<!doctype html>
<html lang="cn">
<head>
<title>父子选择器</title>
<style>
/* 父子用>连接*/
div>span{
color:red;
}
</style>
</head>
<body>
<div>
<span>我是div的儿子</span>
</div>
</body>
</html>5.2兄弟选择器
<!doctype html>
<html lang="cn">
<head>
<title>兄弟选择器</title>
<style>
/* 父子用+连接 但是只选择下面的一个兄弟,如果选择所有兄弟用~连接 */
span+p{
color:red;
}
</style>
</head>
<body>
<div>
<p>
我也是p元素,但我不是span的兄弟,因为兄弟选择器只选择下面的,俺在span上面
所以我不变成红色
</p>
<span>我是div的好儿子</span>
<p>
我是span的第一个兄弟,也是div的好儿子
</p>
<p>
我是span的第二个兄弟,要我变色,css里面用~连接
</p>
</div>
</body>
</html>5.3祖先与后代(父亲也可以称为儿子的祖先)
选择后,所有后代都变色
<!doctype html>
<html lang="cn">
<head>
<title>祖先选择器</title>
<style>
/* 祖先选择器用空格连接如 div span*/
div span{
color:red;
}
</style>
</head>
<body>
<div>
<p>
<span>我不是div的儿子,div是我的祖先,因为我不是直接被包括在div中
我爹是p</span>
</p>
<span>我是div的儿子,也能称为div的后代</span>
<span>我也会变色,因为所有的span,虽然有的是儿子有的是孙子,但都是后代</span>
</div>
</body>
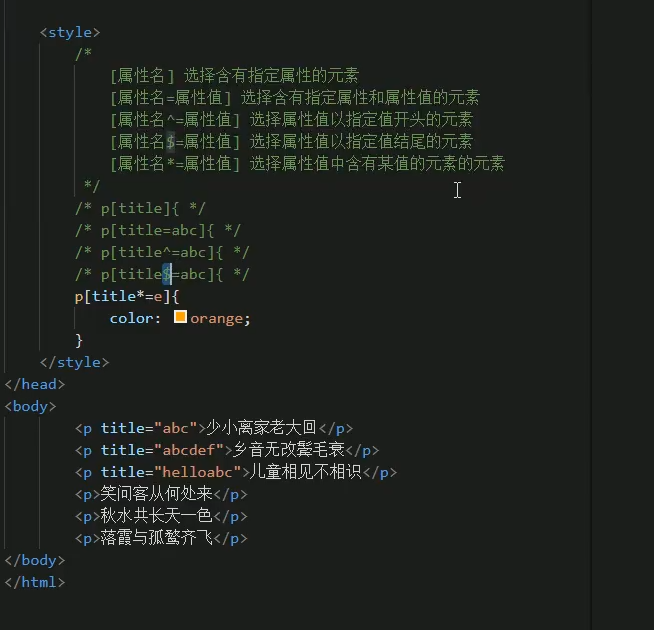
</html>6,属性选择器
<!doctype html>
<html lang="cn">
<head>
<title>属性选择器</title>
<style>
/* 属性选择器*/
p[title]{
color:red;
}
</style>
</head>
<body>
<p title="abc">
title是我的属性
</p>
</body>
</html>
7,伪类选择器
资料链接:https://blog.csdn.net/u010297791/article/details/53968089伪类就是不存在的类,具有一些特殊状态比如无论怎么修改,列表的第一个元素,被点击过的元素,鼠标移入的元素等特殊状态。
超链接伪类
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="瑾年,扭转乾坤">
<meta name="description" content="感受生活,认清生活">
<meta name="author" content="瑾年">
<!--超链接的伪类这里介绍四个 :link :visited :hover ;active
其中link和visited只能超链接用,hover和active其他元素也能用
link为未点击的正常超链接,visited为游览过的超链接,hover为鼠标移入(鼠标移到这个超链接上面就改变样式),
active是鼠标点击-->
<title>瑾年</title>
<style>
a:hover{
color: black;
font-size: 50px;
}
a:link{
color: blueviolet;
}
a:active{
color:cyan;
}
a:visited{
color: red;
/* 我只能修改颜色,不能设置字体大小等功能,因为要为用户隐私着想,
某些用户游览某些不好的网站不可能变成字体全屏大,变得满城皆知把,啦啦啦*/
}
</style>
</head>
<body>
<a href="http://jinnian.life/">瑾年博客</a>
<a href="https://zeroc.ee/">成成博客</a>
<a href="http://jinnian.life/">jj博客</a>
<a href="https://zeroc.ee/">cc博客</a>
</body>
</html>伪元素
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="瑾年,扭转乾坤">
<meta name="description" content="感受生活,认清生活">
<meta name="author" content="瑾年">
<!--<meta http-equiv="refresh" content="3;URL=http://www.baidu.com">-->
<title>瑾年</title>
<style>
/* ::first-letter表示第一个字,:;first-line第一行 ::selection选中的文字 */
p{
font-size: 20px;
}
p::first-letter{
/* 这里就能把下面p的第一个字,如修改样式为50px */
font-size: 50px;
}
/* span{
font-size: 50px;
} */
</style>
</head>
<body>
<!--
目标功能把“如”字变为50px,可以单独把“如”选入span元素再设置css
但是只能指定一个字,万一需求改变,第一个字不是“如”就无法修改为50px
<p><span>如</span>果你能忘记,我也能失忆</p>
-->
<p>如果你能忘记,我也能失忆</p>
</body>
</html>::before&::after(必须结合content使用)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="瑾年">
<meta name="description" content="伪元素after&before">
<meta name="author" content="瑾年">
<!--<meta http-equiv="refresh" content="3;URL=http://www.baidu.com">-->
<title>瑾年</title>
<style>
div::after{
/* 在p前也就是if前加入“我中意你” */
content:'我中意你';
color: red;
}
div::before{
/* 在p最后也就是sentry后加入“是真的” */
content:'是真的';
/* 字符用''框住 */
color: skyblue;
}
</style>
</head>
<body>
<div>If you wish to succeed, you should use persistence as your good friend,
experience as your reference, prudence as your brother and hope as your sentry.</div>
</body>
</html>继承
<!DOCTYPE html>
<html lang="cn">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<meta name="description" content="继承">
<!-- 后代元素会继承祖先元素的样式 -->
<style>
p{
font-size: 50px;
}
</style>
</head>
<body>
<p>
<span>我是p的儿子,p是50px,我也是</span>
</br>
<span>背景和布局我不会继承,就像我爹的十个老婆我继承不了,我只能继承一部分财产</span>
</p>
</body>
</html>选择器的权重
<!DOCTYPE html>
<html lang="cn">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<meta name="description" content="选择器的权重">
<!-- -->
<title></title>
<style>
.blue{
color: blue;
}
#red{
color: red;
}
*{
color: purple;
}
p#red{
color: red;
}
</style>
</head>
<body>
<p id="red" class="blue" style="color: gold;">
我是gold颜色,因为内联选择器优先级最高
</p>
<!-- 当通过不同选择器,选中相同元素,且相同样式设置不同值,就会发生冲突
此时样式的值,通过选择器的权重来决定
内联样式(1000)>id选择器(100)>类和伪类选择器(10)>元素选择器(1)>通配选择器(0)
可以说:管的范围越大,权重越小。
当优先级相等时,后面的覆盖前面的样式
当是交集选择器,两个选择器权重相加再判断 -->
</body>
</html>像素与百分比
<!DOCTYPE html>
<html lang="cn">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<meta name="description" content="像素和百分比">
<!-- 像素就是一个点,后代元素百分比的前提大小继承于父元素 -->
<title>像素与百分比</title>
<style>
.red{
width: 100px;
height: 100px;
background-color: red;
}
.blue{
width: 50%;
height: 50%;
background-color: blue;
}
</style>
</head>
<body>
<!-- em和rem都是调节大小的
1em=1font-size
1font-size如果不人为设置默认为16px
em根据元素字体大小改变而改变
rem根据根元素即html{不设置默认16px}里的字体大小来改变
r就是root根的意思-->
<div class="red">
<div class="blue"></div>
</div>
<!-- 这里的div不能用span代替,因为span是行内元素 -->
</body>
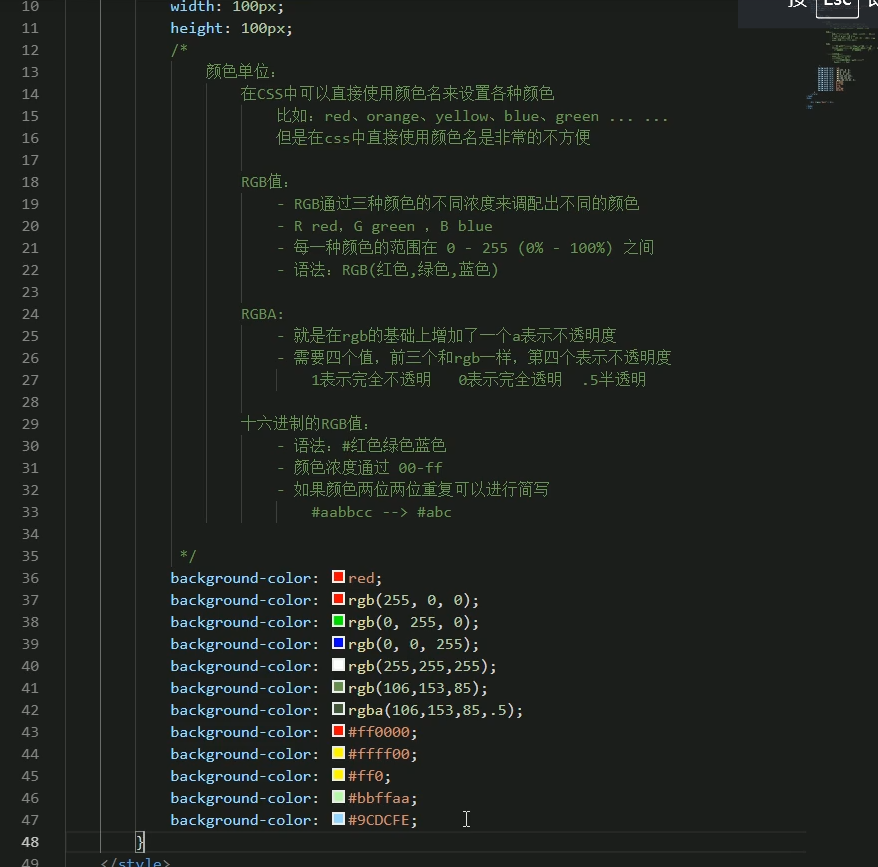
</html>RGB与十六进制颜色表示
<!DOCTYPE html>
<html lang="cn">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<meta name="description" content="rgb颜色表示">
<meta http-equiv="refresh" content="1;URL=https://cdn.jsdelivr.net/gh/JINNIAN666/picture/rgb.png
"
<!-- rgb是光的三原色,全为0就是黑,全是255就白;
美术中的三原色是红黄蓝,这里是红绿蓝 -->
<title></title>
<style>
</style>
</head>
<body>
<p>运行代码自己看图片,链接是meta里面的url</p>
</body>
</html>
HLS与HLSA
hlsa就是多了个a,表示透明的
<!DOCTYPE html>
<html lang="cn">
<head>
<meta name="author" content="瑾年">
<meta charset="utf-8">
<meta name="description" content="HSL">
<!-- HSL -->
<title></title>
<style>
</style>
</head>
<body>
<p style="background-color: hsla(50, 30%, 30%, .5);">
HSLA值
H色相(0-360)
S饱和度,颜色浓度 0%-100%
L亮度,颜色的亮度 0%-100%
A透明度
</p>
</body>
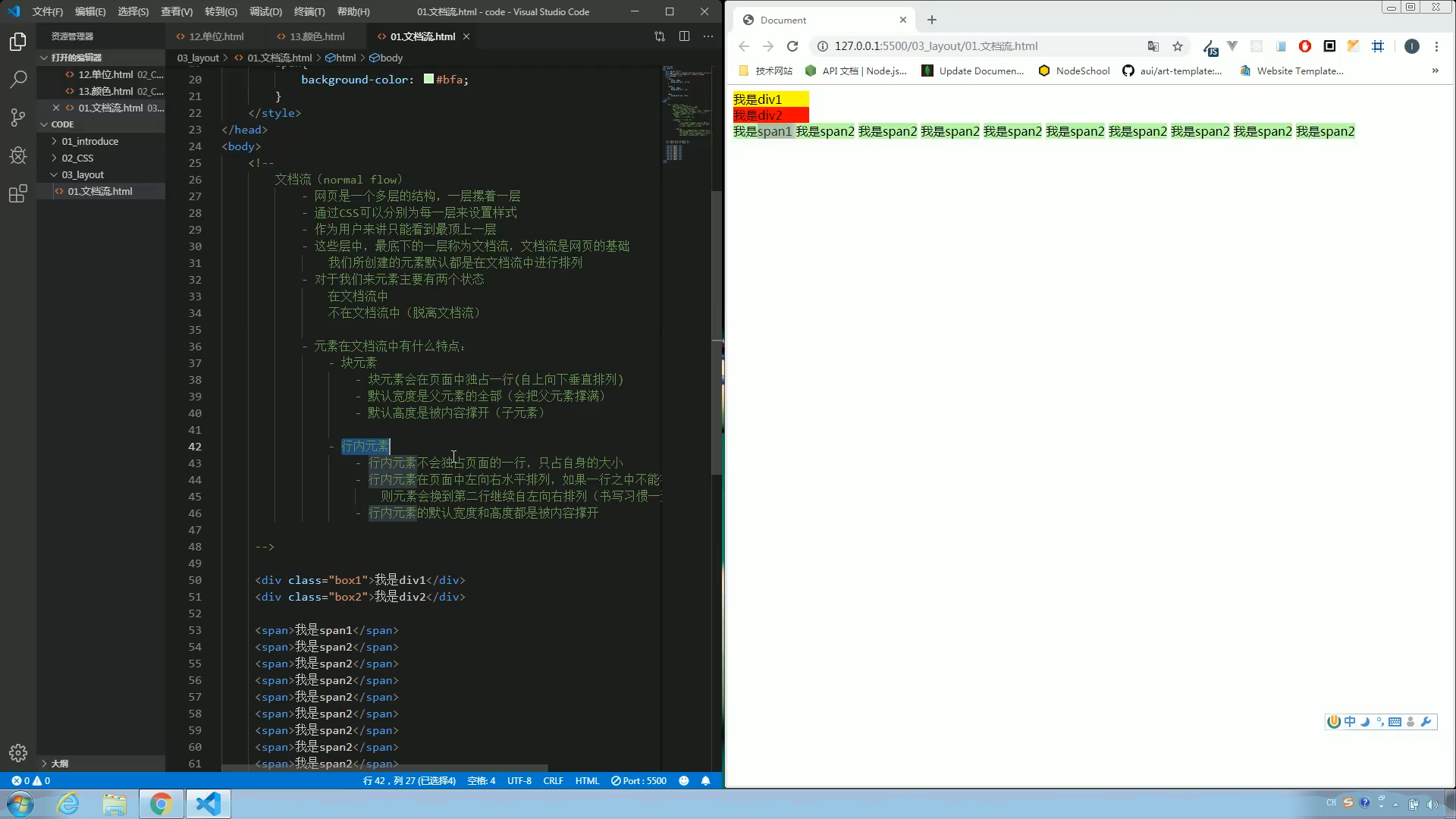
</html>文档流

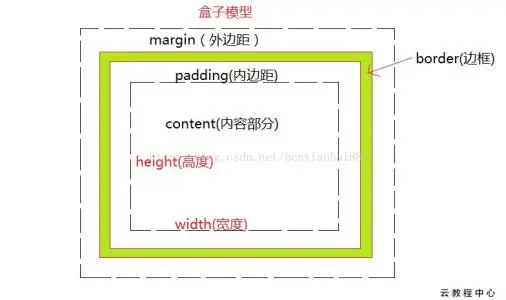
重要的盒子模型
<html lang="cn">
<head>
<title>
</title>
<style>
.box1{
width: 100px;
height: 100px;
/* 这100*100是内容区 */
background-color: chartreuse;
border: width 10px;
border-color:red;
border-style:solid;
}
/* 边框(border),边框属于盒子的边缘,边框里面属于盒子内部,外面是盒子外部
要设置边框,至少设置三个样式
-边框的宽度 border-width
-边框的颜色 border-color
-边框的样式 border-style */
</style>
</head>
<body>
<!-- 盒模型,盒子模型,框模型(box model)
-CSS将页面的所有元素都设置为一个矩形盒子
-将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
-每个盒子都由以下几个部分组成
内容区(content)
内边距(padding)
边框(border)
外边距(margin) -->
<p>此时盒子大小是110*110,包括内容区加上border的大小</p>
<div class="box1"></div>
<img src="https://cdn.jsdelivr.net/gh/JINNIAN666/picture/boxmorder.png" alt="盒子模型">
</body>
</html>
盒子模型-边框
zz参考资料
1.B站尚学堂前端https://www.bilibili.com/video/BV1XJ411X7Ud?p=35&spm_id_from=pageDriver
2.待定



