快捷键
alt+shift+单击 多行选中
H5&C3
1-可以通过id选择器和超链接a标签配合,制作锚链接,实现本页面的内容定位。
2-href用于建立当前页面与引用资源之间的关系(链接),而src则会替换当前标签。
遇到href,页面会并行加载后续内容;而src则不同,浏览器需要加载完毕src的内容才会继续往下走。
通俗来说:src是当前页面就要用到它,如图片img需要src,脚本script引入也是src
而href只是建立一种关系,如超链接a,它绑定了一种关系,你点这个超链接就会跳转
注意css的引入是link,用的herf,为什么呢?这也是一个历史遗留问题
我认为是src引入进来的资源可能是对整个网页的呈现有支撑作用的,比如图片或者javascript。而css被link进来,是要表达了一些附属的含义在里面,比如没有css,网站的核心逻辑和结构是不会受影响的。
3-URL是统一资源定位符(或称统一资源定位器/定位地址、URL地址等,英语:Uniform Resource Locator,常缩写为URL),有时也被俗称为网页地址(网址)。如同在网络上的门牌,是因特网上标准的资源的地址(Address)。
4-单标签闭口/在后面,如< hr/>
5-页面过三秒跳转另一个页面;< meta http-equiv=”refresh” content=”3;URL=http://www.baidu.com">
6-父亲选择器div>span选中div中子集的span元素;兄弟选择器div+span,选中div往下的第一个兄弟元素;div~span也是兄弟选择器,选中所有兄弟元素。
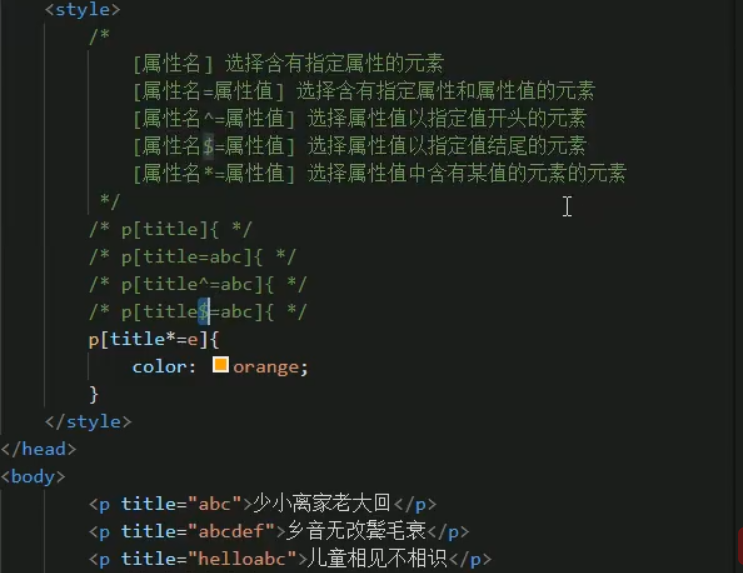
7-属性选择器,如p[title],表示选中设置了title属性的p标签。

其中属性选择器还有以上的选择方法,^表示属性值以指定值开头,$是指定值结尾,这个在正则表达式也学过。
8-链接的伪类这里介绍四个 :link :visited :hover ;active 其中link和visited只能超链接用,hover和active其他元素也能用 link为未点击的正常超链接,visited为游览过的超链接,hover为鼠标移入(鼠标移到这个超链接上面就改变样式), active是鼠标点击。
9-::before&::after(必须结合content使用),注意这里是两个冒号
10-样式的继承,一般只继承文字样式;有时继承会失效,如h标题无法继承宽度,a超链接无法继承颜色,其实继承了,只是被它们自己的默认样式覆盖了。
11-当通过不同选择器,选中相同元素,且相同样式设置不同值,就会发生冲突 此时样式的值,通过选择器的权重来决定 ;可以看作内联样式(1000)>id选择器(100)>类和伪类选择器(10)>元素选择器(1)>通配选择器(0) ;可以说:管的范围越大,权重越小。 当优先级相等时,后面的覆盖前面的样式 当是交集选择器,两个选择器权重相加再判断
其中css语句后加了!important的权重最大,开发中很少使用,除非特殊情况。
12-em和rem都是调节大小的 1em=1font-size ;1font-size如果不人为设置默认为16px; em根据元素字体大小改变而改变 rem根据根元素即html{不设置默认16px}里的字体大小来改变 r就是root根的意思
注意,em是受使用它的本元素内文字元素大小的影响(没设置则继承父类),rem是受html根的font-size的影响。
em的全称就是element,1em则是一个元素font-size的大小
13-颜色设置有rgba,分别是红色,绿色,蓝色,取值都在0-255;a是设置透明度,取值是0-1;十六进制是0-f,全0为白,全f为黑; HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha ),hsla不常用。
14-表格table必须设置border和width才会显示
15-input的radio属性值单选项要与name属性结合使用,游览器才知道两个单选项中的关系
reset要与form表单域结合使用,才知道要重置哪些东西
16-lable标签配合表单使用,可以直接lable包含表单,也可以表单添加id,使用lable的for属性。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label>Female
<input type="radio" name="sex" />
</label>
</form>17-里面不需要写html5,字母不分大小写,html标签里面有一个lan属性,可以告诉浏览器本页面的内容语言,如en和zh-CN
18-a标签的rel属性有一个nofollow的值,可以优化seo,避免分散权重。
19-video有一个poster属性可以设置视频未播放时的页面,poster即海报的意思。
20-font-weight的值可以为700对应blod,400对应normal
21-除了用em/i,del/s,ins/u等来定义文字的样式,还可以通过font-style:ilastic等,也可以通过css的text-decoration来写,属性值有underline/line-through/overline/none等等
注意,因为一个是标签,一个是css,所以他们是不会互相层叠的。
22-如果文字样式复合属性font:连写,注意顺序style weight size family,写错顺序不会生效。
只能省略前面两个,后面的size 和family不能省略
为什么严格按照顺序?因为底层就是这样设置的,而且各属性值很大相同,不按照顺序,底层要浪费很大的资源去区分,如weight 和size。
如果不想记,咱就单写。
23-元素定位后,不管是绝对还是相对还是固定,都是用left/right/top/bottom来调整位置。
24-background-position: 可以书写left/right/bottom等,也可以写数字,单位是像素。
25-background复合属性也可以一起写,不需要注意顺序,因为他们的属性值都有很大不同。
26-p和h不能互相嵌套,因为一段文字不能即是段落又是标题
27-互相嵌套的块元素紧贴在一起,设置margin后外边距塌陷;解决方法:让它们不贴在一起即可,用个标签隔开,或者设置浮动,或者给父元素设置overflow:hidden(原理:父级元素设置了overflow:hidden;属性后布局正常,触发了BFC,导致了该父级就会按照BFC的规则进行布局。)
28-两个盒子间,就是有白色间距,也清除了margin等;这是因为代码中两个盒子的语句换行了,解决方法:给盒子设置浮动。(注意浮动会脱标)
29:input中的placeholder属性也是可以写css的,如input::placeholder{}
最新的写法,伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
::after和::before是伪元素,因为配合content生成了一个元素
:hover和:link等当用户做出一些动态状态是伪类,
30-基线不对齐,图片文字同一行,上下位置对不齐;解决:使用vertical-algin:middle/top/bottom
31-清除浮动;为什么清除浮动?;因为元素浮动后,它就会脱标,但有时我们不想让它脱标,我们需要它占标准流的位置来撑开父盒子;
1-什么额外标签和单伪元素,双伪元素清除浮动,原理都是添加了一个标签在父级里,然后设置css的clear:both清除浮动,记得设置vertical:hidden来隐藏这个标签
2-overflow:hidden也能清除浮动,为什么呢?它不就是超出盒子部分隐藏吗?
因为这个语句会格式化上下文,让浮动元素也参与计算,达到占位的效果。
32-元素层级关系 标准流<浮动<定位,当三个都存在,页面显示定位的内容。也可以用z-index来调整。
33-属性border-radius和curser:move/text/point/default
34-overflow的属性值有scroll/auto/visible/hidden
35-visibility:hidden隐藏后,照样占标准流,一样占位置,只是那一片位置变成了空白
display:none完全隐藏,不占位置。
36-opacity:0-1设置透明
37-页面图标引入
<link rel="shortcut icon" href="">38-书写css,先写可能用到的浮动和定位,然后写盒子模型的样式,最后写文字样式,这样可以提高渲染效率;
如你先写了盒子模型,都渲染完了,又浮动一下,又要消耗性能。
39-伪元素是类似行内元素的特性,无法直接设置大小和margin和padding。
40-清除浮动有,额外标签法,单伪元素清除法,双伪元素清除法(相较与单伪元素它的display设置为了table,而且上面也加了一个块级元素,所以可以解决塌陷问题),它们的核心都是加一个块级元素,然后赋予clear:both的css;
还有overflow清除浮动(利用了BFC块级格式化上下文的特性)
https://blog.csdn.net/always_die0/article/details/108296195
41-固定定位是脱标的,还有注意绝对定位和相对定位的left,right,top,bottom是基于谁比较的,不理解的话会写反。
比如left:100px.top:20px,是以相对与参照物(绝对定位就是以有定位的父级为参照物,相对定位就是起初自己的位置为参照物),移动后,参照物在移动后位置的上面20px,左边100px。
42-绝对定位移动后,移动前的原先的位置也是不脱标的,还是会占标准流的位置。
C3拓展与移动端适配
1-transform:translate(x,y) rotate(xdeg)当一个动画既要旋转又要位移,必须先写位移后写旋转,因为先旋转会改变xy轴的方法,从而改变位移方向。
2-linear-gradient{transparent,rgba(0,0,0,0)}可以设置渐变颜色,参数用逗号隔开即可。
3-perspective:800-1200属性实现透视效果,此属性加给需要透视元素的父级(一代父级,不包括爷爷祖宗),而且必须配合translateZ使用才有效果。
3-transform-origin:right bottom设置旋转点;
4-transform-style:perserve-3d设置立体,那个盒子需要立体,就给谁加此css,然后配合transform:rotateZ/Y/X( deg)即可实现3d效果。
5-tansition属性可以设置内容动画运动时间。
transition: all 1s;
<!-- 还有tansform:scaleX/Y/Z(倍数)
注意这些css的属性一样,都是tansform,所以会互相层叠,如想不层叠,就写复合属性如
transform: rotate(40deg) translateX(100px) scale(2.0); -->6-动画animation中属性,backwards是停在动画初状态,forwards是停在动画结束状态;alternate属性值可以让动画方向来回移动;infinite可以让动画一直循环下去。
alternate代替人,替补,轮流,交替
infinite无穷尽的
7-animation-play-state:paused可以暂停动画,一般配合伪类:hover使用
8-step(X)属性值写在animation中,分几步则X写几,它和运行时间秒数不冲突,如step(10) 1s 则在一秒中完成这个动画,且分了十个停顿。
animation有多个秒数,默认第一个是动画运行持续时长,后面一个是延迟动画时间。
9-flex布局,flex=flexible即弹性布局,和浮动float效果差不多,但是浮动当宽度不够会换行,flex布局不会换行,而是会压缩元素宽度;也可以通过设置flex-wrap:wrap来设置换行;其次就是flex布局后没有行内元素,块元素的区分,行内元素也能被设置大小。
10-flex布局后,可以设置align-items竖轴(strech/center/flex-start/flex-end),也可以通过justify-content设置横轴(space-between/space-evenly/space-around/center/flex-start/flex-end)
其中还有align-self是设置自己在父元素内的排序方式
11-可以使用flex-direction:column修改主轴方向。
12-less的书写中加减乘可以直接写,但是除法需要写在小括号内
13-less中声明变量,如@jinnian:zdq;那么在后续使用中,@jinnian就可以代替zdq
14-less的引入 @import ‘xxx.less’;
15-less导出,在页面首行添加语句,如下
//out:./abc/xxx.css
//out:false 禁止导出css
这里自定义名字了,不自定义名字的话,默认是less文件的名字.css16-媒体查询media在link引入的时候也可以使用,如下只有media条件符合,引入的css才会生效。
<link rel="stylesheet" href="" media="(min-width:992px)">17-border-image-source/width/slice/repeat
border: 15px solid pink;
border-image-source: url(images/border.png);
/* 不要跟单位 */
border-image-slice: 30 30 30 30;
/* border-image-slice: 30; */
/* 这个属性默认的是 border的宽度 但是 有区别, 这个是 边框图片的宽度 不会挤压文字 */ border-image-width: 30px;
border-image-repeat: round/stretch/repeat;JavaScript基础
1-A65;a97
2-&&优先级比||高;非!是一元运算符,优先级也很高
3-三目运算符 条件?X:Y 会返回X或者Y,但并不会赋值。
4-prompt和input框等接收的用户输入,都是字符型。
5-数组名存的是一个地址,所以可以用const,交换给别人的也是地址。
简单数据类型存储在栈, 复杂引用数据类型存储在堆(地址存在栈,内容在堆
6-数组的增(push,unshift),都是返回增完后新数组的长度,可以同时增多个;删(shift,pop,splice),返回的都是删去的那个数据;shift/unshift是从数组前面处理,pop/push是从数组后面处理;删pop和shift只能删一个,splice可以设置指定位置删多个。
7-undefined+任意类型(除了字符串,字符串会拼接)=NaN;只声明未赋值的变量就是undefined
8-可以在函数的形参中就设置一个值,防止调用时无实参传过来,导致错误。如下
function fn(x=0,y=0){
return x+y
}9-形参就是在函数内声明了的一个变量,在此函数内无法再声明和形参一样名称的变量。(除法用var)
10-对象的增添属性或者方法,对象名.新属性名/方法名=xx/函数
11-对象的删除 delete 对象名.属性/方法
12- 对象取值除了对象.属性/方法名,还有对象名[‘属性/方法名’]。
13对象的遍历,因为对象是无序的,不像数组是有序的,所以需要用for k in 对象名 来实现遍历
其中k是一个变量,随便设置,常用k;k等于每次循环的对象里的方法或属性名字(字符串形式),有多少个方法和属性和,就循环多少次;可以用对象[k]打印除了,得到对象中的方法和函数名。
14-math对象的math.floor()/ceil()/round()/pi/max(x,y,z,…)/min(x,y,z,…)等方法和属性
15-取N-M随机数公式:Math.floor(Math.random()*(M-N+1)+N
17-script标签是可以写在body中的某个盒子div内的,如上图,那么script渲染出的东西(声明的变量什么的还是共享的),也只会出现在盒子范围内
18-因为小数的精度问题,如0.1+0.2是不等于0.3的
19-正负号解析和比较运算符都会进行数字的隐式转换。
20-数组的方法splice,中文为粘接的意思,就是删一些东西然后再加一些进去;第一个参数是指明从哪里粘接,第二个参数是删几个,第三个参数是需要添加进去的东西。splice没有返回值。
21-函数的return无法返回多个值,强制返回会取最后一个;但是可以把这多个值通过数组返回出来。
22-属性和方法的访问有两种方法;第一种 对象名.属性/方法名;第二种 对象名[‘属性/方法名’]
webapi
1-document 是 window 的一个子对象
2-在页面中只存在一个的标签,如body和id选择器的元素,可以不用document.querySelector(‘’)查找,直接去使用对象,但使用前必须加上document,如document.body.style.backgroundColor=’red’
3-document.getElementById/getElementsByTagName/getElementsByClassName()
4-元素.ClassName=’avtive’;元素.ClassList.remove/add/toggle()
5-input有一个readonly属性和outline:none属性,textarea有一个resize:none属性
6-增加节点,如下创造了一个div盒子,但是页面是不显示的,我们需要使用appendChild追加(生成一个只能追加到一个地方)
let add = document.createElement('div')7-插入和追加元素;父元素.appendChild(要插入的元素);父元素.insertBefore(要插入的元素,在哪个元素的前面)
8-克隆节点,元素.cloneNode(true/false) 默认为false只复制标签不包括后代节点,true则包括后代节点,克隆和创建增加一样,创在浏览器的内存,还需要添加插入进去才显示。
9-删除节点,父元素.removeChild(要删除的子元素)
10-时间对象 ,先实例化一个对象,let data =new Date();然后data对象中有很多方法,如getFullYear/Month/Data/Day/Hours/Minutus/Seconds()
注意月份和星期返回的是0-11 和0-6 需要自己加1
11-let data =new Date()后,data是一个对象,打印它就是一个当前的网络时间;也可以通过toLocalString()获取当前本地电脑时间,代码如下
let date =new Date()
document.write(date.toLocaleString())12-时间戳是1970年1月1日00分00秒到现在的毫秒数;
方法一
let date =new Date()
document.write(+new Date())
方法二
let date =new Date()
document.write(date.getTime())
方法三
let date =new Date()
document.write(Date.now())
注意这里是Data.now(),now不是生成的对象的方法。
+new Date() 会调用Date.prototype 上面的 valueOf方法
根据 : new Date().getTime() === new Date().valueOf()
13-重绘不一定回流,回流肯定导致重绘。
14-时间对象e中的pageX/Y和clientX/Y和offsetX/Y属性
let div =document.querySelector('div')
div.addEventListener('click',function(e,x,y){
x=3
console.log(x)
console.log(e.clientX)
})注意当事件函数中有多个参数,要用到事件对象e的话,需要把e写到第一个参数。
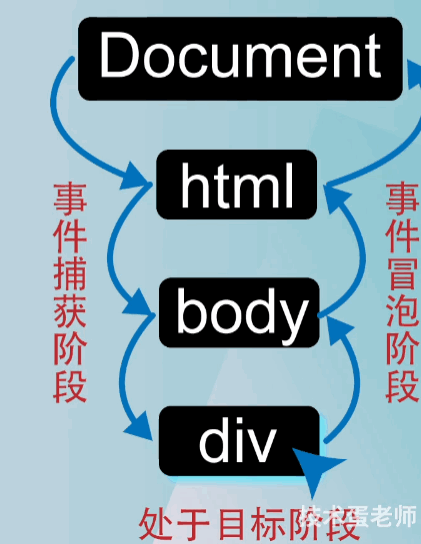
15-事件的冒泡和捕获
先捕获阶段再到目标阶段,最后冒泡阶段

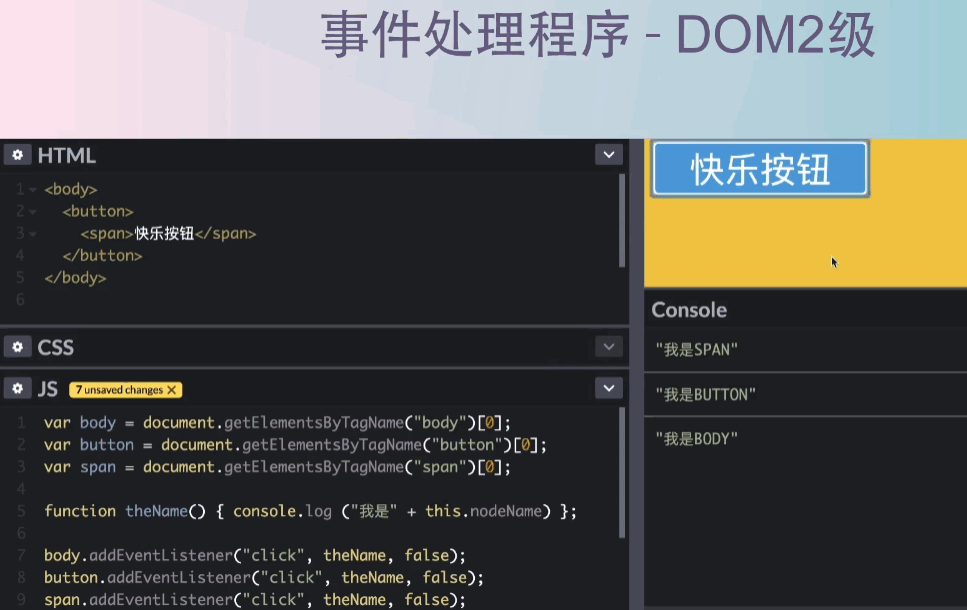
我们的addEventListener其实有三个参数,我们平时就写两个,最后一个就会默认false,也就是通过冒泡触发,如果点击“快乐按钮”就会先span再button最后body; 但是如果我们改为true就会是捕获触发,先body,再button最后soan

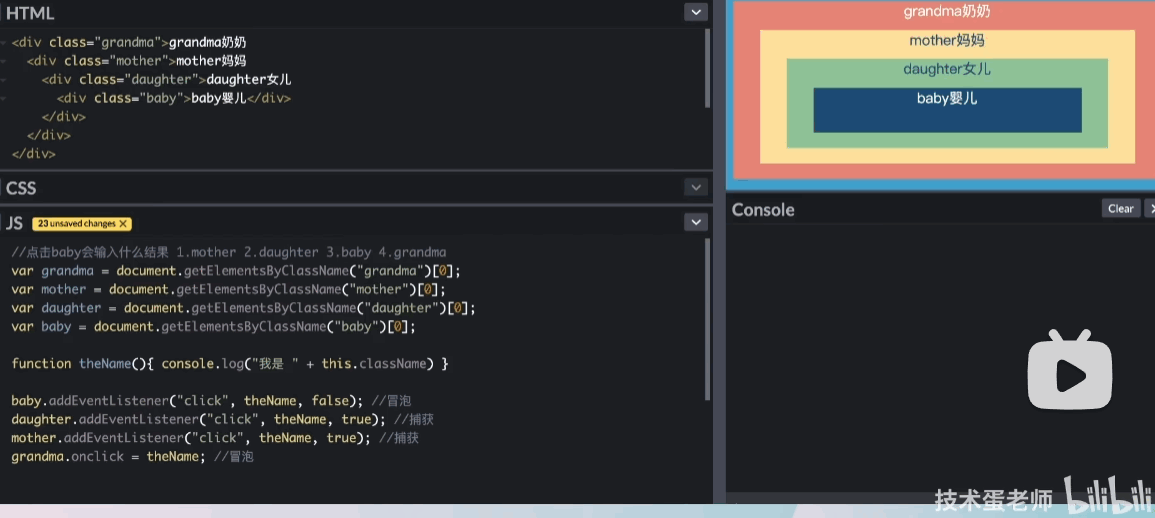
题目:

当我们点击baby,因为会先捕获再到目标再冒泡,而有的事件监听我们手动改成了true为捕获触发,所以会先捕获mother,再捕获daughter,然后到目标baby,最后冒泡上去,执行冒泡触发的grandma



